Node.js-异步编程初体验
node.js笔记:https://nodejs.lipengzhou.com/
- 不是编程语言
- 也不是框架和库
- 是一个 JavaScript 运行时(环境)
node的特点
- 事件驱动
- 非阻塞 IO(异步) 模型
- 单线程
- 跨平台
服务端渲染(模板引擎)和客户端渲染的区别
- 客户端渲染不利于SEO搜索引擎优化
- 服务端渲染是可以被爬虫抓取到的,客户端异步渲染很难被爬虫抓取到
简言之就是服务端渲染可以被搜索引擎搜索到,而客户端渲染搜索不到。但客户端异步渲染相比于服务端渲染用户体验好很多。
art-template遍历
{{each 数组}}
{{/each}}
模块化
1、在node中只有暴露出来的代码才能被其他文件引用使用,所谓暴露出来即将对象或者函数挂载到exports对象中,然后在其他文件中即可通过require引用使用
如果一个模块需要直接导出某个成员而非挂载的方式,这个时候必须使用module.exports = xxx
导出多个成员:exports.xxx = xxx 或者 module.exports = { }
导出单个成员:module.exports = xxx
每个模块最终向外 return 的是 module.exports
2、第三方包只能放到项目根目录,其他文件才能通过默认的加载方式访问到。非第三方包,其他文件可通过路径加载访问到
第三方模块加载规则:
- 如果不是文件模块,也不是核心模块
- node 会去 node_modules 目录中找(找跟你引用的名称一样的目录),例如这里
require('underscore') - 如果在 node_modules 目录中找到
underscore目录,则找该目录下的package.json文件 - 如果找到
package.json文件,则找该文件中的main属性,拿到 main 指定的入口模块 - 如果过程都找不到,node 则取上一级目录下找
node_modules目录,规则同上。。。 - 如果一直找到代码文件的根路径还找不到,则报错。。
npm init 初始化项目,创建packpage.json
在项目根目录下npm install 会自动安装packpage.json中的依赖
浏览器状态码 301 302(重定向)区别
res.statusCode = 302
res.setHeader('Location', '/new')
res.end()
3、临时重定向到/new
301:永久重定向 浏览器会记住,例如从a重定向到b 下次访问时不会访问a而是直接跳转到b
302:临时重定向 浏览器不会记住,例如从a重定向到b 下次访问时会先访问a,然后跳转到b
4、路径问题:
js文件中的 ./ 相对路径是相对于执行node命令所在的文件夹
因此 fs 模块和 path 模块都是成对出现的,__filename和__dirname以及path.join()就是来解决这个问题的
__dirname:动态获取当前文件模块所属目录的绝对路径
__filename:动态获取当前文件的绝对路径(带文件名称和和扩展名)
模块中的路径标识和文件中的相对路径标识不一致,模块中的文件标识就是相对于当前文件模块,不受node命令执行位置的影响
5、异步请求res.redirect无效,只能window.location.href实现页面跳转
6、中间件:同一个请求所经过的中间件都是同一个请求对象和响应对象
6.1、app.use(function(req,res,next){
}) // 万能匹配,若不调用next()则不会继续往下执行,next是可选参数
app.use(' 路径 ' ,function(req,res,next){
}) // 根据路径匹配
app.post/get(' 路径 ',function(){
})根据路径和请求方式匹配(路由级别中间件)
6.2、定义全局错误处理中间件,统一处理错误,直接调用next(err)即可
app.use(function (err, req, res, next) { //此处必须要有四个参数,缺一不可
res.status(500).json({
error_code:500,
message:err.message
})
})
6.3、处理不友好页面
app.use(function (req, res, next) {
res.send('404.html')
})
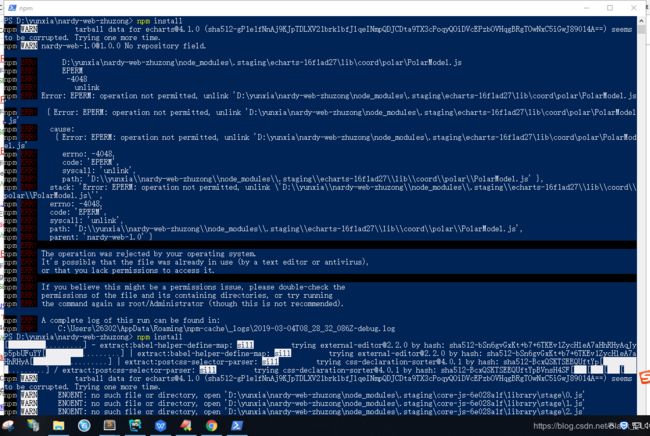
7、npm install 出现下图 EPERM -4048 ,unlink , not permitted.....
解决办法:(1)npm cache clean --force
(2)管理员运行
(3)删除 C:\Users\{账户}\下的.npmrc文件..
(4)升级npm版本 npm install -g npm
(5)可能有其他进程打开了相关文件,导致报错
————————————————————————————
nrm ls : 查看下载地址
nrm use ***:切换下载地址到***
nrm add 名称 地址 : 添加下载源
nrm del 名称 :删除下载源
nrm test npm :查看npm下载速度
————————————————————————————
vue-cli 脚手架
5个vue项目模板
simple
webpack
webpack-simple
browserify
browserify-simple