Vue.js学习-搭建一个简单的demo
原创申明:本文为博主原创,转载请注明出处!
这里主要记录vue.js+webpack在一个简单实例中的使用过程
说明:本次搭建基于Win 7平台
Node.js 安装
官网提供了支持多种平台的的LTS版本下载,我们根据需要来进行下载安装。对于Windows平台提供了.mis和.zip(二进制)两种选择,我们可以根据自己需要任选一种安装。具体安装过程就不详说。
注意:为了使用方便,我们需要检测PATH环境变量是否配置了Node.js。点击开始=》运行=》输入“cmd”=》输入命令“path”(我们也可以直接使用命令win+R输入“cmd”=》输入命令“path”),输出如下结果:
C:\Users\01107267>path PATH=C:\Windows\system32;C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\; D:\Program Files\java\jdk1.8.0-windows-x64\bin;D:\Program Files\java\jdk1.8.0-windows-x64\jre\bin; D:\Program Files\TortoiseSVN\bin;D:\Program Files\apache-maven-3.3.9\bin;D:\Program Files\gradle-2.2.1\BIN; D:\Python27\Scripts;D:\Python27\;D:\Program Files\nodejs\;D:\Program Files\nodejs\node_global;我们看到环境变量中已经包含了D:\Program Files\nodejs,我们可以检查一下Node.js版本
C:\Users\01107267>node --version v6.9.4我们可以看到有这样一个路径在Node.js目录下还有一个npm,这是Nodejs中的包管理工具,它是随Nodejs一起安装的
C:\Users\01107267>npm -v 3.10.10这里需要说明的是可以看到还有一个路径D:\Program Files\nodejs\node_global;这个路径是说将npm安装时指定全局安装的包放在该路径下,比如后面我们会用的webpack,我们可以去到该目录看一下
D:\Program Files>cd nodejs D:\Program Files\nodejs>dir 驱动器 D 中的卷没有标签。 卷的序列号是 0005-FCB7 D:\Program Files\nodejs 的目录 2017/03/12 11:52cd node_global D:\Program Files\nodejs\node_global>dir 驱动器 D 中的卷没有标签。 卷的序列号是 0005-FCB7 D:\Program Files\nodejs\node_global 的目录 2017/08/08 09:49
项目搭建
初始化项目
新建一个项目文件夹,名为vuedemo
E:\IDC\Workspace>md vuedemo
E:\IDC\Workspace>cd vuedemo
E:\IDC\Workspace\vuedemo>
初始化项目,生成package.json文件
E:\IDC\Workspace\vuedemo>npm init -y
Wrote to E:\IDC\Workspace\vuedemo\package.json:
{
"name": "vuedemo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
E:\IDC\Workspace\vuedemo>dir
驱动器 E 中的卷没有标签。
卷的序列号是 000D-8BC6
E:\IDC\Workspace\vuedemo 的目录
2017/08/10 09:59 .
2017/08/10 09:59 ..
2017/08/10 09:59 221 package.json
1 个文件221 字节
2 个目录 91,132,411,904 可用字节
安装依赖库
在使用npm安装依赖之前,我先解释几个参数。npm安装分为全局安装和和本地安装。如:
npm install express # 本地安装
npm install express -g # 全局安装
说明:
本地安装
- 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
- 可以通过 require() 来引入本地安装的包。
全局安装
- 将安装包放在 .\/node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
- 可以直接在命令行里使用。
如果你希望具备两者功能,则需要在两个地方安装它或使用 npm link。
另外,npm install在安装npm包时,有两种命令可以把他们的信息写入package.json文件,一个是npm install –save另一个是 npm install –save-dev,他们表面上的区别是–save 会把依赖包名称添加到 package.json 文件 dependencies 键下,–save-dev 则添加到 package.json 文件 devDependencies 键下,–save-dev 是你开发时候依赖的东西,–save 是你发布之后还依赖的东西。
安装vue及相关组件
安装vue.js,默认安装最新的版本
nmp install --save vue
安装路由组件vue-router.js
nmp install --save vue-router
拓展:在一个项目中通常还需要用到的组件vue-resource进行HTTP异步请求提交,还可以使用element-ui提供的各种前端组件帮助我们快速完成开发。
安装webpack及相关组件
全局和本地安装webpack,以及Nodejs.js解释服务器webpack-dev-server
npm install webpack webpack-dev-server -g #全局安装
npm install --save-dev webpack webpack-dev-server #本地安装
安装其他有用的组件
安装babel,其作用是将ES6的语法编译成浏览器认识的语法ES5
npm install --save-dev babel-core babel-loader babel-preset-es2015
安装vue解析组件,解析.vue后缀文件
npm install --save-dev vue-loader vue-template-compiler
安装css解析组件
npm install --save-dev css-loader style-loader
拓展:css-loader 和 style-loader,二者处理的任务不同,css-loader使你能够使用类似@import 和 url(…)的方法实现 require()的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。
安装url-loader,file-loader打包文件和图片
npm install --save-dev url-loader file-loader
查看一下package.json文件的内容
E:\IDC\Workspace\vuedemo>type package.json
{
"name": "vuedemo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"vue": "^2.4.2",
"vue-router": "^2.7.0"
},
"devDependencies": {
"babel-core": "^6.25.0",
"babel-loader": "^7.1.1",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.4",
"file-loader": "^0.11.2",
"style-loader": "^0.18.2",
"url-loader": "^0.5.9",
"vue-loader": "^13.0.4",
"vue-template-compiler": "^2.4.2",
"webpack": "^3.5.2",
"webpack-dev-server": "^2.7.1"
}
}
编辑项目目录和添加代码
查看当前目录
E:\IDC\Workspace\vuedemo>tree
E:.
├─ dist
├─ node_modules
│ ├─ .bin
│ └─ ...
├─ src
│ ├─ assets
│ │ ├─ imgs
│ │ │ └─ logo.png
│ │ └─ styles
│ │ └─ base.css
│ ├─ components
│ │ └─ header.vue
│ ├─ views
│ │ ├─ about.vue
│ │ └─ home.vue
│ ├─ App.vue
│ ├─ main.js
│ └─ routes.js
├─ index.html
├─ package.json
└─ webpack.config.js
项目目录
//dist文件是后面执行webpack指令生产的,不用管;
//webpack.config.js 配置文件,本身也是一个标准的Commonjs规范的模块;
//routes.js文件放路由配置文件;
//index.html首页入口文件
//App.vue是项目入口文件。
//main.js这是项目的核心文件。全局的配置都在这个文件里面配置。
//components目录里面放了公共组件header文件。
//views文件放详情页面;
代码
根目录代码
这里主要是编写webpack.config.js配置文件
/**
* Created by 01107267 on 2017/8/7.
*/
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: './src/main.js',//也可以是数组,对象
output: {
path: path.resolve(__dirname, './dist'),//webpack 构建后的结果存在此位置
publicPath: '/dist/', //许多Webpack的插件用于在生产模式和开发模式下下更新内嵌到css、html,img文件里的url值
filename: 'build.js'
},
module: {
rules: [
{
test: /\.vue$/, //一个匹配loaders所处理的文件的拓展名的正则表达式(必须)
loader: 'vue-loader', //loader的名称(必须)
options: {
loaders: {
}
//other vue-oader options go here
}
},
{
test: /\.(png|jpe?g|gif|svg)(\?\S*)?$/,
loader: 'file-loader',
query: {
name: '[name].[ext]?[hash]'
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
// self define
{
test: /\.css$/,
loader: "style-loader!css-loader"
}
,
{
test: /\.scss$/,
loader: "style-loader!css-loader!sass-loader!"
},
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
},
devServer: {//webpack-dev-server配置
historyApiFallback: true,//不跳转
noInfo: true,
inline: true//实时刷新
},
performance: {
hints: false
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}注释:
test:一个匹配loaders所处理的文件的拓展名的正则表达式(必须)
loader:loader的名称(必须)
include/exclude:手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选)
编写routes.js文件
// 引用模板
import Vue from 'vue';
import Router from 'vue-router';
import indexPage from './components/header.vue'
import homePage from './views/home.vue'
import aboutPage from './views/about.vue'
Vue.use(Router)
export default new Router({
routes:[
{
path:'/',
component:homePage
},
{
path:'/about',
component:aboutPage
}
]
})编写index.html文件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="appIndex">
div>
<script src="./dist/build.js">script>
body>
html>编写App.vue文件
<template>
<div id="app">
<header-tab>header-tab>
<h2>{{msg}}h2>
<div class="nav-box">
<p class="nav-list">
<router-link class="nav-item" to="/">首页router-link>
<router-link class="nav-item" to="/about">关于router-link>
p>
div>
<div>
<router-view>router-view>
div>
div>
template>
<script>
import HeaderTab from './components/header.vue';
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
components:{
HeaderTab
}
}
script>
<style type="text/css">
h2{
color:#ff0000;
}
#app {
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
text-align: left;
margin: 0 10px;
}
a {
color: #42b983;
}
style>编写main.js文件
//main.js这是项目的核心文件。全局的配置都在这个文件里面配置
import Vue from 'vue'
import App from './App.vue'
import router from './routes.js'
import './assets/styles/base.css'
Vue.config.debug = true;//开启错误提示
new Vue({
router,
el: '#appIndex',
render: h => h(App)
})components组件目录代码
编写header.vue文件
<template>
<div>
<h1>共同headerh1>
<img src="../assets/imgs/logo.png">
div>
template>views目录代码
编写about.vue文件
//about.vue
<template>
<div>aboutdiv>
template>编写home.vue文件
//index.vue
<template>
<div>
<ol>
<li v-for="todo in todos">
{{ todo.text }}
li>
ol>
<button @click="eClick()">事件button>
div>
template>
<script>
export default {
name: 'indexP',
data () {
return {
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
]
}
},
methods:{
eClick(){
console.log(9999);
}
}
}
script>style目录代码
编写base.css文件
h1{
color: #999;
}项目启动
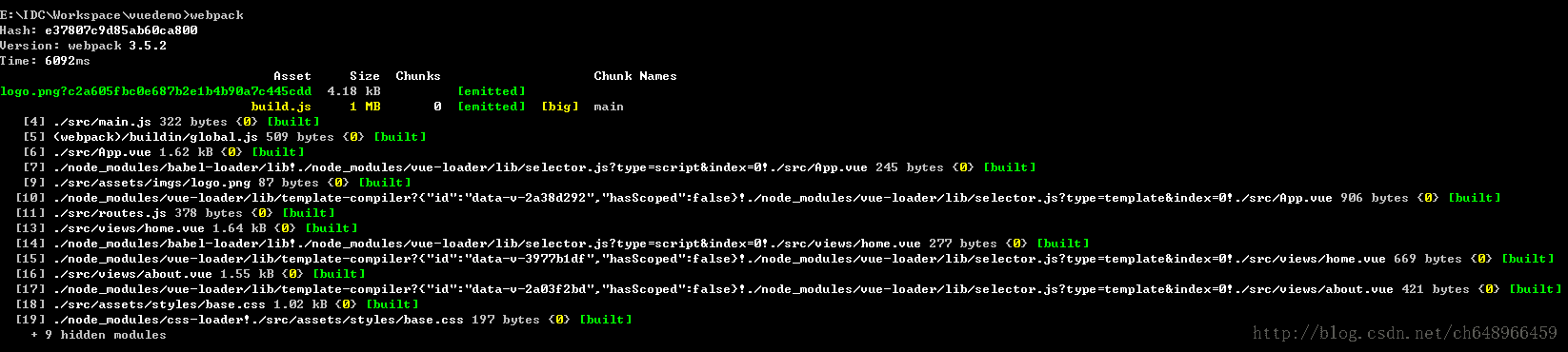
构建打包
webpack
执行webpack-dev-server
webpack-dev-server
页面效果