快应用的用法和常见问题解答(下)
本期作者:执着的烙印
上篇作者为大家讲了什么是快应用以及快应用的开发流程,这期作者分享了快应用开发中遇到的问题和解决办法,一起来看看吧!
说起快应用,不得不说快应用踩过的坑。
快应用还处于不断优化阶段,在开发过程中,也会遇到一些不完善的地方,由于我们对于新技术的掌握还不透彻,也会使得开发中遇到很多的困难。
我将在快应用开发中遇到的问题罗列到下面,希望对大家的开发有所帮助。
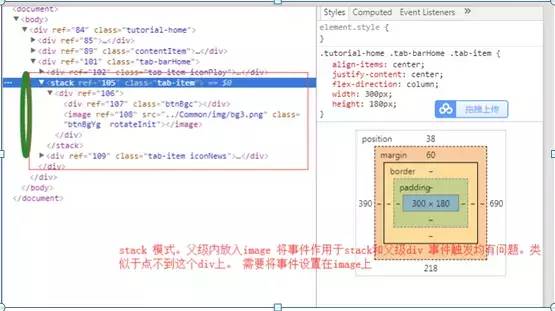
1. stack模式注意事项
stack模式下,父级内放入image,将事件作用于stack和div事件触发均有难问题,所以,需要将事件设置到image上。设置于子级本身。
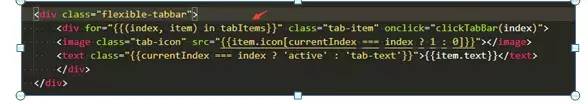
2. tabs切换
如果是自定义组件形式。tab-bar可以设置为div形式。当点击每个tab-bar,可以切换图片和更换颜色。
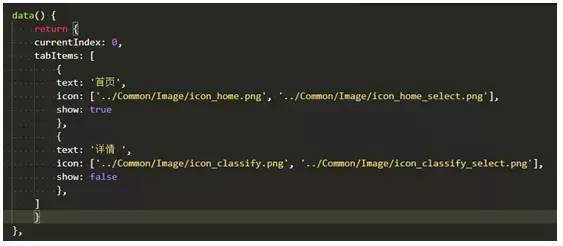
在data中设置数据进行切换。
3. 缺少依赖
Can’t resolve ‘less-loader’,证明缺少less-loader依赖,直接重新安装依赖即可,即 npm install less-loader,其他依赖同理。
4. 返回数据作二次处理再渲染
如果数据返回的是数字类型,比如返1和2,需要将1和2在渲染的过程中转换为name和state,则返回的数据需要处理后重新返回新数据即
5. 父子组件传参(父组件向子组件传参)
子组件设置props
props中的属性作为子组件,遍历data的值,遍历到每一个是$item ,代表data1中每一个对象。获取每个对象,拿到对应属性,将其放入页面中。
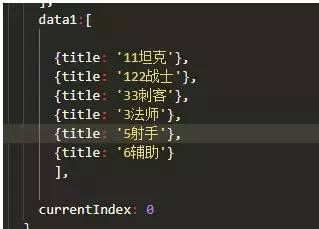
父组件的数据形式
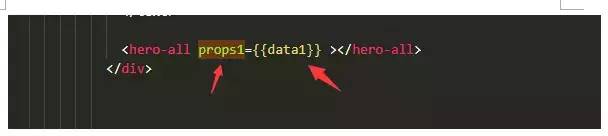
在父组件中使用子组件
6. 通过openssl命令等工具生成签名文件private.pem、certificate.pem
如果只是单独vscode生成证书必须使用openssl,使用命令是直接用不了的。必须安装openssl。
操作步骤是:
复制华为openssl到项目的同级D盘的D:\Program Files,复制OpenSSL-Win64文件到D:\Program Files此位置
然后设置全局环境变量
我的电脑-右键-属性-高级-环境变量-path双击-在最后加分号加openssl路径。;D:\Program Files\OpenSSL-Win64\bin
然后执行命令
openssl req -newkey rsa:2048 -nodes -keyout private.pem -x509 -days 3650 -out certificate.pem复制代码最后在工程的sign目录下创建release目录,将私钥文件private.pem和证书文件certificate.pem拷贝进去。
7. 没有tab-bar,列表无法加载底部问题
快应用,在隐藏tab-bar的状态,列表加载一直是加载中,无法加载到底部。 所以要设置一个padding值,>=2px,否则无法加载到底部。
8. 路由传参
路由传参:(使用时注意引入import router from '@system.router';)
路由传img(参数时),接受时是字符串类型,需做处理才能使用。
this.detailList = JSON.parse(this.detailList); 使用此方法将\\解析。
可得正常结果例
如:https://blog.csdn.net/shi_yi_fei/article/details/51202209
9. 路由跳转传参
路由跳转传参(routePagePushWithParams)
格式
routePagePushWithParams () {
// 跳转到应用内的某个页面
router.push({
uri: '/heroDetail',
params: {
detaiId: this.$item.hero_id
}
})
}该路径跳转为heroDetail下的index.ux的文件,
子组件在接收时注意定义属性最好不为null(否则会出现未知错误)
例
protected: {
detaiId: ""(正确)
detaiId: null(错误)
}
10. list瀑布流(不理想)
布局:
方案1: list中嵌套两个list-item,list-item中用block循环对应数组中数据。
缺点:
list不支持justify-content样式。
页面出现卡顿。
方案2: div中嵌套两个list,block循环list-item来展示数据。
缺点:
div不能实现页面滚动。
左右list会独立滚动。
方案3: list中设置属性columns:2,list-item显示数据信息。
缺点:
无法区分两侧数据。
每个list-item高度相同。
方案4: list中嵌套一个list-item,list-item中用div分为左右两列列表,div中block循环对应数组中数据。
缺点:
页面卡顿。
第一页内容显示正常,但之后的内容显示不全。
js: 先定义两个数组,遍历数据根据后台返回的高度来判断添加到哪个数组中。
总结:
list内子元素只能单方向滚动,不能换行。
list、list-item中不可再次嵌套list。
暂不支持瀑布流
list-item的type属性是优化list的关键。
block会被当做透明标签处理,调试时不显示。
11. swiper中多个图片加载
如果很长很长图片加载时出现图片模糊、被放大(初次加载时出现)
部分机型(小米)出现一些图片被切割现象。(不可恢复)
部分机型(华为、oppo)滑动过快,出现图片被切割现象,重新加载可以还原页面。有可能是手机渲染的问题。
12. 图片编辑
文档中图形图像目录下,对图片的操作不能操作网络上的图片。
否则会报202(参数错误)
uri格式为uri:'internal://tmp/abc.jpg'
13. 页面调试
最初调试时注意版本号以及是否在同一网段。如果手机电脑都使用一个wifi。但是电脑安装了360wifi等,则会改变网段。请注意必须在同一网段。调试时会出现页面突然崩掉,重新加载即可。
当你npm run watch页面不更新时,重新npm run build的会显示你的错误。出现安装失败,确定代码没问题,就清理一下测试机。
14. 变量
问题1:在block循环中直接使用".length",可显示length前内容的长度。 例: {{$item.thumb_img.length}}
问题2:当点击图片跳转该图片详情页时,routePagePushWithParams中可直接打印出当前点击图片下的详情信息
html:
{{$item.title}}
js:
routePagePushWithParams () {
console.log(this.$item.title)
// 跳转到应用内的某个页面
router.push({
uri: '/cosImgDetail',
params: {
detailName: this.$item.title,
}
})
}
15. css样式问题
html
用户名称
用户内容
当给span添加样式时,会覆盖text的样式
解决办法:给span添加class,不是直接span标签。
16. richtext 样式不可被覆盖
{{description}}
richtext解析返回的html数据。样式不可被覆盖更改。需要单独给html更改新的颜色等,不可实现。
17. if使用和判断
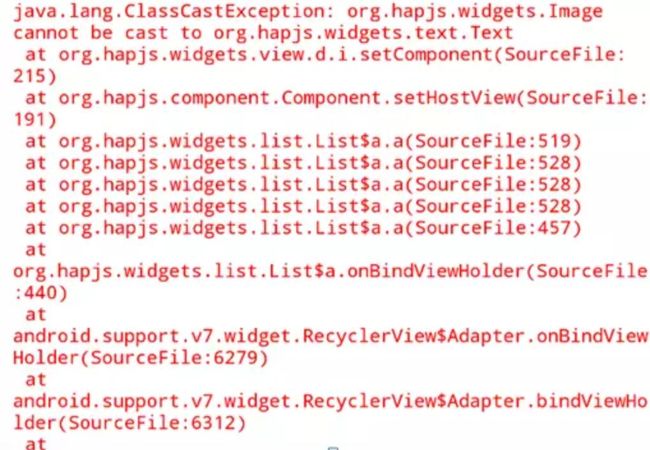
出现报错
原因是,列表中尽量少使用if判断,如果使用了。必须保证type值相同的结构type唯一,如果列表中可能出现不同的type则可能报错。最好的解决办法是,使type值不唯一。
解决办法:type="product-{{ listItem.iconList.length }}-{{ listItem.coverList.length }}"
18. 分享问题
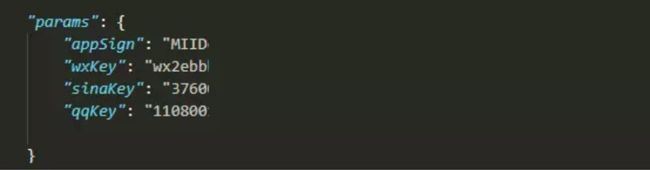
分享问题请注意,申请回来的key。注意将value值放入到manifext.json。模式是
如果platform只有一个,比如只有微信。点击分享的时候,会直接分享到微信页面,不会调起弹框。如果需要有其他额外的操作在分享页,可以制作假的点击按钮,逐个分享。
19. swiper中暂时不支持list组件
处理办法,如果需要滑动操作,则使用tabs中放入list组件。
swiper 1040+已新增纵向滑动,如果需要纵向布局,可以考虑。
20. list中图片不能占满全屏处理
list作为最大的外层容器,内部的background-image或者image如果不设置高,height:100%;撑不开元素。
处理办法:给image设置固定的px高度,如果要图片占满全屏,则device.getInfo可以获取设备的高,将获取的高给到list-item内的image设置高度。可以占满全屏。目前不确定是否有兼容性问题。
如果只有一张固定背景图,而不是list渲染图片,则可以给最大的节点设置背景图,可以占满全屏。
21. div下image设置问题
如果div下直接有一个image。div设置宽60px高60px,image同样设置宽高60,最后渲染的结果可能是60*60,60*61,61*60,59*59,会有1像素的问题。目前还是待解决。
感谢大家阅读这边文章。希望大家能提出宝贵的意见,希望我们能共同见证快应用的成长,享受快应用所带来的极致体验。
写在最后
在去年的开发者大赛征文中,我们通过多个社区联合活动收集了很多优质文章,有入坑指南、开源项目、开发模板、常见问题总结等多个方面,这些内容为很多开发者提供了参考,感谢大家的支持和参与,今年的我们的征文活动还在继续,感兴趣的开发者可以点阅读原文查看详情哦!
快应用生态平台
赋能开发者
拓展场景未来
![]()
快来关注我们吧