CSS3过渡、2D变形 3D变形
一个小的属性介绍:
backface-visibility:hidden; //不是正面就将其隐藏,在屏幕上翻转超过90度,就不是正面了1.过渡
1.介绍:像一个flash小动画一样,可以实现补间动画,并且当前元素只要有属性发生变化时,就可以实现平滑的过渡,可以使用hover来实现两种状态,但不仅仅局限于hover状态来实现过渡。(谁做动画,过渡写在谁里面)
2.属性
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
transition-property 规定要过渡的CSS属性的名称
transition-duration 定义过渡花费的时间 默认是 0 ,单位是秒(s)如0.5s 这个s必须写
transition-timing-function 规定过渡效果的时间曲线,默认是"ease"
transition-delay 规定过渡效果何时开始前两个属性必须写,后面两个可以省
曲线的种类:
1. 匀速 linear 2. 逐渐慢下来 ease 3. ease-in 加速 4.ease-out 减速
5.ease-in-out 先加速再减速
PS:如果改多个属性 可以在一组后加逗号分开,如下:
div{
transition: width 0.6s ease 0s ,height 0.5s ease 0s;
}transition 写在 div中,不能写在 hover中。,如果写在hover中,就会出现鼠标移开没有过渡效果。
让某个盒子所有的属性都变化 使用all就可以了(变化的是:hover中有的属性 ) ,如下
transition: all 0.6s;2. 2D变形(transform)
可以实现元素的移动 ,旋转,倾斜,缩放甚至支持矩阵方式,和上面的过渡匹配可以实现大量只靠前端Flash才能实现的效果。
2.1 移动位置translate(x,y)
使用translate可以将图片或盒子在x和y轴上移动。可以和伪类选择器,以及过渡一起使用.也可以直接在下面的div中写transform,但不会有动画效果.
div {
width: 50px;
height: 50px;
background-color: red;
transition: all 0.5s;
}
div:active {
transform: translate(10px,10px);
/*可以只动x(translate(10px)||translateX(10px)) 或
y轴(translate(0,10px) || translateY(10px));
*/
}如果translate 里面写的是百分比,不是移动的是父元素的,而是自己宽度的百分比,如:
div {
width: 200px;
transform: translate(50%);
/*向x轴走100px*/
}/*实现水平垂直居中(完美写法)*/
div {
width: 200px;
height: 200px;
position: absolute;
left:50%;/*走父元素的50%*/
top: 50%;
transform: translate(-50%,-50%);/*自己的宽的50%*/
}2.2缩放 (scale)
实现缩放可是单缩放,或者xy同时缩放。(缩小和放大),可用在盒子中图片在鼠标移动上时进行放大缩小(为了不使盒子变化,放大超出的部分隐藏掉)
div {
width: 200px;
height: 200px;
overflow: hidden;
}
div:hover img{
transform: scale(0.8,1);
/*如果只写一个参数,就是宽度和高度缩放一样的倍数
transform: scale(2);
*/
}
/*加过渡,因为过渡在img上实现, 因为过渡是谁做过渡给谁加,所以加img上*/
img {
transition: all 0.6s;
}
2.3旋转 rotate
在要旋转的元素上使用transform-origin属性
transform-origin属性设置两个值,可以是10px 10px(精确位置) 的形式,也可以是left top(左上角,两者可颠倒)的形式。
如下在css文件中:
img {
transform-origin: right top;
/*另外可以加border ,或者改为圆角等,按自己想要的效果进行简单设置*/
border: 5px pink;
border-radius: 50%;
margin: 200px;
transition: all 0.6s;
}
img:hover {
transform: rotate(180deg);/*deg是单位,表示度数,必须写*/
}2.4倾斜 skew
如果x轴参数是正数,就逆时针,y轴是正数,就向下倾斜。
可以是负值,如果第二个参数不写默认是0。如下:
transform: skew(30deg,0deg);3. 3D变形
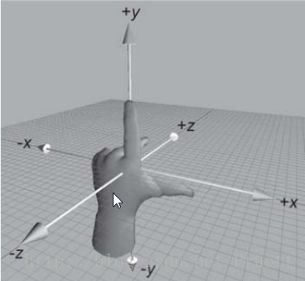
3比2D多一个z轴,首先介绍一下左手法则
3.1左手法则

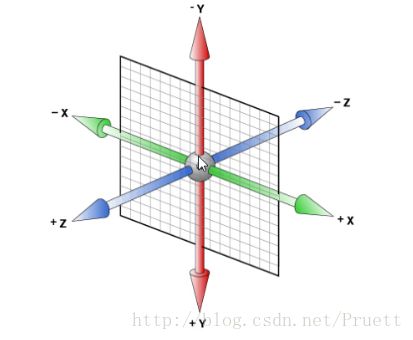
但是,这里要说的是,CSS中的坐标和上面的图是不一样的,如下:

中间的黑框比作电脑屏幕,y轴向下是正数,z轴向屏幕里是负数。
3.2旋转
在要旋转的元素上可以使用transform-origin属性
3.2.1rotateX 沿着x轴旋转, 一个翻转的效果
transform: rotateX(180deg);3.2.2rotateY 沿着y轴旋转
transform: rotateY(180deg);3.2.3 rotateZ 沿着z轴旋转, 类似于普通的2D旋转
transform: rotateZ(180deg);3.3透视perspective
通过透视,和3D旋转实现3D效果 伪3D
透视原理:近大远小
perspective:视距 ,距离,眼睛到屏幕的距离,视距越大,效果越不明显,视距越小,效果越明显,只是一种展示形式(给父元素加这个属性)
<body>
<img src="test.png" alt=""/>
body>在css文件中:
body {
perspective: 500px;/*在父元素中写*/
}
img {
width: 500px;
height: 300px;
margin: 100 auto;
transform-origin: left;
transition: all 0.6s;
}
img:hover {
transform: rotateY(80deg);
}3.4 3D移动
translateX() 沿x轴移动
translateY() 沿y轴移动
translateZ() 直观表现是盒子的大小变化,和透视一起使用,
translateZ越大物体离我们越近,看到的就越大。(相当于2d的缩放(放大))
综合
translate3d(x,y,z) xy可以是% z必须是px