- lua分析文件
henreash
lua
functionstartwith(str,substr)ifstr==nilorsubstr==nilthenreturnnil,"thestringorthesub-stirngparameterisnil"endifstring.find(str,substr)~=1thenreturnfalseelsereturntrueendendfunctionendwith(str,substr)i
- Lua + Redis + SpringBoot = 王炸!
第一部分:Lua脚本简介第二部分:为什么选择Lua脚本第三部分:lua脚本的应用场景第四部分:Lua脚本在SpringBoot中的实现第五部分:Lua脚本来提高SpringBoot应用程序的性能第六部分:错误处理和安全性第七部分:最佳实践和建议曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的Lua脚本。今天,我们将揭开这
- 绝佳组合 SpringBoot + Lua + Redis = 王炸!
Java精选面试题(微信小程序):5000+道面试题和选择题,真实面经,简历模版,包含Java基础、并发、JVM、线程、MQ系列、Redis、Spring系列、Elasticsearch、Docker、K8s、Flink、Spark、架构设计、大厂真题等,在线随时刷题!前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的
- 绝佳组合 Lua + Redis + SpringBoot = 王炸!
Java精选
luaredisspringbootjunit单元测试
前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的Lua脚本。今天,我们将揭开这个魔术师的秘密,探讨如何在SpringBoot项目中使用Lua脚本,以解锁新的可能性和提高性能。如果你一直在寻找提升你的应用程序的方法,那么这篇博客将为你揭示其中的神奇之处。Lua脚本简介当涉及Lua编程时,以下是对前述12个关键概念的详细
- Spring Boot + Lua = 王炸!
程序没有bug
Javaspringboot编程java后端
曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的Lua脚本。今天,我们将揭开这个魔术师的秘密,探讨如何在SpringBoot项目中使用Lua脚本,以解锁新的可能性和提高性能。如果你一直在寻找提升你的应用程序的方法,那么这篇博客将为你揭示其中的神奇之处。第一部分:Lua脚本简介当涉及Lua编程时,以下是对前述12个关键概念
- Unity中常用数据结构的特点,优缺点,实例
Unity中常用的数据结构有一下几种:Array,ArrayList,List,LinkedList,Queue,Stack,Dictionary;一,数组(Array)特点:数组属于线性结构,在内存中是连续存放的。数组的元素类型必须相同。数组可以直接通过下标访问。数组的查找速度非常快,新增和删除速度慢。数组在初始化时要指定数组长度。优缺点:优:存储在连续内存上;内容都是相同类型;可以通过下标访问
- Unity中常用的数据结构总结
anbd0604
游戏数据结构与算法
本篇博文对U3D经常用到的数据结构和各种数据结构的应用场景总结下。1.几种常见的数据结构这里主要总结下在工作中常碰到的几种数据结构:Array,ArrayList,List,LinkedList,Queue,Stack,Dictionary数组Array:数组是最简单的数据结构。其具有如下特点:数组存储在连续的内存上。数组的内容都是相同类型。数组可以直接通过下标访问。数组Array的创建:1int
- Unity3D中常用的数据结构总结与分析
七大黍
Unity技术文章Unity3D培训Unity3D游戏Unity培训Unity教程
今天来给大家介绍U3D时经常用到的数据结构和各种数据结构的应用场景吧。1.几种常见的数据结构这里主要总结下小匹夫在工作中常碰到的几种数据结构:Array,ArrayList,List,LinkedList,Queue,Stack,Dictionary数组Array:数组是最简单的数据结构。其具有如下特点:数组存储在连续的内存上。数组的内容都是相同类型。数组可以直接通过下标访问。数组Array的创建
- Unity 常见数据结构分析与实战展示 C#
与火星的孩子对话
Unity理论与实战unity数据结构c#
Unity常见数据结构分析与实战展示提示:内容纯个人编写,欢迎评论点赞,来指正我。文章目录Unity常见数据结构分析与实战展示1.引言2.Unity数据结构概述3.常见数据结构1.数组(Array)2.列表(List)3.字典(Dictionary)4.队列(Queue)5.栈(Stack)4.实战案例分析案例1:游戏对象管理案例2:事件系统实现案例3:AI行为树5.最佳实践与建议6.总结1.引言
- Unity GC 系列教程第一篇:GC 基础概念与工作原理
吉良吉影NeKoSuKi
unity游戏引擎架构c#开发语言
欢迎来到UnityGC系列教程的第一篇!作为一名Unity开发者,你可能已经或多或少遇到过游戏卡顿、帧率骤降等问题。这些问题背后,GC(GarbageCollection)常常是罪魁祸首之一。理解GC,掌握其工作原理,是优化Unity游戏性能、提升用户体验的关键一步。在本篇中,我们将深入探讨GC的基础概念、它为何存在、以及其核心的工作原理。我们将从宏观的角度理解GC的必要性,然后逐步剖析其内部机制
- 一次Python与STK12.2联合仿真
(一)软件准备:STK12.2是在某宝上花钱买的。我个人在安装软件上,更偏向于能用钱解决的就用钱解决,无论是商家远程安装还是自己按照商家的步骤安装,效率都更高,而自己从网上找免费的渠道安装软件费时费力还不一定能成功。Python是自己按照版本对应关系下载的,我使用的Python版本是3.10.9。我是在PycharmCommunityEdition2023.1.1上进行编程。(二)STK12与Py
- 【Lua】多脚本引用
在当前脚本引用其他脚本:require("脚本名")package.loaded()package.loaded返回的本身是一个Lua的全局表,它也被存储在了_G表中,即package.loaded和_G["package"].loaded和_G["package"]["loaded"]三者本质上一样它用于记录已经被require()加载过的模块package.loaded["脚本名"]只能返回一
- 手把手教会你使用Unity新版输入系统
Unity新版输入系统详解(2025)一、新版输入系统概述Unity的新版输入系统(InputSystem)是一个现代化、灵活且高效的输入处理框架,相比旧版输入系统(InputManager)有以下优势:跨平台一致性:统一处理各种输入设备(键盘、鼠标、手柄、触摸屏等)事件驱动:基于事件的输入处理,减少不必要的轮询可配置性:通过InputActions灵活配置输入映射更好的性能:优化的底层架构减少C
- Java实现简单秒杀功能
在商城项目中,秒杀功能可以说是必不可少的,下面我将使用SpringBoot集成Redis、RabbitMQ、MyBatis-Plus和MySQL来实现一个简单的秒杀系统,系统将包含以下核心功能:使用Redis进行库存预减和用户限流;使用RabbitMQ进行异步下单,提高系统吞吐量;使用MyBatis-Plus操作MySQL数据库;利用Redis执行Lua脚本的原子性防止商品超卖;接口限流(使用Re
- PyCharm高效入门指南:快速提升Python开发效率
famenzhiling
pythonpycharmide
1.引言PyCharm简介:JetBrains开发的Python集成开发环境(IDE),适用于专业开发者和初学者。为什么选择PyCharm:高效代码编辑、智能工具集成和强大的调试功能。目标读者:Python新手或有其他IDE经验但想快速上手PyCharm的用户。2.安装与初始配置下载与安装:访问JetBrains官网下载PyCharmCommunity(免费版)或Professional(付费版)
- 响应式编程入门教程第五节:Unity 生命周期与资源管理中的响应式编程
吉良吉影NeKoSuKi
unity游戏引擎c#开发语言架构
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周期与资源管理中的响应式编程在
- 响应式编程入门教程第一节:揭秘 UniRx 核心 - ReactiveProperty - 让你的数据动起来!
吉良吉影NeKoSuKi
开发语言unityc#游戏引擎
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!-CSDN博客响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法-CSDN博客响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周
- 响应式编程入门教程第三节:ReactiveCommand 与 UI 交互
吉良吉影NeKoSuKi
ui交互unity游戏引擎架构c#开发语言
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周期与资源管理中的响应式编程在
- Python基础-day8:迭代器和生成器的区别及其各自实现方式和使用场景
1.迭代器迭代器提供了一种惰性(lazyevaluation)获取数据的方法,使得我们能够逐步访问序列中的元素,而无需一次性加载所有数据。其主要优点包括节省内存、提高性能、支持自定义遍历逻辑等。1.1实现协议__iter__():返回自身。__next__():返回下一个元素;如果没有更多元素,则抛出StopIteration异常。注意:可迭代对象(Iterable)与迭代器不同:可迭代对象实现_
- 元宇宙与Web3的深度融合:构建沉浸式数字体验的愿景与挑战
一、技术特征与融合基础1.元宇宙的技术架构(2025年)空间构建技术:3D建模与渲染:实时渲染引擎(如UnityHDRP)支持路径追踪光追,AI生成模型(NVIDIAGet3D)3秒生成3D场景。数字孪生:城市级建模(腾讯覆盖100+城市)、工业级精度(西门子Xcelerator达0.1mm),动态映射现实数据(如NASA火星车实时驱动虚拟环境)。交互技术:自然交互界面:手势识别(UltraLea
- Unity物理系统由浅入深第六节:高级主题与前沿探索
吉良吉影NeKoSuKi
unity游戏引擎c#开发语言架构
Unity物理系统由浅入深第一节:Unity物理系统基础与应用Unity物理系统由浅入深第二节:物理系统高级特性与优化Unity物理系统由浅入深第三节:物理引擎底层原理剖析Unity物理系统由浅入深第四节:物理约束求解与稳定性Unity物理系统由浅入深第五节:手写物理系统入门与实践我们已经走过了Unity物理系统从入门到手写实践的完整旅程。我们现在不仅能够熟练运用Unity内置的物理功能,理解其底
- 响应式编程入门教程第四节:响应式集合与数据绑定
吉良吉影NeKoSuKi
unity游戏引擎c#开发语言架构
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周期与资源管理中的响应式编程在
- 【Lua】闭包可能会导致的变量问题
先思考下面这个问题:localfunctioncounter()localcount=0returnfunction()count=count+1returncountendendlocala=counter()localb=counter()print(a())-->?print(a())-->?print(b())-->?print(a())-->?输出结果:print(a())-->1pri
- Unity使用Navigation实现玩家移动到鼠标点击位置
如何使用Navigation实现玩家移动到鼠标点击位置。1.打开Navigation窗口。2.烘焙游戏场景:(1)在Hierarchy窗口中选择可以行走的区域,将其设置为NavigationStatic,然后打开Navigation窗口,选择Object,勾选NavigationStatic,将NavigationArea设置为Walkable。接下来,选择Bake,点击下面的Bake按键,稍等一
- Unity_通过鼠标点击屏幕移动屏幕里的一个对象
沧海归城
unity计算机外设游戏引擎
文章目录一、获取到点击物体的Tansform(摁下鼠标左键的瞬间)二、移动点击的物体(摁着鼠标左键不放)三、松开左键清理被移动对象属性总结注:本文章只是学习总结的笔记,视频链接一、获取到点击物体的Tansform(摁下鼠标左键的瞬间)实现思路:通过Camera的ScreenPointToRay方法和Input.mousePosition鼠标坐标生成创建Ray射线,再通过Physics的Raycas
- 游戏UI开发之路:复盘从Flash黄金时代到Unity UI Toolkit的漫漫长路(5)
伽蓝_游戏
游戏UI开发游戏uiunity
第五章:终章与新篇——在永无止境的道路上,眺望下一个十年从Flash页游的喧嚣时代,到引擎王权的更迭与“第三极”的百家争鸣,我们一同穿越了游戏UI技术发展史上波澜壮阔的十余年。当历史的尘埃落定,回望这条漫漫长路,几条清晰而深刻的技术脉络,如山脉般贯穿了整个时代,并清晰地指向了未来的方向。5.1历史的回响:驱动技术演进的三大主旋律在这场永不停歇的技术演进中,有三个核心的“主旋律”在反复奏响,它们是理
- Java使用Langchai4j接入AI大模型的简单使用(四)--整合Springboot
moxiaoran5753
javaspringbootspring
一、在Maven中引入依赖核心配置如下,这里使用的是Springboog3,jdk17,注意版本,如果启动不起来很有可能是版本冲突:17UTF-8UTF-83.4.31.0.0-beta1dev.langchain4jlangchain4j-community-dashscope-spring-boot-starterorg.springframework.bootspring-boot-star
- UGUI 性能优化系列:第三篇——渲染与像素填充率优化
吉良吉影NeKoSuKi
性能优化unity游戏引擎c#开发语言
在UnityUGUI性能优化之旅中,我们已经学习了基础的资源管理和Canvas与UI元素的管理。现在,我们将把目光转向更深层次的渲染层面,特别是如何优化像素填充率(PixelFillRate)。在这个环节中,Overdraw(过度绘制)是一个我们必须理解和解决的关键问题,因为它直接关系到GPU的工作效率。一、Overdraw(过度绘制)的危害与检测1.什么是Overdraw?为什么会影响性能?想象
- Shader面试题100道之(81-100)
还是大剑师兰特
#Shader综合教程100+大剑师shader面试题shader教程
Shader面试题(第81-100题)以下是第81到第100道Shader相关的面试题及答案:81.Unity中如何实现屏幕空间的热扭曲效果(HeatDistortion)?热扭曲效果可以通过GrabPass抓取当前屏幕图像,然后在片段着色器中使用噪声或动态UV偏移模拟空气扰动,再结合一个透明通道控制扭曲强度来实现。82.Shader中如何实现物体轮廓高亮(OutlineHighlight)?轮廓
- 【unity编辑器开发与拓展EditorGUILayoyt和GUILayoyt】
死也不注释
Unity编辑器开发与拓展笔记unity编辑器游戏引擎
EditorGUILayout与GUILayout的核心区别及使用场景详解一、对比表特性GUILayoutEditorGUILayout命名空间UnityEngineUnityEditor使用场景运行时UI+编辑器扩展仅限编辑器扩展控件风格基础游戏风格(无编辑器优化)原生Unity编辑器风格布局复杂度基础流式布局高级自动布局(带标签对齐/间距优化)序列化支持❌不支持✅直接支持SerializedP
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu
 然后在GameManaager中执行我们的lua代码
然后在GameManaager中执行我们的lua代码



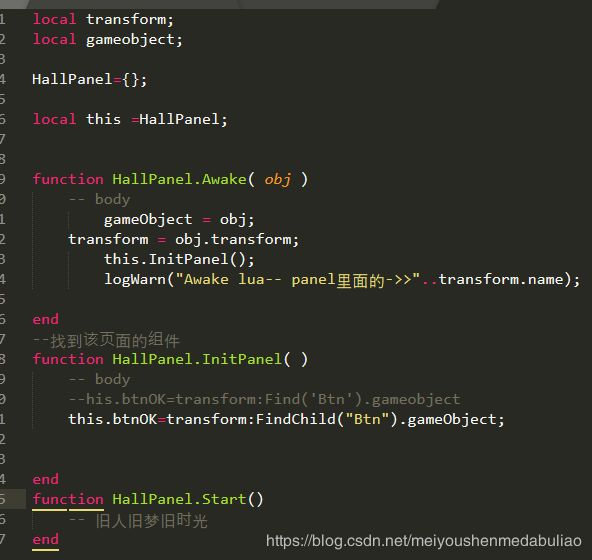
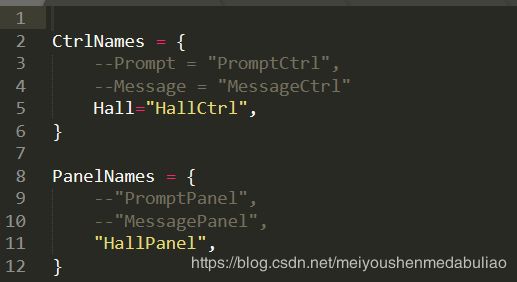
 上面需要注意的是要引用define.lua,然后在Awake里面执行创建panel方法,创建啊完成之后给panel中的btnOK添加点击事件(AddClick)然后加载我们的panel。HallCtrl脚本就是这些内容了。
上面需要注意的是要引用define.lua,然后在Awake里面执行创建panel方法,创建啊完成之后给panel中的btnOK添加点击事件(AddClick)然后加载我们的panel。HallCtrl脚本就是这些内容了。