开发React Native项目的IDE工具 - Deco IDE
我们在开发React Native的项目时,最初接触的开发方式都是命令行的,因为官网就是这么提供的,但它的使用比较麻烦了点,幸好后面有一些集成开发工具给我们带来了很大的方便。
React Native的命令行工具
1. 安装
2. 运行
当React Native的命令行工具安装完成后,就可以使用它提供的一些工具了
使用 “react-native init xxxx”来生成新的项目
使用 “react-native run-ios”来运行iOS工程或者Xcode来运行
但js脚本的修改,还是得使用单独的文本工具来编辑,比如Subline Text
react-native init AwesomeProject
cd AwesomeProject
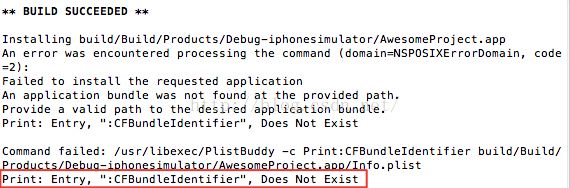
react-native run-ios在我这里使用的时候,“run-ios”会出现 ":CFBundleIdentifier"找不到的错误
但是去查看info.plist文件,这个值是有的
并且是“react-native”创建的初始化工程,没有任何修改
没有找到相关的解决办法,无可奈何,直接使用Xcode打开,这样是正常的
总之,这样的使用方式,对我们一开始就是Windows的程序员来说有点折腾,要是有像Visual Studio那样的开发工具就好了
Nuclide集成开发环境
这个还没使用,以后补上
Deco IDE集成开发环境
这是一款开源的软件,用于React Native 的开发,下面是他们官网的介绍:
The best IDE for building React Native apps is now free and open source.
下载地址: https://www.decosoftware.com/?r=QMEgS
开发步骤
Step 1: 创建项目
打开Deco后, 点击 "Create New Project"
打开Deco后, 点击 "Create New Project"
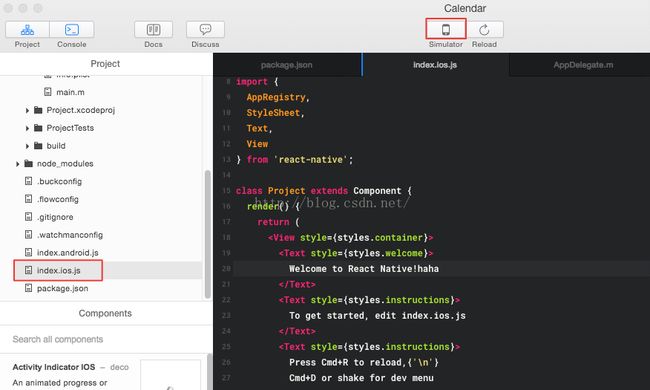
这样就会打开一个iOS模拟器并启动当前项目. 当点击 "Simulator" 后,使用"Cmd+D"来确保开启"Hot Loading and Live Reload"功能,这个功能可以实时查看JS脚本的修改效果。这个启动过程需要花费一段时间来初始化"React Native packager",我们可以在IDE的底部查看执行进度("Packager Output").
注意:在开启"Simulator"的时候,需要选中JS文件
这相对于Xcode或者单纯的命令行的方式,对js文件的操作,确实方便很多。
and 的标签之间,然后按键"Cmd+I"呼出组件搜索框,输入自己需要的组件并插入到代码中
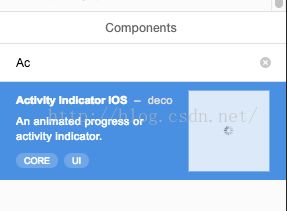
Step 4: 添加组件
把鼠标移到
或者直接在IDE的左侧面板中搜索自己需要的组件,然后拖到(drag and drop)JS代码中。
Step 5: 修改属性
添加一个组件后,在IDE面板的右侧就可以编辑组件的相关属性问题:
可能会遇到一个问题: "Could not connect to development server.“,解决方法参考以下方法:
React Native在iOS真机运行的错误:Could not connect to development server.
但相比命令行的各种奇葩问题,确实方便很多。
使用Deco的优缺点:
优点就是: Deco对UI功能的支持很好,可以直接编辑、调试JS脚本,以及添加UI控件、修改控件属性等,很方便
修改后,直接在Deco里点击"Simulator"或者 “CMD + R”刷新即可
缺点就是: Deco对原生代码的支持不行,还是得借助Xcode来实现
(1) 代码没有高亮显示效果,看着不太友好
(2) 无法添加Object-C的类
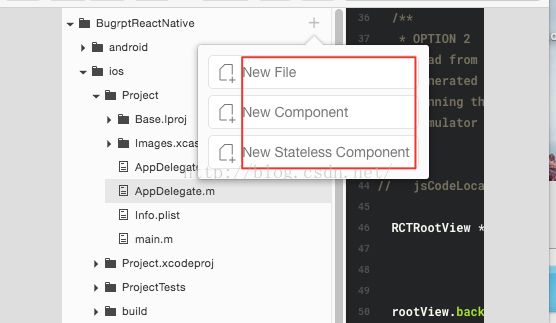
这里都只能添加JS脚本文件
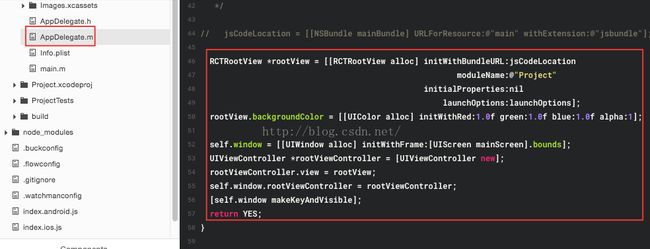
(3) 在Xcode里修改、添加 Object-C文件后,要想看效果,只能运行Xcode来查看,不能运行"Deco"
比如JS调用iOS的原生模块,如果在"Deco"中,点击"Simulator"来运行,则会出现以下错误:
undefined is not an object (evaluating 'xxxx')
参考:
Deco IDE官网