例子:实现最新版本Node.js中Express+mongodb的登录注册页面
由于版本差异巨大且不兼容的情况下,作为才开始学习Node.js的菜鸟,书籍上的例子是不能看了,因此仿照着网络大神中的例子自己再归纳总结了一遍,方便自己以后查看。好记性不如烂笔头嘛。
这里主要使用的版本是express4.0+mongodb最新版本以及Bootstrap3.0界面所做。
一、新建项目文件且搭建依赖关系
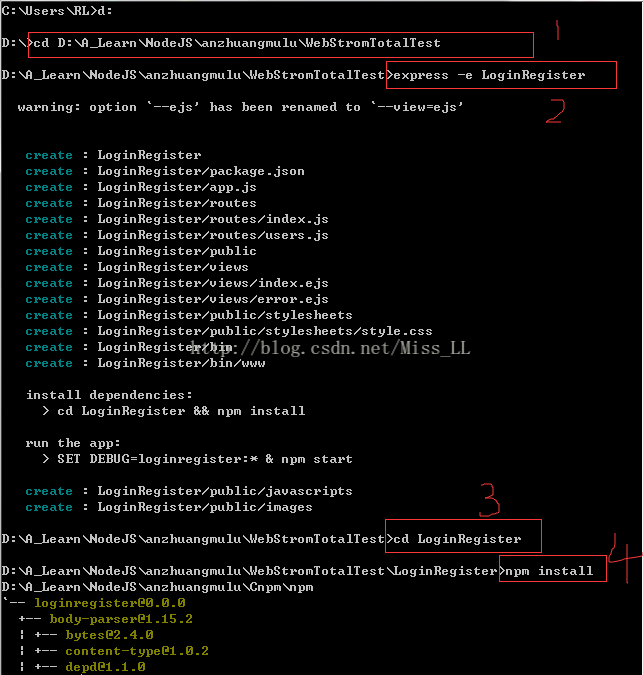
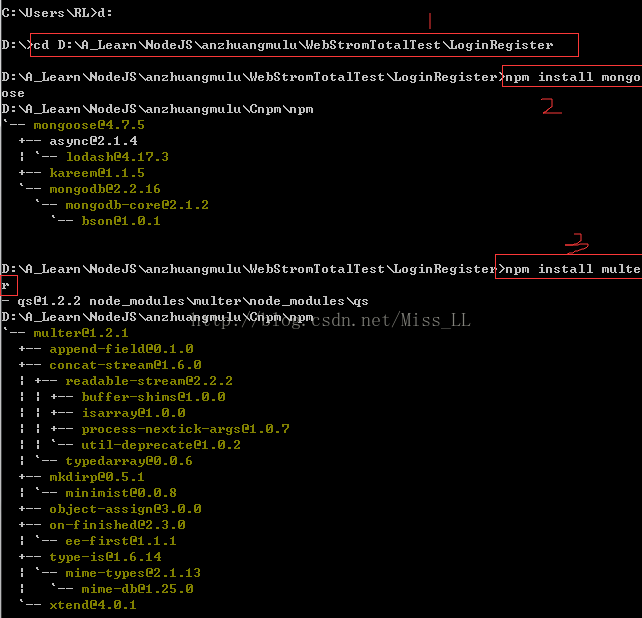
下图步骤1:首先用命令行进入一个自定的项目存放地址
下图步骤2:运行命令行搭建express框架的项目文件。(我的项目文件夹取名为LoginRegister)
下图步骤3:根据提示要求命令行进入新建的项目文件夹LoginRegister
下图步骤4:运行命令创建依赖包关系
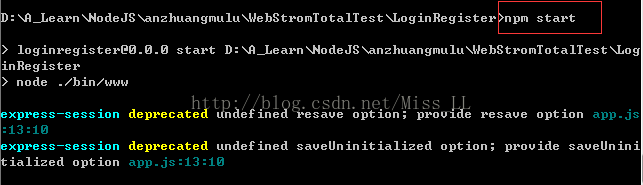
二、项目初始化成功,运行命令后打开浏览器http://localhost:3000即可查看是否成功显示Express的欢迎界面。
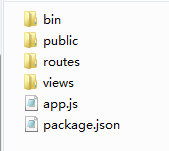
npm start现在打开该目录即可看到刚才新建的LoginRegister文件夹下面新建了一些东西
bin是项目的启动文件,默认npm start启动
public是项目静态文件,放置Js、Css、Img等文件的地方
routes是项目路由信息文件,控制地址的
view是视图文件,放置ejs或jade等的也就是相当于html模板的
package.json是管理依赖包的,一般项目主要采用了哪些包都会在这里显示
四、题内话:(大概了解下即可)项目框架设计
这里还提供了注销功能,但无界面路径为/logout。
如果浏览器中直接输入http://localhost:3000/home企图直接跳入主界面,那么会有一个判断,判断是否登录成功,未登录者不允许进入。
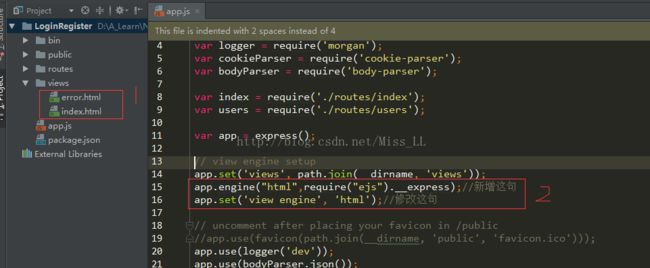
五、为了方便使用,我们把View文件夹下面所有.ejs模板全部更改为.html后缀名。并且在app.js里面也相应修改一下配置。

六、由于上面项目框架设计知道需要几个界面模板,因此现在开始在view下面创建界面模板文件。
(1)index.html是登录注册的主界面。a标签中用到了路由路径的方法
<%= title %>
<%= title %>
Welcome to <%= title %>
首先给form表单返回return false防止默认提交。然后只有在输入正确的情况下才能通过ajax把表单信息post到路径/register里。提示:界面皆由bootstrap3.0构成。记得提前引入bootstrap的css、js以及jq。应该将js和css文件相应存入public文件夹下面哦。并且把bootstrap的fonts文件夹一起放入public根目录方便调用里面的图片。
<%= title%>
<%= title%>
里面的user.name就是还有ejs模板通过session.user来获取的user对象。(这里user有name和password属性)
<%= title %>
your name:<%- user.name%>
Welcom to your home
//设置路径
app.use('/',index);
app.use('/users',users);
app.use('/login',index);
app.use('/register',index);
app.use('/home',index);
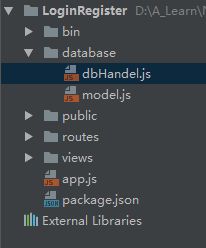
app.use('/logout',index);(1)在根目录创建一个database文件夹,建立文件models.js,然后建立model处理文件dbHandel.js
(2)然后在model.js里面写入user集合,包括name和password属性
module.exports = {
user:{
name:{type:String,required:true},
password:{type:String,required:true}
}
};var mongoose = require('mongoose');
var Schema = mongoose.Schema;
var models = require("./model");
for(var m in models){
mongoose.model(m,new Schema(models[m]));
}
module.exports = {
getModel:function (type) {
return _getModel(type);
}
};
var _getModel = function (type) {
return mongoose.model(type);
};使用命令行进入此项目目录后运用命令安装multer和mongoose模块
(5)然后在app.js中加上multer和mongoose
//新增multer和mongoose
var multer = require('multer');
var mongoose = require('mongoose');
global.dbHandel = require('./database/dbHandel');
global.db = mongoose.connect("mongodb://localhost:27017/nodedb");
//新增上multer和mongoose
app.use(bodyParser.urlencoded({extended:true}));
app.use(multer());
app.use(cookieParser());
(6)因为我们用到了数据库,因此新建一个nodedb的数据库,以便存储数据。
a.首先用MongoDB.bat快捷打开mongodb数据库(具体怎么建立MongoDB.bat参照我的上文http://blog.csdn.net/miss_ll/article/details/53436608)。使用浏览器打开http://localhost:27017/查看即可。
b.命令行进入存放mongodb的bin目录,然后初始化nodedb
(7)又因为我们用到了session(就是进入到home的时候判断session值是否为空),因此需要用到express-session模块同样命令行进入到该项目目录中,运行命令安装express-session模块

(8)然后在app.js中引用express-session并作初始值设置。
//引用express-session
var session = require('express-session');
var app = express();
app.use (session({
secret:'secret',
cookie:{
maxAge:1000*60*30
}
}));
app.use(function (req,res,next) {
res.locals.user = req.session.user;//从session获取user对象
var err = req.session.error;//获取错误信息
delete req.session.error;
res.locals.message = "";//展示信息的message
if(err){
res.locals.message = ''+err+'';
}
next();//中间件传递
});/* GET index page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });// 到达此路径则渲染index文件,并传出title值供index.html使用
});
/* GET login page. */
router.route("/login").get(function(req,res){ // 到达此路径则渲染login文件,并传出title值供 login.html使用
res.render("login",{title:'User Login'});
}).post(function(req,res){ // 从此路径检测到post方式则进行post数据的处理操作
//get User info
//这里的User就是从model中获取user对象,通过global.dbHandel全局方法(这个方法在app.js中已经实现)
var User = global.dbHandel.getModel('user');
var uname = req.body.uname; //获取post上来的 data数据中 uname的值
User.findOne({name:uname},function(err,doc){ //通过此model以用户名的条件 查询数据库中的匹配信息
if(err){ //错误就返回给原post处(login.html) 状态码为500的错误
res.send(500);
console.log(err);
}else if(!doc){ //查询不到用户名匹配信息,则用户名不存在
req.session.error = '用户名不存在';
res.send(404); // 状态码返回404
// res.redirect("/login");
}else{
if(req.body.upwd != doc.password){ //查询到匹配用户名的信息,但相应的password属性不匹配
req.session.error = "密码错误";
res.send(404);
// res.redirect("/login");
}else{ //信息匹配成功,则将此对象(匹配到的user) 赋给session.user 并返回成功
req.session.user = doc;
res.send(200);
// res.redirect("/home");
}
}
});
});
/* GET register page. */
router.route("/register").get(function(req,res){ // 到达此路径则渲染register文件,并传出title值供 register.html使用
res.render("register",{title:'User register'});
}).post(function(req,res){
//这里的User就是从model中获取user对象,通过global.dbHandel全局方法(这个方法在app.js中已经实现)
var User = global.dbHandel.getModel('user');
var uname = req.body.uname;
var upwd = req.body.upwd;
User.findOne({name: uname},function(err,doc){ // 同理 /login 路径的处理方式
if(err){
res.send(500);
req.session.error = '网络异常错误!';
console.log(err);
}else if(doc){
req.session.error = '用户名已存在!';
res.send(500);
}else{
User.create({ // 创建一组user对象置入model
name: uname,
password: upwd
},function(err,doc){
if (err) {
res.send(500);
console.log(err);
} else {
req.session.error = '用户名创建成功!';
res.send(200);
}
});
}
});
});
/* GET home page. */
router.get("/home",function(req,res){
if(!req.session.user){ //到达/home路径首先判断是否已经登录
req.session.error = "请先登录"
res.redirect("/login"); //未登录则重定向到 /login 路径
}
res.render("home",{title:'Home'}); //已登录则渲染home页面
});
/* GET logout page. */
router.get("/logout",function(req,res){ // 到达 /logout 路径则登出, session中user,error对象置空,并重定向到根路径
req.session.user = null;
req.session.error = null;
res.redirect("/");
});
运行成功后打开浏览器输入http://localhost:3000访问界面,还可以边注册边查看mongodb数据库node的user里面数据变动哦
源码:http://download.csdn.net/detail/miss_ll/9713274
感谢,http://www.cnblogs.com/imwtr/p/4360341.html是参照他的实现的哦~谢谢
网页截图: