【笔记】Select2 三级联动
- 效果图
- 插件
- jsp页面
<link rel="stylesheet" type="text/css" href="static/plugins/Select2-v4.0.5/css/select2.min.css">
<style type="text/css">
.js-example-basic-single{
min-width: 180px;
}
.select2-container .select2-selection--single{
height:34px;
border: 1px solid #ccc;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.075) inset;
color: #555;
}
.select2-container--default .select2-selection--single .select2-selection__rendered{line-height:34px;}
.select2-container--default .select2-selection--single .select2-selection__arrow{height:32px;}
style>
<script type="text/javascript" src="static/plugins/jquery/jquery-1.12.4.js">script>
<script type="text/javascript" src="static/plugins/Select2-v4.0.5/js/select2.min.js">script>
<script type="text/javascript" src="static/plugins/Select2-v4.0.5/js/zh-CN.js">script>
<script type="text/javascript">
$(function(){
/* 三级联动 */
/* 省数据 */
var provinceData=${provinceData};
var $eventSelect2= $(".select2");
$(".select2-province").select2({
placeholder:"请选择省份",
language: "zh-CN",
data: provinceData
});
$(".select2-city").select2({
placeholder:"请选择市",
language: "zh-CN",
disabled: true
});
$(".select2-district").select2({
placeholder:"请选择区、县",
language: "zh-CN",
disabled: true
});
$eventSelect2.on("select2:select", function (e) {
var data = e.params.data;
var id = data.id;
if(id.slice(2)=="0000"){
$(".select2-city").prop("disabled", false);
/* 重置 */
$(".select2-city").val(null).trigger('change');
$(".select2-district").val(null).trigger('change');
$(".select2-district").prop("disabled", true);
getRegionList(2,id,".select2-city","请选择市");
}else if(id.slice(4)=="00"){
$(".select2-district").prop("disabled", false);
/* 重置 */
$(".select2-district").val(null).trigger('change');
getRegionList(3,id,".select2-district","请选择区、县");
}
console.log(data);
});
/* 根据所选,获取下一级的列表(市数据、区县数据) */
function getRegionList(level,parentId,clazz,tips){
$.ajax({
url : '/region/list',
type : "get",
data : {"level":level,"parentId":parentId},
dataType: 'json',
success : function(data) {
/* 解决追加问题 */
$(clazz).html('');
/* 生成新数据 */
$(clazz).select2({
placeholder: tips,
language: "zh-CN",
data:data
});
}
});
}
});
script>
---------------------------HTML---华丽的分割线-------------------------------
<div class="form-group">
<label class="col-md-2 control-label">机构地址:label>
<div class="col-md-6">
<select class="select2 select2-province form-control" name="province" style="width: 32.8%">
<option selected="selected">option>
<c:forEach items="${provinceList }" var="item">
<option value="${item.province }" <c:if test="${item.province eq blcOrgan.province }">selected="selected"c:if>>${item.province }option>
c:forEach>
select>
<select class="select2 select2-city form-control" name="city" style="width: 32.8%">
<option selected="selected">option>
select>
<select class="select2-district form-control" name="district" style="width: 32.8%">
<option selected="selected">option>
select>
div>
div>
- controller层
@GetMapping("/edit")
public String toEdit(Model model) {
List regionList = RegionSrv.queryRegionList("1", null);
String provinceData = JsonUtils.toFastJson(regionList);
model.addAttribute("provinceData", provinceData);
return "blc_organ_edit";
} ajax获取下级列表的controller
@GetMapping("/list")
@ResponseBody
public List list(String level, String parentId) {
return RegionSrv.queryRegionList(level, parentId);
} - mapper.xml
<select id="selectRegionList" resultType="com.snsoft.common.util.Select2Results">
SELECT ID,NAME TEXT FROM
<if test="level == 1">
REGION_PROVINCE
if>
<if test="level == 2">
REGION_CITY WHERE PROVINCE_ID =#{parentId}
if>
<if test="level == 3">
REGION_DISTRICT WHERE CITY_ID =#{parentId}
if>
select>- select2数据封装实体
/**
* select2 数据封装工具类
*
* @Author : liuzy
* @Date : 2018/07/25 08:40
*/
public class Select2Results implements Serializable {
private static final long serialVersionUID = -686788093782502884L;
private String id;
private String text;
private Boolean selected;
private Boolean disabled;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Boolean getSelected() {
return selected;
}
public void setSelected(Boolean selected) {
this.selected = selected;
}
public Boolean getDisabled() {
return disabled;
}
public void setDisabled(Boolean disabled) {
this.disabled = disabled;
}
/**
* 输出json串
* @Author : liuzy
* @Date : 2018/07/25 08:43
*/
@Override
public String toString() {
return JSON.toJSONString(this);
}
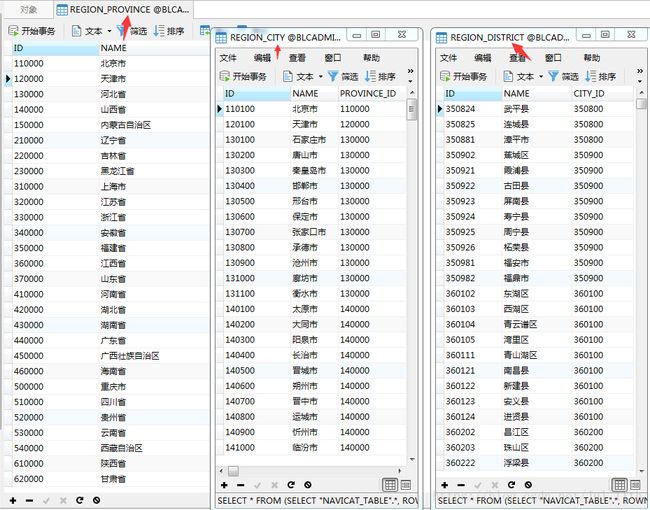
}* SQL

(据说:行政区划代码更新了2018-6-30,我用的旧的,所以就不上传sql文件了)