- 【MyBatisPlus】MyBatisPlus介绍与使用
web_15534274656
面试学习路线阿里巴巴java
【MyBatisPlus】MyBatisPlus介绍与使用文章目录【MyBatisPlus】MyBatisPlus介绍与使用1、什么MyBatisPlus2、MyBatisPlus的CRUD操作3、MyBatisPlus分页使用1、什么MyBatisPlusMyBatisPlus(简称MP)是基于MyBatis框架基础上开发的增强型工具,旨在简化开发、提高效率官网:https://baomidou
- uni-app的滚动加载 uni-load-more组件使用
weixin_42885875
手机端的滚动加载其实就是PC端的分页,触底之后页数加一调用接口,将返回的数据连接在原来的数据后面,就大致完成了。使用组件https://ext.dcloud.net.cn/plugin?id=29exportdefault{data(){return{ifBottomRefresh:false,loadmore:'more',contentText:{"contentdown":"加载更多数据",
- Spring Data JPA 的分页魔法:Pageable vs PageRequest,谁才是真正的“分页王”?✨
小丁学Java
SpringDataJPA数据库
SpringDataJPA的分页魔法:PageablevsPageRequest,谁才是真正的“分页王”?嘿,各位技术探险家!今天我们要解锁SpringDataJPA的分页秘籍,聊聊Pageable和PageRequest这对“分页双人组”的爱恨情仇!从它们的关系到使用场景,再到一个让我抓狂的参数陷阱,这篇博客带你从迷雾走向光明,还有流程图助阵,快跟我一起跳进这个技术冒险吧!第一幕:分页的“魔法钥
- mysql 游标分页_MySQL采用游标分页的方式,“下一页”很好实现,那“上一页”如何实现呢?...
酸流
mysql游标分页
为让mysql达到最佳查询性能,我将分页查询改为cursor查询方式:select*fromreplywherereply_id>last_idlimit20orderbyreply_idASC;上面的last_id为本页最后一条回复的reply_id,这样就能实现“下一页”的查询了,但是“上一页”如何实现呢?我想过改变排列顺序select*fromreplywherereply_id,这样不管是
- 学习记录之游标翻页实现
sjsjsbbsbsn
Java学习之路项目实战技巧javamysqlredis
游标翻页本方案参考mallchat实现一.深翻页问题普通翻页前端一般会有个分页条。能够指定一页的条数,以及任意选择查看第几页,假设我们想查询第11页的内容传递过来的参数为:pageNo=11,pageSize=10对应的sql查询为:select*fromtablelimit100,10其中100代表需要跳过的条数,10代表跳过指定条数后,往后需要再取的条数。假设翻页到1w条,那我们要先扫描到这1
- 基于偏移量、游标分页的详解
B_rownJay
数据库oracle
前言大量的数据集往往会被分成多个空间去存储。例如一本书就会有几十页几百页,因为把一本书都放在一页去展示不管是对生产者还是消费者都是及其不友好的。又比如在网页中我们常常会看到一页一页的数据,当然我们自己开发的时候也少不了做分页展示的需求。基于偏移量进行分页对于分页我们相较于使用游标进行分页更熟悉、见得更多的是基于偏移量进行分页。例如这样一个Get请求:brownjay.com/api/v1/book
- MySQL海量数据深度分页优化——后端开发
技术征途者
mysql数据库
在后端开发中,当面对MySQL数据库中包含千万级别的数据,并需要进行深度分页查询时,需要考虑优化的问题。在本文中,我们将探讨如何有效地优化MySQL数据库的深度分页查询,以提高查询性能和响应速度。使用索引优化查询索引在数据库查询中起着至关重要的作用。在处理海量数据时,为需要进行深度分页的字段创建合适的索引是提高查询性能的关键。通常情况下,使用主键或唯一键作为排序字段,并为需要筛选的字段和排序字段创
- 如何解决MySQL 的深度分页问题?
运维小雅
mysql数据库
前言在构建高性能、可扩展的Web应用程序时,数据库查询性能往往是影响整体系统响应速度的关键因素之一。尤其是在处理大规模数据时,如何高效地进行分页查询成为了开发者需要重点关注的问题。本文将深入探讨MySQL中LIMIT...OFFSET...语法带来的性能挑战,并介绍一种更高效的解决方案——游标分页方法(CursorPagination)。背景介绍假设我们有一个包含500万条记录的表my_table
- 分页优化之——游标分页
PhilipJ0303
Java面试java数据库优化游标分页分页查询
游标分页(Cursor-basedPagination)是一种高效的分页方式,特别适用于大数据集和无限滚动的场景。与传统的基于页码的分页(如page=1&size=10)不同,游标分页通过一个唯一的游标(通常是时间戳或唯一ID)来标记分页的位置,避免了传统分页在数据变动时的重复或遗漏问题。以下是游标分页在前后端的实现方式:1.游标分页的核心概念游标(Cursor):游标是一个唯一标识符,通常是数据
- 查询数据库中第n行数据
weixin_44231698
一般情况下分页的时候是需要的关键字。Oracle中则是rownum,MSSQL中是top关键字,MySQL中是limit关键字。查第n条数据,如:(1)select*from(SELECTROWNUMrn,A.*FROMTABLEA)bwhereb.rn=n;(2)selecttop1*fromTABLEAwhereidnotin(selecttopn-1idfromTABLEA);(3)用mys
- 【JavaWeb学习Day25】
quo-te
JavaWebvue黑马
Web前端实战ElementPlus什么是ElementPlusElementPlus:是饿了么团队研发的,基于Vue3,面向设计师和开发者的组件库。组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。官网:一个Vue3UI框架|ElementPlus快速入门准备工作:1.创建vue项目2.参照官方文档,安装ElementPlus组件库(在当前工程的目录下):npminstall
- 软考系统架构设计师考试学习和考试的知识点大纲,覆盖所有考试考点
DKPT
#系统架构设计师系统架构学习
以下是软考系统架构设计师考试的知识点大纲,覆盖所有官方考点,分为基础知识、核心技术、系统设计、案例分析、论文写作五大模块,帮助系统性学习和备考:一、基础知识模块计算机组成与体系结构计算机硬件组成(CPU、内存、I/O设备)存储系统(Cache、RAID、虚拟内存)指令系统与流水线技术操作系统进程与线程管理(调度算法、死锁)内存管理(分页、分段、虚拟内存)文件系统与磁盘管理数据库系统关系数据库(SQ
- el-select多选选择器(在懒加载的基础上) 重磅:实现模糊搜索+多选+未加载数据的正确回显!!
SerendipityM
javascript前端开发语言vue.jshtml5
项目需求:由于表单中的一个el-select中的数据过多,下拉框用户体验不好,因此需要做成有懒加载且分页的下拉框。后又因为该功能需要多选,并且打开表单要能够正确回显。这些需求加起来,导致问题变得复杂起来。我在网上也看了许多文章,没有找到好的解决方案。因此我将自己的记录下来,还望各位指点!!!(本项目请求后端需要传id,page,size,name)(name的格式为JSON形式的[id:1,nam
- 基于ASP.NET Core的JsonApiDotNetCore框架详解与实践
MCPlayer542
本文还有配套的精品资源,点击获取简介:JsonApiDotNetCore是一个用于.NETCoreASP.NETCore应用程序的JSONAPI框架,它简化了JSONAPI的构建过程,特别是排序、过滤和分页等常见功能。这个框架支持JSONAPI规范,旨在减少开发者编写重复样板代码的工作量,利用.NETCore的依赖注入特性提供高度的可扩展性。开发者可以通过自定义服务和组件来扩展业务逻辑,并实现版本
- 前端如何实现分页?
小智玩前端
前端开发分页数据截取JavaScript数组操作
先定义分页中需要用的三个值:currentPage(当前页码)、total(总条数)、pageSize(每页展示的数据量)分页的思路:把所有的数据请求回来后,通过arr.slice(开始索引,结束索引)来进行截取每一页的数据;假设当前页是currentPage=1,pageSize=5,那么应该从(currentPage-1)*pageSize开始截取,到currentPage*pageSize结
- Redis命令详解--集合
八股文领域大手子
redis数据库缓存javaspring后端服务器
Redisset是string类型的无序集合。集合成员是唯一的,这就意味着集合中不能出现重复的数据,常用命令:SADDkeymember1[member2...]向集合添加一个或多个成员SREMkeymember1[member2...]移除集合中一个或多个成员SMEMBERSkey获取集合中所有成员性能提示:SMEMBERS慎用于大集合(可用SSCAN分页遍历)SCARDkey获取集合成员数量S
- 办公提效高阶 DeepSeek 提示词,适用于多种 AI 工具
东锋17
人工智能人工智能
1、高效会议管理请根据[会议主题]和[参会人角色]生成会议议程框架,包含会前准备清单(背景材料/数据需求)、会中讨论要点(需决策事项+时间分配)、会后跟进任务表(责任人/DDL),最后用思维导图形式输出。2、周报自动生成基于我本周完成的[任务清单]和[工作数据],请先总结3项核心成果与2个待改进点,再结合OKR目标制定下周工作计划,要求用对比柱状图呈现进度数据,以PPT分页形式输出。3、周报自动生
- Angular Material表格的动态列宽设置
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在前端开发中,AngularMaterial表格(mat-table)是非常流行的组件之一。它提供了丰富的功能,如排序、分页和过滤等。然而,有时我们需要动态调整表格列的宽度,以适应不同的数据和用户需求。本文将介绍如何在TypeScript中获取mat-table的列宽,并据此设置相应的过滤器宽度。问题描述在使用AngularMaterial表格时,如何获取每个列的宽度?例如,我们希望为每一列设置一
- orcal数据库与国产数据库 gabse 8a的数据库语法函数差异
Shawsw
数据库oracle
orcal数据库与国产数据库GBase8a的数据库语法函数差异,工作中遇到的,仅作参考,有错误欢迎指正orcal数据库与国产数据库gabse8a的数据库语法函数差异语法或函数说明rownumgbase没有rownum,如果设计到分页可以使用Limit,用作排序可使用row_number()over()代替,但gbase不支持connectby,涉及connectby需要对语句进行改写(修正:可支持
- vue3+Ts+elementPlus二次封装Table分页表格,表格内展示图片、switch开关、支持
龙井>_<
vue.js前端javascriptelementPlus
目录一.项目文件结构二.实现代码1.子组件(表格组件)2.父组件(使用表格)一.项目文件结构1.表格组件(子组件)位置2.使用表格组件的页面文件(父组件)位置3.演示图片位置elementPlus表格Table表格|ElementPlus4.笑果演示表格笑果点击图片放大显示笑果二.实现代码1.子组件(表格组件)1.src/views/Table.vuehtml部分{{scope.$index+1}
- 前端面经真题解析10-字节/抖音电商/前端/超详细记录
浪里个浪zxf
前端面试前端
文章目录1.自我介绍2.介绍下自己的项目3.看你项目里面用了axios,说下请求拦截和响应拦截怎么做?4.说下项目里面前后端交互过程及设计?5.怎么处理切换分页请求数据的,优化手段?6.说下你爬取别人网站数据的时候,别人如果设置了拦截,你的解决方案是?7.你说下http请求的refer字段?**Origin字段:****Referer字段:****Host字段****区别:**8.看你做了路由懒加
- Springboot整合MyBatis-plus:单条数据查询,批量查询,条件查询,分页查询
快乐骑行^_^
前端和后端开发SpringbootMyBatis-plus批量查询条件查询分页查询
Springboot整合MyBatis-plus:单条数据查询,批量查询,分页查询一、单条数据查询//单条数据查询@TestpublicvoidtestSelectById(){Stu_infouser=stuMapper.selectById(2
- Peach-Editor,一款Web版电子病例编辑器实验版本上线了
大神1573
Peach-Editor编辑器
经过一年多的辛苦钻研,一款web版本的电子病例编辑器基础word编辑功能版本终于和大家见面了,编辑器实现了参照传统文档编辑习惯,尽可能的还原原汁原味的文档编辑体验。目前初步完成了基础的文本编辑、表格、分页、页面控制等后续还加加入电子病例相关内容,整个编辑器的研发进度正在有序推进中,现将阶段性成果展示给大家。整体界面,沿用了传统的文档编辑习惯,菜单栏分为文件、编辑、插入、页面、审阅。编辑菜单内容主要
- springboot整合mybatis分页插件不生效问题
潘 令
springbootmybatisjava后端
原因分析做项目时发现导入分页插件的场景启动器后,分页插件不生效,一直查询出所有数据上网搜索发现分页插件不生效主要有以下原因:1、没有导入分页插件的场景启动器,而是导入了普通的分页插件依赖com.github.pagehelperpagehelper5.1.10导入该依赖后还需要进行额外的配置1).在MyBatis配置xml中配置拦截器插件<propertyname="param1&
- java for循环内执行多线程
m0_74823434
面试学习路线阿里巴巴资料职业发展javapython开发语言后端
目录一、java用多线程来加快循环效率(推荐第3种!!!!)?第一种:线程池搭配闭锁?第二种:分页概念执行线程?第三种:分页概念执行线程进阶版!!!!一、java用多线程来加快循环效率(推荐第3种!!!!)第一种:线程池搭配闭锁涉及知识:Executors(线程池)、CountDownLatch(闭锁)优点:代码简洁,方便阅读,性能稳定;缺点:Executors创建的线程池是公用的,如果多个地方使
- MyBatis-Plus分页查询IPage的使用方法,如何自定义分页查询功能?
程序猿ZhangSir
Spring全家桶微服务#MyBatismybatis开发语言
目录1.MyBatis-Plus分页插件介绍2.准备工作-创建项目配置环境2.1创建数据库表Product商品表2.2创建Maven项目,创建包,接口,类2.3添加MyBatisPlus依赖和Lombok插件2.4编写Configuration分页插件配置文件2.5编写application.properties配置文件2.6实体类代码,接口代码3.IPage分页的使用方式4.自定义分页查询5.Q
- 按照时间排序的分布式游标分页
像云~
记录分布式
背景最近有这么一个需求,就是在分页查询的时候,需要返回最近的pagesize条记录,即按照时间倒序的近pagesize条记录。有两个问题:一个就是这些记录来自于不同的存储位置,不能通过一次查询统一排序取数据,而需要分开查询读入,再汇总统一排序另一个就是在进行分页的时候,要保证当前页数据与上一页的连贯性,有点类似刷短视频的瀑布流。即分页查询是统一的,而数据存储是分布式的。方案由于是在高并发的场景下,
- vue2 el-table跨分页多选以及多选回显
snows_l
前端开发element-uivue2前端elementuivue.js
个人博客|snows_l.sBLIOGhttp://snows-l.site一、多选1、特别注意的属性以及方法::row-key="(_)=>_.mac":reserve-selection="true"@select="handleSelectionChange"@select-all="handleSelectionChangeAll"详情以及使用方法位置请查看代码2、代码:1)、templa
- MybatisPlus+Spring Boot3 分页查询实现
新停浊酒杯
springbootmybatis后端
目录导入依赖本文的house表直接复制粘贴运行即可MybatisConfig配置文件创建数据库对应的实体类创建mapper层接口在service包下创建xxxService接口controller层创建XXXController类完成分页查询导入依赖com.baomidoumybatis-plus-spring-boot3-starter3.5.5本文的house表直接复制粘贴运行即可/*Navi
- Spring Boot项目如何使用MyBatis实现分页查询
m0_74825003
面试学习路线阿里巴巴springbootmybatis数据库
写在前面:大家好!我是。如果博客中有不足或者的错误的地方欢迎在评论区或者私信我指正,感谢大家的不吝赐教。我的唯一博客更新地址是:https://ac-fun.blog.csdn.net/。非常感谢大家的支持。一起加油,冲鸭!用知识改变命运,用知识成就未来!加油(???o??)?(???o??)?文章目录为什么需要分页查询减少数据库压力减少网络传输数据量提高系统的稳定性提升用户体验原始的实现方式计算
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d
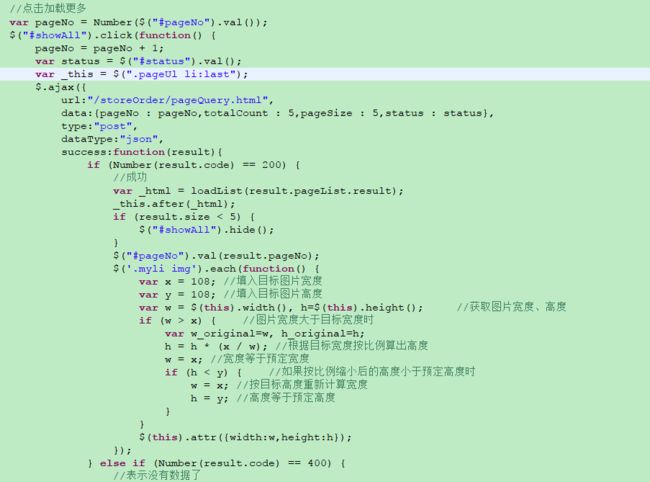
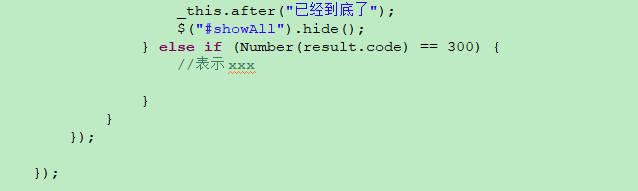
,然后因为是做成点击“显示更多数据”,因此 用户也不像分页那样可以选择每页显示多少条数据,so pageSize我是直接写死的 每次5条;2.利用ajax请求后台获取到数据之后,再把数据用jquery手动拼接到当前的页面最后一个标签后面,var _this = $(".pageUl li:last"); 这个是查找最后一个li标签。然后还有一个最重要的一点是 记得重置隐藏域中的pageNo的值,把当前的pageNo设置进去 每次请求就pageNo++。 下面是具体代码