- 发票合并工具
小朋的软件园
前端javascriptjavahtml服务器
"发票合并工具"是一款专为高效整理票据设计的实用工具,支持将来自不同渠道的发票文件(如PDF文档、各类图片格式)快速整合为排版规范的PDF文件,尤其适用于财务报销场景下的批量票据处理需求。核心功能亮点多格式兼容:无缝导入PDF文件及常见图片格式(.png/.jpg/.jpeg/.bmp),适配多来源发票整合需求。智能布局配置:提供灵活的页面布局选项(每页2/3/4张发票),其中"2合1"模式针对报
- Android ViewBinding 使用与封装教程
积跬步DEV
Android开发实战大全android
AndroidViewBinding使用与封装教程:一、ViewBinding是什么?核心功能:为每个XML布局文件自动生成一个绑定类(如ActivityMainBinding),直接暴露所有带ID的视图引用。优点:避免繁琐的findViewById(),类型安全且编译时检查。对比DataBinding:ViewBinding仅处理视图引用,无数据绑定功能。DataBinding支持双向数据绑定,
- 基于开源AI智能名片链动2+1模式与S2B2C商城小程序的渠道选择策略研究
说私域
人工智能小程序
摘要:在数字化商业环境下,品牌与产品的渠道选择对其市场推广和运营成功至关重要。本文聚焦于如何依据自身品牌和产品特性,结合开源AI智能名片链动2+1模式与S2B2C商城小程序,运用科学的渠道选择方法,慎重挑选1-2个适宜平台,集中资源发力并取得成绩后再拓展其他渠道。通过理论分析与案例研究,探讨该策略的有效性和可行性,为企业渠道布局提供参考。关键词:渠道选择;开源AI智能名片;链动2+1模式;S2B2
- 【unity编辑器开发与拓展EditorGUILayoyt和GUILayoyt】
死也不注释
Unity编辑器开发与拓展笔记unity编辑器游戏引擎
EditorGUILayout与GUILayout的核心区别及使用场景详解一、对比表特性GUILayoutEditorGUILayout命名空间UnityEngineUnityEditor使用场景运行时UI+编辑器扩展仅限编辑器扩展控件风格基础游戏风格(无编辑器优化)原生Unity编辑器风格布局复杂度基础流式布局高级自动布局(带标签对齐/间距优化)序列化支持❌不支持✅直接支持SerializedP
- GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode低代码开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
- Java中的Tomcat,开启Web应用腾飞【基础版】
目录一、Tomcat初登场:揭开神秘面纱(一)啥是Tomcat(二)为啥要有Tomcat二、Tomcat的安装与启动:开启第一步(一)下载Tomcat(二)启动Tomcat三、Tomcat的目录结构:探秘内部布局(一)核心目录介绍(二)目录间的协同工作四、部署JavaWeb应用到Tomcat:让应用上线(一)打包Web应用为WAR文件(二)部署WAR文件到Tomcat五、Tomcat的配置优化:让
- css遗忘的知识2(grid布局,&父类选择器与:has() 讲解)
不断努力的根号七
csscss前端javascript
---grid布局1.基础Grid布局定义gird布局和行宽.container{display:grid;grid-template-columns:100px200px300px;/*三列,宽度分别为100px,200px,300px*/grid-template-rows:100px200px;/*两行,高度分别为100px,200px*/}常用单位fr(fractionalunit):可用
- 游戏开发日记
future1412
学习数据结构c#
如何用数据表来储存,位置坐标(XYZ):决定了对象在世界中的摆放资源ID/图片URL:决定了使用什么模型或贴图事件ID/特效:是否触发某些事件(例如点击、交互)逻辑索引(GridIndex):用于程序检索和映射用途这在策略类、模拟类、RPG游戏中非常常见,例如建筑布局、怪物摆放、地图资源点等。这个表格决定的是玩家事件,使用了的图片名称URL,格子的出入口设置,格子的类型,是否为检察点,场景id,副
- 数字经济时代科技创业的巨大潜力
2025年3月,42岁的字节跳动创始人张一鸣以655亿美元身家成为中国新首富。这位"80后"企业家白手起家的故事,展现了数字经济时代科技创业的巨大潜力。本文将带您了解张一鸣的成功秘诀,分析网络安全行业的最新趋势,并为计算机专业学生提供实用建议。张一鸣的成功之道张一鸣的财富增长主要得益于字节跳动的全球化布局和技术创新。2024年上半年,公司营收达730亿美元,其中海外收入占比23%。旗下TikTok
- 【操作系统】线程
Brookty
JavaEElinuxjavajava-ee学习服务器操作系统后端
JavaEE—线程一、进程与线程1.包含管理2.资源布局2.1公共资源2.2私有资源二、并发编程1.多线程优势1.1创建1.1.1多线程1.1.2多进程1.2通信1.2.1多线程1.2.2多进程1.3调度1.3.1多线程1.3.2多进程1.4销毁1.4.1多线程1.4.2多进程2.多进程优势2.1安全性2.1.1多进程2.1.2多线程2.2稳定性2.2.1多进程2.2.2多线程三、线程数量1.调度
- 短剧小程序开发全攻略:从0到1打造爆款内容平台
weixin_lynhgworld
小程序短剧
核心内容:行业趋势分析:短剧市场年增长率超300%,用户规模突破5亿,抖音、快手等平台加速布局。小程序成为短剧分发核心渠道:轻量化、低成本、社交裂变优势显著。开发核心功能模块:内容管理:支持多格式上传、分集管理、标签分类。播放体验优化:弹幕互动、倍速播放、清晰度切换、离线缓存。付费系统:单集付费、会员订阅、广告解锁等多元化盈利模式。社交裂变:分享奖励、邀请排行榜、拼团观影功能。技术实现难点:视频流
- 【Python办公】Excel透视转数据图表(饼状图\柱状图\折线图-可拓展)
小庄-Python办公
Python办公自动化pythonexcel开发语言Excel透视Excel透视工具python数据分析数据分析
目录专栏导读前言项目概述技术栈选择核心依赖库核心架构设计类结构设计数据流设计界面设计实现布局结构动态界面更新核心功能实现1.透视表计算2.数据排序功能3.数据可视化4.数据统计功能错误处理和用户体验输入验证异常处理项目亮点和创新点1.灵活的多列组合2.智能数据类型处理3.一体化的数据处理流程4.用户友好的界面设计使用场景扩展建议功能扩展性能优化总结完整代码结尾专栏导读欢迎来到Python办公自动化
- 一文读懂HarmonyOS知识地图,开启鸿蒙开发新征程
大雨淅淅
#HarmonyOS开发harmonyos华为
目录一、HarmonyOS知识地图是什么?二、HarmonyOS基础概念速览(一)起源与发展(二)核心特性(三)技术架构剖析1.内核层2.系统服务层3.框架层4.应用层三、HarmonyOS知识地图板块解读(一)开发基础知识1.应用程序包2.应用配置文件3.资源分类与访问4.ArkTS语言基础(二)UI开发知识1.方舟开发框架(ArkUI)2.布局与组件3.动画与交互(三)应用模型与能力1.Abi
- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- Synopsys 逻辑综合之 MultiBit Flip-Flop 与 ICG
目录一、普通寄存器(1-bitFlip-Flop)二、Multi-BitFlip-Flop是什么?所以Multi-BitFF的做法就是:三、为什么要用Multi-BitFF?1.降低功耗2.减小芯片面积3.布局优化更容易(PhysicalAware)四、在SynopsysDesignCompiler中怎么支持?1.启用Multi-BitFlip-Flop功能:2.与ICG协同优化:3.后端ECO友
- 爬虫技术:从基础到高级,探索数据抓取的奥秘
一、基础爬虫:揭开数据抓取的神秘面纱对于初学者来说,基础爬虫是入门的起点。基础爬虫的目标通常是静态网页,这些网页的内容在加载时就已经确定,不需要与服务器进行交互。通过简单的HTTP请求和HTML解析,就可以获取到网页中的数据。在基础爬虫中,最核心的技术是HTML解析。HTML是网页的结构语言,它定义了网页的布局和内容。爬虫程序需要通过解析HTML,找到其中的文本、图片、链接等元素。常用的HTML解
- 鸿蒙南向开发实战:如何对接图形框架?
蜀道山QAQ
鸿蒙鸿蒙南向开发OpenHarmonyharmonyos华为鸿蒙前端鸿蒙系统android
当前,小型系统图形模块以子系统的形式在OpenHarmony中运行。开发者只需适配实现OpenHarmonyHDF层API即可。由于使用场景不同,图形子系统也支持在不同平台集成运行。例如,在Windows/Mac上开发应用程序时,可以使用QTCreator进行简单的页面布局、开发和调试。此时,图形子系统已经适配到了Windows/Mac平台上运行。如果想要将图形子系统独立集成到现有项目中,则需要进
- IP与“谷子”齐飞,阅文“乘势而上”?
爆火的“谷子经济”,又捧出一只“潜力股”。近日,阅文集团股价持续上涨,5日累计涨幅达13.20%。这其中,周三股价一度大涨约15%至29.15港元,强势突破20日、30日、120日等多根均线,市值突破280亿港元关口。股价持续大涨的背后,阅文集团领投卡牌潮流文化品牌Hitcard发出来新的信号。显然,这是“阅文好物”商业化提速的一次关键布局。预计阅文好物后续将与Hitcard拓展IP商业化合作范围
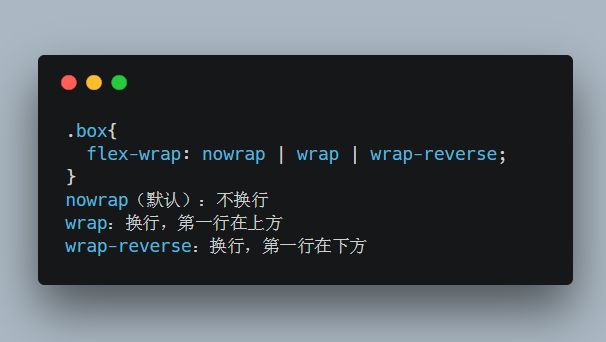
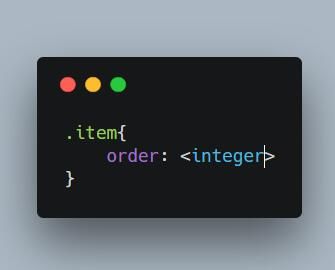
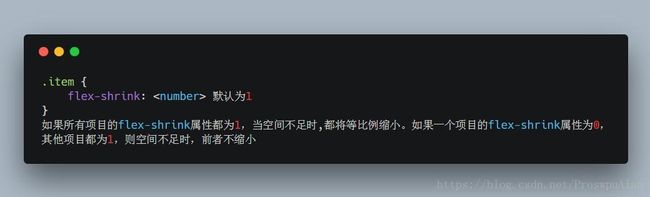
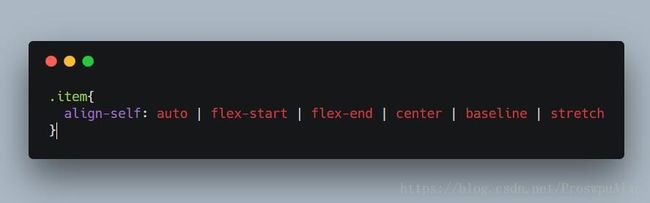
- CSS和CSS3区别对比
CSS(层叠样式表)与CSS3(CSS的第三个版本)的区别主要体现在功能扩展、语法特性以及应用场景等方面。以下是两者的核心对比:一、核心概念与版本关系CSS:是基础样式表语言,用于分离网页内容与样式,最初发布于1996年(CSS1),后续补充了CSS2(1998年),但功能较为基础,主要关注简单的布局和样式。CSS3:是CSS的最新版本(2005年起制定),向下兼容CSS2,并引入模块化设计(如F
- 专题:2025供应链数智化与效率提升报告|附100+份报告PDF、原数据表汇总下载
拓端研究室
php开发语言
全文链接:https://tecdat.cn/?p=42926在全球产业链重构与数字技术革命的双重驱动下,供应链正经历从传统经验驱动向数据智能驱动的范式变革。从快消品产能区域化布局到垂类折扣企业的效率竞赛,从人形机器人的成本优化到供应链金融对中小企业的赋能,技术创新与模式重构正在重塑行业价值网络。本报告洞察基于《灼识咨询:2025中国供应链金融科技行业蓝皮书》《中国银河证券:折扣业态供应链效率深度
- Golang类型断言在反射中的应用:深入源码分析
Golang编程笔记
Golang编程笔记golang网络服务器ai
Golang类型断言在反射中的应用:深入源码分析关键词:Golang、类型断言、反射、运行时、接口、类型系统、源码分析摘要:本文深入探讨Golang中类型断言与反射机制的底层关联,通过解析Go运行时源码和反射包实现,揭示类型断言在反射场景中的核心作用。从接口类型的内存布局出发,分析类型断言的两种实现形式(安全断言与暴力断言)在反射API中的具体应用,结合实际案例演示如何通过反射动态获取类型信息并进
- 赛博半仙占卜系统-仅供娱乐
Mbblovey
娱乐人工智能服务器网络AI编程
“赛博半仙占卜系统”的网页应用程序,其主要用途是为用户提供多种类型的占卜服务,包括塔罗牌占卜、星座运势查询、测字算命和八字命理分析,仅供娱乐参考。以下是对该系统各项功能的详细介绍:1.用户界面布局整体设计:网页采用暗色背景(#1a1a2e),以一个居中的容器展示内容,容器具有圆角和阴影效果,营造出科技感和神秘感。标题:页面标题为“赛博半仙占卜系统”,搭配一个星星和月牙的图标,突出主题。占卜类型选择
- 元旦倒计时项目实战:CSS+HTML+JS网页实现
BIG-HO
本文还有配套的精品资源,点击获取简介:本文介绍了一个使用CSS、HTML和JavaScript技术实现的网页倒计时项目,该项目展示了距离元旦还有多少时间。CSS负责页面布局、美化和响应式设计,HTML构建页面结构并绑定数据,而JavaScript则处理时间计算、定时更新以及可能的交互事件。通过这个项目,开发者可以学习和掌握前端开发的动态效果与时间处理技巧。1.网页倒计时项目介绍在现代的数字营销和事
- 微软刚发布的Copilot+PC为什么让Intel和AMD尴尬?2024 AI PC元年——产业布局及前景展望
高性能服务器
microsoftcopilot人工智能AIPCPC集群
美国东部时间5月20日在微软位于华盛顿的新园区举行的发布会上,宣布将旗下AI助手Copilot全面融入Windows系统,能够在不调用云数据中心的情况下处理更多人工智能任务。“将世界作为一个提示词就从Windows系统开始”。微软的新PC将是“Copilot+PC”,是“有史以来速度最快、最适合AI的PC”。Copilot+PC十大亮点一:Copilot+PC的核心是人工智能Copilot+PC围
- Jasminer茉莉简析:元宇宙到底是什么?
科技新观察
区块链
元宇宙是2021年最热闹的话题之一,国内外各大互联网公司均已布局,Facebook更是宣布将公司改名为“Meta”。为何元宇宙会大火?下面一起来探究一下。到底什么是元宇宙“元宇宙(Metaverse)”这个概念最早来自尼奥·斯蒂文森写的科幻小说《雪崩(SnowCrash)》,小说这样写道:“现在,阿弘正朝着大街走去,那是元宇宙的百老汇,元宇宙的香榭丽舍大街…这条大街与真实世界唯一的差别就是,它并不
- 【HTML网页】美妆梦工厂 - 打造你的美丽梦想(设计化妆品小店的官方网页,包含网页源代码)
敲代码的苦13
HTML网页源代码HTMLhtml前端
美妆梦工厂-打造你的美丽梦想网页内容:色彩搭配:使用粉色或紫色作为主色调,以营造温馨浪漫的氛围,吸引女性顾客。注意色彩的心理效应,比如红色能激发购买欲望,蓝色给人以信任感。布局规划:确保首页的导航栏清晰明了,分类明确。商品展示区要突出重点,可以设置轮播图展示主打产品或促销活动。详细的商品描述、高清大图、用户评价等是提高转化率的关键因素。在页面底部加上联系方式和服务承诺,增加顾客的信任感。个性化元素
- 构建“酒馆“主题网页:HTML基础教程
Bobby陈兴博
本文还有配套的精品资源,点击获取简介:HTML是网页制作的基础,用于构建和设计网页内容。本文介绍了如何使用HTML标签和结构创建一个具有酒馆主题的网页,包括设置页面标题、布局、菜单、互动表单及图片展示。通过学习HTML元素的使用,可以掌握创建具有吸引力的在线体验的技术。1.HTML基础和页面结构在互联网的世界中,HTML(HyperTextMarkupLanguage)是构建网页的基石。它是超文本
- Python-GUI-wxPython-案例:增删改查
1需求2接口3示例importwxclassSettingsDialog(wx.Dialog):def__init__(self,parent,title):super(SettingsDialog,self).__init__(parent,title=title,size=(600,450))#创建主面板和垂直布局panel=wx.Panel(self)vbox=wx.BoxSizer(wx.
- Photoshop 在无人机航空仪表开发中的深度应用(结合 Qt/QML)
一、Photoshop在航空仪表UI设计中的核心作用1.1设计流程概述在无人机地面站航空仪表开发中,Photoshop主要承担以下关键角色:原型设计:创建仪表的视觉原型,确定布局、色彩和交互风格视觉资源制作:生成高质量的仪表背景、指针、刻度等元素精细化调整:通过蒙版、反走样等技术提升视觉精度资源导出:为Qt/QML提供优化的图像资源1.2与Qt/QML的协作模式plaintext┌────────
- 第一周、、
black_blank
pta练习算法数据结构
7-1入度与出度分数10全屏浏览切换布局作者黄龙军单位绍兴文理学院求有向图G中各顶点的入度与出度。建议分别采用邻接矩阵和邻接表这两种不同的存储结构完成。输入格式:首先输入一个正整数T,表示测试数据的组数,然后是T组测试数据。每组测试第一行输入2个整数n、m(2≤n≤26,1≤m≤n(n-1)/2),分别表示顶点数、边数;然后输入m行,每行包含两个顶点Ai、Bi(大写字母表示),表示Ai到Bi有一条
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache