http://dotween.demigiant.com/download.php#download
官网
点击下载
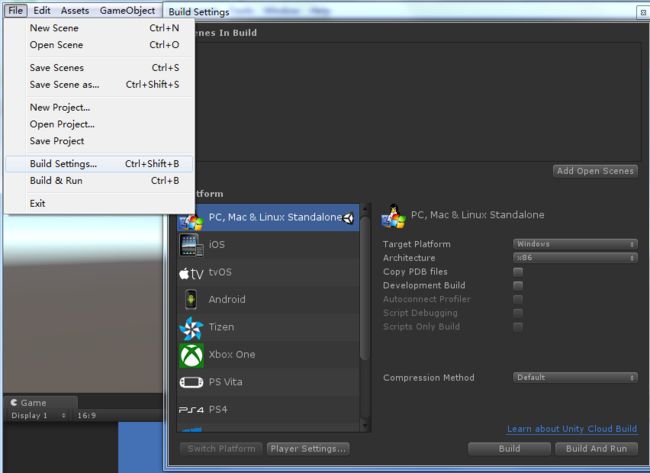
压缩拖入Unity
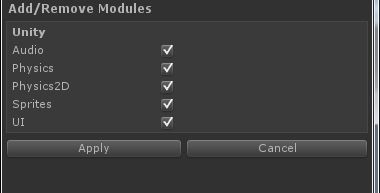
设置Dotween
在哪里生效
然后代码引入using DG.Tweening;命名空间
下面是常用操作
using UnityEngine;
using System.Collections;
using DG.Tweening;
using UnityEngine.UI;
public class DoTweenText : MonoBehaviour
{
// Use this for initialization
void Start()
{
////移动 参数 结束位置 用时 第三个参数true会把计算的中间数取证
//transform.DOMove(transform.position + Vector3.up * 3, 2f);
////旋转
//transform.DORotate(transform.position + Vector3.up * 3, 2f);
////缓慢看向这个点 观看位置 用时
//transform.DOLookAt(Vector3.up, 2f);
//transform.DOScale(transform.position + Vector3.up * 3, 2f);
//上面的 本地坐标的也有
//transform.DOLocalMove();
//transform.DOLocalRotate();
////就是类似于球掉地上 多次弹跳差值 越来越低
////参数 运动方向和力的大小 持续时间 震动次数、频率 第四个参数越大往返方向运动力就越大
//transform.DOPunchPosition(new Vector3(0, 1, 0), 2, 10,1);
//transform.DOPunchRotation();
//transform.DOPunchScale();
////震动 参数 持续时间 振幅(力的强度)次数 震动随机性 最后fadeOut是否淡入淡出
//transform.DOShakePosition(2,Vector3.one,10,90);
//transform.DOShakeRotation();
//transform.DOShakeScale();
////混合
////当我们用DoMove一个物体同一时间 新的会覆盖掉旧的
////他会根据调用的次数进行加减计算 最后移动到-Vector3.one
//transform.DOBlendableMoveBy(Vector3.one,2);
//transform.DOBlendableMoveBy(-Vector3.one*2, 2);
////Punch方法就旋转一个
//transform.DOBlendablePunchRotation();
//改变材质
// Material mat = GetComponent().material;
//mat.DOColor(Color.red,2);//相当于改shader shader Color属性名字一定要是_Color不然会报错
//mat.DOColor(Color.red,"_TinColor",2);//这样可以改变Shader里Color属性这个名字里的Color颜色
////控制透明度 调用 Shader里的_Color 的Alpha值
//mat.DOFade(0,2f);
//mat.DOFade(0, "_TinColor", 2);//这个指定Shader名也可以
////颜色渐变
//Gradient gra=new Gradient();//就是unity自带的Alpha渐变 public出来可以更直观设置
//mat.DOGradientColor(gra,2f);
////改变uv值 不是太常用 要实现帧动画不能是渐变的应该是瞬间的
//mat.DOOffset(Vector3.one,2f);
////改变shader属性值
//mat.DOVector(Color.clear,"_Color",2f);
////也可以颜色混合 然后是个紫黑色
//mat.DOBlendableColor(Color.red,2f);
//mat.DOBlendableColor(Color.blue, 2f);
//拖到Camera上
//Camera camera = GetComponent();
////第一个 相机视角 第一个参数=宽/高
//camera.DOAspect(1f,2);
////不过相机的Clear Flags要设置为Solid Color才有效
//camera.DOColor(Color.green,2f);
// //改变相机近切面 远切面 就是相机能看到的最近距离和最远距离
//camera.DONearClipPlane();
// camera.DOFarClipPlane();
////fov 是Camera改变相机透视视角大小 就是狙击枪开倍镜
//camera.DOFieldOfView(1,5);
////相机必须是正交 设置正交大小
//camera.DOOrthoSize(1,5);
//改变 相机的像素 Game相机视图会缩放 可以用于差值多个相机分屏 这个Rect根据当前屏幕分辨率设置
//camera.DOPixelRect(new Rect(0,0,500,500),2);
//这个是相机上的Viewport Rect的值可以做到跟上面一样的效果
// camera.DORect(new Rect(0.5f,0.5f,0.5f,0.5f),1);
//震动 就是FPS游戏被雷炸了屏幕抖动
//camera.DOShakePosition(2,10,20);
////Text 拖到Text上面
//Text text = GetComponent();
////字逐字出现 如果之前的Text存在会逐字覆盖并出现
//text.DOText("asdasdasdsaffvxzcv",5);
////动画队列 拖到Cube上
//Sequence seq = DOTween.Sequence();
////这样会依次进行
//seq.Append(transform.DOMove(Vector3.one, 2));//0-2
//seq.AppendCallback(() => { Debug.Log("第一个动画完了"); });
////添加等待时间
//seq.AppendInterval(1);//2-3
//seq.Append(transform.DOMove(-Vector3.one, 2));//3-5
//seq.Join(transform.DOScale(Vector3.one * 2, 2));
////加入到上一个动画一起执行
////插入队列 参数 时间
////seq.Insert(1,transform.DOMove(Vector3.up, 2));
////在这一秒强制播放覆盖之前的
////seq.Insert(3, transform.DOScale(Vector3.one*2, 2));//不同的话可以一起执行
////预添加 添加到下一个执行 相当于加到了第一个动画后面执行
//seq.PrependInterval(1);
//seq.Prepend(transform.DOMove(Vector3.one * 2, 2));
//seq.PrependCallback(() => { Debug.Log("Prepend完了"); });
////插入回调的时间点 下面是个匿名委托
//seq.InsertCallback(3,()=> { Debug.Log("3S完了"); });
//seq.AppendCallback(() => { Debug.Log("最后动画完了"); });
//设置参数 不常用
//TweenParams para = new TweenParams();
//para.SetLoops();
//para.SetAutoKill();
//transform.DOMove(Vector3.one, 2).SetAs(para);
//链式 设置参数 次数(-1是无限循环 )type循环类型
//LoopType.Yoyo是一来一回跑 LoopType.Restart运动到头闪回来
//LoopType.Incremental增量运动 确定方向就朝一个方向走
//SetAutoKill(true)放完会自动删除 不用就缓存下来 在Dotween的一个池子里
//From() 反向运动 是从结束点到起始点 true增量运动Vector3.one 作为方向及大小
//比如起始点是Vector3.one 会一开始位置到Vector3.one*2 然后慢慢运动到Vector3.one
// transform.DOMove(Vector3.one, 2).SetLoops(3, LoopType.Incremental).SetAutoKill();
//transform.DOMove(Vector3.one, 2).From(true);
//动画延迟3s
//transform.DOMove(Vector3.one, 2).SetDelay(3);
//true动画以速度为基准 所以后面的2不算是时间了 算的是速度大小 Vector3.one表示方向
//transform.DOMove(Vector3.one, 2).SetSpeedBased(true);
////设置ID
//transform.DOMove(Vector3.one, 2).SetId("ID");//最好别用int转 有装箱拆箱性能损耗
//DOTween.Play("ID");//这样可以在别的地方调用 缓存的动画节省性能
////标记是否可回收
//transform.DOMove(Vector3.one, 2).SetRecyclable(true);
//增量运动 即使在1,1,1 也会移动到2,2,2 Vector3.one既是方向又是大小
//transform.DOMove(Vector3.one, 2).SetRelative(true);
//true忽略Unity timeScale影响 UpdateType是类型 其余三个都是Unity自带的生命周期函数模式
//transform.DOMove(Vector3.one, 2).SetUpdate(UpdateType.Manual,true);
// DOTween.ManualUpdate();用这个Update启动
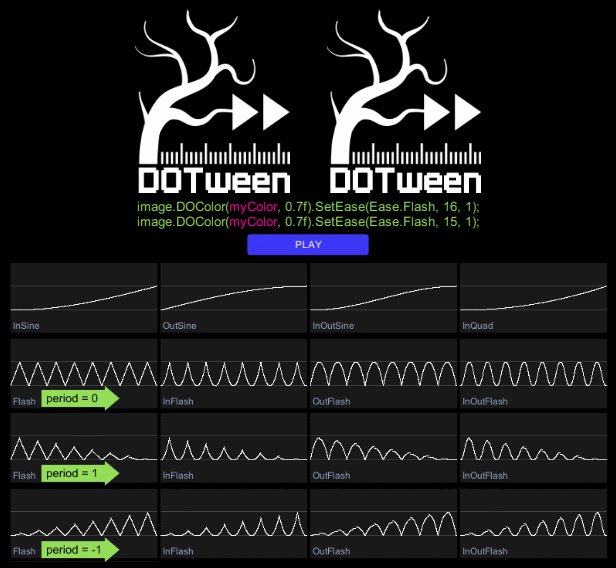
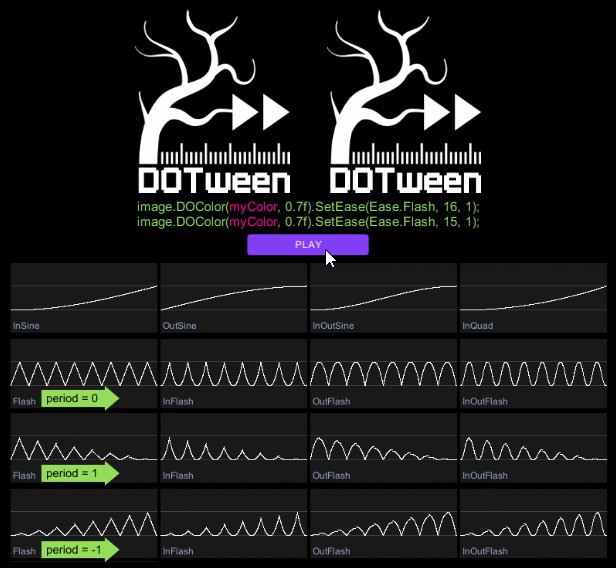
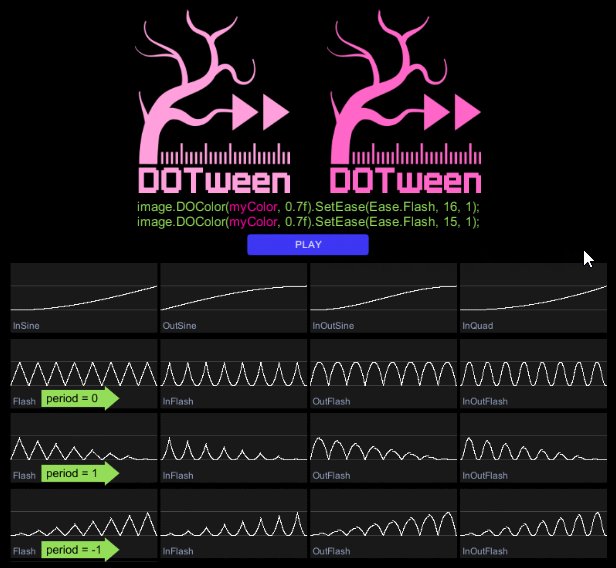
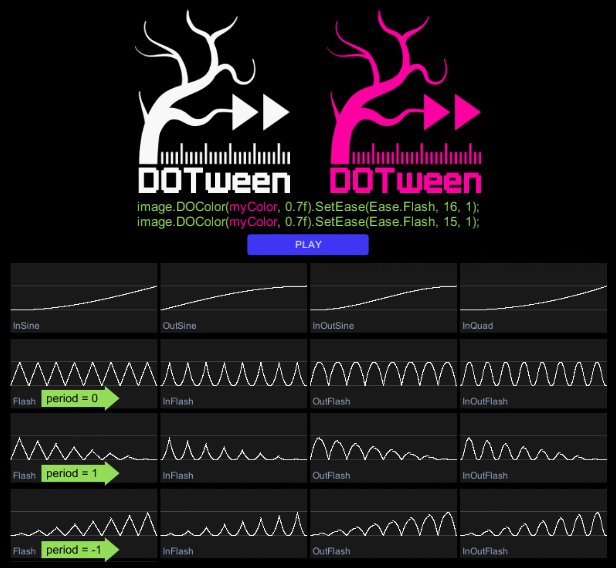
//各种曲线 Ease主要是一些运动速率曲线
//http://robertpenner.com/easing/easing_demo.html
//这里可以看 点地板球可以看效果
//后面的 参数 振幅 类似于次数(针对某几种效果)
//力的大小 等于0普通 越靠近1最大距离会从一开始会缩小 小于0距离会一点点变大到最大距离
//官方给出这些参数用于Flash, InFlash, OutFlash, InOutFlash
transform.DOMove(Vector3.one, 2).SetEase(Ease.Flash,10,-1);
}
}
using UnityEngine;
using System.Collections;
using DG.Tweening;
public class DoTweenText2 : MonoBehaviour
{
public AnimationCurve curve;
// Use this for initialization
void Start()
{
//设置自定义时间曲线 粒子系统很多
transform.DOMove(Vector3.one, 2).SetEase(curve);
}
}
在绿线可以AddKey去改变扭曲曲线 就可以自定义曲线了
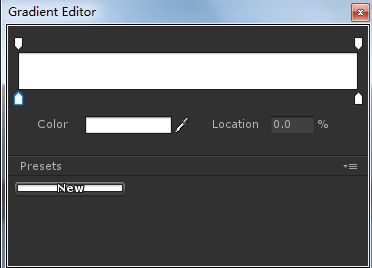
之前提到的渐变透明度是这个
也都是Unity自带的
上面两个点是透明度 下面两个点是颜色
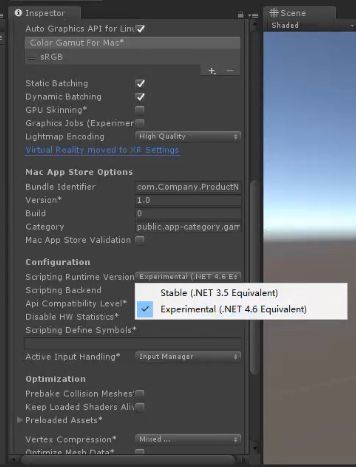
改完框架版本可以用 要2017之后才支持
在点击PlayerSetting 然后这一栏里
await Task.Delay(TimeSpan.FromSeconds(1));
类似于协程等待一秒执行
这个是一些函数回调 和动画函数
using UnityEngine;
using System.Collections;
using DG.Tweening;
using System;
public class DoTweenText2 : MonoBehaviour
{
public Gradient gra;
public AnimationCurve curve;
// Use this for initialization
void Start()
{
//设置自定义时间曲线 粒子系统很多
//transform.DOMove(Vector3.one, 2).SetEase(curve);
//设置自定义曲线 输入方法名让它自动生成
//transform.DOMove(Vector3.one, 2).SetEase(EaseFun);
////回调函数
////动画完成 大写OnComplete可以调用Lamda表达式 onComplete是字段 不可以用
////只有动画第一次调用
//transform.DOMove(Vector3.one, 2).OnPlay(() => { Debug.Log("开始了"); });
////多次调用都会有
//transform.DOMove(Vector3.one, 2).OnStart(() => { { Debug.Log("开始了"); });
//transform.DOMove(Vector3.one, 2).OnComplete(()=> { Debug.Log("完成了"); });
////在暂停
//transform.DOMove(Vector3.one, 2).OnPause();
////每次循环时调用
//transform.DOMove(Vector3.one, 2).OnStepComplete();
////Dotween自带的Update调用
//transform.DOMove(Vector3.one, 2).OnUpdate();
////动画倒播调用
//transform.DOMove(Vector3.one, 2).OnRewind();
transform.DOMove(Vector3.one * 2, 2);
//transform.DOPause();//暂停
// transform.DOPlay();//开始 这样可以手动控制
// transform.DORestart();//重新开始
// transform.DORewind();//倒播
//transform.DOSmoothRewind();//平滑倒播
//transform.DOKill();//删除动画
//await Task.Delay(TimeSpan.FromSeconds(1));
//transform.DOFlip();//就是把重点设为起始点 翻转了 要测试需要有一个延时让他跑一段
//调转到时间点 动画第几秒 跳完后是否播放
//transform.DOGoto(1, true);
//await Task.Delay(TimeSpan.FromSeconds(1));
// transform.DOPlayBackwards();//反向播放 要测试需要有一个延时让他跑一段
//await Task.Delay(TimeSpan.FromSeconds(1));
//transform.DOPlayForward();//在翻转回一开始的正方向
//暂停下调用就是播放 播放下就是暂停
transform.DOTogglePause();
}
//0-1 (1,1,1) 1
//加1就是 1-2 开始(2,2,2) 结束(3,3,3)
//不过比较麻烦
private float EaseFun(float time, float duration, float overshootOrAmplitude, float period)
{
//当前时间/持续时间=匀速
return time / duration + 1;
}
}
下面是类方法
using UnityEngine;
using System.Collections;
using DG.Tweening;
using System.Collections.Generic;
public class DoTweenText3 : MonoBehaviour
{
// Use this for initialization
void Start()
{
//List list;
////获取当前所有暂停的动画
//list = DOTween.PausedTweens();
////获取当前所有播放的动画
//list = DOTween.PlayingTweens();
////id收集动画 false缓存也算(True是正在播放)
//list = DOTween.TweensById("ID", false);
////参数 调用动画的对象 他有几个动画 false缓存也算(True是正在播放)
//list = DOTween.TweensByTarget(transform, false);
////是否有动画 id Target都可以 false缓存也算(True是正在播放)
//bool b = DOTween.IsTweening(transform);
////返回一个正在播放的动画数量
//int i = DOTween.TotalPlayingTweens();
Tween tween = transform.DOMove(Vector3.one * 2, 2);
//当前动画执行时间
float t = tween.fullPosition;
tween.SetLoops(3);
//当前循环第几次
tween.CompletedLoops();
//循环次数
tween.Loops();
//获取当前动画延时时间
tween.Delay();
//播放时间 true是返回*循环次数 无限是返回Infinite
tween.Duration(false);
//代表当前我已经播放的时间 和上面一样true包含循环
tween.Elapsed(false);
//进度的百分比 不计算循环
tween.ElapsedDirectionalPercentage();
//动画已用的百分比
tween.ElapsedPercentage();
//是否是反向
bool b= tween.isBackwards;
//是否完成
tween.IsComplete();
//是否初始化完成
tween.IsInitialized();
//是否进行
tween.IsPlaying();
}
}
下面是协程的一些回调 和路径差值动画
using UnityEngine;
using System.Collections;
using DG.Tweening;
using System;
using System.Linq;
public class DoTweenText4 : MonoBehaviour
{
Tween _tweener;
public Transform[] PointList;
// Use this for initialization
void Start()
{
_tweener = transform.DOMove(Vector3.one * 2, 1);
//StartCoroutine(Wait());
//付费的有可视化组件 不过都差不多
//Lamada表达式吧transform转换Ve3
var pos = PointList.Select(u => u.position).ToArray();
//一个Ve3数组
//时间
//每个点生成是直线还是曲线 Linear直线 CatmullRom弯曲 CubicBezier每个路点有2个控制点的弯曲路径 三维贝赛尔曲线 之前有讲贝赛尔曲线
//确定正确LOOKAT方向 PathMode.Ignore 无SetLookAt也会失效 Full3D没有限制 TopDown2D只能上下变朝向 Sidescroller2D只能左右变
//第三个参数的路径其中的精准度 会影响性能 和A星算法一样 是个数组按节点寻找
//编辑器界面路径的颜色
transform.DOPath(pos, 3,PathType.CubicBezier,PathMode.Ignore,10,Color.green)
.SetOptions(true,AxisConstraint.Z,AxisConstraint.X)//true会把路径连在一起构成一个回路 锁定轴 锁定旋转
.SetLookAt(new Vector3(0,0,0));//看向一个位置和物体 还有个是0-1 0是看路径的前方 垂直于运动方向 1看后面 最好别设置1会出很奇怪的画面0.9就好
//SetOptions为false时到最后是朝向一开始的方向
}
IEnumerator Wait()
{
//等待完成
yield return _tweener.WaitForCompletion();
//循环执行两次后才执行下面逻辑
yield return _tweener.WaitForElapsedLoops(2);
//等待动画被干掉
yield return _tweener.WaitForKill();
//等待动画执行几秒后再继续执行
yield return _tweener.WaitForPosition(1.5f);
//重新播放调用 好像开始时候也会调用
yield return _tweener.WaitForRewind();
//等待执行
yield return _tweener.WaitForStart();
}
}
https://github.com/BlueMonk1107/MoveEffectTool
然后这是老师的一个Dotween效果集合
运行后可以看Btn效果 然后右键复制代码 直接可以粘贴到自己的项目上 参数都是调整好的非常方便
还有一种通用写法
using UnityEngine;
using System.Collections;
using DG.Tweening;
public class NewBehaviourScript : MonoBehaviour
{
// Use this for initialization
void Start()
{
//DoTween函数通用公式
//get set函数 最终值 时长
//DOTween.To(()=>value,(x)=>value,10,5);
//x为你要给的变量赋的值
DOTween.To(() => transform.position,
x => transform.position = x,
new Vector3(10, 0, 0), 5);
DOTween.To(() => transform.eulerAngles,
x => transform.eulerAngles = x,
new Vector3(10, 0, 0), 5);
//这样写只要能设置就可以改任何值
}
}