- 什么是JavaScript中的Map和Set数据结构?它们与普通对象有什么不同?
几何心凉
前端入门之旅javascript数据结构开发语言
聚沙成塔·每天进步一点点本文回顾⭐专栏简介什么是JavaScript中的Map和Set数据结构?它们与普通对象有什么不同?1.Map数据结构1.1定义和基本用法创建Map添加键值对获取值检查键删除键值对获取Map的大小1.2Map的遍历1.3Map与普通对象的区别2.Set数据结构2.1定义和基本用法创建Set添加值检查值删除值2.2Set的遍历2.3Set与数组的区别3.总结3.1Map与对象的
- android14的下拉栏定制
little six
androidjava
将android14的下拉栏进行修改,要求实现要实现这种效果1.修改tile的形状要将形状从之前的长方形改成圆形我们需要对他找到他生成tile的地方,他是通过diff--gita/src/com/android/systemui/qs/tileimpl/QSFactoryImpl.javab/src/com/android/systemui/qs/tileimpl/QSFactoryImpl.ja
- springboot实现webservice的发布和调用
梦星剑魂
springbootmvcjavaspring
springboot使用cxf发布调用webservice发布webservicepom文件org.apache.cxfcxf-spring-boot-starter-jaxws3.2.5webservice接口packagecom.example.webservicedemo.fabu;importjavax.jws.WebMethod;importjavax.jws.WebParam;impo
- SpringBoot WebService IDEA版本 客户端调用(postman调用)
SmileDark
SpringSpringBootWebServiceSpringBootWebServiceWebServicespringbootwspostman调用WebSericepostmanwebservice
webservice是什么网上的解释很多,其实就是跨语言和操作系统的的远程调用技术。比如亚马逊,可以将自己的服务以webservice的服务形式暴露出来,我们就可以通过web调用这些,无论我们使用的语言是java还是c,这也是SOA应用一种表现形式。注意点讲在前面1.命名空间(nameSpase).xsd文件targetNamespace==Endpoint的NAMESPACE_URI1.新建sp
- github上的python代码怎么运行_使用 Python 在 GitHub 上运行你的博客 -Fun言
weixin_39946300
使用Pelican创建博客,这是一个基于Python的平台,与GitHub配合的不错。GitHub是一个非常流行的用于源代码控制的Web服务,它使用Git同步本地文件和GitHub服务器上保留的副本,这样你就可以轻松地共享和备份你的工作。除了为代码仓库提供用户界面之外,GitHub还运允许用户直接从仓库发布网页。GitHub推荐的网站生成软件包是Jekll,是使用Ruby编写的。因为我是Pytho
- Python 执行 javascript PyExecJS 模块
weixin_30376083
pythonjavascriptjsonViewUI
PyExecJS安装pipinstallPyExecJSPyExecJS的基本使用:>>>importexecjs>>>execjs.eval("'redyellowblue'.split('')")['red','yellow','blue']>>>ctx=execjs.compile("""...functionadd(x,y){...returnx+y;...}...""")>>>ctx.c
- 创建Kotlin Android旋钮
weixin_26739079
pythonjava
RecentlyIcreatedanAndroidMetronomeapp.MyinitialimplementationusedaSeekBartocontrolBPM(BeatsperMinute)—therateatwhichthemetronometicks.However,astheprojectprogressed,Iwantedtomakeitresembleaphysicaldig
- Transformer大模型实战 BART模型的架构
AI天才研究院
大数据AI人工智能AI大模型企业级应用开发实战AI大模型应用入门实战与进阶计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
Transformer大模型实战BART模型的架构作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming/TextGenWebUILLMTransformer大模型实战BART模型的架构1.背景介绍1.1问题的由来随着大规模预训练模型的兴起,如BERT、GPT系列等,研究人员发现基于Transformer架构的模型在自然语言处理任务上表现出了显著的优势。为
- 在Python中运行JavaScript代码(使用execjs模块)
飞起来fly呀
Pythonpython开发语言
使用execjs模块可以在Python中运行JavaScript代码。以下是使用execjs模块的基本步骤:1.安装execjs模块:可以使用pip命令进行安装:pipinstall execjs2.导入execjs模块:import execjs3.使用compile方法可以将JavaScript代码编译为可执行的函数compiled_func = execjs.compile(code)#执行
- RabbitMQ-SpringBoot 案例
路面烧卖
从零开始学RabbitMQrabbitmqspringbootjava
RabbitMQ-SpringBoot案例00、环境搭建1、IDEA创建生产者工程:springboot-rabbitmq-producer2、IDEA创建消费者工程:springboot-rabbitmq-consumer3、生产者和消费者分别引入spring-boot-rabbitmq的依赖和配置连接信息4、进行消息的分发和测试5、查看和观察web控制台的状况1、首先使用IDEA创建Sprin
- kotlin gradle踩过的坑
112479
随手记kotlin开发语言android
Nocachedversionofcom.android.tools.build:gradle3.6.1availableforofflinemode解决方法-CSDN博客配置文件里的gradle版本,需要和gradle环境版本一致Gradle入门初探_gradle环境变量配置-CSDN博客java历史版本,附账号密码JDK历史所有版本下载地址(附Oracle帐号)_能下载任何版本jdk的软件-C
- Kotlin高仿微信-第13篇-单聊-小视频
六毛六66
Kotlin高仿微信kotlinandroidjava微信
Kotlin高仿微信-项目实践58篇详细讲解了各个功能点,包括:注册、登录、主页、单聊(文本、表情、语音、图片、小视频、视频通话、语音通话、红包、转账)、群聊、个人信息、朋友圈、支付服务、扫一扫、搜索好友、添加好友、开通VIP等众多功能。Kotlin高仿微信-项目实践58篇,点击查看详情效果图:详细的聊天功能请查看Kotlin高仿微信-第8篇-单聊,这里是提取小视频功能的部分实现。实现代码:/**
- H5获取手机相机或相册图片两种方式-Android通过webview传递多张照片给H5
m0_74823947
智能手机数码相机android
需求目的:手机机通过webView展示H5网页,在特殊场景下,需要使用相机拍照或者从相册获取照片,上传后台。完整流程效果:如下图一、H5界面样例代码使用html文件格式,文件直接打开就可以展示布局;一会在andriodwebview中直接加载Documentalllalalallalal默认会被覆盖{{message}}{{counter}}+1-1{{title}}android选中照片H5展示
- Python快速使用js接口
程序媛小本
pythonjavascriptudp
在跨语言编程和Web开发中,Python和JavaScript是两种常用的编程语言。有时候,我们可能需要在Python环境中执行JavaScript代码。这就是execjs库发挥作用的地方。一、安装ExecJS在命令行中输入以下命令:pipinstallPyExecJS二、ExecJS的基本使用ExecJS支持多种JavaScript运行时环境,包括Node.js、SpiderMonkey、Web
- 【Android】【UI】Progress rotate animate
用户昵称2021
Androidappandroiduikotlin
方法一:在drawable目录下创建loading_progress.xml在布局文件中添加如下:方法二:overridefunonViewCreated(view:View,savedInstanceState:Bundle?){super.onViewCreated(view,savedInstanceState)varrotateAnimation=AnimationUtils.loadAn
- 如何使用Kotlin构建Android旋转旋钮以帮助儿子练习钢琴
cumian8165
pythonjavaandroid人工智能安卓
Whenmyson'spianoteachertoldhimheshoulduseametronometopracticetiming,ItookitasanopportunitytolearnKotlin.IdecidedtolearnthelanguageandAndroid'secosystemsoIcouldbuildaMetronomeapp.当我儿子的钢琴老师告诉他应该使用节拍器练习计
- Android kotlin自定义View实现高斯模糊背景
安卓兼职framework应用工程师
Android高级进阶androidkotlinkotlin实现高斯模糊背景kotlin实现毛玻璃背景效果
目录1.概述2.kotlin自定义View实现高斯模糊背景主要核心代码2.1自定义高斯模糊背景类2.2高斯模糊的相关资源2.3Activity中使用1.概述在app开发中,高斯模糊背景也是常有的功能,现在流行用kotlin开发相关功能,所以就需要用kotlin自定义View实现高斯模糊背景的功能,具体功能实现如下如图:2.kotlin自定义View实现高斯模糊背景主要核心代码2.1自定义高斯模糊背
- Kotlin实现自定义圆形ImageView
lly-rachel
Android笔记#Kotlin入门#自定义Viewandroidkotlincanvasbitmap
Kotlin实现自定义圆形ImageView在项目中做用户头像经常需要实现圆形头像的功能,查找资料后,实现自定义圆形ImageView效果。packagecom.example.customlockscreen.Utilimportandroid.annotation.SuppressLintimportandroid.content.Contextimportandroid.graphics.*
- 构建自动化网页内容监控系统:使用Python
爱你不会累
本文还有配套的精品资源,点击获取简介:网页监控更新工具是一个由Python开发的软件,用于检测和记录网页内容的变化。该工具利用Python在Web抓取和数据分析方面的优势,包括利用requests,BeautifulSoup,lxml,和diff-match-patch等库来获取网页内容、解析HTML文档及计算文本差异。工具支持在Windows7及Python2.7.3环境下运行,并允许用户设定监
- 一文了解AOSP是什么?
秋月霜风
其他知识标记1024程序员节androidruntime安卓
一文了解AOSP是什么?AOSP基本信息基本定义AOSP是AndroidOpenSourceProject的缩写,这是一个由Google维护的完全免费和开放的操作系统开发项目。它是Android系统的核心基础,提供了构建移动操作系统所需的基本组件。主要特点完全开源:源代码可以自由获取和修改基于Linux内核:使用修改版的Linux内核和其他开源软件主要面向触屏设备:设计优化适配触摸屏设备AOSP与
- python鸢尾花数据集knn_【python+机器学习1】python 实现 KNN
weixin_39629269
python鸢尾花数据集knn
欢迎关注哈希大数据微信公众号【哈希大数据】1KNN算法基本介绍K-NearestNeighbor(k最邻近分类算法),简称KNN,是最简单的一种有监督的机器学习算法。也是一种懒惰学习算法,即开始训练仅仅是保存所有样本集的信息,直到测试样本到达才开始进行分类决策。KNN算法的核心思想:要想确定测试样本属于哪一类,就先寻找所有训练样本中与该测试样本“距离”最近的前K个样本,然后判断这K个样本中大部分所
- 实时监控网页变化,并增加多种提示信息
安替-AnTi
自动化工具linux运维服务器监控网页变化
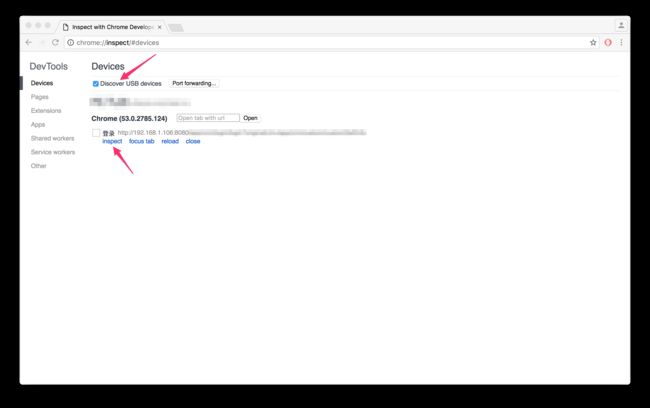
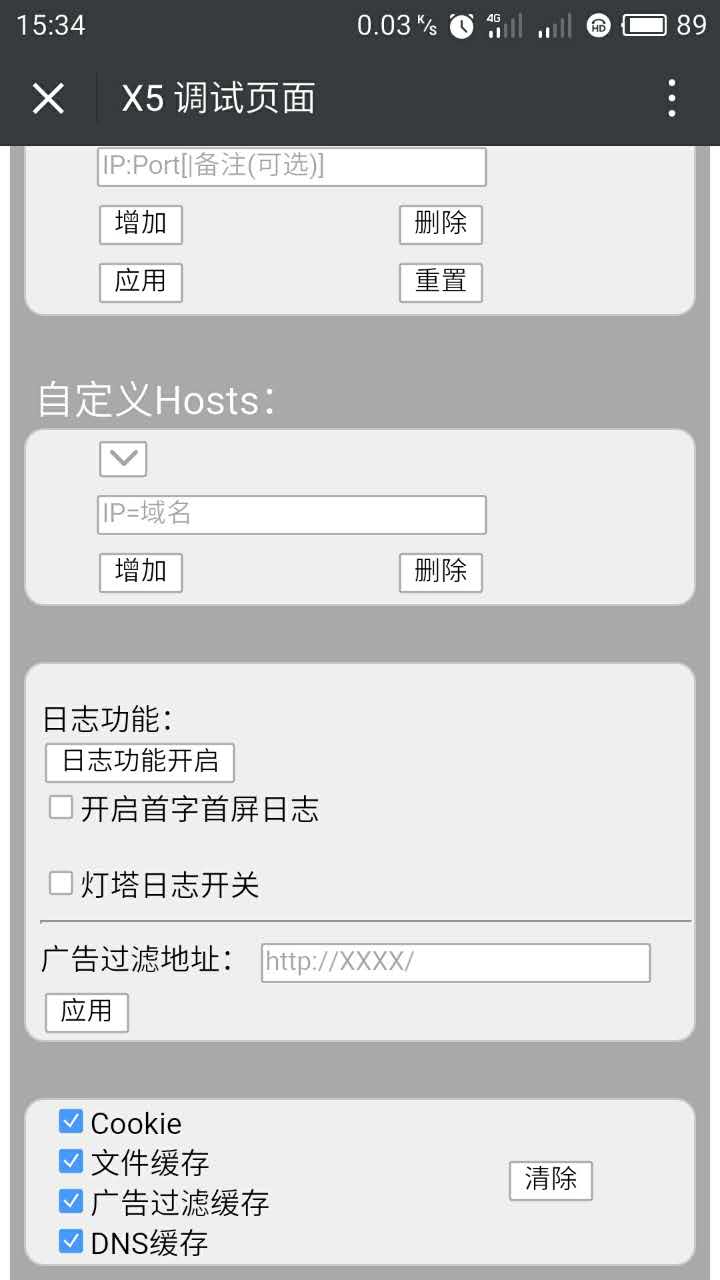
文章目录python代码实现优势手动部署下载源码安装依赖初次登录设置Docker部署设置监控chromeJS插件实现插件1背景介绍使用方法插件2参考文献通过订阅本篇文章,您可以实现在任意打开网页情况下,监控网页内指定内容或者全部内容的变化,变化的内容、时间点可以通过邮箱、微信等方式进行提醒。使用场景可以用来监控足球比赛的赔率、京东商品库存、价格等因素,并且可以为订阅用户添加各种定制化的服务。如在订
- 用python监控网页某个位置的值的变化
老光私享
python开发语言爬虫
可以使用Python的第三方库来监控网页上某个位置的值的变化。一种方法是使用BeautifulSoup库来爬取网页并解析HTML/XML。然后,您可以使用正则表达式或其他方法来提取所需信息。另一种方法是使用Selenium库来模拟浏览器行为,并使用JavaScript来获取网页上的信息。下面是一个使用BeautifulSoup的例子:importrequestsfrombs4importBeaut
- 【Android】安卓开源项目(AOSP)
守月满空山雪照窗
Androidandroid
安卓开源项目(AndroidOpenSourceProject,AOSP)是由谷歌主导的一个开放源代码项目,旨在为移动设备提供一个可定制的操作系统。AOSP的源码库包含了构建安卓操作系统的所有必要组件,开发者可以利用这些源码进行定制和开发。以下是关于安卓开源项目的详细介绍:AOSP的组成部分源码库:包含安卓操作系统的完整源代码,包括系统核心、库、服务、应用程序和工具。构建系统:AOSP使用Soon
- Kotlin | Android Provider 的实现案例
Dic-
#AndroidAPPKotlin自学笔记AndroidKotlin数据库Provider
目标使用AndroidRoom实现持久化库。代码Kotlin代码编写DemoDatabase,在build生成DemoDatabase_Impl疑问Provider的数据会存在设备吗?内部存储:当使用Room创建数据库(如DemoDatabase),数据库文件通常会存储在data/data//databases/目录下。例如,如果包名是com.example.yourapp,则数据库文件将存储在d
- C# 解决“因为算法不同,客户端和服务器无法通信”的问题
初九之潜龙勿用
c#服务器开发语言网络协议网络安全
目录故障现象开发运行环境解决实现携带证书的APIURL调用其它故障现象实现微信退款功能,我们需要在微信支付商户后台申请安全证书,并调用退款APIURL。在调试过程中为增添返回调试信息属性,重新对.netFrameWorkd类库进行编译并部署,调试一切正常,但再次覆盖的时候,调用显示为“因为算法不同,客户端和服务器无法通信。”,系统返回错误:类似调用如下代码:stringcert=@"D:\wxpa
- C# Web控件与数据感应之数据返写
初九之潜龙勿用
UI专栏c#前端开发语言ui
目录关于数据返写准备视图范例运行环境ControlInducingFieldName方法设计与实现如何根据ID查找控件FindControlEx方法调用示例小结关于数据返写数据感应也即数据捆绑,是一种动态的,Web控件与数据源之间的交互,数据返写,是指将查询出来的数据,通过可显示数据的UI控件进行数据输出,如查询详情页,见下图:如图其中放置了一些标签(Label)控件用于查询输出,比如单位名称、项
- 关于银联支付交易状态码的一些分析
初九之潜龙勿用
数据库大数据microsoft金融c#
目录关于银联支付一些准备交易状态码的一些分析小结关于银联支付目前B2C购物支付场景下,支付宝和微信的在线支付已经成为我们经常遇到的支付方式。另外,银联支付也是我们日常的一种支付方式,本文所指的银联支付即指中国银联网关支付产品,主要适用于持卡人在商户网站B2C购物支付场景,持卡人通过点击银联在线支付图标(可选择支付类型),并在银联在线支付网关完成支付信息录入,最终完成支付。银联在线支付支持输入卡号付
- 高校物品捐赠管理系统(11291)
codercode2022
java后端springboottypescriptspringjavascriptactionscript
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发
- ✨探究✨进程最大可以打开多少个文件
linuxlinux运维运维
大家好,我是半夏之沫一名金融科技领域的JAVA系统研发我希望将自己工作和学习中的经验以最朴实,最严谨的方式分享给大家,共同进步写作不易,期待大家的关注和点赞关注微信公众号【技术探界】前言原本是想搞清楚一台服务器最多能建立多少个连接,在学习的过程中,发现能建立多少个连接受多个因素影响,其中一个因素就是进程最大可打开文件数,我在自行查阅资料加请教专门搞容器的同事后,感觉这个知识点有点意思,故撰写此文以
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它