- Python中的 redis keyspace 通知_python 操作redis psubscribe(‘__keyspace@0__ ‘)
2301_82243733
程序员python学习面试
最后Python崛起并且风靡,因为优点多、应用领域广、被大牛们认可。学习Python门槛很低,但它的晋级路线很多,通过它你能进入机器学习、数据挖掘、大数据,CS等更加高级的领域。Python可以做网络应用,可以做科学计算,数据分析,可以做网络爬虫,可以做机器学习、自然语言处理、可以写游戏、可以做桌面应用…Python可以做的很多,你需要学好基础,再选择明确的方向。这里给大家分享一份全套的Pytho
- DeepSeek原理介绍以及对网络安全行业的影响
AI拉呱
Deepseek人工智能
大家好,我是AI拉呱,一个专注于人工智领域与网络安全方面的博主,现任资深算法研究员一职,兼职硕士研究生导师;热爱机器学习和深度学习算法应用,深耕大语言模型微调、量化、私域部署。曾获多次获得AI竞赛大奖,拥有多项发明专利和学术论文。对于AI算法有自己独特见解和经验。曾辅导十几位非计算机学生转行到算法岗位就业。关注评审分享一起学习更多知识。1.DeepSeek公司介绍1.1DeepSeek是什么:wh
- NETworkManager-v2025.1.18.0-开源网络管理与故障排除工具
私人珍藏库
windows网络
NETworkManager链接:https://pan.xunlei.com/s/VOJWBmfe1dtEI9-_qNMdFKJAA1?pwd=z8xt#
- vue3计算属性computed
计算属性computedimport{computed}from"vue"//方式一//constcollapse=computed(()=>{//console.log('计算属性变化');//returnisCollapse//})//方式二constcollapse=computed({get:()=>{//返回订阅值returnisCollapse},set:(val)=>{//这里可以对
- 大模型(含deepseek r1)本地部署利器ollama的API操作指南
人工智能llm
ollama介绍:Ollama是一个开源的大型语言模型(LLM)平台,旨在让用户能够轻松地在本地运行、管理和与大型语言模型进行交互。它支持多种预训练的大型语言模型(如LLaMA2、Mistral、Gemma、DeepSeek等),并提供了一个简单高效的方式来加载和使用这些模型。出现Error:somethingwentwrong,pleaseseetheollamaserverlogsfordet
- YashanDB其他模式对象
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E6%A6%82%E5%BF%B5%...视图用户可以将一个使用频率较高的查询语句定义为一个持久化的对象,该持久化对象称为视图,为视图提供原始数据的表称为基表。通过查询视图代替原来的查询表,可简化SQL语句编写。假设公司EMPLOYEE表包含所有员工个人信息,DEPA
- YashanDB访问约束
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E6%A6%82%E5%BF%B5%...访问约束是YashanDB特有的一种关系数据结构,基于有界计算理论的访问约束模型(AC,AccessConstraint)实现:通过在数据源上建立AC,实现大数据变小的模型变换。在查询时,通过访问AC数据,缩小查询代价和提升查
- DeepSeek与ChatGPT:AI语言模型的全面对决
金枝玉叶9
程序员知识储备1程序员知识储备2程序员知识储备3chatgpt人工智能语言模型
DeepSeek(深度求索)与ChatGPT作为当前备受关注的两大AI语言模型,在技术架构、应用场景和性能表现上各有特色。以下从六大维度展开全面对比,为不同需求场景提供选择参考:一、核心技术对比维度DeepSeekChatGPT架构设计混合专家系统(MoE)+自研深度优化架构Transformer架构(GPT-3.5/4系列)训练策略万亿token中文语料预训练+领域强化学习多语言混合训练+RLH
- DeepSeek和ChatGPT的全面对比
陈皮话梅糖@
AI编程
一、模型基础架构对比(2023技术版本)维度DeepSeekChatGPT模型家族LLAMA架构改进GPT-4优化版本参数量级开放7B/35B/120B闭源175B+位置编码RoPE+NTK扩展ALiBiAttention机制FlashAttention-3FlashAttention-2激活函数SwiGLUProGeGLU训练框架DeepSpeed+Megatron定制内部框架上下文窗口32k(
- 发送http请求
rust
发起GET请求usereqwest::Client;usetokio;#[tokio::main]asyncfnmain()->Result>{//创建reqwest客户端letclient=Client::new();//发起GET请求letresponse=client.get("https://jsonplaceholder.typicode.com/posts/1").send().awa
- 【deepseek与chatGPT辩论】辩论题: “人工智能是否应当具备自主决策能力?”
海宁不掉头发
软件工程人工智能人工智能chatgptdeepseek
探讨辩论题这个提案涉及创建一个精确的辩论题目,旨在测试deepseek的应答能力。创建辩论题目提议设计一个辩论题目以测试deepseek的应答能力。希望这个题目具有挑战性并能够测量其回应质量。好的,来一道适合深度学习的辩论题:辩论题:“人工智能是否应当具备自主决策能力?”这个话题涉及到人工智能的发展、伦理以及未来应用,可以从以下几个方面展开辩论:支持方:认为人工智能的自主决策能力能够加速科技进步,
- AI编程成熟度分级及最新主流AI编程工具
odoo中国
AI编程人工智能AI编程copilotCline
引言在当今数字化浪潮中,随着Deepseek的深入人心,AI时代已经扑面而来,AI编程工具已成为开发者不可或缺的利器。从GitHubCopilot的智能补全,到Cursor的上下文感知,再到Cline的开源自由,每款工具都以其独特魅力,为编程世界注入新活力。它们不仅能瞬间生成代码,还能精准理解需求,甚至为复杂项目量身定制解决方案。无论是团队协作的大型项目,还是个人开发者的小试牛刀,这些AI编程工具
- PSINS工具箱函数介绍——ggnss(ggpsvars+gbdvars+gglovars)
MATLAB卡尔曼
PSINS函数matlabPSINS
文章目录关于工具箱工具箱概述学习路径指南GNSS参数初始化函数`ggnss`函数功能参数体系结构典型应用场景系统参数初始化操作指南执行流程运行结果解析函数源码深度解析代码架构扩展开发建议关于工具箱kfinit是kf的参数初始化函数,用于初始化滤波参数本文所述的代码需要基于PSINS工具箱,工具箱的讲解:PSINS初学指导:https://blog.csdn.net/callmeup/article
- GenAI 平台,3 分钟即可构建基于 Claude、DeepSeek 的 AI Agent
DO_Community
人工智能
DigitalOcean云服务在前不久发布了GenAI平台——一个让任何团队都能在几分钟内构建和部署AI代理的平台。DigitalOcean的GenAI平台持续扩展,让人工智能驱动的开发变得更加易用、灵活且强大。近日,Digitalocean宣布将Anthropic的Claude模型和DeepSeekR1引入Digitalocean的生态系统,为你提供更多构建和部署AI应用的选择。通过Anthro
- 安装配置MAVEN
ByteVoyager
mavenjava
安装配置MAVEN1.获取安装包下载apache-maven-3.8.1-bin.zip,下载地址:https://archive.apache.org/dist/maven/maven-3/3.8.1/binaries/apache-maven-3.8.1-bin.zip。2.解压maven压缩包3.配置maven环境变量新建环境变量MAVEN_HOME:右击【此电脑】->【属性】->【高级系统
- 智享AI直播三代系统,马斯克旗下AI人工智能直播工具,媲美DeepSeek!
V__17671155793
人工智能
智享AI直播三代系统,马斯克旗下AI人工智能直播工具,媲美DeepSeek!在科技飞速发展的当下,人工智能正以前所未有的态势重塑着各个行业的格局。直播领域,作为信息传播与商业交互的前沿阵地,也在AI技术的赋能下迎来了颠覆性的变革。其中,马斯克旗下的智享AI直播三代系统宛如一颗璀璨的新星,横空出世,以其卓越的性能和创新的理念,迅速在竞争激烈的直播市场中崭露头角,甚至被业界誉为可媲美DeepSeek的
- 蓝队基础:企业网络安全架构与防御策略
重生之物联网转网安
网络安全安全
声明学习视频来自B站up主**泷羽sec**有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,此文章为对视频内容稍加整理发布,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关,切勿触碰法律底线,否则后果自负!!!!有兴趣的小伙伴可以点击下面连接进入b站主页[B站泷羽sec](https://space.bilibili.com/35032
- 2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
安全web安全网络网络安全CTF
目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.
- 2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
网络安全web安全linux密码学CTF
目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.
- 在项目中调用本地Deepseek(接入本地Deepseek)
mr_cmx
AIai前端DeepSeekAI
前言之前发表的文章已经讲了如何本地部署Deepseek模型,并且如何给Deepseek模型投喂数据、搭建本地知识库,但大部分人不知道怎么应用,让自己的项目接入AI模型。文末有彩蛋哦!!!要接入本地部署的deepseek,我就要利用到我们之前部署时安装的ollama服务,并调用其API本地API接口1、生成文本(GenerateText)url:POST/api/generate功能:向模型发送提示
- DeepSeek与ChatGPT:会取代搜索引擎和人工客服的人工智能革命
云边有个稻草人
热门文章chatgpt搜索引擎人工智能DeepSeek
云边有个稻草人-CSDN博客在众多创新技术中,DeepSeek和ChatGPT无疑是最为引人注目的。它们通过强大的搜索和对话生成能力,能够改变我们与计算机交互的方式,帮助我们高效地获取信息,增强智能服务。本文将深入探讨这两项技术如何结合使用,为用户提供更精准、更流畅的对话和搜索体验。目录一、介绍1.1什么是DeepSeek?1.2什么是ChatGPT?1.3DeepSeek与ChatGPT的结合:
- Redis主从复制
小松聊PHP进阶
Redis后端redis服务器nosql数据库sql架构
主从复制官方文档:https://redis.io/docs/latest/operate/oss_and_stack/management/replication/极简概括:将一个主Redis服务器的数据复制到其它从Redis服务器的过程。角色:主节点(Master):负责处理客户端的写(或者读)请求,并将写操作同步到从节点。从节点(Slave):负责处理客户端的读请求,并将主节点发送过来的数据
- 中国光伏储能产业2025 - 2030:现状、挑战与前景展望
CodeJourney.
数据库人工智能算法架构python
在全球积极应对气候变化、大力推动能源转型的大背景下,中国光伏储能产业作为新能源领域的关键力量,正处于快速发展的关键时期。2025-2030年,这一产业面临着诸多机遇与挑战,其发展态势不仅关乎中国能源结构的优化和可持续发展目标的实现,也对全球清洁能源转型产生着深远影响。本文将依据Deepseek的预测,深入剖析这一时期中国光伏储能产业的现状、核心驱动力、挑战与风险以及前景展望。一、2025年:产业蓬
- 六、soul源码学习-SpringCloud项目本地运行
caihuayuan4
面试题汇总与解析springsqljava大数据
一、本地部署NacosNacos本地部署可以参考:http://www.iocoder.cn/Nacos/install/?self二、搭建SpringCloud项目示例代码:https://github.com/wyc192273/soul-learn-project/tree/main/sofa-demo搭建了简单的SpringCloud服务后,需要在项目中引入如下依赖:org.dromara
- 【BAT-表姐御用01dir命令】批量获取文件夹中的文件名
Ama_tor
BAT合集-表姐御用
前言:本篇使用dir命令,末尾有彩蛋1、新建txt文件2、输入以下代码DIR*.*/B>LIST.TXT3、把txt文件的后缀改成.bat4、双击应用生成一个已获取名字列表的文本文件拓展:dir的语法(TIPS:dir/?:获取dir用法大全)1、dir:可得到当前目录下所有文件夹及文件,包含文件日期、时间、大小和文件名,不过不包含子文件夹下的文件夹和文件。2、dir目录:在命令后面添加文件夹名称
- 《DeepSeek-R1 vs ChatGPT-4:AI大模型“王座争夺战”的终极拆解报告》
Athena-H
LLM人工智能gptchatgptai
引言:大模型时代的双雄博弈在生成式AI爆发式迭代的今天,DeepSeek-R1与ChatGPT-4分别以“中国智造新锐”与“全球标杆王者”的身份,掀起技术路线与应用生态的激烈碰撞。本文从架构设计、场景适配、性能极限三大维度,揭示两大模型的真实战力图谱。一、核心技术架构:差异化路线对决对比维度DeepSeek-R1ChatGPT-4模型架构多模态混合专家模型(MoE+Transformer)纯Dec
- 【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
网安詹姆斯
web安全CTF网络安全大赛pythonlinux
【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、S
- Redis架构之主从复制
云雨殇
Redisredis架构java
Redis主从架构主从集群,实现读写分离主从数据同步主从同步流程slave节点向master节点发送replicaof命令建立连接,随后发送psync{repID}{offset}指令,repID表示主节点唯一标识,offset为复制偏移量。如果是第一次同步,那么repID是?,offset是-1。即psync?-1master节点收到了psync命令后,会响应slave节点并发送fullresy
- java进阶篇--生产环境如何排查bug和优化 JVM?
爱分享的淘金达人
Java源码剖析(30讲)jvm优化jvm调优优化jvm生产环境优化jvm生产环境jvm优化
通过前面几个课时的学习,相信你对JVM的理论及实践等相关知识有了一个大体的印象。而本课时将重点讲解JVM的排查与优化,这样就会对JVM的知识点有一个完整的认识,从而可以更好地应用于实际工作或者面试了。我们本课时的面试题是,生产环境如何排查问题?回答:如果是在生产环境中直接排查JVM的话,最简单的做法就是使用JDK自带的6个非常实用的命令行工具来排查。它们分别是:jps、jstat、jinfo、jm
- 03.Docker 命令帮助
转身後 默落
Dockerdockereureka容器
Docker命令帮助Docker命令帮助1.docker命令帮助2.docker优化Docker命令帮助docker命令是最常使用的docker客户端命令,其后面可以加不同的参数以实现不同的功能。1.docker命令帮助官方文档:https://docs.docker.com/reference/cli/docker/docker[OPTIONS]COMMANDCOMMAND分为:Manageme
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
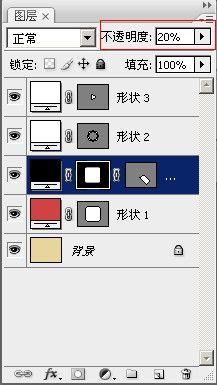
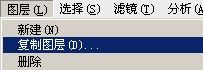
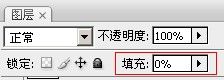
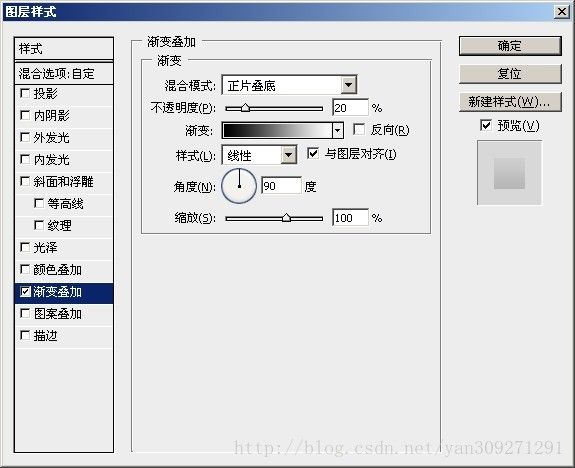
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found