CSS3的3D效果很赞,本文实现简单的两种3D翻转效果。首先看效果和源代码,文末是文绉绉的总结部分^_^
以下CSS代码为了简洁没有添加前缀,请视情况自行添加(自动化时代推荐使用其他的一些方法,如gulp-autoprefixer插件,因为本人更喜欢gulp #_#)
还有w3school上面的这句话早已经过时:
目前为止,现代浏览器基本都支持无前缀的3D变换的相关属性(除了IE,以及Safari9的backface-visibility仍需加前缀-webkit,还有其他浏览器的一些小问题)
可以通过Can I use网站查看各浏览器对该CSS3属性的支持情况:
听说现在流行先看效果和代码再解释?
(1)效果一
HTML代码:
<div class='stage'>
<div class='container'>
<div class='front'>div>
<div class='back'>div>
div>
div>
CSS代码:
.stage{
width: 140px;
height: 200px;
perspective: 800px;
}
.container{
position: relative;
width: 140px;
height: 200px;
transform-style: preserve-3d;
transition: 1s;
}
.front{
position: absolute;
width: 140px;
height: 200px;
background-image: url('http://d3.freep.cn/3tb_160824110159xh65572240.jpg');
background-size: cover;
backface-visibility: hidden;
}
.back{
position: absolute;
width: 140px;
height: 200px;
background-image: url('http://d3.freep.cn/3tb_160824110159262h572240.jpg');
background-size: cover;
transform: rotateY(180deg);
backface-visibility: hidden;
}
.stage:hover .container{
transform: rotateY(180deg);
}
(2)效果二
效果链接: http://codepen.io/FEwen/pen/kXOXpJ
HTML代码:
<ul class="wrap"> <li class="stage"> <div class='container'> <div class="front"><img src="http://d3.freep.cn/3tb_160824132644ihf4572240.jpg" />div> <p class="back">帅气的胡歌p> div> li> <li class="stage"> <div class='container'> <div class="front"><img src="http://d2.freep.cn/3tb_160824132644w0r4572240.jpg" />div> <p class="back">美腻的赵丽颖p> div> li> <li class="stage"> <div class='container'> <div class="front"><img src="http://d3.freep.cn/3tb_160824235542tkj9572240.jpg" />div> <p class="back">清纯的刘亦菲p> div> li> ul>
CSS代码:
*{ margin: 0; padding: 0; } .stage{ width: 100px; height: 100px; perspective: 2000px; list-style: none; } .container{ position: relative; width: 100px; height: 100px; transform-style: preserve-3d; transition: 1s; } .front{ position: absolute; width: 100px; height: 100px; transform: translateZ(50px); backface-visibility: hidden; } .front img{ width: 100%; height: 100%; } .back{ position: absolute; display: block; width: 100px; height: 100px; text-align: center; line-height: 100px; transform: rotateY(90deg) translateZ(50px); backface-visibility: hidden; } li:nth-child(1) .back{ background-color: skyblue; } li:nth-child(2) .back{ background-color: pink; } li:nth-child(3) .back{ background-color: lightyellow; } .container:hover{ transform: rotateY(-90deg); }
总结:
上面的示例代码中注意几个类名: 类名stage表明舞台元素,类名container表明父容器,还有container里面的变换子元素。
这是标准的嵌套3D变换结构:
舞台(perspective,perspective-origin)
父容器(transform-style: preserve3d)(各种变换)
子元素(各种变换)
子元素(各种变换)
子元素(各种变换)
...
还有无嵌套的3D变换结构:
舞台(perspective,perspective-origin)
子元素(各种变换)
子元素(各种变换)
子元素(各种变换)
...
可以先看上方结构有个直观的认识,下面详细讲解。
CSS3变换主要的属性如下:
(1)perspective(参考以上类名stage中的使用)
用法:应用于舞台元素,为元素定义perspective属性时,其子元素会获得透视效果。
作用:定义3D 元素距视图的距离(视距),单位是像素。可以理解为距物体多远进行观察,因此这个值越小,距离元素物体更近,3D效果越明显;该值越大,距离元素物体越远,3D效果越不明显,因为远远看的只见一坨东西。
注意:在实际应用中,可以通过设置多个舞台元素,使子元素的变换相对于各自的舞台实现,那么每一个舞台下的元素变换所产生的视觉效果都是一致的(参考我上面的第二个例子)。
(2)perspective-origin(参考以上类名stage中的使用)
用法:应用于舞台元素,与perspective配合使用,子元素会获得透视效果
作用:可以理解为眼睛所看的位置,默认舞台中心点
注意:几种设置方法,如
perspective-origin: 0px 100px; (使用具体数值)
perspective-origin: 0% 50%; (使用百分比)
perspective-origin: left center; (共3种: left/center/right)
(3)transform-style: preserve-3d(参考以上类名container中的使用)
用法:用于动画子元素的父元素,也就是容器
作用:具有两个作用,首先使子元素具有透视效果,其次使子元素保留父元素的3D位置。
注意:这个属性究竟有什么用?和perspective有什么干系?
——该属性是为了嵌套3D元素而使用的!perspective和transform-style各自使得子元素具有3D透视效果,并且transform-style:preserve-3d使子元素保留父元素的3D位置,简单来说就是嵌套。如果不需要嵌套3D元素,就不需要这个属性。看下面的例子:
效果:
HTML代码:
<div class='stage'>
<div class='container'>div>
div>
CSS代码:
.stage{
width: 140px;
height: 200px;
perspective: 800px;
}
.container{
width: 140px;
height: 200px;
transition: 1s;
background-image: url('http://d3.freep.cn/3tb_160824110159xh65572240.jpg');
background-size: cover;
}
.stage:hover .container{
transform: rotateY(180deg);
}
(4)backface-visibility: hidden(参考以上做3D变换的子元素中的使用)
用法:用于动画子元素
作用:3D透视下,默认是可以透过背面看到正面的内容(参见第三点的效果),可根据需要设置为不可见。
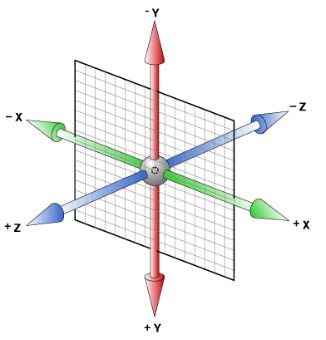
(5)最后一点——变换坐标说明
下面盗图一张
坐标系是相对的!相对的!相对的!
坐标系会跟着当前元素的变换而变换。
例如当前div应用了rotateY(60deg),那么整个坐标系也会跟着rotateY(60deg),因此对这个div使用translateZ()始终是和正面垂直的方向。
(6)Last but not least,祝开心愉悦每一天,如果发现我有任何错误的地方,请狠狠地告诉我吧!