【VUE+Elemet】 el-tree懒加载自定义叶子节点基础版+延伸版
博主另一篇:vue+element tree各项功能代码详解
链接:https://blog.csdn.net/Hei_lovely_cat/article/details/105763739
一、基础版
- 效果
- element树组件
添加了滚动条,样式参照博主其他博客 。
- 实现数据逻辑
将接口的引用注释了,并,造了点数据以供参考,照搬就行。
data() {
return {
componyId: "",
props: {
label: "name",
children: [],
isLeaf: "leaf"
}
}
},-
// 异步树叶子节点懒加载逻辑 loadNode(node, resolve) { // 一级节点处理 if (node.level == 0) { this.requestTree(resolve); } // 其余节点处理 if (node.level >= 1) { this.getIndex(node, resolve); } }, // 异步加载叶子节点数据函数 getIndex(node, resolve) { // var param = { // provinceId: node.data.id // }; // var url = "/base/inter"; // this.$ajax // .post(url, param) // .then(out => { var datas = [ { "id": "31", "name": "公司21", 'flag':'2' }, { "id": "32", "name": "公司23", 'flag':'2' }, { "id": "33", "name": "公司23", 'flag':'2' } ] datas.forEach(value => { if (value.flag === '2') { value.leaf = true }else{ value.leaf = false } }) let data = datas; resolve(data); // }) // .catch(error => {}); }, // 首次加载一级节点数据函数 requestTree(resolve) { var datas = [ { "id": "21", "name": "区域21", 'flag':'1' }, { "id": "22", "name": "区域23", 'flag':'1' }, { "id": "23", "name": "区域23", 'flag':'1' } ] datas.forEach(value => { value.leaf = false }) let data = datas; resolve(data); }, //树-转换 handleNodeClick(value) { if (value.flag == '2') { this.componyId = value.id; this.getAllList() } }, renderContent: function (h, { node, data, store }) { if (data.flag == '2') { return ( < span > < i class = 'el-icon-office-building' style = "color: #409EFF;" > {data.name} ); } else if (data.flag == '1'){ return ( < span > < i class = 'el-icon-folder-opened' style = "color: #FFB427;" > {data.name} ); } },注意:树节点切换时,设置的是父节点不走接口,只有子节点可以;接口返回值返回了当前级别,用来区分图标!
二、延伸版
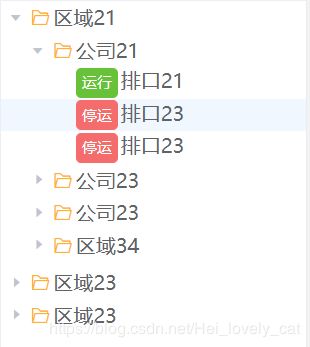
- 效果
- element树组件
- 实现数据逻辑
props: {
label: "name",
children: [],
isLeaf: "leaf"
},
outletId: "",
// 异步树叶子节点懒加载逻辑
loadNode(node, resolve) {
// 一级节点处理
if (node.level == 0) {
this.requestTree(resolve);
}
// 其余节点处理
if (node.level >= 1) {
this.getIndex(node, resolve);
}
},
// 异步加载叶子节点数据函数
getIndex(node, resolve) {
//node.data.id
//上级-区域
if(node.data.flag=='1'){
var datas = [{
"id": "31",
"name": "公司21",
'flag':'2'
},
{
"id": "32",
"name": "公司23",
'flag':'2'
},
{
"id": "33",
"name": "公司23",
'flag':'2'
},
{
"id": "34",
"name": "区域34",
'flag':'1'
}
]
datas.forEach(value => {
value.leaf = false
})
let data = datas;
resolve(data);
}
//上级-企业
else if(node.data.flag=='2'){
var datas = [
{
"id": "41",
"name": "排口21",
'pollutionSourceId':'3',
'status':0
},
{
"id": "42",
"name": "排口23",
'pollutionSourceId':'3',
'status':1
},
{
"id": "43",
"name": "排口23",
'pollutionSourceId':'3',
'status':1
}
]
datas.forEach(value => {
if (value.pollutionSourceId != undefined) {
value.leaf = true
}else{
value.leaf = false
}
})
let data = datas;
resolve(data);
}
},
// 首次加载一级节点数据函数
requestTree(resolve) {
var datas = [
{
"id": "21",
"name": "区域21",
'flag':'1'
},
{
"id": "22",
"name": "区域23",
'flag':'1'
},
{
"id": "23",
"name": "区域23",
'flag':'1'
}
]
datas.forEach(value => {
value.leaf = false
})
let data = datas;
resolve(data);
},
//树-转换
handleNodeClick(value) {
if (value.pollutionSourceId != undefined) {
this.outletId = value.id;
this.getAllListChange()
}
},
renderContent: function (h, {
node,
data,
store
}) {
if (data.pollutionSourceId != undefined) {
if(data.status == 0){
return ( < div > 运行
{data.name}