Vue 2.X 基础篇 第1章 ES6的常用语法补充
目录
第1章 ES6的常用语法补充
课时1:Vue 学前须知
课时2:Vue 课程开篇
课时3:Vue 基础-let和const-上
课时4:Vue 基础-let和const-下
课时5:Vue-解构赋值
课时6:Vue基础-ES6新增的数据类型Set
课时7:Vue基础-ES6新增的数据类型map-上
课时8:Vue基础-ES6新增的数据类型map-下
课时9:Vue-ES6新增的数据类型Symbol
课时10:Vue-ES6新增的语法 class
课时11:Vue基础-内置对象扩展
课时12:Vue基础-函数扩展
课时13:Vue基础-箭头函数
课时14:Vue基础-promise
课时15:Vue基础-类和对象
第1章 ES6的常用语法补充
课时1:Vue 学前须知
了解 Html +CSS+javascript基础知识
课时2:Vue 课程开篇
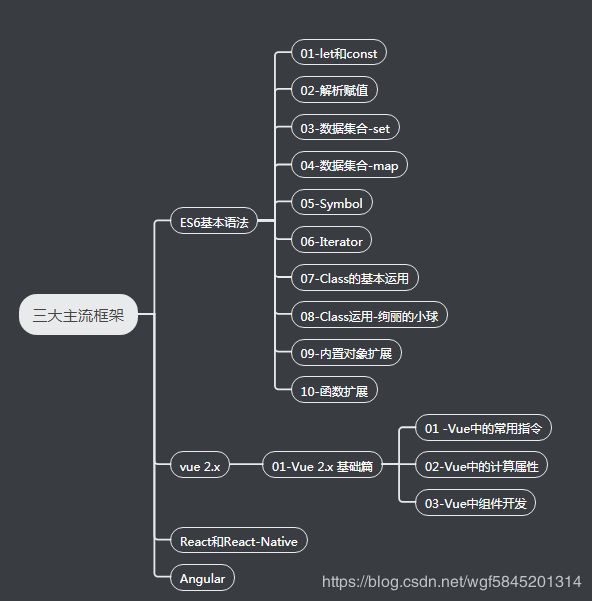
三大主流框架学习之前需了解ES6的常用语法
课时3:Vue 基础-let和const-上
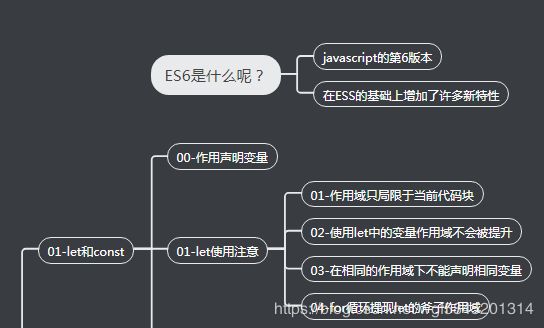
01-作用域只局限于当前代码块
01-let和const
结果:
02-使用let中的变量作用域不会被提升
ES5中:
va在ES5中声明的变量作用域无时无刻不在提升
正常情况下:
var str1="张三";
console.log(str1);输出:张三
改为下面的情况时,输出undefined
console.log(str1);//输出undefined
var str1="张三";结果: ![]()
ES5会将上述语句做如下提升:
var str1;
console.log(str);
str1="张三";在ES6中:
{
console.log(str);
let str="李四";
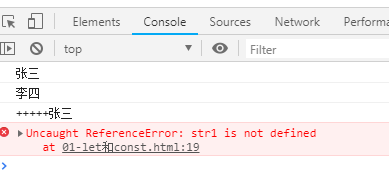
}03-在相同的作用域下不能声明相同变量
{
var str2="张三";
var str2="李四";
console.log(str2);//输出李四
let str2="王五";
let str2="赵六";
console.log(str2);
//Uncaught SyntaxError: Identifier 'str2' has already been declared
}04-for循环提现let的父子作用域
for(let i=0;i<=5;i++){
let i=10;
console.log(i);
}输出:10
课时4:Vue 基础-let和const-下
//04-声明的常量必须赋值
{
let name;
name='zhangsan';
console.log(name); //输出zhangsan
const name;
name='zhangsan';
console.log(name); //输出 Uncaught SyntaxError: Missing initializer in const declaration
} {
const name='zhang';
name='lisi';
console.log(name);//报错:不能给常量赋值
} const obj={name:'张三'};
console.log(obj);
obj.name='李四';
console.log(obj);//课时5:Vue-解构赋值
//02-对象的解构赋值
// var obj={name:'张三',age: 55,sex: '男'};
let {name,age,sex}={name:'张三',age:55,sex:'男'};
console.log(name);
console.log(age);
console.log(sex);对对象的解构
let {name,age,friends}={name:'张三',age:55,friends:{name:'dog',age:2}};
console.log(name);
console.log(age);
console.log(friends);//key需一一对应 //03-数组的解构赋值
let [name, age, sex]=['李四','20','女'];
let [arr1,[arr2,arr3,[arr4,arr5]]]=[1,[2,3,[4,5]]];
console.log(name);
console.log(age);
console.log(sex);
console.log(arr1,arr2,arr3,arr4,arr5); //04-基本类型的解构赋值
let [a,b,c,d,e]='我是中国人';
console.log(a);
console.log(b);
console.log(c);
console.log(d);
console.log(e);课时6:Vue基础-ES6新增的数据类型Set
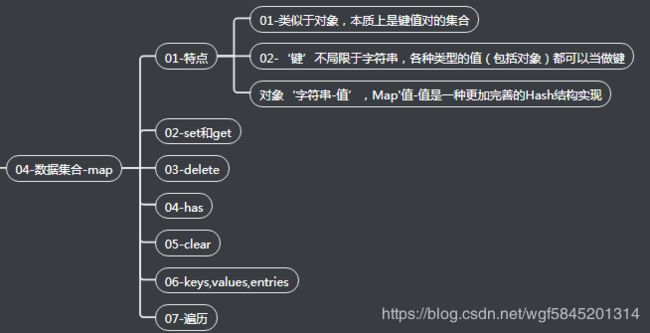
课时7:Vue基础-ES6新增的数据类型map-上
//1.创建map
const map=new Map([
['name','张三'],
['age',18],
['sex','男']
]);
console.log(map);课时8:Vue基础-ES6新增的数据类型map-下
//1.创建map
const map=new Map([
['name','张三'],
['age',18],
['sex','男'],
['name','hhaa ']
]);
console.log(map);
console.log(map.size);//去重复
//2. set (增加元素) get
map.set('friends',['赵六','力气']).set(['112'],'龙啸');
console.log(map);
console.log(map.get('name'));
//3. delete
console.log(map.delete('friends')) ;
console.log(map);
//4. has
console.log(map.has('age')) ;
//5. clear
map.clear()
console.log(map);
//6. keys(),values(),entries()
console.log(map.keys());
console.log(map.values());
console.log(map.entries()); //遍历
map.forEach(function(value,index){
console.log(value);
console.log(index);
}) map.forEach(function(value,index){
console.log(index+":"+value);
}) //注意事项
map.set({},'aaaaa');
map.set({},'哈哈哈');
console.log(map);
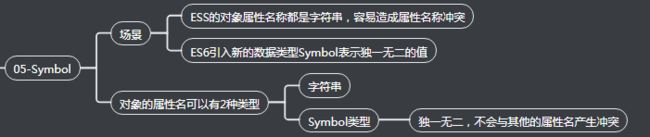
console.log({}==={});课时9:Vue-ES6新增的数据类型Symbol
课时10:Vue-ES6新增的语法 class
//1. 构造函数
function Person(name,age){
this.name=name;
this.age=age;
}
Person.prototype={
constructor:Person,
print(){
console.log("我叫"+this.name+",今年"+this.age+"岁了");
}
}
let person =new Person('张三',10);
console.log(person); //2. 通过class面向对象
class Person{
constructor(name,age){
this.name=name;
this.age=age;
}
print(){
console.log("我叫"+this.name+",今年"+this.age+"岁了");
}
}
let person =new Person('张三',10);
console.log(person);
person.print();课时11:Vue基础-内置对象扩展
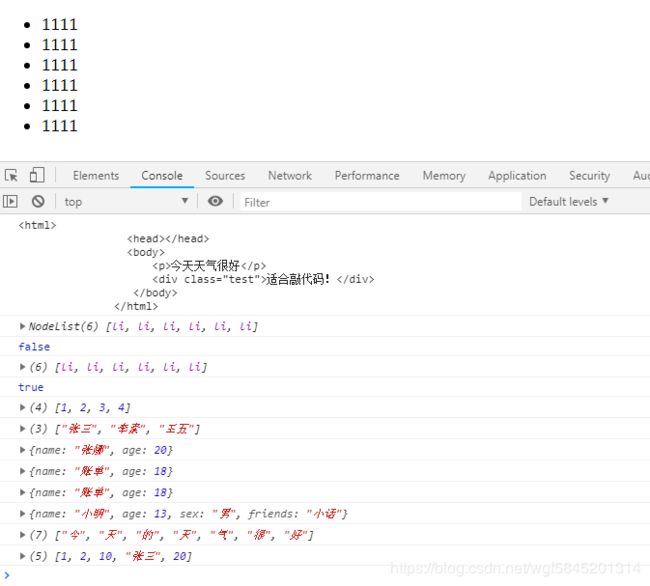
10-模板字符串
- 1111
- 1111
- 1111
- 1111
- 1111
- 1111
课时12:Vue基础-函数扩展
10-模板字符串
课时13:Vue基础-箭头函数
//箭头函数
// ()=>{}
let sum = (num1,num2)=>{ return num1+num2 };
console.log(sum(100, 300));
let nameArr=['张三','李四','瓦努'];
nameArr.forEach((value, index)=>{
console.log(index+':'+value);
});
function demo (){
setTimeout(function(){
console.log(this);
},1000);
setTimeout(()=>{
console.log(this);
},1000);
}
let obj={};
demo.call(obj);课时14:Vue基础-promise
//Promise 结构
new Promise((resolve, reject)=>{
$.ajax({
url:'http://happymmall.com/user/get_user_info.do',
type:'post',
success(res){
resolve(res)
},
error(err){
reject(err)
}
});
}).then((res)=>{
console.log('success',res);
}, (err)=>{
console.log('error', err);
});
//链式Promise结构
var promiseFn1 = new Promise((resolve, reject)=>{
$.ajax({
url:'http://happymmall.com/cart/get_cart_product_count.do',
type:'post',
success(res){
resolve(res)
},
error(err){
reject(err)
}
});
});
promiseFn1.then(()=>{
console.log('promiseFn1 success');
return promiseFn2;
}).then(()=>{
console.log('promiseFn2 success');
});
课时15:Vue基础-类和对象
//类的构造函数和方法
class Animal{
constructor(){
this.name='animal';
}
getName(){
return this.name;
}
}
let animal = new Animal();
console.log(animal.getName());
//动态设置参数
class Animal{
constructor(name){
this.name=name;
}
getName(){
return this.name;
}
}
let animal = new Animal('animal test');
console.log(animal.getName());
//类的继承
class Animal{
constructor(){
this.name='animal';
}
getName(){
return this.name;
}
}
class Cat extends Animal{
constructor(){
//子类使用extends关键字时,不能使用this了,要想使用,必须加上super(),这样才能共享一个this指针
super();
this.name='cat';
}
}
let animal = new Animal();
let cat = new Cat();
console.log(animal.getName());
console.log(cat.getName());
//对象的写法
var name = 'Rose',
age = 18;
var obj = {
name: name,
age: age,
getName: function(){
return this.name;
},
getAge: function(){
return this.age;
}
}
let name = 'Rosen',
age = 18;
let obj = {
//变量名可以直接用作对象的属性名称
name,
age,
//对象里的方法可以简写
getName(){
return this.name;
},
//表达式可以作为属性名或方法名
['get' + 'Age'](){
return this.age;
}
}
//Object对象的扩展
Object.krys(obj);
//返回对象的所有属性名,为数组 {"name","age","getName","getAge"}
课时16:Vue基础-ES6--模块化
index.html: