- ios私钥证书(p12)导入失败,Windows OpenSSl 1.1.1 下载
书边事.
其他
ios私钥证书(p12)导入失败如果你用的OpenSSL版本是v3那么恭喜你V3必然报这个错,解决办法将OpenSSL3降低成v1。WindowsOpenSSl1.1.1下载阿里云网盘下载地址:OpenSSLV1
- 康复训练日记~2019-12-06
陈柠檬小姐
今天也是超级冷,下午还下起了小雨,我的鼻炎发作得很厉害,每天都很难受。思思今天小组课很难上,天气冷了,大家穿的也厚,手脚都冻僵了,也不灵活,思思也不太想动。老师让两个小朋友面对面,中间放凳子,凳子上面是一个纸杯里面放了食物,让小朋友听到指令后去拿食物,大家都想着吃,但是老师不是一开始就说拿,而是做一些动作分散孩子注意力,结果呢,思思只想吃,一直闹,不肯做,后来也不够别人抢,每次动作太慢,拿不到。她
- Java File与MultipartFile互转
我在Java摸滚打趴
Java开发工具类java
pom中添加依赖commons-fileuploadcommons-fileupload1.4File转MultipartFile/***File转MultipartFile**@paramfile*@return*/publicstaticMultipartFilecreateFileItem(Filefile){FileItemFactoryfactory=newDiskFileItemFac
- 公认口碑最好的莆田微商,十个良心商家为您全面的详细科普一遍
优鞋之家
公认口碑最好的莆田微商,十个良心商家为您全面的详细科普一遍当寒冬褪去,春风吹拂,花开的季节里,我们见证了一场特别的盛事——莆田潮鞋业的繁荣。其中,公认口碑最好的莆田微商,宛如十朵盛开的花儿,各展风姿,让人纷纷为之驻足。正如奥斯卡·王尔德曾经说过:“最好的办法让自己变得宁静蔚蓝,那就是制造阳光。”这些微商们就是制造“阳光”的大师,让莆田鞋的世界碧空如洗、阳光明媚。微信图片_2023091009165
- 2022年5月23日《0—8岁儿童自律教育》培训总结
心态决定一切
-------杨丹妮+春蕾怡馨幼儿园感受:当遇到纪律教育问题的时候应该如何操作1.发现孩子的行为问题,首先我们就是要分析问题的原因,然后根据原因要追究其问题的根本所在,寻找解决方法。2.纪律教育问题的解决是需要时间的。包括儿童学习需要时间、成人做计划需要时间,不是一朝一夕就能改变的,一定要有耐心,做好持久战的准备。3.成人的态度至关重要,无论孩子犯了怎样的行为问题,我们一定要平静下来再和孩子沟通,
- 记录一些流水账 || 事故
沉乐汐
早上出门做核酸,就在家楼下的路口,一个外卖小哥被一辆车撞倒了。“嘣”的一声,把正在过马路的我们着实吓了一跳,小哥应声倒地,痛苦的来回翻滚,外卖箱内的三份外卖散落一地。车上下来了两个人查看小哥的情况,但也没有伸手去扶。我情景带入了一下,如果我是这个外卖小哥,头等要务可能就是在想怎么处理这三份已接单但失效的外卖,给买家打电话告诉他们我出了车祸?钱怎么退呢?联系店家先退,我在补给他们?手机里已经派送给我
- 微信小程序常用开发框架有哪些?
+码农快讯+
分享微信小程序小程序开发
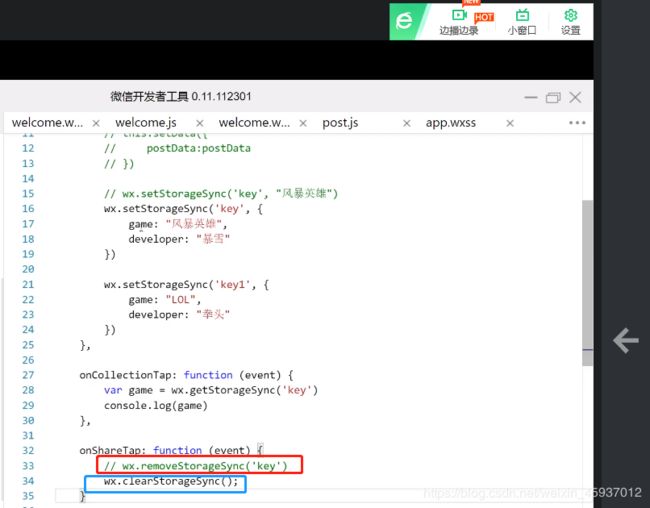
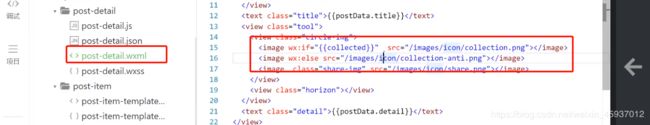
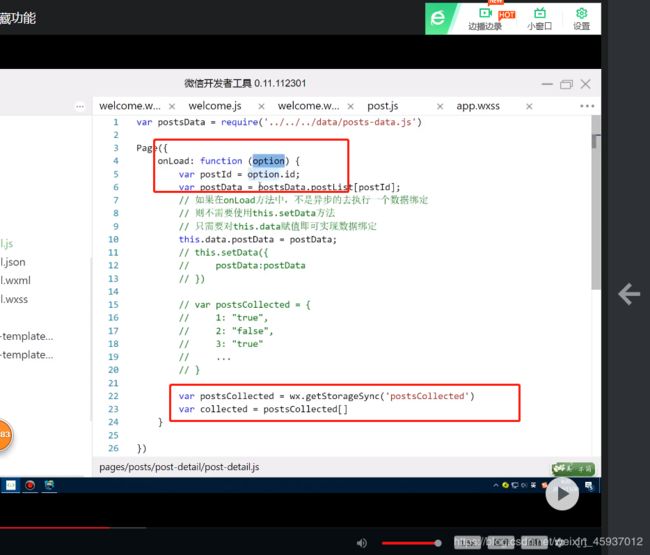
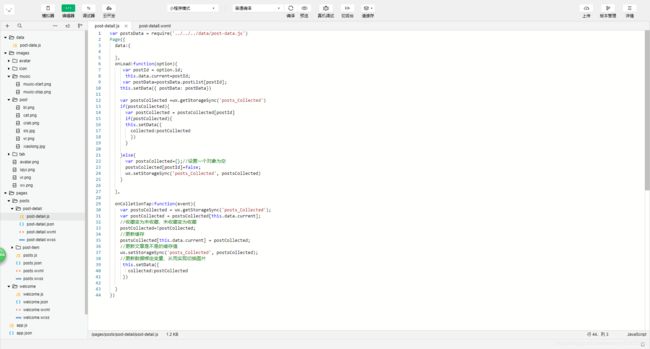
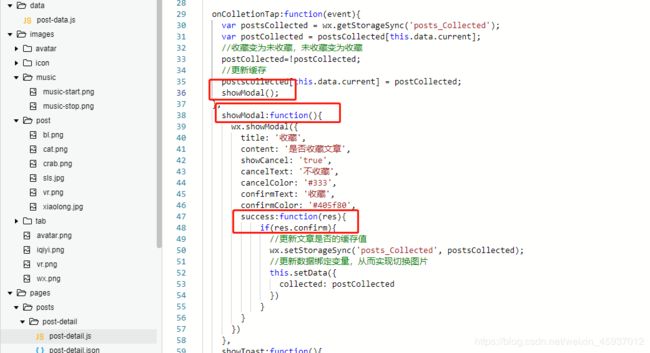
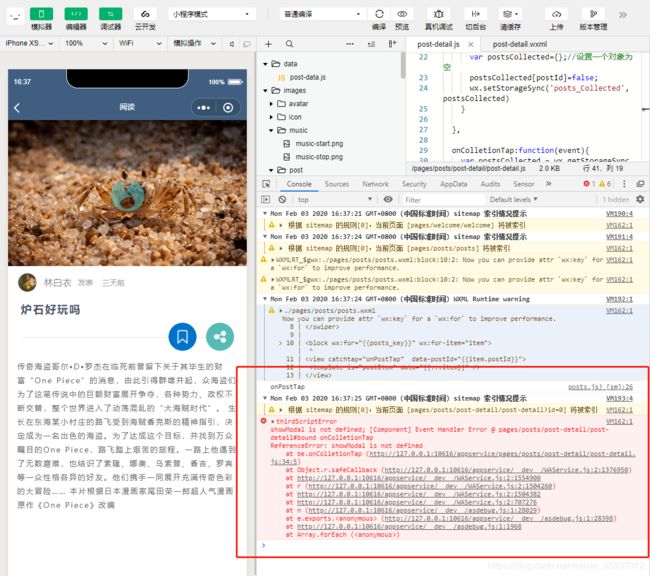
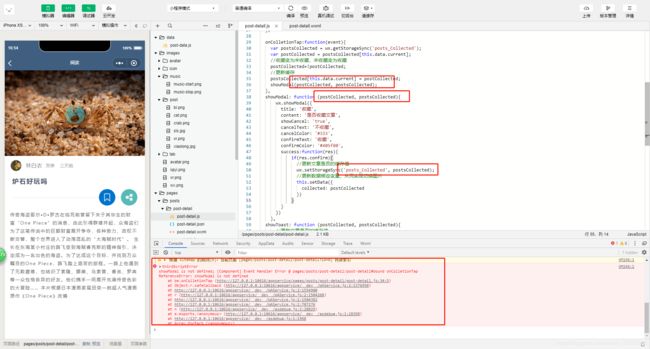
想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小程序也渐渐更新,其中不乏一些优秀好用的框架/组件库。1:WeUI小程序–使用教程https://weui.io/官方介绍:WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。小程序开发中最常用到的一款框架,受广大
- JavaScript 基础 - 第15天
+码农快讯+
JavaScript学习笔记javascript前端开发语言
文章目录JavaScript基础-第15天深浅拷贝浅拷贝深拷贝通过JSON序列化实现js库lodash实现深拷贝通过递归实现深拷贝异常处理throwtry...catchdebugger处理this改变thiscallapplybindthis指向性能优化防抖(debounce)手写防抖函数节流(throttle)手写节流函数JavaScript基础-第15天深浅拷贝浅拷贝浅拷贝:把对象拷贝给一个
- JavaScript 基础 - 第13天
+码农快讯+
JavaScript学习笔记javascript开发语言ecmascript
文章目录JavaScript基础-第13天深入对象创建对象三种方式构造函数new实例化过程实例成员&静态成员实例成员静态成员一切皆对象内置构造函数ObjectArrayStringNumberJavaScript基础-第13天了解面向对象编程的基础概念及构造函数的作用,体会JavaScript一切皆对象的语言特征,掌握常见的对象属性和方法的使用。深入对象内置构造函数综合案例深入对象了解面向对象的基
- 日更18
不完美的你我他
最近在学习怎样让自己的心情更加的平和,这是一种需要自己慢慢摸索的过程。自己在没有找到方法之前可以按部就班的让自己先形成一个习惯。这是自己需要做的事情。对于现在的自己来说,自己在慢慢的摸索自己喜欢的环境,让自己慢慢的变得更加的舒心。也是让自己慢慢的变得更加的安稳。其实赚钱这件事情当真对于自己是不着急的,但是很多人其实都没有办法理解这样一个情况,对于自己来说,学习提高自己的技能是更加重要的。这也是自己
- Oracle EBS中AR模块的财务流程概览
六月雨滴
EBSoracle
应收账款(AR)模块是OracleE-BusinessSuite(EBS)中另一个重要的财务管理模块,主要用于管理企业销售过程中的账款回收。下面是AR模块中的一些关键财务流程及其详细说明:1.销售订单管理创建销售订单:当客户下单时,销售人员在系统中创建销售订单。订单确认:确认销售订单的详细信息,包括商品、数量、价格等。订单履行:确保仓库有足够的库存来满足订单需求。2.发票生成发票创建:根据销售订单
- 亲子日记6 2018.8.2 星期四 晴
liuyue的兔子
今天是我的生日,早晨起床收到朋友发的祝福信息女儿也看见了,不好意思的说了句:祝妈妈生日快乐,看来她是忘了。每年的生日都是和朋友们出去庆祝的,今年正好碰上女儿的舞蹈课,就没出去,什么事也没有孩子的事重要。晚上接她放学回家,老师今天教的新课程,数学找规律填空题,女儿对数学总是不开窍,教了好长时间总算是明白一点了,数学真的是要好好学习一下了。图片发自App做完作业正好到了学舞蹈的时间了,和同学约好了,我
- oracle数据库安装和配置详细讲解
程序员小羊!
运维数据库oracle
大家好,我是程序员小羊!前言:Oracle数据库是全球广泛使用的关系型数据库管理系统(RDBMS),提供高性能、可靠性、安全性和可扩展性,广泛应用于企业关键任务系统。下面详细介绍如何在CentOS系统上安装和配置Oracle数据库。1.前提条件1.1硬件要求内存:最小1GB,推荐2GB以上。硬盘:至少10GB的可用空间,视具体应用需求而定。1.2软件要求操作系统:CentOS7或CentOS8(确
- 【Java】如何将二进制转换成MultipartFile
Mxin5
Javajava开发语言
业务场景:前端发送请求到后端进行文件上传,后端接收文件并调用第三方接口进行文件处理,响应格式为二进制,然后我们需要将二进制进行转换为MultipartFile进行文件上传。如果你想要将File转换成MultipartFile,可以参考:【Java】如何将File转换成MultipartFile_javafile转multipartfile_MXin5的博客-CSDN博客1.传递二进制respons
- springboot+mybatisplus实现基本的增删改查以及分页查询。这里使用的是Restful风格包括简单描述Restful是什么
okchan666
springbootjava
先实现springboot+mybatisplus的增删改查接口使用postman测试:第一步创建项目导入依赖:直接给大家了:4.0.0org.springframework.bootspring-boot-starter-parent2.6.6com.okchanspringboot_07_ssmp0.0.1-SNAPSHOT1.8org.springframework.bootspring-b
- C语言实现一个简单的点歌系统
鹿屿二向箔
c语言开发语言
创建一个简单的点歌系统可以用C语言实现,这里提供一个基本的框架。这个系统可以包括歌曲列表、用户选择歌曲的功能以及播放歌曲的功能。以下是一个示例代码:#include#include#defineMAX_SONGS100#defineMAX_LENGTH100typedefstruct{charname[MAX_LENGTH];charartist[MAX_LENGTH];}Song;typedef
- 看《绝望主妇》学英语
高雅_1f79
第四季第九集剧集连接https://www.imeiju.cc/Play/3543-1-8.html单词1.tendverbUS/tend/1)tendverb(BELIKELY)趋向;倾向于[I]tobelikelytohappenortohaveaparticularcharacteristicoreffect:Wetendtoeatathome.Childrentendtobelikethe
- 读懂易经读懂中华文化(10)需卦爻辞
有庆也
需卦爻辞及小象传:初九,需于郊。利用恒,无咎。象曰:需于郊,不犯难行也。利用恒,无咎,未失常也。九二,需于沙。小有言,终吉。象曰:需于沙,衍在中也。虽小有言,以终吉也。九三,需于泥,致寇至。象曰:需于泥,灾在外也。自我致寇,敬慎不败也。六四,需于血,出自穴。象曰:需于血,顺以听也。九五,需于酒食,贞吉。象曰:酒食贞吉,以中正也。上六,入于穴,有不速之客三人来,敬之终吉。象曰:不速之客来,敬之终吉。
- prometheus中step或resolution的含义
iceman1952
prometheus
prometheus官方文档对resolution的解释真是语焉不详,只有下面寥寥几句话Queryingexamples|PrometheusSubqueryReturnthe5-minuterateofthehttp_requests_totalmetricforthepast30minutes,witharesolutionof1minute.rate(http_requests_total[
- 2021-07-22
bnz168
提升自己成人高考政策每年都在改变,且往越来越难的趋势发展,当然也不仅仅是成考,包括网络教育开放大学等学历提升形式也都在进行相应改革。总之报考条件逐渐严格,毕业条件增加,就读费用提高。迟一年报考,就多浪费一次宝贵时间,错过更多发展机会,费钱又费力。想要提升学历的小伙伴,抓紧时间学习。不怕你步子太小,只怕你停滞不前;不怕你做事太少,只怕你无所事事。任何收获都不是偶然和巧合,而是日复一日的付出和努力换来
- 显卡新拐点,涨价或成必然!2019下半年如何选购笔记本?
笔点酷玩
电脑硬件的售价经常浮动,普通消费者完全无法摸透。这是一场持久战,你需要一颗强劲的心脏,以及一些超出预算的资金,降价还好办,万一涨价呢?比如近大半年内存、SSD的持续降价,不少装机人已经沉浸在历史舒适区难以自拔,ddr266616GB已从千元降至500价位段,ddr432008GB也能二百多入手,很难想象1年前还要600入手。除了内存和SSD,处于“换代”的显卡同样带来香甜价格,比如RX5808GB
- 十二个养生小知识汇总集(九)
营养师茶茶
一、多吃浆果类水果,可以帮助延缓大脑衰老研究显示:每周至少吃一份蓝莓、两份草莓的女性与那些不吃浆果的女性相比,认知功能减退的速度至少延缓了两年这些结果显示,每天吃一把浆果这样一个简单又美味的饮食调整,就能把大脑的老化速度,至少往后推迟两年。就算只喝果蔬汁,也可能对身体有好处浆果类水果富含抗氧化剂,能够帮助清楚大脑的自由基,避免大脑的氧化损伤,所以平时尽量多吃一些,好处多多二、女人建议平常多吃一些醋
- 随心,日更第425天,第617篇原创
闲鱼玩家随心
最近遇到两个奇葩的事情。第一个,跟一个客户谈了小两个月。不是很大的单子,200来台,说是以后公司采购都从我这边走,一年5000台左右的量。让我给他开发票,提供对公账户。什么都谈好了,发票都开好了,就差最后打款的时候。跟我说,财务那边通过不了,必须要走闲鱼。我直接拒绝了,这个单子赚再多,我也没办法做。为什么?第一次合作就出尔反尔,一会一变,不可控的因素太多。这样的客户,做起来太累,浪费时间和精力。当
- Android-悬浮窗功能的实现(附Java、KT实现源码)(1)
egrhef
程序员androidjava开发语言
//获取服务的操作对象valbinder=serviceasFloatWinfowServices.MyBinderbinder.service}overridefunonServiceDisconnected(name:ComponentName){}}overridefunonActivityResult(requestCode:Int,resultCode:Int,data:Intent){
- 霸王餐平台盛行,谁在为免费午餐买单?
一起高省
亲爱的读者们,近年来,霸王餐平台如雨后春笋般涌现,吸引了越来越多的消费者。这些平台打着“免费午餐”的旗号,让人不禁想问:究竟谁在为这些免费午餐买单呢?【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。古楼导师高
- python 判断 ‘NoneType’的方法
cuisidong1997
文本转换python
的错误时说明需要进行判断,而对‘NoneType’进行判断时直接使用‘isNone’即可,如下:iftextisNone:print('testis’+None)else:print('testisnot’+None)a=re.match(r’主叫号码(.*)客户姓名’,r’2、主叫号码:15558191990;3、客户姓名:韩东远;')print(type(a))ifaisNone:print(
- 溯源2019,我起起落落落落落的2019年
_楠桑_
写在前面:这段时间我一直在思考自己的方向和其他选择,又回顾了自己的2019总结,希望能对自己有一个更为深入的了解。原文:这两天原本是开学报道的时间,疫情肆虐,多了大半个月的假期。宅在家的二十多天,枯燥无聊,我觉得应该做些更有意义的事情,首先,从记录自己的生活开始。01彼时的2月,春节是2月5日。就像大多数人那样,大三过半,开始思考自己2019年的计划,或是考研升学,或是计划考公,或是实习找工作。由
- 不念过往,不畏将来
一袖红尘
网图,侵删迎春送夏,历秋经冬,2020年走到了最后一天,未来的365天将属于2021年。道一声“再见”,说一句“你好”,过去和未来在今天擦肩而过!子在川上曰:逝者如斯夫!时间像一条河流,无声无息中冲淡了许多回忆,惟有文字,让渐行渐远的岁月犹有痕迹可循。庚子新春,疫情席卷,大江南北闻疫色变。除夕之夜,老公身着白色防护服走进了预热门诊,第一次没有陪我和女儿守岁,听诊器下病人的心跳是他听到的第一声新年钟
- Nginx Hard模式
西木风落
中间组件NginxNginx配置详解Nginx配置优化Nginx面试hard
一、Nginx简介1.Nginx概述Nginx是一个免费、开源、高性能、轻量级的HTTP和反向代理服务器,也是一个电子邮件(IMAP/POP3)代理服务器。其特点是能支持高并发请求处理,并且占用较少的内存资源,提供稳定的、丰富的模块库,有很高的配置灵活性。目前,几乎所有的web项目,都配有Nginx。Nginx由内核和一系列模块组成,内核提供Web服务的基本功能,启用网路协议、提供运行环境、创建连
- 《生活》——浮世心镜 2023-10-14
零下1度的刺猬
周末的休息的日子总是让人感到很是惬意,一方面是有着轻松的感受为主,另一方面也是因为心境的调整作用,泡上一茶壶的金骏眉,而后沉浸平静的心境当中,任由时间自由的流淌,好似这个世界就是这样安详宁静,久违的舒适感受慢慢荡漾开来。算算上次有这样泡茶休闲的时刻,好像已经过去有个把月的时间了,我发现自己说说不想着忙碌和奔波了,但其实还是在不知不觉的被带入到社会发展的快节奏当中去,多数时候我还是不够慢下来,还是会
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l