JS实现二级、三级、四级联动效果。详细
流程目录
介绍
思路
实现
页面初始化效果
编写JS文件
总结
需要注意的问题
结束
介绍
做页面开发或客户端程序开发,都会碰到几个下拉菜单联动的情况,例如在网上买东西的时候,就会选择收货地址,以及在填写家庭信息的时候,都会用到常见的省,市,区三级联动。
思路
页面加载的时候显示的是默认的初始省市县,通过选择不同的省和市,则该省对应的市和县显示为默认。
当点击省份列表中的某一项,此时触发省份下拉框的onchange事件,在onchange事件中根据前面所选的省份来显示对应城市。这里用到一个select的selectedIndex属性,从而获取刚刚点击的是哪个省份。
实现
页面初始化效果
首先创建3个下拉列表框,分别设置Id为choose1、choose2和choose3,以便在后期可以获取对应的元素,不添加任何option标签,后面通过js实现标签的添加。
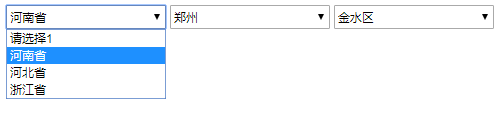
初始页面效果:
编写JS文件
创建script,通过js创建一维数组、二维数组、三维数组将该信息添加到对应的下拉列表中显示。
代码如下:
var a = ['请选择1', '河南省', '河北省', '浙江省'];
var b = [
['请选择2'],
['郑州', '开封', '洛阳'],
['石家庄', '秦皇岛', '葫芦岛'],
['杭州', '宁波', '温州']
];
var c = [
[
['请选择']
],
[
['金水区', '二七区', '管城区'],
['龙亭区', '鼓楼区', '祥符区'],
['涧西区', '洛龙区', '吉利区']
],
[
['新华区', '长安区', '裕华区'],
['山海关', '北戴河', '海港'],
['龙岗区', '连山区', '联票区']
],
[
['西湖区', '萧山区', '富阳区', '滨江区'],
['江东区', '镇海区', '慈溪区'],
['龙湾区', '乐清区', '平阳区', '鹿城区']
]
];用于实现省市县三级联动的效果
代码如下:
var choo1 = document.getElementById('choose1');
var choo2 = document.getElementById('choose2');
var choo3 = document.getElementById('choose3');
var aa = null;
choo1.options.length = a.length;
for (var i = 0; i < choo1.options.length; i++) {
choo1.options[i].text = a[i];
}
choo2.options.length = b[0].length;
choo2.options[0].text = b[0];
function change(obj) {
aa = obj;
choo2.options.length = b[obj].length;
for (var j = 0; j < choo2.options.length; j++) {
choo2.options[j].text = b[obj][j];
// console.log(b[obj][j])
}
}
choo3.options.length = c[0][0].length;
choo3.options[0].text = c[0][0];
function change2(obj) {
choo3.options.length = c[aa][obj].length;
console.log(c[aa][obj])
for (var q = 0; q < c[aa][obj].length; q++) {
choo3.options[q].text = c[aa][obj][q];
// console.log(c[aa][obj])
}
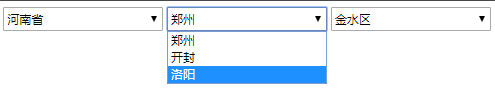
}实现效果:
总结
在三级联动中用到的比较多的就是数组和它的下标。获取到数组之后,通过下标得到里面的值,再进行一系列的操作。在联动中,一定要明确下标是指的哪一个元素,尤其是在三维数组中。想要实现联动的效果,首先就要定义数组,一维数组,二维数组和三维数组,通过document获取到select伪数组,把数组的长度赋予给获取到的select数组的长度。通过for循环,把一维数组的内容遍历输出到第一个select中,然后设置二级联动,首先定义函数,并在第一个Select中绑定onchange事件,思路还是一样,将第二个数组的内容输出到第二个select中,就是要注意下标。要加两个下标才能获取到二维数组中的元素。三级联动也是一样,不过需要定义一个空的变量。并在第一个函数中将参数赋予给这个空变量。在第二个函数中调用它就行了。做项目的时候,如果遇到不明白的地方,一定要多consolelog,一步步排查,直到解决问题。
需要注意的问题
1、selectedindex属性,可以设置或返回下拉列表中备选选项的索引号。就比如在二级三级联动练习中,为select设置onchange事件并调用函数,函数中的实参就是selected index属性。
2、options他代表一个select下拉菜单中所有option的集合。
3、定义一个变量将它的值定义为空,在下面第一个函数中赋值给这个变量,然后在第二个函数中再调用这个变量的话,这个变量的值就是第一个函数中赋予的值。