RN 基本组件之Image与ImageBackground
1、Image组件
React Native可以从给定的网址、给定的本地文件或者项目的资源文件中加载图片
1.1 加载静态图片资源
此外,React Naive的Packager会根据平台选择相应的文件,例如:redico.ios.png和redico.android.png两个文件(命名方式android或者ios),会分别根据android或者ios平台选择相应的文件。
更重要的是,你还可以使用@2x,@3x这样的文件名后缀,来为不同的屏幕精度提供图片。比如下面这样的代码结构:
├── button.js
└── img
├── [email protected]
└── [email protected]
并且button.js里有这样的代码:
至此,Packager会打包所有的图片并且依据屏幕精度提供对应的资源。譬如说,iPhone 5s会使用[email protected],而Nexus 5上则会使用[email protected]。如果没有图片恰好满足屏幕分辨率,则会自动选中最接近的一个图片。
注意:如果你添加图片的时候packager正在运行,可能需要重启packager以便能正确引入新添加的图片。
这样会带来如下的一些好处:
iOS和Android一致的文件系统。 图片和JS代码处在相同的文件夹,这样组件就可以包含自己所用的图片而不用单独去设置。 不需要全局命名。你不用再担心图片名字的冲突问题了。 只有实际被用到(即被require)的图片才会被打包到你的app。 现在在开发期间,增加和修改图片不需要重新编译了,只要和修改js代码一样刷新你的模拟器就可以了。 与访问网络图片相比,Packager可以得知图片大小了,不需要在代码里再声明一遍尺寸。现在通过npm来分发组件或库可以包含图片了。
这里要注意,在React Native开发中,不允许在require声明中使用字符串变量。这是因为React Native在编译代码时处理所有的require声明,而不是在运行时动态的处理。
// 错误
let icon = this.props.active ? 'my-icon-active' : 'my-icon-inactive';
1.2 加载APP资源文件中的图片
React Native可以加载Android项目或者ios项目中的图片资源文件:
import React,{Component} from 'react';
import {View,StyleSheet,Image,TextInput} from 'react-native';
let nativeImageSource=require('nativeImageSource');
export default class xsqRN extends Component{
render(){
let ades={
ios:'story-background',
width:60,height:60
};
return(
)
}
}
上述代码中,使用nativeImageSource函数是导入资源文件中图片的关键。它的文件路径在\node_modules\react-native\Libraries\Image\nativeImageSource.js,读者可自行研究。
如果是Android平台,将render函数中的ades变量改为:
let ades={
android:'android_search_white',
width:90,height:90
};
此时,就可以加载Android工程的资源图片android_search_white,开发者将代码示例中的图片资源名称改为自己需要的图片资源名称,就可以显示相应的图片。
1.3 加载网络图片
...
let maiche='https://img.58cdn.com.cn/escstatic/fecar/pmuse/intelligent_guide/sellcar.png';
...
return(
卖车
)
....
这里也可以不使用字符串变量,而直接使用source={{uri:‘xxxx’}}
React Native框架支持对网络图片的缓存。由于使用RN开发,基本上都会使用到热更新技术,它允许我们快速的向用户发布新的代码,更新客户端的版本。如果项目中有太多的图片文件,每次热更新时,就需要将所有图片打入热更新包中,让用户下载。这就造成了热更新包体积太大,热更新缓慢
1.4 Image组件的样式
Image组件必须在样式中声明图片的宽和高。如果没有声明,则图片将不会被呈现在界面上。
假设图片的实际分辨率为actrualWidth x actrualHeight,定义图片显示样式的代码如下:
...
let PixelRatio=require('PixelRatio');
let pixelRatio=PixelRatio.get();
...
perciseImageStyle:{
width:actrualWidth /pixelRatio,
height:actrualHeight/pixelRatio
}
在此,我们将Image定义的宽、高乘以当前环境的像素密度称为Image的实际宽、高。当Image的实际宽、高与图片的实际宽、高不符时,视resizeMode的取值不同而展现效果不一样。resizeMode既可以作为Image组件的样式中的一个键值对发挥作用,也可以作为Image组件的一个属性发挥作用。下面以属性为例:
1)resizeMode={‘cover’}
填充整个Image定义的布局区域,可以对图片进行放大或缩小,可丢弃掉放大或缩小后图片的部分区域,只求在显示比例不失真的情况下填充整个显示区域。
2)resizeMode={‘contain’}
该模式可以对图片进行等比放大或缩小,但不能丢弃改变后图片的某部分,必须显示整张图片。因此可能会在无失真的照片时,在左、右侧或者上、下侧留下空白,由Image组件的底色填充。
3)resizeMode={‘stretch’}
该模式就是填充整个显示区域,可以对图片进行任意的缩放,不考虑保持原来的宽高比。因此,这种模式显示的照片可能会有明显的失真
4)resizeMode={‘center’}
该模式要求图片位于显示区域的中心,也可能露出Image组件的底色
5)resizeMode={‘repeat’}
该模式是ios独有的模式,用一张或多张图片填充整个Image定义的显示区域
其他样式键:
backgroundColor: 背景颜色
borderColor: 边框颜色
borderWidth: 边框宽度
borderRadius: 边框圆角
overflow: 设置图片尺寸超过容器可以设置显示或者隐藏(‘visible’,‘hidden’)
tintColor: ios平台专有,颜色设置,可以让图片非透明像素部分有染色效果
overlayColor: 安卓平台专有颜色设置
opacity: 设置不透明度0.0(透明)-1.0(完全不透明)
1.5 Image组件属性
1.5.1 onLayout(function)
当Image布局发生改变的,会进行调用该方法,调用的代码为:{nativeEvent: {layout: {x, y, width, height}}}.
1.5.2 onLoad (function)
当图片加载成功之后,回调该方法
1.5.3 onLoadEnd (function)
当图片加载失败回调该方法,该不会管图片加载成功还是失败
1.5.4 onLoadStart (fcuntion)
当图片开始加载的时候调用该方法
1.5.5 onEror(function)
该函数在读取图片资源发生错误时调用
1.5.6 resizeMode
2、ImageBackground组件
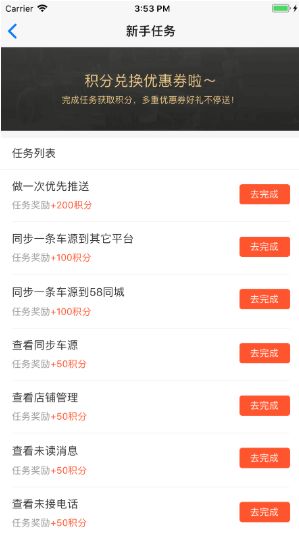
ImageBackground组件允许在其内部嵌套其他组件,从而使得图片作为背景
积分兑换优惠券啦~
完成任务获取积分,多重优惠券好礼不停送!
问题:在iOS上Text默认的白色背景会覆盖部分图片:如下图

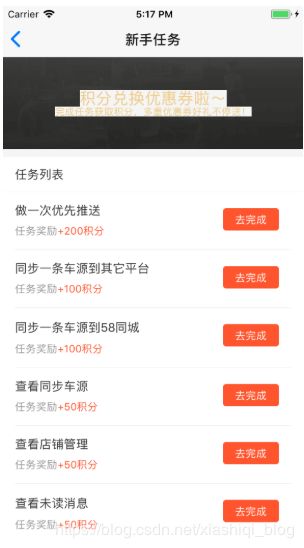
解决方法:
给ImageBackground添加一个透明背景
newTaskHeader: {
height: 115,
width: "100%",
marginBottom: 10,
justifyContent: "center",
alignItems: "center",
backgroundColor: "transparent"
}
本文参阅了 浅夏晴空的博客文章,在这里一并感谢