Google官方的UI自动化测试框架—— Espresso
本篇文章来自 新根 的投稿,是关于Espresso自动化UI测试框架的基础讲解以及案例分析,旨在帮助那些还未入门的朋友了解相关知识,希望大家能更加悠闲地进行UI自动化测试。
新根 的博客地址:
http://blog.csdn.net/hexingen
* Espresso英文文档,本人翻译水平有限,可能存在不足。
Espresso 是 Google官方提供的Android UI自动化测试的框架。
使用 Espresso 能写出简洁,美观,可靠的 android ui test。
Espresso 的重要组成部分:
Espresso: 通过 onView() 和 onData() 与view交互的进入点,它的api不依赖任何view。
ViewMatchers: 实现了 Matcher 的集合对象。通过 onView() 来定位当前的view 。
ViewActions: 具备操作方法(例如点击操作)的集合对象,它里面的操作可以通过 ViewInteraction.perform() 来实现 。
ViewAssertions: 用它可以断言,查看当前view的状态,ViewInteraction.check() 会执行它 。
来张 Espresso 的小抄:
案例:
onView(withId(R.id.main_view)).perform(click()).check(matches(isDisplayed()));
分析:
withId() 通过id获取到 ViewMatcher;
click() 是一个 ViewAction(即操作);
matches() 是一个 ViewAssertions。
步骤一:加载view
1.普通的 view 用 onView() 加载视图:
1.1:R.id.xx是唯一的:onView(withId(R.id.main_view))。
1.2:存在 view 的 id 是不唯一的:若是通过以上方法会报错,com.google.android.apps.common.testing.ui.espresso.AmbiguousViewMatcherException。
解决方式:缩小范围,通过查看所要找到的 view属性,采用多个属性来查找。
案例:若是两个 Edittext 中的 id相同,text内容不同,现在要获取 text 内容为 "Hello!":
//通过id,text属性来确定所要查找的edittextview:
onView(allOf(withId(R.id.my_view), withText("Hello!")))
2. AdapterView 类型(例如 gridview,listview,spinner)中的 itemView:要通过onData() 加载视图。
特殊情况: 为了解决 view 中 R.id 问题(可能不存在,不唯一)的问题,获取view 视图可以通过自定义(或者已经存在)的 ViewMatchers。
步骤二:执行action
在view中执行一个操作:
在匹配好 指定view(即 onView() 或者 onData())后,可以通过 perform() 来执行 ViewAction:
步骤三:检查view是否包含assertion
当前的view可以通过 check() 执行 Assertions 。
通常通过 matches() 使用 assertion,matches() 是通过 ViewMatcher 来断言当前view的状态 。
注意点:在 view不显示 或者 view不在当前视图中 这两种情况下,使用assertions 情况。
Eclipse中使用
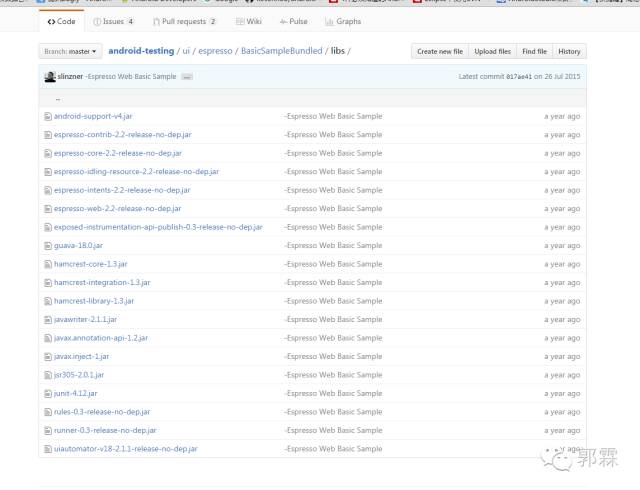
配置 Espresso, 通过添加以下 静态jar:
Github 上包含 Android Studio 和 Eclipse 的对应项目(下载全部案例后,使用Eclipse 的,选择 BasicSampleBundled):
Eclipse的案例
https://github.com/googlesamples/android-testing/tree/master/ui/espresso/BasicSampleBundled
Android Studio中使用
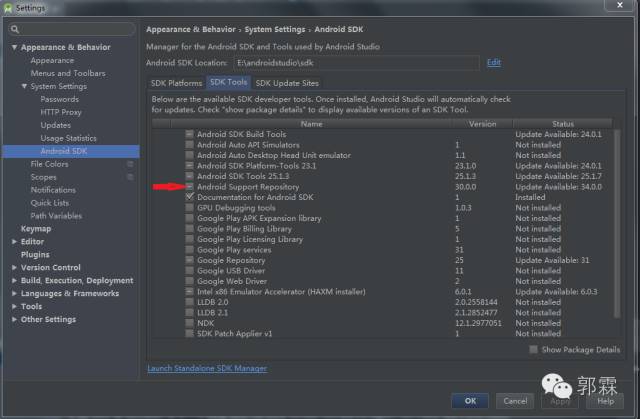
第一步:添加 Android Support Repository,(已经添加的,这步省略)
第二步:在Gridle中 dependencies{} 添加各自需求的jar:
最后别忘记,sync Now。
第三步:创建测试包的路径,切换到 project 视图下,找到对应的项目,在 src 下创建一个文件,命名为 androidTest/java,然后在 anroidTest/java 路径下创建一个包,填入项目的包名(已经存在对应项目的 android test包,省略这步)。
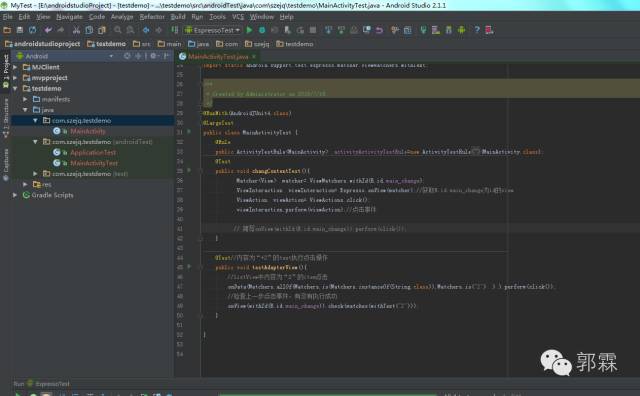
第四步:在 xxx.xxx.xx(androidStudio)下创建对应的测试类,按照 Espresso 使用方式,编写测试代码。
第五步:创建 test configuration: Edit Configurations–> +–>Android Tests configuration–>选择 module 和添加 AndroidJUnitRunner ,name 自己定义,module 选择要测试的项目 。
最后一步:运行测试项目。
Button点击 和 ListView的item点击 测试。
在配置 Espresso的jar 你会发现一些问题:
Error:Conflict with dependency 'com.android.support:support-annotations'. Resolved versions for app (23.3.0) and test app (23.1.1) differ.
See http://g.co/androidstudio/app-test-app-conflict for details.
这是两个注解包冲突了。
解决方式:采用你当前项目中 com.android.support:support-annotations(个人这边是23.3.0版)
gradle中jar依赖:
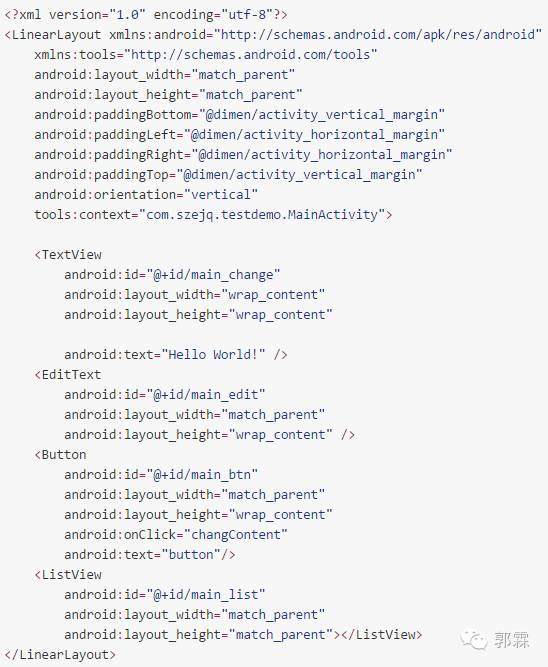
Button所在的xml:
myadapter_item(listView中item)的xml:
MainActivity.java的代码:
MainActivity对应测试类中代码(重要点):
注意点:@xx这些注解不能少,导入jar 需通过 static import
运行结果:
基础Espresso 已经 ok,长征路漫漫,还有高级Espresso方式测试,待续中!
点击最后 阅读原文 可查看源码地址。
![]()
如果你有好的技术文章想和大家分享,欢迎向我的公众号投稿,投稿具体细节请在公众号主页点击“投稿”菜单查看。
欢迎长按下图 -> 识别图中二维码或者扫一扫关注我的公众号:
![]()