Egret+Pomelo开发
自学开发笔记,有兴趣的同学请关注微信WiGameFun,不定时分享游戏开发相关技术。有不对的地方烦请指点修正。

Egret+Pomelo开发
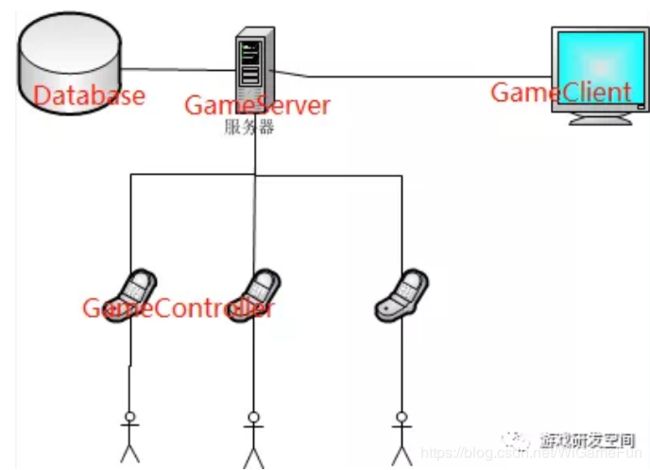
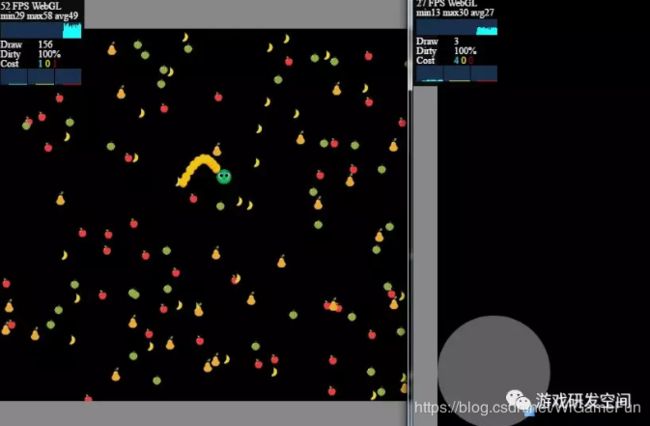
最近在做一个多人远端控制、在同一场景下的贪吃蛇小游戏,类似前段时间很火的贪吃蛇大作战,如果没有玩过,场景大家可以类比一下小时候我们玩的小霸王那种,由一个手柄控制屏幕上的角色进行游戏,差别在于我们这里要的这个“手柄”是不需要连线的。这种场景大家很容易想到,可以通过一个服务器作为中转,将“手柄”端的操作信息转发给游戏客户端就可以了。答对了,这就引出了我们今天要说的这个话题,游戏中的网络通信
为了在后续学习中减少理解差异,我们先对这几个东西做一个命名:
展示游戏的屏幕这一端,我们把它叫做游戏客户端(GameClient)
玩家操作角色使用的“手柄”端,我们把它叫做游戏控制器端(GameController)
作为中转消息的这一端,我们把它叫做服务器端(GameServer)
PS:这里顺便提一下,我们一般说的服务器是很笼统的,把除过玩家直观感受到的游戏展示(或者控制器,比如上面这个游戏场景)之外的都叫做服务器。但是细说起来,游戏客户端的数据一般都要保存到数据库,而在一些中重度游戏中,数据库和游戏逻辑分别放置在不同的服务器上(也就是说服务器之间也涉及到同步信息等操作)。
如上的游戏场景中涉及到GameController、GameClient分别与GameServer通信,Egret官网上有关于网络模块的基础讲解,这里我们不再做赘述。Forward今天想给大家介绍的是Egret+Pomelo通信实现(附带赠送Pomelo一些基础讲解,是不是有种赚到的感觉?)
【GameServer】
为了能够实现通信,首先我们得有一个工作正常的服务器端,这里我们选择网易开源的Pomelo,网上关于Pomelo安装的教程很多,我们不做过多说明,简单描述过程。安装NPM之后,执行命令安装即可:
npm pomelo install -g
安装成功后,选择一个我们的开发目录,创建我们的服务器工程:
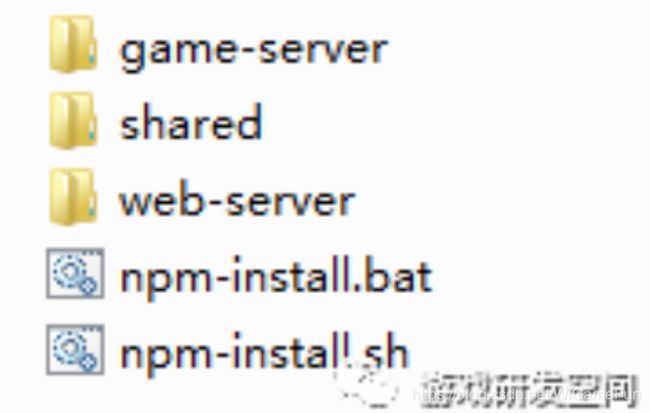
pomelo init retro-snake-server
这里说明下,game-server目录下存储的是我们的真正的服务器端逻辑文件,web-server目录下是pomelo创建工程时创建的一个web前端,如果我们整个项目都期望在pomelo下完成,那我们前端代码都写在这一部分,shared目录下是一些前后端都会使用的公共代码或者其他资源。npm-install.bat/npm-install.sh分别是windows/linux下载项目依赖库的脚本,我们根据自己的系统执行对应脚本即可。
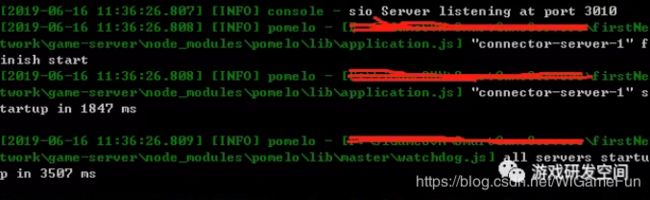
执行脚本下载好依赖库之后,我们应该就可以正常启动GameServer端了。分别命令行cd到game-server和web-server目录下,执行
pomelo start
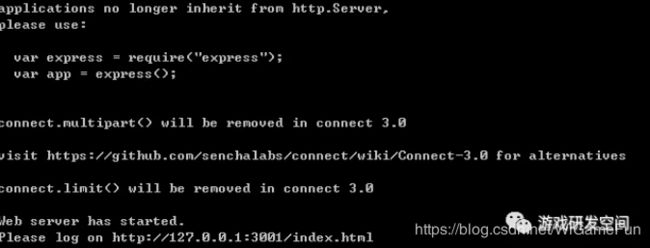
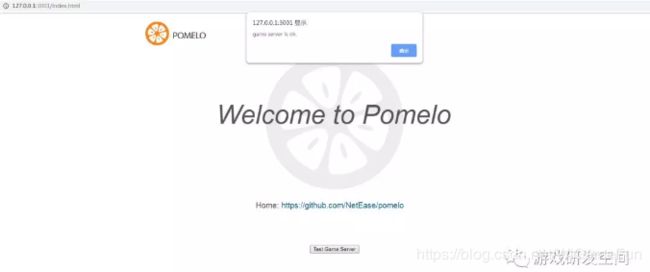
打开浏览器输入地址验证结果
不得不说,Pomelo使用起来确实简单方便。
【再说Pomelo细节】
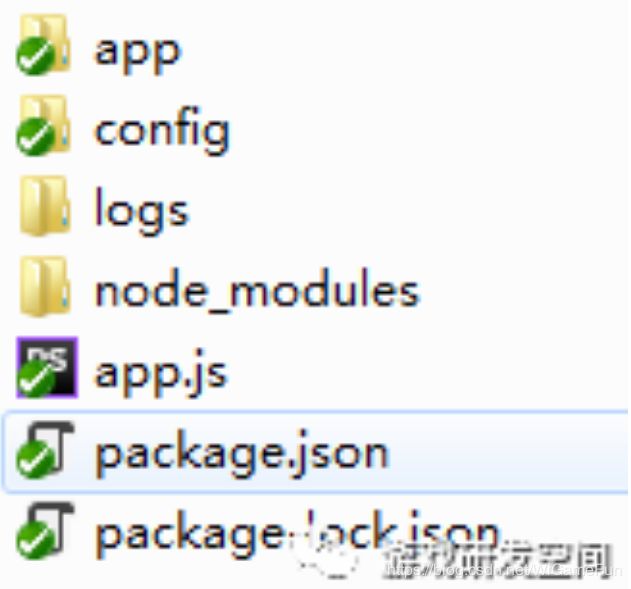
查看game-server目录,app.js是程序入口,app目录是我们的逻辑代码目录,config是服务器的配置路径,logs是日志存放目录,node_modules是我们前面执行npm-install脚本时下载的依赖库,而依赖库的配置则在package.json中。
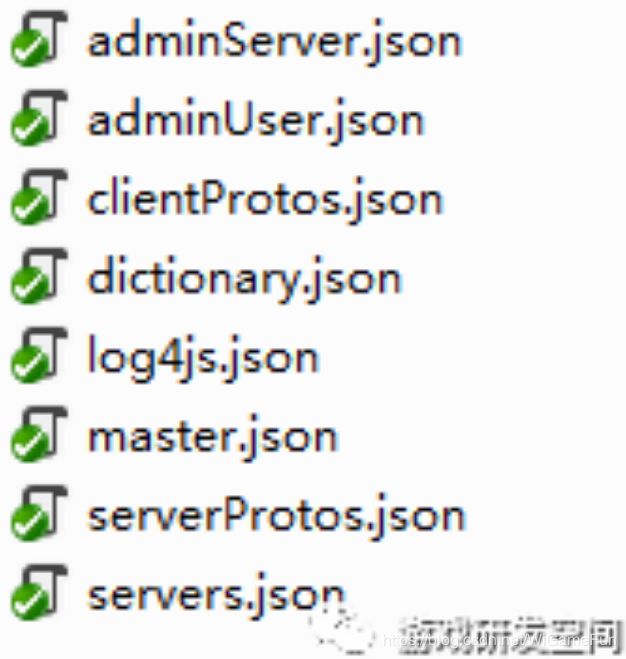
首先我们看下config目录,服务器的配置信息:

adminServer.json里面配置了这个服务器工程里面所有服务的token信息,只有配置了的服务才能正常运行。
adminUser.json中默认配置了三个类型的用户,具体差异我现在还没弄清楚,暂且存疑
clientProtos.json、dictionary.json、serverProtos.json里面都是空的,还没搞清楚、存疑
log4js.json是配置服务器的日志打印的配置文件。
master.json现在只知道是对整个服务器的一些基础信息设置,具体影响还没搞清楚,存疑
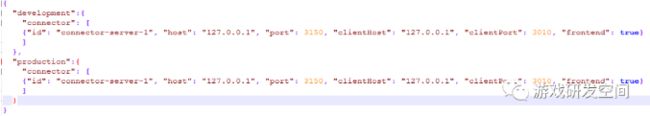
server.json中保存了开发场景和上线场景下每一个可以对外(外部客户端)可以访问的服务的信息,比如我们上面刚刚创建的工程里面包含了connector服务的基本信息,那么当我们启动web-server工程的时,web-server就可以直接向game-server的connector服务发送请求,而如果我们在connector同级创建了一个服务,但是不在server.json中配置,那么web-server则无法直接向这个新创建的服务发送请求,只能通过connector去转发了。

【GameClient】
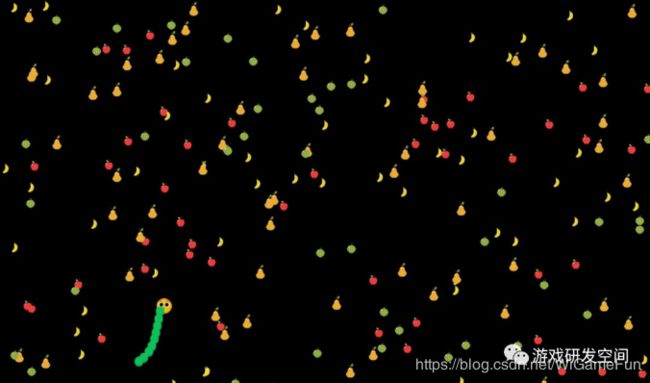
接下来我们来实现客户端部分,根据这次我们要做的这个游戏,我们首先要实现贪吃蛇的基本逻辑,这里要用到的无非就是前面我们讲过的搭建Egret开发环境、场景加载、精灵对象显示和事件机制,滤过实现细节,就只给一张效果图吧——

现在实现联网部分,根据我们的游戏场景,在游戏启动时,给定一个主界面,界面上有开始按钮,当点击按钮时,发送消息给GameServer端,要求创建房间。

因为我们服务器选择了Pomelo,那要让Egret能够和服务器同步信息,就要对网络部分做一些处理了。不过一些热衷于Egret引擎的开发人员已经为我们做了很多,有人已经对Egret网络部分封装了Pomelo库,我们直接使用即可。这里给大家提供一个git链接,可以学学这位朋友的代码。
https://github.com/govo/PomeloForEgret.git
导入我们的项目之后,使用起来就很方便了。这里我只为大家演示一个调用过程,后续其他逻辑大家可以参照实现。
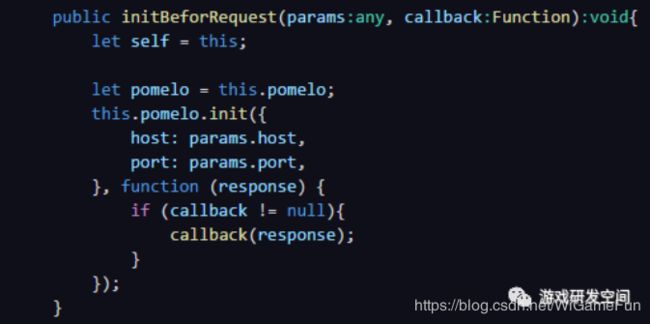
pomelo.init的第一个参数是一个json对象,里面传入host和port分别表示要连接的服务器ip和端口号,function表示连接完成后的回调函数,到这里客户端与服务器的连接已经完成,callback中就可以直接向我们的服务器发送消息了。
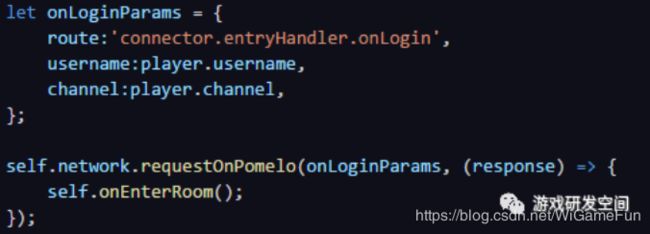
比如,我们在与服务器连接成功后,要发送登录消息,构造如上图所示参数,route表示服务器中game-server/app/servers目录下的结构,这里connentor表示是servers中的connector服务,entryHandler是表示该服务下的entryHandler.js文件,onLogin就是该文件中实现的onLogin接口了。
这样我们已经把从客户端到服务器的消息完全走通了!
【GameController】
有了以上知识的积累,GameController的实现也只是时间问题,相信聪明如你,一定能够信手拈来了——