- 555 定时器的 3 种用法判断和解释
文章目录引脚图用法判断作为单稳态电路时作为多谐振荡电路时接线图引脚图用法判断如果不需要自定义回差电压,5引脚都通过0.01uF的电容接地,用来滤波,抗干扰。所以5不影响555定时器的用法首先看7是否悬空,如果悬空,则是作为施密特触发器;没有悬空,而是一条路通过一个电阻连接到VCCV_{CC}VCC,另一条路直接连着一个电容或通过一个电阻连接着电容,则是作为单稳态电路和多谐振荡电路。判断为单稳态电路
- 【前端必备】VSCode实用图片预览插件
Guang_how927
前端vscode编辑器前端插件图像处理
ImagepreviewImagePreview插件功能概述ImagePreview插件通常用于在网页或应用程序中提供图片的预览功能,允许用户快速查看缩略图或放大后的图像,而无需打开单独的页面或下载文件。核心功能缩略图生成自动将上传的大尺寸图片转换为缩略图,便于在列表或画廊中展示。支持自定义缩略图尺寸和质量。鼠标悬停预览当用户将鼠标悬停在缩略图上时,显示放大版的图像。通常支持调整预览窗口的位置和大
- 【Azure 应用服务】Azure Web App 服务默认支持一些 Weak TLS Ciphers Suite,是否有办法自定义修改呢?
云中路灯
问题描述当AzureWebApp进行安全扫描后,发现依旧支持很多弱TLS加密套件(WeakTLSCiphersSuite),那么是否有办法来关闭这些弱的加密套件呢?在WindowsIIS环境中,可以通过修改注册表修改ForMicrosoftIIS,youshouldmakesomechangestothesystemregistry.Incorrectlyeditingtheregistrymay
- Git - 配置并使用多个SSH KEY(2)
4.http协议http/s协议:超文本传输协议优点:简便缺点:效率更低$gitclonehttps://gitlab.com/xxxxxxxx/text.git从上面的对比结果来看,用ssh协议确实更有优势。当然,这并不是本文想要重点阐述的问题。我们在使用ssh协议的时候,需要生成sshkey,如果多个平台(例如同时使用GitHub和Gitlab)都要使用ssh,那么就要生成多组sshkey并进
- UniApp 常用UI库
xkxnq
uniappuniapp
UniApp是一个基于Vue.js的跨平台开发框架,常用于开发微信小程序、H5、App等应用。为了快速构建界面,开发者常使用一些UI库,这些库提供了预定义的组件(如按钮、列表、表单等),能显著提升开发效率。以下是一些常用的UniAppUI库及其对应的GitHub地址(开源地址),这些都是社区中广泛使用且维护活跃的项目:常用UniAppUI库及地址uViewUI简介:一个功能强大、高度可定制的UI框
- 论文阅读:LLaVA1.5:Improved Baselines with Visual Instruction Tuning
微风❤水墨
LLM&AIGC&VLPLLM
论文:https://arxiv.org/abs/2310.03744代码:https://github.com/haotian-liu/LLaVA#train微调:https://github.com/haotian-liu/LLaVA/blob/main/docs/Finetune_Custom_Data.md模型论文时间VisionEncoderVLAdapterProjectionLaye
- 一起学大模型 - LangChain 的 OutputParser
做个天秤座的程序猿
langchainoutPutParser大模型
文章目录前言一、OutputParser的概述二、JSONOutputParser三、自定义格式解析器1.假设的自定义格式2.实现CustomFormatOutputParser3.更复杂的自定义格式四、正则表达式解析器1.示例:正则表达式解析器2.假设的语言模型输出3.实现RegexOutputParser4.更复杂的示例5.说明五、表格解析器1.假设的表格数据2.实现TableOutputPa
- Python Matplotlib中的fontdict参数说明
@MMiL
PyBuildpythonmatplotlibpandasnumpy
文章目录1fontdict参数的常用属性1.1使用示例1.2其他注意事项1.3结合其他参数各位老板好,在Python的Matplotlib库中,fontdict参数用于定义文本属性的字典。这些属性包括字体大小、颜色、样式等,主要用于控制标题、标签和其他文本元素的显示效果。通过将fontdict传递给相关函数(如plt.title、plt.xlabel等),可以自定义文本的外观。1fontdict参
- Dify丝滑云或本地docker部署步骤 适用Linux & macOS
neon98
大模型前端docker容器aimacoslinux人工智能
服务器必须有超过4GB的内存!!!Step1:gitclonegitclonehttps://githubfast.com/langgenius/dify.git//从GitHub服务器直接克隆可能会失败。其他GitHub镜像也可以。Step2:docker登录dockerloginghcr.io-u[yourusername]-p[yourGitHubaccesstoken]//此命令用自己的的
- Python标准模块--importlib
作者:zhbzz2007出处:http://www.cnblogs.com/zhbzz2007欢迎转载,也请保留这段声明。谢谢!1模块简介Python提供了importlib包作为标准库的一部分。目的就是提供Python中import语句的实现(以及__import__函数)。另外,importlib允许程序员创建他们自定义的对象,可用于引入过程(也称为importer)。什么是imp?另外有一个
- git 介绍与使用教程
叶楊
基础知识gitlab
Git是一个分布式版本控制系统,每个开发者都有一个完整的本地仓库(包含完整历史记录),而远程仓库(如GitHub、GitLab、Gitee)是团队共享的中央仓库。它们的关系如下:本地仓库(LocalRepository)存储在你的计算机上,包含完整的提交历史、分支和代码。你可以独立进行提交(gitcommit)、创建分支(gitbranch)等操作,无需联网。远程仓库(RemoteReposito
- autodl云计算平台 使用ollama 部署lightrag 加入streamlit界面
42fourtytoo
云计算深度学习pytorch学习
1到autodl的算力市场里开一台机器镜像选择:PyTorch2.3.0、Python3.12(ubuntu22.04)、Cuda12.1我本来选择的Cuda12.4,但版本过高疑似会使ollama不使用GPU而只用CPU,后来换个镜像就好了2下载lightrag从lightrag的GitHub界面下载zip开机,上传zip,解压到autodl-tmp/lightrag下安装依赖,在文件夹下:pi
- Unity面试——lua(三)
简述Lua有哪8个类型?简述用途?nil空——可以表示无效值,全局变量(默认赋值为nil),赋值nil,使其被删除number整数table表——string字符userdata自定义function函数bool布尔thread线程If语句if(布尔表达式1)then–[在布尔表达式1为true时执行该语句块--]elseif(布尔表达式2)then–[在布尔表达式2为true时执行该语句块--]
- 2022-11-13 c习题10-4 递归求简单交错幂级数的部分和
远山熊一
#includedoublefn(doublex,intn);intmain(){doublex;intn;scanf("%lf%d",&x,&n);printf("%.2f\n",fn(x,n));return0;}doublecalc_pow(doublea,intb);//自定义一个pow函数求指数幂doublecalc_pow(doublea,intb)//定义pow利用了递归函数{if(
- 【Grafana】Prometheus指标可视化Grafana,手把手教你如何自定义图形
景天科技苑
grafanaprometheusprometheus可视化grafana自定义图形手撕grafana自定义监控图形
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,Prometheu
- ABP VNext + Playwright E2E:前后端一体化自动化测试
Kookoos
AbpvNext.netABPvNext自动化PlaywrightE2E
ABPVNext+PlaywrightE2E:前后端一体化自动化测试目录ABPVNext+PlaywrightE2E:前后端一体化自动化测试一、引言✨TL;DR背景与动机二、环境与依赖三、项目结构示例四、安装与初始化Playwright五、测试基类与数据隔离1.自定义TestWebApplicationFactory2.事务隔离六、测试流程图七、登录流程测试八、CRUD操作与API拦截✂️九、并行
- 渗透攻击红队百科全书
绝不原创的飞龙
渗透
据说原始扫描件有病毒,我就解析Xref提取图片然后重新生成了一份。我也拿不到纸质书,根据网上流传的版本加工了一下,不清楚是肯定的。其他的不说了,懂的都懂。目录第一章信息搜集1.1主机发现1.2关联信息生成1.3开放漏洞情报1.4开源情报信息搜集(OSINT)1.5GithubHacking1.6GoogleHacking1.7Gitlcret1.8Mailsniper.psl获取Outlook所有
- Ubuntu安装Electron环境
咖喱鱼蛋
Web项目记录ubuntuelectronlinux
前言Electron官方文档要开发Electron应用,您需要安装Node.js运行环境和它的包管理器npm。我们推荐安装最新的长期支持(LTS)版本。 安装nvmnode.js的版本管理工具curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh|bash 安装最新的LTS版本的Node.jsnvminsta
- uniapp实现自定义图片预览手势缩放滑动下一页等(精简版,原生微信小程序同理)
争取一行
微信小程序uni-appuni-app微信小程序javascript
直接上代码<imageclass=
- UniApp TabBar 用户头像方案:绕过原生限制的实践
金翅
uni-app
需求场景:在UniApp项目中,需要将TabBar首页项(index)的图标替换为当前用户的网络图片,并实现:放大且圆形显示。点击该图标时,页面滚动回顶部。切换到其他分类时,首页Tab项恢复为普通首页图标。尝试方案与问题:自定义TabBar:○可实现功能:网络图片、样式定制、点击事件。○致命缺点:页面切换时TabBar闪烁,页面重新加载,体验极差。❌放弃原生TabBar:○优点:切换流畅无闪烁,体
- Uniapp之键盘弹窗
适用范围评论输入框自定义键盘顶部工具栏其他吸附于键盘顶部的弹框意义对于输入框来说,一般都包含自动抬高输入框,但是对于一些自定义窗口来说(比如输入框下添加工具栏、键盘顶部添加工具栏等),就需要自己处理弹框位置了,那么这个时候键盘弹窗就解决了复杂的处理。示例下面示例用于展示keyboard-popup使用示例,当textarea聚焦时,textarea就会自动抬高到键盘上方。exportdefault
- Uniapp之自定义图片预览
会功夫的李白
#uniappuni-app前端javascript图片预览
场景在一些场景,uniapp的原生图片预览无法满足要求,比如自定义图片预览元素。另外原生的图片预览无法阻止截屏问题。示例exportdefault{data(){return{allDownload:false}},onBackPress(){//返回时判断是否关闭图片预览,否则关闭并阻止返回if(this.$refs.preImgPopup.isOpen()){this.$refs.preImg
- python爬虫-国家企业信用信息公示系统_GitHub - yong771/Crack-JS: Python3爬虫项目进阶实战、JS加解密、逆向教程 - 犀牛数据 | 美团美食 | 企名片 | 七麦...
日向夕阳
Crack-JSPython3爬虫实战、JS加解密、逆向教程犀牛数据|美团美食|企名片|七麦数据|淘大象|梦幻西游藏宝阁|漫画柜|财联社|中国空气质量在线监测分析平台|66ip代理|零度ip|国家企业信用信息公示系统|中国产品大目录Author咸鱼微信公众号咸鱼学PythonIntroduce数据解密、反爬处理、逆向教程一、代码配套说明目录JS解密案例│├──lingduip//-----零度ip
- Jetson平台编译Tengine
space01
AIoTJetson人工智能深度学习计算机视觉
1.Tengine简介Tengine于2017年在GitHub(https://github.com/OAID/Tengine)开源,是OPENAILAB(开放智能)推出的自主知识产权的边缘AI计算框架,致力于解决AIoT产业链碎片化问题,加速AI产业化落地。Tengine兼容多种操作系统和深度学习算法框架,简化和加速面向场景的AI算法在嵌入式边缘设备上快速迁移,以及实际应用部署落地,可以十倍提升
- spring中spring-boot-configuration-processor的使用
七七&556
面试学习路线阿里巴巴springjava后端
spring-boot-configuration-processor是SpringBoot提供的注解处理器,用于在编译阶段生成配置元数据文件(spring-configuration-metadata.json),从而优化开发体验。以下是其核心功能和使用指南:一、核心功能IDE智能提示为自定义的配置类(使用@ConfigurationProperties)生成元数据,使得在application
- Axios泛型参数解析与使用指南
编程随想▿
TypeScriptTSaxios前端web开发语言
目录一、Axios泛型参数的核心价值二、基本用法解析1.响应数据泛型参数2.POST请求中的泛型应用三、高级泛型参数配置1.自定义响应结构2.完整AxiosResponse泛型3.错误处理泛型四、实战应用示例1.封装带泛型的API客户端2.带分页的泛型响应处理五、最佳实践与注意事项六、总结一、Axios泛型参数的核心价值Axios的泛型参数允许我们为HTTP响应数据指定类型,使TypeScript
- 【乳腺超声、乳腺钼靶、宫颈癌、CT骨折】等项目数据调研,及相关参考内容整理汇总
钱多多先森
人工智能(AI)医学影像深度学习乳腺钼靶乳腺超声宫颈癌
文章目录一、乳腺超声内容整理1.1、数据集1.2、可以参考的论文1.3、可以参考的GitHub代码1.4、可以参考的博客1.5、简单任务需求二、宫颈癌风险智能诊断2.1、数据集2.2、KFB读取文件显示三、乳腺钼靶3.1、数据集3.2、拍摄方式:3.3、拍摄和观察视图3.4、DDSM标注文件解析四、CT骨折4.1、数据集五、总结本博客是一个笔记类的记录文档,主要是记录了在调研各个项目的过程中,遇到
- 【小白记录python】——类(class)的简单解释
faderbic
python开发语言
目录什么是类类和函数的区别构建一个类什么是类在编程中,类(Class)是一种用户自定义的数据类型,它将数据(通常称为属性或成员变量)和对这些数据进行操作的函数(通常称为方法或成员函数)封装在一起,相比于一般的函数更方便调用,通俗来讲,类就是很多函数的集合,这些函数共用一个数据源。类可以被看作是创建对象的模板或蓝图。通过类,可以创建多个具有相同结构和行为的对象实例。以下是对类的几个关键特点的解释:数
- c#集合排序
zls365365
c#windows开发语言
在C#中,集合排序是一种常见的操作,它可以帮助我们对集合中的元素进行排序。C#中提供了多种集合排序方法,包括Array.Sort、List.Sort、SortedList和SortedSet等。下面分别介绍一下这些集合排序方法的用法和注意事项:1.Array.SortArray.Sort是C#中的数组排序方法,可以对数组中的元素进行排序。Array.Sort方法可以使用默认的排序算法或者自定义的排
- 【C#】Vscode中C#工程如何引用自编写的dll
如题问了几个AI,最后实验出来这个说的对,实际效果也是可以的,修改完csproj,关闭文件夹重新打开工程即可在VisualStudioCode中使用C#项目添加自定义DLL动态链接库的步骤如下:通过修改.csproj文件将DLL文件放入项目目录在项目根目录创建lib文件夹(或其他名称)将你的YourLibrary.dll放入此文件夹编辑项目文件(.csproj)打开项目文件(如YourProjec
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr
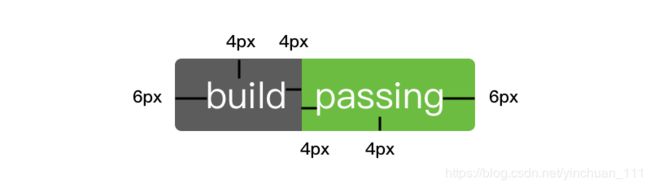
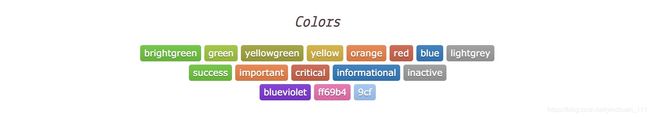
![]() 这些好看的小图标不仅简洁美观,而且包含了清晰易读的信息,在README中使用小徽标能够为自己的项目说明增色不少!如何给自己的项目加上小徽标呢?
这些好看的小图标不仅简洁美观,而且包含了清晰易读的信息,在README中使用小徽标能够为自己的项目说明增色不少!如何给自己的项目加上小徽标呢?

![]()
![]()
![]()
![]()
![]()