JavaScript知识点
概述
js主要是完成页面的数据验证,JS 是弱类型,Java 是强类型,

特点
- 交互性(它可以做的就是信息的动态交互)
- 安全性(不允许直接访问本地硬盘)
- 跨平台性(只要是可以解释 JS 的浏览器都可以执行,和平台无关
方式
1.与html5结合的方式
只需要在 head 标签中,或者在 body 标签中, 使用 script 标签来书写 JavaScript 代码
<title>Title</title>
<script type="text/javascript">
// alert 是JavaScript 语言提供的一个警告框函数。
// 它可以接收任意类型的参数,这个参数就是警告框的提示信息
alert("hello javaScript!");
</script>
</head>
2.使用 script 标签引入 单独的 JavaScript 代码文件

JavaScript的变量
1.JavaScript变量的类型:

2.定义变量的格式
2.1 var 变量名;
var i;
i = 12;
2.2 var 变量名 = 值
var a = 12;
var b = "abc";
JavaScript运算符
1.关系比较运算
等于: == 等于是简单的做字面值的比较
全等于: === 除了做字面值的比较之外,还会比较两个变量的数据类型
var a = "12";
var b = 12;
alert( a == b ); // true
alert( a === b ); // false
2.逻辑运算
且运算: &&
或运算: ||
取反运算: !
&& 且运算。有两种情况:
第一种:当表达式全为真的时候。返回最后一个表达式的值。
第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值*/
var a = "abc"; var b = true; var d = false; var c = null;
// alert( a && b );//true
// alert( b && a );//true
// alert( a && d ); // false
// alert( a && c ); // null
/* || 或运算
第一种情况:当表达式全为假时,返回最后一个表达式的值
第二种情况:只要有一个表达式为真。就会把回第一个为真的表达式的值*/
// alert( d || c ); // null
// alert( c|| d ); //false
// alert( a || c ); //abc
// alert( b || c ); //true
JavaScript的数组
数组的定义:
格式:
var 数组名 = []; // 空数组
var 数组名 = [1 , ’abc’ , true]; // 定义数组同时赋值元素
var arr1=[];空数组
var arr = [true,’abc’,1]; // 定义数组同时赋值元素
数组的遍历
for (var i = 0; i < arr.length; i++){
alert(arr[i]);
}
JavaScript的函数
1.用function 关键字来定义函数
// 定义一个无参函数
function fun(){
alert("无参函数 fun()被调用了");
}
// 函数调用===才会执行
// fun();
// 定义一个有参函数
function fun2(a ,b) {
alert("有参函数 fun2()被调用了 a=>" + a + ",b=>"+b);
}
2.格式二:var 函数名 = function(形参列表) { 函数体 }
var fun = function () {
alert("无参函数");
}
// fun();
var fun2 = function (a,b) {
alert("有参函数 a=" + a + ",b=" + b);
}
// fun2(1,2);
注意:Java中的函数允许重载,但是js中的函数重载会覆盖掉。
3.函数的 arguments 隐形参数(只在 function 函数内)
就是在 function 函数中不需要定义,但却可以直接用来获取所有参数的变量。我们管它叫隐形参数
alert( arguments.length );//可看参数个数
alert( arguments[0] ); alert( arguments[1] ); alert( arguments[2] );
JS 中的自定义对象
1.Object 形式的自定义对象
// 对象的定义:
// var 变量名 = new Object(); // 对象实例(空对象)
// 变量名.属性名 = 值; // 定义一个属性
// 变量名.函数名 = function(){} // 定义一个函数
var obj = new Object();
obj.name = " 华 仔 ";
obj.age = 18;
obj.fun = function () {
alert("姓名:" + this.name + " , 年龄:" + this.
2.{}花括号形式的自定义对象
对象的定义:
var 变量名 = { // 空对象
属性名:值, // 定义一个属性
属性名:值, // 定义一个属性函数名:function(){} // 定义一个函数
};
var obj = {
name:"国哥", age:18,
fun : function () {
alert("姓名:" + this.name + " , 年龄:" + this.age);
}
js 中的事件
onload 加载完成事件: 页面加载完成之后,常用于做页面 js 代码初始化操作
// onload 事件的方法
function onloadFun() {
alert('静态注册 onload 事件,所有代码');
}
// onload 事件动态注册。是固定写法
window.onload = function () {
alert("动态注册的 onload 事件");
onclick 单击事件: 常用于按钮的点击响应操作。
function onclickFun() {
alert("静态注册 onclick 事件");
}
// 动态注册onclick 事件
window.onload = function () {
onblur 失去焦点事件: 常用用于输入框失去焦点后验证其输入内容是否合法。
onchange 内容发生改变事件: 常用于下拉列表和输入框内容发生改变后操作
onsubmit 表单提交事件: 常用于表单提交前,验证所有表单项是否合法
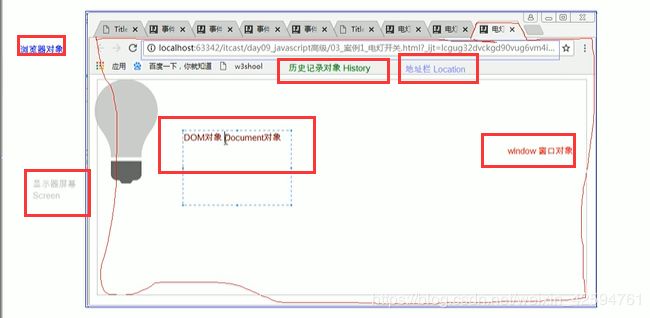
BOM
1.概述:Browser Object Model 浏览器对象模型,将浏览器的各个组成部分封装成对象
2. 组成:
1.Window:窗口对象
一:方法
- 与弹出框有关的方法:
alert() 显示带有一段消息和一个确认按钮的警告框。
alert("hello window");
window.alert("hello a")
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
var flag = confirm("您确定要退出吗?");
if(flag){
//退出操作
alert("欢迎再次光临!");
}
prompt() 显示可提示用户输入的对话框。
- 返回值:获取用户输入的值
//输入框
var result = prompt("请输入用户名");
alert(result);
- 与打开关闭有关的方法:
close() 关闭浏览器窗口。
- 谁调用我 ,我关谁
var closeBtn = document.getElementById("closeBtn");
closeBtn.onclick = function(){
// 关闭新窗口
newWindow.close();
}
open() 打开一个新的浏览器窗口
- 返回新的Window对象
var openBtn = document.getElementById("openBtn");
var newWindow;
openBtn.onclick = function(){
//打开新窗口
newWindow = open("https://www.baidu.com");
}
- 与定时器有关的方式
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
一次性定时器
//setTimeout("fun();",2000);
//var id = setTimeout(fun,2000);
//clearTimeout(id);
/* function fun(){
alert('boom~~');
}
参数:
- js代码或者方法对象
- 毫秒值
- 返回值:唯一标识,用于取消定时器
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
//循环定时器
var id = setInterval(fun,2000);
clearInterval(id);
clearInterval() 取消由 setInterval() 设置的 timeout。
属性:
- 获取其他BOM对象:
history
//获取history
var h1 = window.history;
var h2 = history;
alert(h1);
alert(h2);
location
Navigator
Screen:
2. 获取DOM对象
document
特点
- Window对象不需要创建可以直接使用 window使用。 window.方法名();
- window引用可以省略。 方法名();
2.history对象
1**. 创建(获取)**:
1. window.history
2. history
2. 方法:
* back() 加载 history 列表中的前一个 URL。
* forward() 加载 history 列表中的下一个 URL。
* go(参数) 加载 history 列表中的某个具体页面。
* 参数:
* 正数:前进几个历史记录
* 负数:后退几个历史记录
3. 属性:
* length 返回当前窗口历史列表中的 URL 数量。


DOM
三个对象查询方法:
document.getElementById(elementId)
通过标签的 id 属性查找标签 dom 对象,elementId 是标签的 id 属性值
document.getElementsByName(elementName)
通过标签的 name 属性查找标签 dom 对象,elementName 标签的 name 属性值
document.getElementsByTagName(tagname)
通过标签名查找标签 dom 对象。tagname 是标签名
document.createElement( tagName)
方法,通过给定的标签名,创建一个标签对象。tagName 是要创建的标签名
节点常用的属性和方法
节点就是标签对象
方法:
通过具体的元素节点调用
getElementsByTagName()
方法,获取当前节点的指定标签名孩子节点
appendChild( oChildNode )
方法,可以添加一个子节点,oChildNode 是要添加的孩子节点
属性:
childNodes
属性,获取当前节点的所有子节点
firstChild
属性,获取当前节点的第一个子节点
lastChild
属性,获取当前节点的最后一个子节点
parentNode
属性,获取当前节点的父节点
nextSibling
属性,获取当前节点的下一个节点
previousSibling
属性,获取当前节点的上一个节点
className
用于获取或设置标签的 class 属性值
innerHTML
属性,表示获取/设置起始标签和结束标签中的内容
innerText
属性,表示获取/设置起始标签和结束标签中的文本