微信公众号开发教程(八)获取用户地理位置,并打开微信内置地图
本文作者:陈惠,叩丁狼高级讲师。原创文章,转载请注明出处。
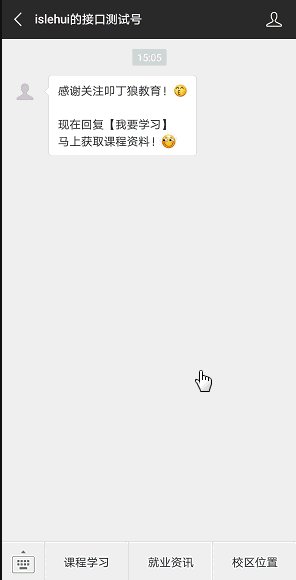
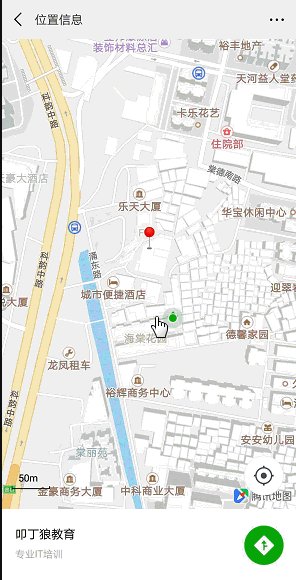
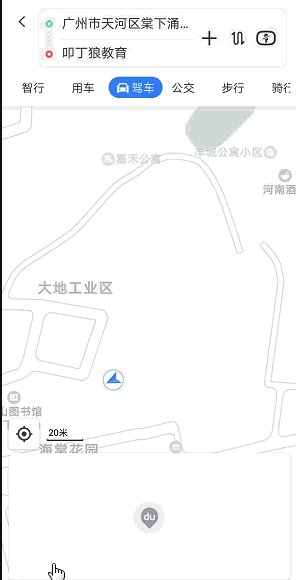
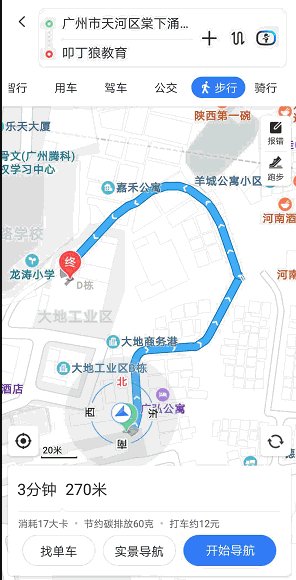
本篇文章实现效果如下:
用户点击微信公众号底部【校区位置】菜单,打开应用页面,该页面中调用微信JSSDK打开微信内置地图,并设置目标地点(叩丁狼教育校区),此时可看到用户当前位置与目标地点位置的距离,还可通过右下角绿色按钮,调用百度地图等第三方软件,点击后会自动设置用户的位置作为起点,目标地点作为终点,自动查询方案路线。
实现步骤
一:绑定域名
在公众号管理页面,设置JS接口安全域名,表示该域名下的所有页面,都拥有使用JSSDK的权限。
二:创建微信公众号底部菜单
实现具体流程可参考该文章https://www.jianshu.com/p/85573685f17d
我使用的菜单json数据为:
{
"button": [
{
"type": "click",
"name": "课程学习",
"key": "course"
},
{
"type": "click",
"name": "就业资讯",
"key": "JAVA"
},
{
"type": "view",
"name": "校区位置",
"url": "http://huihui.mynatapp.cc/location.do"
}
]
}
三:Controller代码
主要是根据指定的算法,生成并提供微信规定的参数给页面。
若对微信JS-SDK不了解的同学可先参考该文章:https://www.jianshu.com/p/b3c4450f845e
@Controller
public class LocationController {
@RequestMapping("location")
public String location(Model model,HttpServletRequest request) throws Exception {
//32位随机数(UUID去掉-就是32位的)
String uuid = UUID.randomUUID().toString().replace("-", "");
//jssdk权限验证参数
TreeMap<Object, Object> map = new TreeMap<>();
map.put("appId",WeChatUtil.APPID);
long timestamp = new Date().getTime();
map.put("timestamp",timestamp);//全小写
map.put("nonceStr",uuid);
map.put("signature",WeChatUtil.getSignature(timestamp,uuid,RequestUtil.getUrl(request)));
model.addAttribute("configMap",map);
return "location"; //视图页面
}
}
参数介绍
appId:必填,公众号的唯一标识
timestamp:必填,时间戳
nonceStr:必填,随机生成的字符串
signature:必填,根据timestamp与nonceStr与jsapi_ticket按照某种算法生成的签名
官方文档参考:
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 (附录1-JS-SDK使用权限签名算法)
生成签名的工具方法:
public static String getSignature(Long timestamp,String noncestr,String url ){
//对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)
Map map = new TreeMap<>();
map.put("jsapi_ticket",getJsapi_ticket());
map.put("timestamp",timestamp);
map.put("noncestr",noncestr);
map.put("url",url);
//使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1
StringBuilder sb = new StringBuilder();
Set set = map.keySet();
for (String key : set) {
sb.append(key+"="+map.get(key)).append("&");
}
//去掉最后一个&符号
String temp = sb.substring(0,sb.length()-1);
//使用sha1加密
return SecurityUtil.SHA1(temp);
}
jsapi_ticket:
生成签名signature还需要一个叫jsapi_ticket的参数,jsapi_ticket是公众号用于调用微信JS接口的临时票据,可以通过基础接口的access_token来获取,有效期为7200秒,调用次数有限,所以在后台也需要全局缓存jsapi_ticket。
代码:
//获取JSSDK的接口地址
public static final String GET_TICKET_URL = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi";
/**
* 获取JSSDK的jsapi_ticket
*/
public static void getJsapi_ticket(){
//发起请求到指定的接口
String result = HttpUtil.get(GET_TICKET_URL.replace("ACCESS_TOKEN",getAccessToken()));
System.out.println(result);
}
getAccessToken是之前开发教程(四)已经实现好的,有需要的可参考https://www.jianshu.com/p/85573685f17d
三:页面中引入JS文件
四:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用JSSDK的相关API。
在页面中添加这段js代码
wx.config({
debug: false, // 开启调试模式
appId: '${configMap.appId}', // 公众号的唯一标识
timestamp: '${configMap.timestamp}', // 生成签名的时间戳
nonceStr: '${configMap.nonceStr}', // 生成签名的随机串
signature: '${configMap.signature}',// 签名
jsApiList: ['openLocation'] // 这里先声明我们要用到打开地图的JS接口
});
参数介绍
debug:true为开启调试模式,调用的所有api的返回值会在客户端alert出来,若是生产环境则设置为false
jsApiList:必填,在里面声明我们需要使用到的JS接口权限
五:通过ready接口处理成功验证
config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
最后添加以下js代码即可:
wx.ready(function(){
wx.openLocation({
latitude:23.132006, // 纬度,浮点数,范围为90 ~ -90
longitude:113.377785, // 经度,浮点数,范围为180 ~ -180。
name: '叩丁狼教育', // 位置名
address: '专业IT培训', // 地址详情说明
scale: 25, // 地图缩放级别,整形值,范围从1~28。默认为最大
infoUrl: 'http://www.wolfcode.cn/' // 在查看位置界面底部显示的超链接,可点击跳转
});
});
latitude与longitude是目标地点的经纬度坐标,可以使用腾讯地图提供的坐标拾取器
https://lbs.qq.com/tool/getpoint/ 搜索指定地点即可获取。