- 代码随想录算法训练营第八天| 344 反转字符串、541 反转字符串II
Anjoubecoding
算法数据结构c++c语言leetcode
这两天开的是字符串专题,我准备在做题的时候用C++做一遍,再用C做一遍,因为一直刷leetcode用的都是C++,导致C的基础太薄弱了,之后工作中有可能用到C,相当于再复习复习一、Leetcode344反转字符串题目链接:Leetcode344反转字符串这道题很简单,这才是真正的简单题voidreverseString(char*s,intsSize){intleft=0,right=sSize-
- 【leetcode hot 100 39】组合总和
longii11
leetcodewindows算法
错误解法一:每一次回溯都遍历提供的数组classSolution{publicList>combinationSum(int[]candidates,inttarget){List>result=newArrayList>();Listtemp=newArrayList();intsum=0;backtrack(candidates,target,result,temp,sum);returnre
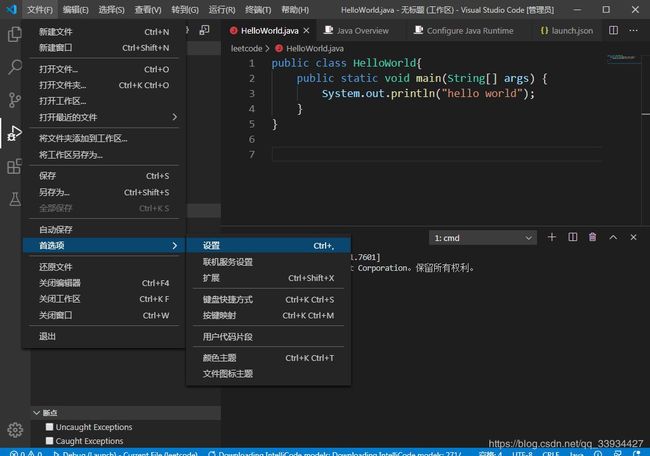
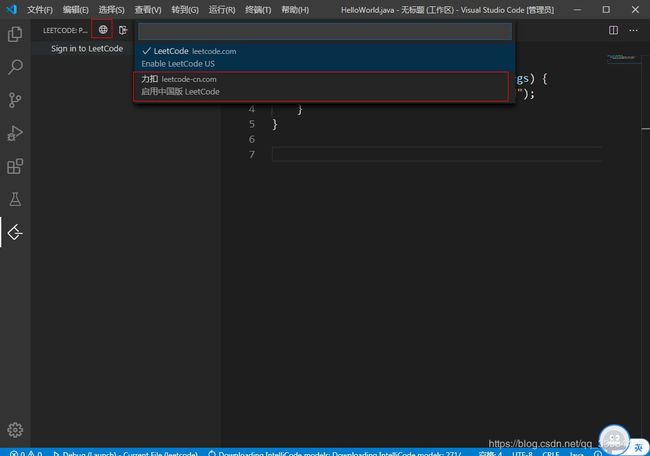
- 自用leetcode IDEA插件配置
QHG7C0
数据结构与算法(二刷)leetcode
文件名:P$!{question.frontendQuestionId}$!velocityTool.camelCaseName(${question.titleSlug})代码模版:${question.content}packageleetcode.editor.cn;//${question.title}publicclassP${question.frontendQuestionId}_$
- Swift高效解法!一文搞懂 LeetCode 236「二叉树的最近公共祖先」,助你快速拿下面试!
网罗开发
Swiftswiftleetcode面试
摘要最近公共祖先(LCA,LowestCommonAncestor)在二叉树、二叉搜索树(BST)等数据结构中有广泛应用,比如权限管理、网络路由、基因分析等。今天我们用Swift来解LeetCode236:「二叉树的最近公共祖先」,不仅会给出代码,还会分析它的时间复杂度、空间复杂度,并结合实际场景聊聊它的应用。问题描述给定一个二叉树,找到两个节点的最近公共祖先(LCA)。LCA的定义:“对于两个节
- (LeetCode 热题 100) 74. 搜索二维矩阵(二分查找)
岁忧
java版刷题LeetCode热题100LeetCodeleetcode矩阵算法c++java
题目:74.搜索二维矩阵方法一:数组按行拼接为一个不下降的一维数组。采用二分查找,时间复杂度0(lognm)。C++版本:classSolution{public:boolsearchMatrix(vector>&matrix,inttarget){intn=matrix.size(),m=matrix[0].size();intl=0,r=n*m-1;while(ltarget){r=mid-1
- Leetcode 剑指 Offer II 032. 有效的变位词
我不是程序员~~~~
C&C++leetcode算法职场和发展
给定两个字符串s和t,编写一个函数来判断它们是不是一组变位词(字母异位词)。注意:若s和t中每个字符出现的次数都相同且字符顺序不完全相同,则称s和t互为变位词(字母异位词)。示例1:输入:s="anagram",t="nagaram"输出:true示例2:输入:
- LeetCode146.LRU 缓存(哈希表+双向链表)
techpupil
缓存散列表链表
请你设计并实现一个满足LRU(最近最少使用)缓存约束的数据结构。实现LRUCache类:LRUCache(intcapacity)以正整数作为容量capacity初始化LRU缓存intget(intkey)如果关键字key存在于缓存中,则返回关键字的值,否则返回-1。voidput(intkey,intvalue)如果关键字key已经存在,则变更其数据值value;如果不存在,则向缓存中插入该组k
- (LeetCode 每日一题) 2680. 最大或值(前缀和、位运算)
岁忧
LeetCodejava版刷题leetcode算法职场和发展javac++
题目:2680.最大或值思路:在多个数上乘2,不如都在一个数上乘。这样只需要枚举每一个数乘k次2,也就是位运算移位k次。通过前缀和可以预处理出左右俩边的或值,实际上只需要预处理出一边的,另外一边在遍历时可得出。时间复杂度0(n)classSolution{public:longlongmaximumOr(vector&nums,intk){intn=nums.size();vectorv(n);f
- 图论:以二维数组表示的连通图/树应如何表示?leetcode1042.不邻接种花
坠金
技术面算法图论算法leetcode
1042.不邻接植花-力扣(LeetCode)容器在这道题中输入类似[[1,2],[3,4]],这意味着花园1连通了花园2,花园3连通了花园4。那么该怎么根据这个输入,获取一个方便后面算法的表示呢?我们通常管这种存放邻居的数据格式叫做:邻接表通常我的思路是使用下列容器作为邻接表:哈希表,key就是花园i,value是与花园i接壤的其他所有花园。二维数组,第i个数组中的元素是与花园i接壤的其他所有花
- LeetCode 热题 100_跳跃游戏 II(79_45_中等_C++)(贪心算法)
Dream it possible!
LeetCode热题100leetcodec++贪心算法算法
LeetCode热题100_跳跃游戏II(79_45)题目描述:输入输出样例:题解:解题思路:思路一(贪心选择):代码实现代码实现(思路一(贪心算法)):以思路一为例进行调试题目描述:给定一个长度为n的0索引整数数组nums。初始位置为nums[0]。每个元素nums[i]表示从索引i向后跳转的最大长度。换句话说,如果你在nums[i]处,你可以跳转到任意nums[i+j]处:0&nums){in
- 写leetcode常用的库函数和常量
xsh219
golang小知识点算法数据结构golang
在Go中刷LeetCode,以下是一些常用的标准库函数和数据类型的最大值、最小值:✅常用标准库函数数学与排序math包math.Max(x,y):返回两个float64类型数中的较大值。math.Min(x,y):返回两个float64类型数中的较小值。math.Abs(x):取绝对值。math.Pow(x,y):计算x^y。math.Sqrt(x):计算平方根。sort包sort.Ints(sl
- leetcode刷题日记——轮转数组
许_安
刷题日记leetcode算法排序算法
[题目描述]:[思路]:题目要求将一个整数数组向右轮转k个位置,右边超出的数,从左边插入因为是向右轮转k个位置,所以可以直接遍历数组,将其存放位置index加上k,但index+k可能会超出数组长度,即需要轮转到数组前面。由于数组元素个数为numsSize,也就是数组长度,我们可以通过(index+k)%numsSize取余来确定超出元素的位置运行如下voidrotate(int*nums,int
- LeetCode热题100JS(59/100)第十一天|46|78|17|39|22
Alicesflower
LeetCode热题100JSleetcodejavascript算法
46.全排列题目链接:46.全排列难度:中等刷题状态:2刷新知识:解题过程思考示例1:输入:nums=[1,2,3]输出:[[1,2,3],[1,3,2],[2,1,3],[2,3,1],[3,1,2],[3,2,1]题解分析参考题解链接:全排列放下1刷过程/***@param{number[]}nums*@return{number[][]}*///varpermute=function(num
- leetcode-50.Pow(x,n)
蒸土豆的技术细节
leetcode算法职场和发展
快速计算次方的方法。首先,先保证n是正数。如果nfloat:ifx==0:return0res=1ifn>=1returnres
- LeetCode第98题_验证二叉搜索树
@蓝莓果粒茶
算法leetcodelinux算法链表c++数据结构python
LeetCode第98题:验证二叉搜索树题目描述给你一个二叉树的根节点root,判断其是否是一个有效的二叉搜索树。有效二叉搜索树定义如下:节点的左子树只包含小于当前节点的数。节点的右子树只包含大于当前节点的数。所有左子树和右子树自身必须也是二叉搜索树。难度中等问题链接https://leetcode.cn/problems/validate-binary-search-tree/示例示例1:输入:
- 【LeetCode 热题 100】3. 无重复字符的最长子串 | python 【中等】
一只小白跳起来
leetcodejava算法开发语言
美美超过管解题目:3.无重复字符的最长子串给定一个字符串s,请你找出其中不含有重复字符的最长的长度。示例1:输入:s="abcabcbb"输出:3解释:因为无重复字符的最长子串是"abc",所以其长度为3。注意:考虑空字符串问题有重复之后要在重复的那个后面新建序列,减少时间,故需要列表储存(标准做法里用的集合捏)标准做法:把重复的set.remove(),a指针步进,没有重复的话,b指针一直步进怎
- leetcode刷题(javaScript)——栈、单调栈相关场景题总结
三月的一天
Leetcode刷题技巧总结javascriptleetcodelinux
在LeetCode刷题中,栈是一个常用的数据结构,可以帮助解决很多问题。以下是一些需要使用栈的方法,以及单调栈的应用场景:栈的使用技巧:栈常用于解决与括号匹配相关的问题,如括号序列的有效性、最长有效括号等。栈也常用于解决逆波兰表达式、表达式求值等与计算相关的问题。栈可以用于解决深度优先搜索(DFS)中的回溯问题,如组合、排列等。栈还可以用于解决某些需要“后进先出”(LIFO)特性的问题,如某些遍历
- 32.代码随想录算法训练营第三十二天|509. 斐波那契数,70. 爬楼梯,746. 使用最小花费爬楼梯
白鹭鸣鸣!
算法javadp
32.代码随想录算法训练营第三十二天|509.斐波那契数,70.爬楼梯,746.使用最小花费爬楼梯DP数组的定义以及下标的含义递推公式动态规划的初始化是很重要的遍历顺序打印数组509.斐波那契数-力扣(LeetCode)斐波那契数(通常用F(n)表示)形成的序列称为斐波那契数列。该数列由0和1开始,后面的每一项数字都是前面两项数字的和。也就是:F(0)=0,F(1)=1F(n)=F(n-1)+F(
- 【附JS、Python、C++题解】Leetcode面试150题(7)
moz与京
leetcode整理javascriptpythonc++
一、题目167.两数之和II-输入有序数组给你一个下标从1开始的整数数组numbers,该数组已按非递减顺序排列,请你从数组中找出满足相加之和等于目标数target的两个数。如果设这两个数分别是numbers[index1]和numbers[index2],则1targetIndex(vectornums,inttarget){intlength=nums.size();if(length<2){
- 【leetcode hot 100 46】全排列
longii11
leetcode算法数据结构
解法一:回溯法回溯法:一种通过探索所有可能的候选解来找出所有的解的算法。如果候选解被确认不是一个解(或者至少不是最后一个解),回溯算法会通过在上一步进行一些变化抛弃该解,即回溯并且再次尝试。用回溯算法来解决,遍历数组的每一个元素,然后尝试生成所有的排列,当生成一个完整的排列时,记录该排列,并退回到上一步,然后继续生成新的排列。就比如说“123”,我们可以先固定1,然后递归处理“23”。把“123”
- LeetCode 第30题:串联所有单词的子串
Gemini技术窝
leetcode算法数据结构java
大家好!今天我们要探讨的是一道非常有趣的字符串处理题目——LeetCode第30题:串联所有单词的子串。这个问题就像是在寻找字符串中的藏宝图,每个单词都是一个线索,我们需要把这些线索串联起来,找到它们在字符串中的位置。准备好了吗?让我们一起解锁这个问题的解决方案吧!文章目录问题描述解题思路高效代码实现详细讲解代码逻辑图解过程举例说明例子1:简单例子例子2:无匹配项例子3:重复单总结问题描述首先,让
- LeetCode每日一题——30. 串联所有单词的子串
hyk今天写算法了吗
#算法实例leetcode算法职场和发展数据结构python
文章目录题目示例思路题解题目给定一个字符串s和一些长度相同的单词words。找出s中恰好可以由words中所有单词串联形成的子串的起始位置。注意子串要与words中的单词完全匹配,中间不能有其他字符,但不需要考虑words中单词串联的顺序。示例示例1:输入:s=“barfoothefoobarman”,words=[“foo”,“bar”]输出:[0,9]解释:从索引0和9开始的子串分别是“bar
- 【LeetCode 热题100】 23. 合并 K 个升序链表的算法思路及python代码
pljnb
LeetCode热题100算法leetcode链表
23.合并K个升序链表给你一个链表数组,每个链表都已经按升序排列。请你将所有链表合并到一个升序链表中,返回合并后的链表。示例1:输入:lists=[[1,4,5],[1,3,4],[2,6]]输出:[1,1,2,3,4,4,5,6]解释:链表数组如下:[1->4->5,1->3->4,2->6]将它们合并到一个有序链表中得到。1->1->2->3->4->4->5->6示例2:输入:lists=[
- 【Leetcode刷题随笔】59 螺旋矩阵
Poor_DayDreamer
leetcode数组篇MediumTagleetcode矩阵算法
1.题目描述给定一个正整数n,生成一个包含1到n2所有元素,且元素按顺时针顺序螺旋排列的nxn正方形矩阵matrix。可结合以下原题链接阅读。原题链接:59螺旋矩阵2.解题思路本题为模拟矩阵填充过程,不需要设计算法,只要完成正确的填充过程即可。首先初始化一个nxn的二维矩阵(涉及到动态内存分配),从矩阵左上角开始往顺时针填充,关键在于填充的转角处不要重复填充,所以对于每条边都要遵循严格的统一规则,
- 【Leetcode刷题随笔】203移除链表元素
Poor_DayDreamer
leetcode链表篇leetcode链表算法
1.题目描述题意:删除链表中等于给定值val的所有节点。示例1:输入:head=[1,2,6,3,4,5,6],val=6输出:[1,2,3,4,5]示例2:输入:head=[],val=1输出:[]示例3:输入:head=[7,7,7,7],val=7输出:[]原题链接:203移除链表元素2.解题思路由于链表本身的性质,移除链表的某个节点a,只需要将前一个节点的next指针指向a的下一个节点即可
- 【Leetcode刷题随笔】844 比较含退格的字符串
Poor_DayDreamer
移除元素篇字符串篇leetcode算法职场和发展
1.题目描述给定s和t两个字符串,比较s和t是否在删除所有由#字符表示的退格操作后相等。退格操作会删除其前面(不包括#本身)的一个字符,如果前面没有字符则忽略该#。如果字符串的末尾有多个退格符,它们会相互抵消,直到没有退格符剩余或者所有字符都被删除。示例1:输入:s=“ab#c”,t=“ad#c”输出:true解释:s和t都会变成“ac”,因为#前面的b和d都被删除。示例2:输入:s=“ab##”
- 【Leetcode刷题随笔】2765最长交替子数组
Poor_DayDreamer
leetcode数组篇leetcode算法职场和发展
1.题目描述:该题目标是在一个整数数组nums中寻找最长的“交替子数组”。这种交替子数组的特点是:其元素按照“递增1,递减1,递增1…”的模式循环排列,且子数组的长度必须大于1,例如数组nums=[2,3,4,3,4],交替子数组有[2,3],[3,4],[3,4,3]和[3,4,3,4]。最长的子数组为[3,4,3,4],长度为4。详细题目描述见原题:原题。2.1解题思路一(双层循环):这道题有
- LeetCode刷题笔记
小李李李李腊八
leetcode算法java
leetcode_01两数之和斐波那契数列三个数最大乘积反转链表x的平方根环形列表LeetCode随笔两数之和给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值target的那两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。你可以按任意顺序返回答案。暴力法记录下数组第一个数值,对数组进行循环,将之后的值
- 高频SQL50题 第一天 | 1757. 可回收且低脂的产品、584. 寻找用户推荐人、595. 大的国家、1683. 无效的推文、1148. 文章浏览 I
榛果咖啡有点苦
高频SQL50题mysql
1757.可回收且低脂的产品题目链接:https://leetcode.cn/problems/recyclable-and-low-fat-products/description/?envType=study-plan-v2&envId=sql-free-50状态:已完成考点:无selectproduct_idfromProductswherelow_fats='Y'andrecyclable
- 动态规划问题
慕雪_mx
动态规划算法数据结构
动态规划问题最长回文子串题目:给你一个字符串s,找到s中最长的回文子串,并输出.(leetcode5)示例1:输入:s="babad"输出:"bab"解释:"aba"同样是符合题意的答案。示例2:输入:s="cbbd"输出:"bb"代码实现:char*longestPalindrome(char*s){intn=strlen(s);if(n=n)break;if(s[i]!=s[j]){dp[i]
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d