标签:
我们都知道html块级元素默认是垂直排列的,而行内元素时水平排列的,而在布局时基本上都是用块级元素,如div等常用块级标签,那么如何让块级元素也进行水平排列呢?
这里我总结了五种方式,并简单总结了这五种方式的具体实现以及可能存在的问题。
方法1:display:inline-block
首先得先了解块级元素(block elements)和行内元素(inline elements)以及行内块状元素(inline-block elements)
块级元素:块级元素包含width height,padding,border与margin,他们的排列方式是从上到下排列,常见的块级元素有div,p,form,ul等等,更多块级元素的可以去MDN上查阅https://developer.mozilla.org/en-US/docs/Web/HTML/Block-level_elements
行内元素:高度和宽度由内容决定,自身没法设定固定的大小,不存在垂直方向的margin和padding,排列方式是水平排列,行内元素在html所有元素占大多数,比如a,span,label,button,img,input......更多行内元素还是MDN查阅https://developer.mozilla.org/en-US/docs/Web/HTML/Inline_elements
这里可能有人会产生疑问,“button和img以及input等标签可以设置宽度和高度也可以设置margin与padding,为什么它确实行内元素呢?”其实html元素主要有两种划分方式,分别是“块级元素与行内元素”,“替换元素与不可替换元素”。上面介绍了第一种划分方式,下面介绍一下第二种划分方式:
替换元素:通俗的理解就是具有width和height属性的元素。替换元素类似于display:block元素,可以设置高宽与内外边距,主要包括img , input , textarea , select , object,audio和canvas在某些特定情形下为替换元素。更官方的定义https://developer.mozilla.org/en-US/docs/Web/CSS/Replaced_element
不可替换元素:除了替换元素剩下的都是不可替换元素(O(∩_∩)O)
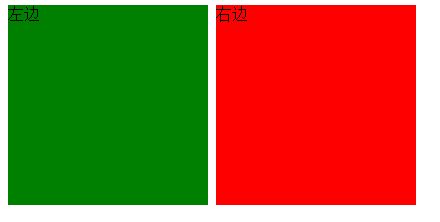
扯了一大堆,我们知道display:inline-block可以让元素横向排列,但是这种布局可能会存在一点点小问题,举栗子:
div{ display:inline-block; width:200px; height:200px;} .div1{ background:green;} .div2{ background:red;}
这是我们发现两个div之间存在一个空隙,这是为什么呢?因为两个标签之间存在换行符,浏览器会在两个div之间加一个空格的方式表现这个换行符,这个空格的大小则是font-size/2大小。我们可以设置div2的margin-left:-font-size/2,或者可以设置两个div的父标签的font-size:0,还有好多方式,此处只是抛砖引玉,具体细节可以看一下张鑫旭的这篇博客http://www.zhangxinxu.com/wordpress/2012/04/inline-block-space-remove-%E5%8E%BB%E9%99%A4%E9%97%B4%E8%B7%9D/
方法2:float:left/right
float属性可以让元素脱离常规文档流,沿着容器的左侧或者右侧进行水平排列。
这种方式可以说是用的最多的,但是有个问题,在自适应布局中一般不会固定元素的高宽,会根据内容大小来自动调整,这是如果子元素都是浮动元素的话就会存在高度塌陷。
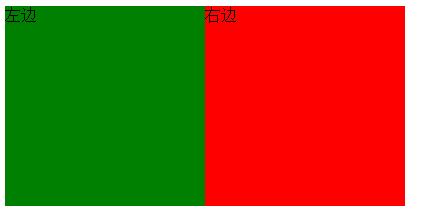
举栗子
span{ float:left; width:200px; height:200px;} .box1{ background:green;} .box2{ background:red;}
先说一点,这里将上一个栗子中的div故意改成了span,其实想表达float可以将元素隐式的转换成block元素(position:absolute/fixed亦可),所以自然就可以设置宽度和高度。
那么盒子水平排列之后存在什么问题呢?没错父容器高度塌陷。这时父容器div的高度为0,因为浮动元素会脱离常规文档流,它的父容器计算高度时会忽略它。这是我们不想看到的
解决办法自然就是清除浮动,可以在父div设置overflow:hidden,或者在最后一个子元素后面加一个空标签,然后设置其样式clear:both。更多清除浮动的方法请百度“css清除浮动!!!!!!”
方法3:table布局
这种布局方式其实不常用,因为它存在种种问题。
·渲染速度较慢
·增加html代码量,不易维护
·标签的名字不符合html语义化,table本来就是做表格用的,拿来布局甚是不妥
·标签结构较死,后期修改成本较高
等等,此处不作过多阐述。总之,不要用table布局
方法四:绝对定位
这种方式日常开发中用的也较多,前面提到float可以让元素脱离常规文档流,这里position:absolute/fixed也具有同样的效果,处理办法在float布局中已经提到了,这里搬来即可。
这里要说一下position:absolute绝对定位,以它的第一个父级并且是position:absolute/relative/fixed定位的元素为基点进行定位,如果找不到则以根元素为基准进行定位。一般都是采用父元素position:ralative,子元素position:absolute结合使用。
方法五:css3的弹性布局
html5的新特性,由于其功能太强大,兼容性太差,我现在还没法驾驭它,所以没敢献丑,不过w3cplus有篇文章写的很好,感兴趣可以读一下http://www.w3cplus.com/css3/using-flexbox-today.html。
弹性布局因为其兼容性所以还没有得到广泛的认可,不过我觉得以后它肯定会独占鳌头,就跟我看好html的视频播放器一样,早晚都会干败flash,只是时间问题!!!
以上就是我说知道的实现横向布局的五种方式,其实每种方式都有很多大学问,我解释描述了冰山一角,并且没有过多的考虑浏览器的兼容性,不过还是希望对你有所帮助。
原文地址:http://www.cnblogs.com/bfgis/p/5527741.html