HTML教程(看完这篇就够了)
目录结构
- HTML教程
- HTML 简介
- HTML 编辑器
- HTML基础
- HTML 元素
- HTML 属性
- HTML 标题
- HTML 段落
- HTML 文本格式化
- HTML 链接
- HTML head
- HTML CSS
- HTML 图像
- HTML 表格
- HTML 列表
- HTML 块级元素
- HTML 布局
- HTML 表单
- HTML iframe
- HTML 颜色
- HTML 颜色值
- HTML 颜色名
- HTML 脚本
- HTML 字符实体
- HTML URL
- HTML 速查列表
- HTML 总结
- HTML XHTML
- HTML 多媒体
- HTML 插件
- HTML 音频(Audio)
- HTML 视频(Videos)
-
HTML教程
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
在本教程中,您将学习如何使用 HTML 来创建站点。
HTML 很容易学习!相信您能很快学会它!
本教程包含了数百个 HTML 实例。
使用本站的编辑器,您可以轻松实现在线修改 HTML,并查看实例运行结果。
孙叫兽的博客
我的第一个标题
我的第一个段落。
HTML 文档的后缀名
.html
.htm
都可以。
-
HTML 简介
实例:
孙叫兽的博客
这是我的标题
这是我的段落
实例解析
- 声明为 HTML5 文档
- 元素是 HTML 页面的根元素
- 元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8。
元素描述了文档的标题</li> <li><body> 元素包含了可见的页面内容</li> <li><h1> 元素定义一个大标题</li> <li><p> 元素定义一个段落</li> </ul> <p>什么是HTML?</p> <p>HTML 是用来描述网页的一种语言。</p> <ul> <li>HTML 指的是超文本标记语言: HyperText Markup Language</li> <li>HTML 不是一种编程语言,而是一种标记语言</li> <li>标记语言是一套标记标签 (markup tag)</li> <li>HTML 使用标记标签来描述网页</li> <li>HTML 文档包含了HTML 标签及文本内容</li> <li>HTML文档也叫做 web 页面</li> <li>HTML 标签</li> <li>HTML 标记标签通常被称为 HTML</li> </ul> <p>标签</p> <ul> <li>HTML 标签是由尖括号包围的关键词,比如 <html></li> <li>HTML 标签通常是成对出现的,比如 <b> 和 </b></li> <li>标签对中的第一个标签是开始标签,第二个标签是结束标签</li> <li> <p>开始和结束标签也被称为开放标签和闭合标签</p> </li> </ul> <pre><code class="language-html"><标签>内容</标签></code></pre> <h3> </h3> <p>html元素</p> <p>“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思.</p> <p>但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:</p> <p>HTML 元素:</p> <pre><code class="language-html"><p>这是一个段落</p></code></pre> <p>web浏览器</p> <p>Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示。</p> <p>浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户</p> <p>html网页结构</p> <pre><code class="language-html"><html> <head> <title>页面标题 这是一个标题
这是一个段落。
这是另外一个段落。
html的版本:
声明
声明有助于浏览器中正确显示网页。
网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。
doctype 声明是不区分大小写的,以下方式均可:
html5
html4
xhtml1.0
中文编码
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8。
孙叫兽的博客 我的第一个标题
我的第一个段落。
-
HTML 编辑器
推荐几个常用的编辑器
- Notepad++
- Sublime Text
- VS Code
提高编码速度插件 Emmet 插件
- Emmet 官网
-
HTML基础
html标题
HTML 标题(Heading)是通过
-
标签来定义的.
这是一级标题
这是二级标题
这是三级标题
这是四级标题
这是五级标题
这是六级标题
html段落
HTML 段落是通过标签
来定义的.
这是一个段落。
这是另外一个段落。
html链接
HTML 链接是通过标签 来定义的.
这是一个指向孙叫兽新浪微博的链接html图像
HTML 图像是通过img标签 来定义的.

-
HTML 元素
html元素
html元素语法
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
嵌套的html元素
HTML 文档由嵌套的 HTML 元素构成。
实例:(包含三个元素)
这是第一个段落。
不要忘记结束标签
html空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
就是没有关闭标签的空元素(
标签定义换行)。在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如
,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。即使
在所有浏览器中都是有效的,但使用
其实是更长远的保障。html提示:使用小写标签
HTML 标签对大小写不敏感:
等同于
。许多网站都使用大写的 HTML 标签。
孙叫兽使用的是小写标签,因为万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。
-
HTML 属性
属性是 HTML 元素提供的附加信息。
html属性
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name=“value”。
HTML 链接由 标签定义。链接的地址在 href 属性中指定:
这是一个指向孙叫兽新浪微博的超链接html属性值常用引用属性值
属性值应该始终被包括在引号内。
双引号是最常用的,不过使用单引号也没有问题。
提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name=‘BE “BAGAN” son’
HTML提示:使用小写属性
属性和属性值对大小写不敏感。
不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值。
而新版本的 (X)HTML 要求使用小写属性。
html属性:标准手册(具体属性参考文档,这里列出几个常用的)
-
HTML 标题
标题(Heading)是通过
-
标签进行定义的.
定义最大的标题。
定义最小的标题。
这是一级标题。
这是二级标题。
这是三级标题。
这是四级标题。
这是五级标题。
这是六级标题。
注释: 浏览器会自动地在标题的前后添加空行。
标题很重要
请确保将 HTML 标题 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。
搜索引擎使用标题为您的网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
html水平线
标签在 HTML 页面中创建水平线。hr 元素可用于分隔内容。
这是一个段落。
这是一个段落。
这是一个段落。
html注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释写法如下:
注释: 开始括号之后(左边的括号)需要紧跟一个叹号,结束括号之前(右边的括号)不需要,合理地使用注释可以对未来的代码编辑工作产生帮助。
html如何查看源代码?
你是否看过一些网页然后惊叹它是如何实现的的。
如果您想找到其中的奥秘,只需要单击右键,然后选择”查看源文件”(IE)或”查看页面源代码”(Firefox),其他浏览器的做法也是类似的。这么做会打开一个包含页面 HTML 代码的窗口。
html标签参考手册
-
HTML 段落
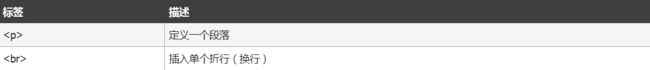
HTML 可以将文档分割为若干段落,段落是通过
标签定义的。
这是一个段落
这是另一个段落
注意:浏览器会自动地在段落的前后添加空行。(
是块级元素)不要忘记结束标签
即使忘了使用结束标签,大多数浏览器也会正确地将 HTML 显示出来:
这是一个段落
这是另一个段落
上面的例子在大多数浏览器中都没问题,但不要依赖这种做法。忘记使用结束标签会产生意想不到的结果和错误。
注释: 在未来的 HTML 版本中,不允许省略结束标签。
html换行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用
标签:这个
段落
演示了分行的效果br元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
html输出提醒
我们无法确定 HTML 被显示的确切效果。屏幕的大小,以及对窗口的调整都可能导致不同的结果。
对于 HTML,您无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
html参考手册
-
HTML 文本格式化
加粗文本
斜体文本
电脑自动输出
下标 上标html格式化标签
html计算机输出标签
html引文,引用,标签定义
-
HTML 链接
HTML 使用超级链接与网络上的另一个文档相连。几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。
HTML使用标签 来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
在标签 中使用了href属性来描述链接的地址。
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
注意:如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。
访问孙叫兽的新浪微博href 属性描述了链接的目标。
提示: “链接文本” 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
html链接-- target属性
孙叫兽的新浪微博_blank属性是在新的浏览器页面打开,还有其它属性,前面的文档提到过,有兴趣可以找一下以前我写的帖子,父窗口,顶部打开,新浏览器页面,等4个属性。
html链接--id属性
id属性可用于创建在一个HTML文档书签标记。
提示: 书签是不以任何特殊的方式显示,在HTML文档中是不显示的,所以对于读者来说是隐藏的。
在HTML文档中插入ID:
有用的提示部分在HTML文档中创建一个链接到”有用的提示部分(id=“tips”)”:
访问有用的提示部分或者,从另一个页面创建一个链接到”有用的提示部分(id=“tips”)”:
访问有用的提示部分html链接标签
-
HTML head
可以添加在头部区域的元素标签为:
, <style>, <meta>, <link>, <script>, <noscript>, and <base></p> <p> </p> <p>html中的title元素</p> <p><title> 标签定义了不同文档的标题。</p> <p><title> 在 HTML/XHTML 文档中是必须的。</p> <p><title> 元素:</p> <pre><code class="language-html">* 定义了浏览器工具栏的标题 * 当网页添加到收藏夹时,显示在收藏夹中的标题 * 显示在搜索引擎结果页面的标题</code></pre> <p>一个简单的 HTML 文档:</p> <p>实例</p> <pre><code class="language-html"><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>文档标题 文档内容......html中的base元素
标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接: -
HTML CSS
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式.
CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的.
CSS 可以通过以下方式添加到HTML中:
- 内联样式- 在HTML元素中使用”style” 属性
- 内部样式表 -在HTML文档头部 区域使用
外部样式表:
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。如上:
样式标签:
-
HTML 图像
在 HTML 中,图像由 标签定义。
是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 “source”。源属性的值是图像的 URL 地址。
语法:
URL 指存储图像的位置。如果名为 “alipay-redpack.png” 的图像位于 www.erawork.cn 的 images 目录中,那么其 URL 为 https://erawork.cn/images/alipay-redpack.png 。
浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
alt 属性用来为图像定义一串预备的可替换的文本。
替换文本属性的值是用户定义的。

在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。
属性值默认单位为像素:

提示: 指定图像的高度和宽度是一个很好的习惯。如果图像指定了高度宽度,页面加载时就会保留指定的尺寸。如果没有指定图片的大小,加载页面时有可能会破坏HTML页面的整体布局。
注意事项:
注意: 假如某个 HTML 文件包含十个图像,那么为了正确显示这个页面,需要加载 11 个文件。加载图片是需要时间的,所以我们的建议是:慎用图片。
注意: 加载页面时,要注意插入页面图像的路径,如果不能正确设置图像的位置,浏览器无法加载图片,图像标签就会显示一个破碎的图片。
图像标签:
-
HTML 表格
表格由
标签来定义。每个表格均有若干行(由
标签定义),每行被分割为若干单元格(由 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 表格实例:
孙叫兽测试表格 我是孙叫兽 这是孙叫兽的博客 我是孙叫兽 这是孙叫兽的博客 我是孙叫兽 这是孙叫兽的博客 浏览器效果:
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
使用边框属性来显示一个带有边框的表格
我是孙叫兽 这是孙叫兽的博客 我是孙叫兽 这是孙叫兽的博客 我是孙叫兽 这是孙叫兽的博客 表格表头:
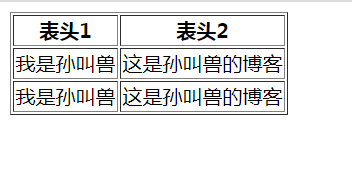
表格的表头使用
标签进行定义。 大多数浏览器会把表头显示为粗体居中的文本:
孙叫兽测试表格 表头1 表头2 我是孙叫兽 这是孙叫兽的博客 我是孙叫兽 这是孙叫兽的博客 浏览器效果:
html表格标签:
-
HTML 列表
HTML 支持有序、无序和自定义列表:
有序列表:
有序列表是一列项目,列表项目使用数字进行标记。 有序列表始于
- 标签。每个列表项始于
- 标签。
列表项使用数字来标记
- 百度
- 谷歌
- 网易
浏览器效果:
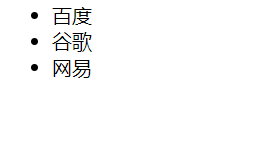
无序列表:
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用
- 标签
- 百度
- 谷歌
- 网易
浏览器效果:
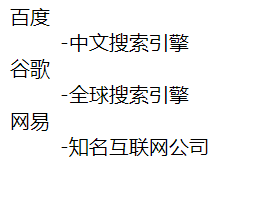
自定义列表:
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以
- 标签开始。每个自定义列表项以
- 开始。每个自定义列表项的定义以
- 开始。
- 百度
- -中文搜索引擎
- 谷歌
- -全球搜索引擎
- 网易
- -知名互联网公司
浏览器效果:
提示: 列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
html列表标签:
-
HTML 块级元素
HTML 可以通过
和 将元素组合起来。大多数 HTML 元素被定义为块级元素或内联元素。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
实例:
,
,
- ,
-
HTML 布局
-
HTML 表单
html-div元素
大多数 HTML 元素被定义为块级元素或内联元素。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
实例:
,
,
- ,
html-span元素
HTML 元素是内联元素,可用作文本的容器
元素也没有特定的含义。
当与 CSS 一同使用时, 元素可用于为部分文本设置样式属性。
html分组标签:
网页布局对改善网站的外观非常重要。
请慎重设计您的网页布局
大多数网站会把内容安排到多个列中(就像杂志或报纸那样)。
大多数网站可以使用
或者元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
提示:虽然我们可以使用HTML table标签来设计出漂亮的布局,但是table标签是不建议作为布局工具使用的 - 表格不是布局工具。
元素div 元素是用于分组 HTML 元素的块级元素。
孙叫兽的博客 孙叫兽的网站
这个是内容部分效果如下:
html布局-使用表格
使用 HTML
标签是创建布局的一种简单的方式。
大多数站点可以使用
或者元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
即使可以使用 HTML 表格来创建漂亮的布局,但设计表格的目的是呈现表格化数据 - 表格不是布局工具!
孙叫兽的网站 孙叫兽的网站
菜单
html
css
javascript
内容 版权所有@孙叫兽的博客 浏览器效果:
Tip: 使用 CSS 最大的好处是,如果把 CSS 代码存放到外部样式表中,那么站点会更易于维护。通过编辑单一的文件,就可以改变所有页面的布局
Tip: 由于创建高级的布局非常耗时,使用模板是一个快速的选项。通过搜索引擎可以找到很多免费的网站模板(您可以使用这些预先构建好的网站布局,并优化它们)。
html布局标签:
HTML 表单用于收集不同类型的用户输入。
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域 (textarea)、下拉列表、单选框 (radio-buttons)、复选框 (checkboxes) 等等。
表单使用表单标签
-
-