Sublime配置markdown环境
主博客里有Sublime的安装以及Sublime其他环境配置
目录
- 5. Sublime配置markdown环境
- 5.1 安装Markdown相关插件
- 5.2 设置MarkdownPreview + LiveReload实时刷新网页预览
- 5.3 配置MarkdownLivePreview
- 5.4 关于插入图片的问题
5. Sublime配置markdown环境
5.1 安装Markdown相关插件
使用package control安装如下插件,package control的安装方法见主博客,快捷键Ctrl+Shift+P调出命令面板,找到 Install Package 选项并回车,稍微等待几秒,然后在出现的列表中搜索想要安装的插件回车即可,安装完成后会弹出“Package Control Messages”的文件。
| 插件 | 功能 |
|---|---|
| MarkdownEditing | 一个提高Sublime中Markdown编辑特性的插件 |
| MarkdownPreview | Markdown转HTML,提供在浏览器中的预览功能 |
| MarkdownLivePreview | 提供在编辑框中实时预览的功能 |
| LiveReload | 一个提供md/html等文档的实时刷新预览的的插件 |
1.MarkdownEditing插件,这是编辑用的插件,特别注意MarkdownEditing只针对 md\mdown\mmd\txt 格式文件才启用。
2.安装MarkdownPreview插件,这是提供在浏览器中的预览功能的插件

3.安装LiveReload插件 ,运行一次打开网页预览后,每次修改.md文件后保存即可实时自动刷新网页预览。
Preferences > Package Settings > LiveReload > Settings User,在user的配置文件中加入如下设置并保存:
[
{"enabled_plugins": ["SimpleReloadPlugin","SimpleRefresh"]},
]
如果按之前博客里说的这么写的话会报错(虽然不影响运行和刷新效果)
{
"enabled_plugins": ["SimpleReloadPlugin","SimpleRefresh"]
};
5.2 设置MarkdownPreview + LiveReload实时刷新网页预览
Sublime Text3 的 Markdown 实时预览全面总结
.md文件用浏览器预览的方法:
1.常规Ctrl+Shift+P方法
组合键 Ctrl+Shift+P 调出命令面板,找到并选中Markdown Preview: Preview in Browser
出现两个选项:github和markdown,任选其一即可。github是利用GitHub的在线API来解析.md文件,支持在线资源的预览,如在线图片它的解析速度取决于你的联网速度。该方式据说一天只能打开60次。markdown选项就是传统的本地打开在默认浏览器中显示预览结果,不支持在线资源的预览。
2.自定义快捷键打开(这也是设置快捷键的通用方法)
Sublime Text支持自定义快捷键,Markdown Preview默认没有快捷键,我们可以自己为Markdown Preview: Preview in Browser设置快捷键。
方法是在Preferences -> Key Bindings打开的文件的右侧栏的中括号中添加一行代码:
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} }
其中"alt+m" 可设置为自己喜欢的按键,"parser": "markdown"也可设置为"parser":"github",改为使用Github在线API解析markdown,看自己需求设置
以上两种方式本质是同一种方法,每次预览都要打开一个新的网页才能看到修改的效果,我们希望它能自动刷新网页预览。
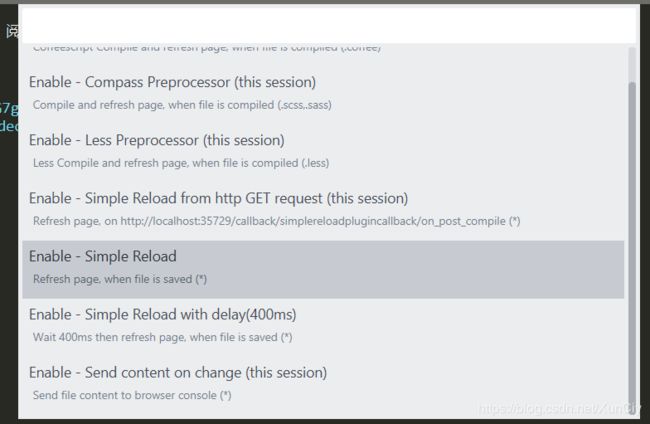
接下来配置LiveReload,LiveReload是一个可实时刷新的插件,不仅可用于Markdown,也可用于HTML等。Ctrl+shift+p找到LiveReload: Enable/disable plug-ins,然后回车, 选择 Simple Reload with delay (400ms)或者Simple Reload,两者的区别仅仅在于后者没有延迟。

以上配置完MarkdownPreview + LiveReload后只要运行一次.md打开了网页预览,每次编辑.md文档保存后网页预览就会实时自动更新,但是小缺点就是不能跟随sublime编辑位置下移,还是需要自己上下滑动页面的。
PS:不知道为什么以上确实实现了每次保存.md文档后网页预览自动刷新更新,但是现在还是需要手动刷新网页更新,似乎每次都要 Ctrl+shift+P找到Simple Reload设置一下才可以一直自动刷新???也挺麻烦的,还不如我保存.md后刷新网页咧。
5.3 配置MarkdownLivePreview
真的不太好用还是不要装了,虽然分屏实时预览,但是容易闪退等等问题_(:з」∠)_,但是下面的主题修改还是可以看一下的,默认的.md文档的编辑页面太丑了
MarkdownLivePreview插件可以安装也可以不安装,它有比较多的隐藏坑,效果也不是特别好的样子,但还是介绍一下这个插件,他主要是可以在sublime里面分两栏预览效果。
我这边遇到了几个问题,安装完后,下面步骤1的Preferences -> Package Settings里就没有MarkdownLivePreview这个选项(但是确实主题变成灰白灰白的所以应该是安装成功了,卸载重装一次后还是没这个选项就很迷),然后根据步骤2修改了主题后没有任何变化(卸载重装后主题设置奏效了),很迷,所以先介绍一下卸载办法,Ctrl+shift+p然后输入remove找到MarkdownLivePreview回车。
1.设置默认打开右侧预览框
Sublime Text3 的 Markdown 实时预览全面总结里说MarkdownLivePreview默认是关闭实时预览,即默认是不会分两栏左侧编辑框右侧预览框,默认只有编辑框,所以要设置一下
Preferences -> Package Settings -> MarkdownLivePreview -> Settings 打开设置,在右侧加一条 "markdown_live_preview_on_open": true,然后重启sublime。这里不能直接将左侧对应的false改为true是因为左侧为默认配置,是不能改的(只读),右侧的编辑区才是用户自定义区,其他插件的setting文件也是这个原理。
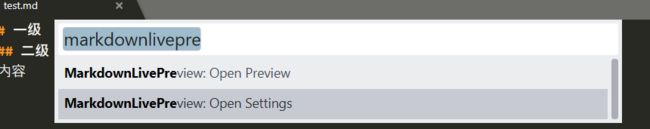
但事实上我没有在Preferences -> Package Settings里找到,最后是Ctrl + Shift + P这么打开settings的,但是加了上面的代码并不会在打开.md的时候默认打开预览,所以很鸡肋(


下面这里还是 Ctrl+Shift+P 里选 open preview 打开的双栏实时预览,但是我在打开双栏实时预览后还遇到了崩溃闪退问题,最后干脆卸载了这个插件。

2.修改打开.md和.txt不好看的主题
首先安装MarkdownLivePreview插件,暗转完后会发现打开.md和.txt文件主题都和默认不一样主要有:
解决方法:Sublime3 Markdown 去除左侧空白+更改主题
进入 Preferences -> Package Settings -> Markdown Editting -> Markdow GFM Settings - Default & Markdow GFM Settings - User ,将 Markdow GFM Settings - Default 中的内容拷贝至 Markdow GFM Settings - User 并保存,然后修改如下内容:
1. 修改主题:
修改 “color_scheme”: 所在行为你喜欢的主题,笔者sublime默认主题为Monokai,这里修改如下,那个默认灰白色的主题就是第一个。
//"color_scheme": "Packages/MarkdownEditing/MarkdownEditor.tmTheme",
// "color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Dark.tmTheme",
// "color_scheme": "Packages/MarkdownEditing/MarkdownEditor-Yellow.tmTheme",
"color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
2. 去除空白:
// Layout
"draw_centered": false, //决定两侧是否留白,默认为true,修改为false去除左侧空白
"word_wrap": true,
"wrap_width": 120, //决定每行最大字数,这里设定为120
"rulers": [],
3. 显示行号:
// Line
"line_numbers": true, //显示行号,默认为false
"highlight_line": false,
"line_padding_top": 2,
"line_padding_bottom": 2,
4. 修改Markdown关联文件:
如果不想让markdown关联txt可以注释掉下面的"txt",但注意要把上一行的逗号也删掉,不然会发生语法错误。
"extensions":
[
"md",
"mdown"
//"txt"
],
5.4 关于插入图片的问题
暂时没有找到什么好的解决办法
解决Sublime Text写markdown无法直接粘贴图片的问题这篇博客直接自己写了一个自定义python插件,但是自定义插件的配置也比较麻烦,最后如何使用暂时还没研究出来
暂时采用了url的方式,写相对路径来插入图片  ,其中url使用相对路径,即 ./ 是同级, ../ 是上一级,但url的方式可以放项目文件夹里本地图片也可以放一个网址(专门建立了网上图片库)
还有一种方式是把图片转码直接压在.md文件里,这种是不会丢失图片的最保险的办法,缺点就是转码后可能很长以及有些格式图片可能不支持,这是图片转码教程