前言
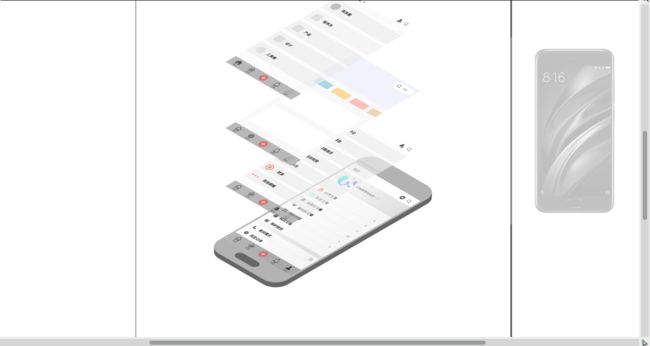
大家平时给老板做产品设计稿的时候,是不是经常需要用到许多原型工具呢?而这时候,一个美观的UI展示原型,或许在会议上给你的设计大大增加说服力噢,今天给大家带来的是作者菌在学习Inkscape过程中做的一个小练习,通过复刻<>的基本界面,与大家分享如何绘制美观的APP UI 切片结构图,让你的界面层次一目了然。
逐步教程
Step 0
首先,给大家介绍一下我们今天使用的工具Inkscape [下载链接请戳这里(https://inkscape.org/en/) ],Inkscape是一款开源社区支持的矢量图绘制工具,支持包括png,jpg等格式的导入导出,支持贝塞尔曲线工具,并提供强大的文本工具支持,更重要的是,Inkscape完全来自开源社区,是免费的噢!比起为了Illustrator 高昂的版权费而愁眉苦脸,还是让我们张开双臂,一起拥抱开源吧,手动斜眼。
Step 1
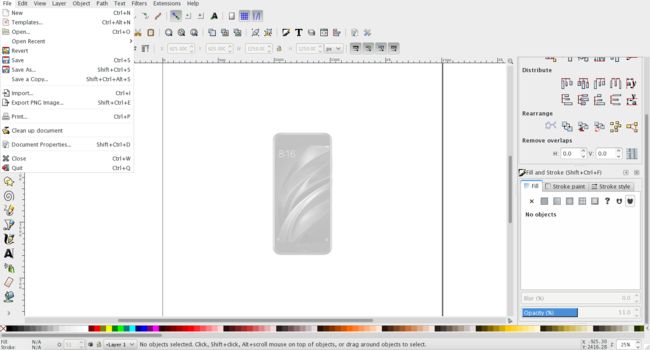
好了,工具就位,大家首先打开Inkscape,可以看到左边是类似PS和AI提供的一系列绘制工具,右边则是自定义窗口,中间那块画布就是我们接下来工作的地方啦,具体工具的用途大家可以自行百度,或者在评论下面留言,作者菌一定知无不言言无不尽~
我们在绘制移动端界面时,首先给自己找一个参考,作者菌作为一个忠实的米粉,在这里当然是给大家推荐小米六啦~图片有很多大家可以在网上自行选择,或者直接下载作者菌提供的资源噢 ↓
小米六渲染图(http://www.guphotos.com/images/P/4/PZ0041B-US-64/PZ0041B-US-64-1-cc0f-2UeN.jpg)
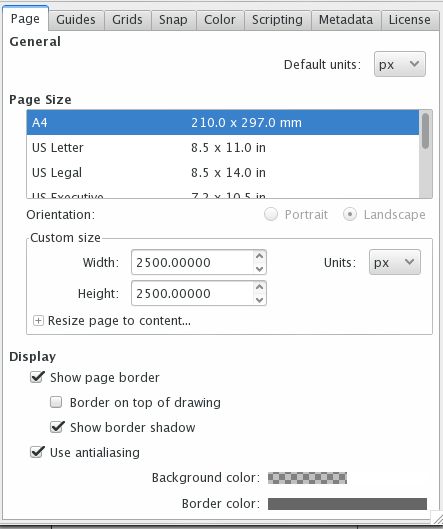
点击菜单栏的File -> Document Property (或者直接按快捷键Ctrl + Shift + D)呼出文档属性设置,在
Step 2
导入参考图片,点击图片,把透明度设置成50%左右。
如果设置透明度的面板没有出现,可以点击最左边那个按钮呼出。
Step 3
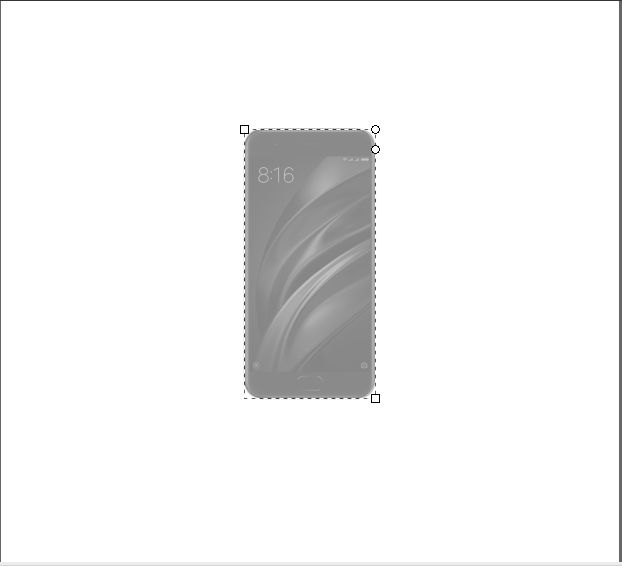
在左边面板上选择矩形工具,根据图片的尺寸画一个一模一样的矩形覆盖在参考图上面,保持矩形工具选中状态下,拖动矩形右上角的那个小圈圈,给它加一个圆角。
Step 4
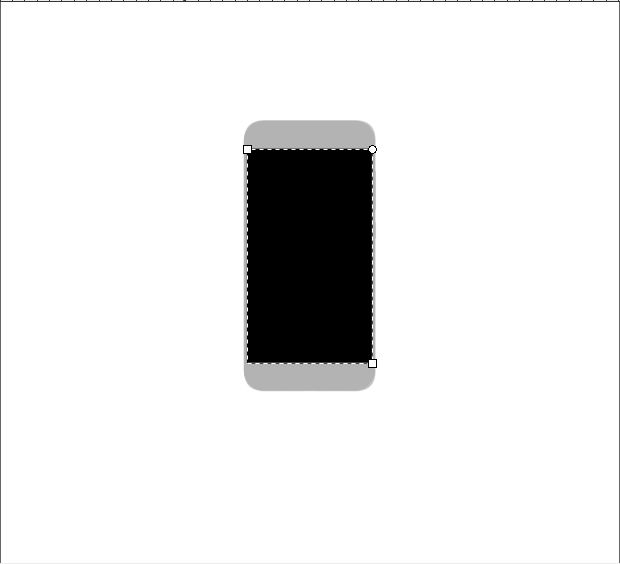
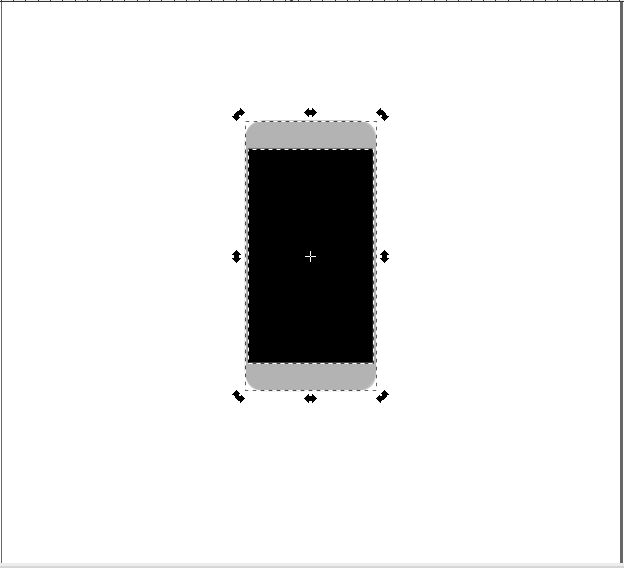
同样使用矩形工具,给我们的手机加上屏幕,注意这次可以暂时把屏幕设为黑色,不透明度100%。
点击最右边那个按钮恢复直角。
Step 5
将黑色屏幕复制多几分备用。
Step 6
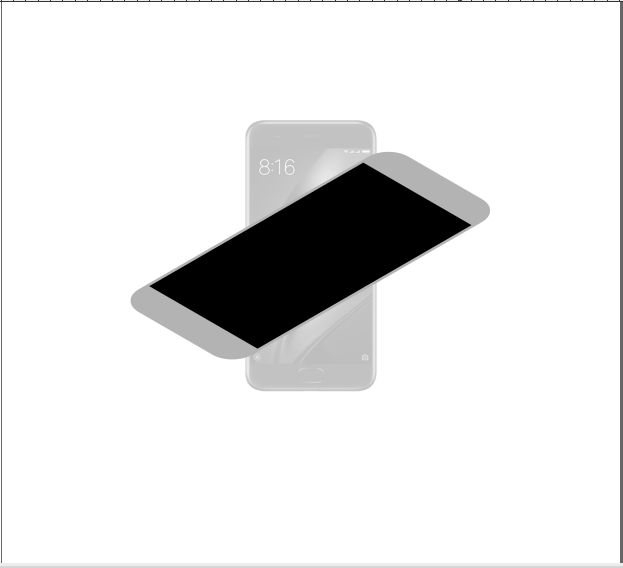
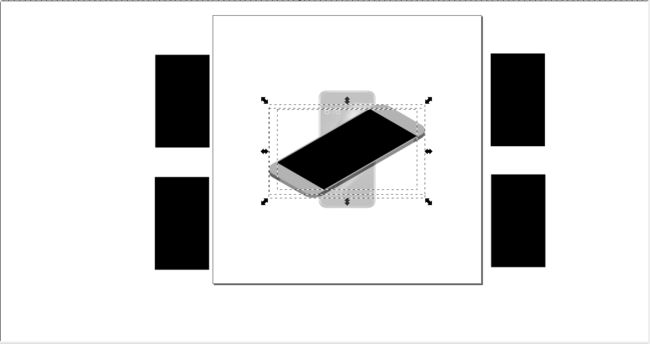
按住Shift,使用左边的选择工具(光标)依次选中手机面板和屏幕,然后再在屏幕上点一下鼠标左键,进入旋转模式。
这时按住Ctrl,拖动上边界中央箭头向右旋转两个角度,然后再拖动上边界右侧箭头向右旋转两个角度,旋转后我们的图片是这个样子的:
Step 7
选中两个矩形,按Ctrl+D复制一份副本,按住Ctrl将其拖到下面一点点的位置,变成这样:
然后到左边面板选中贝塞尔曲线工具
Step 8
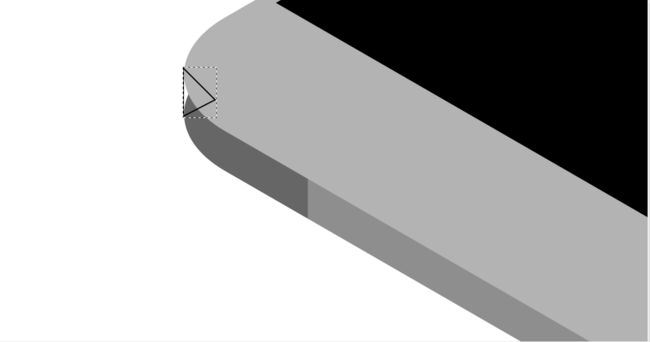
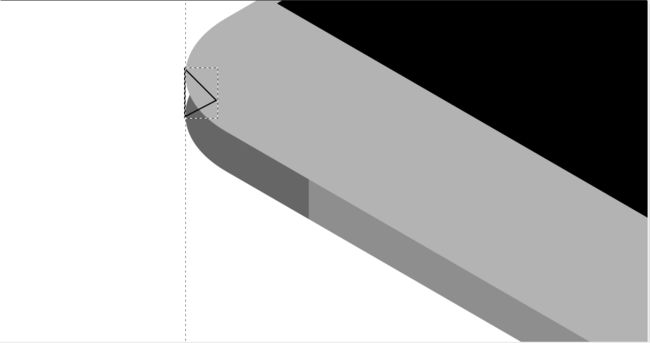
滚动鼠标滚轮,放大至手机的边角处,沿着边界的缝隙绘制一个三角形:
保持贝塞尔轨迹选中状态,按住Shift,点击选中手机下方颜色较深的矩形面板
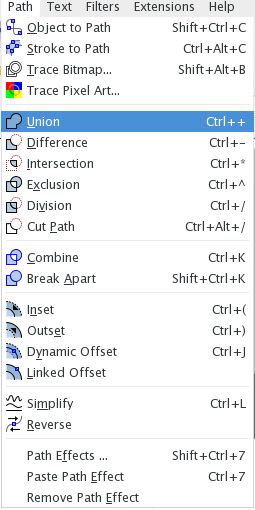
到菜单选择 Path -> Union
两张屏幕间的边角现在应该合上了
Step 9
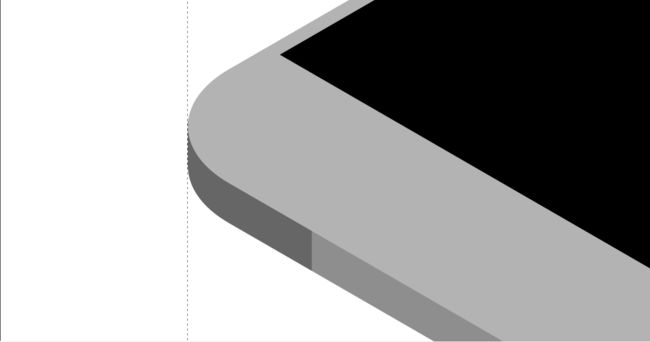
另一边同样处理:
Step 10
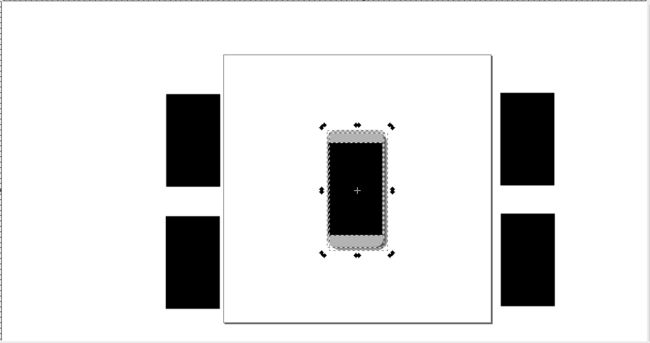
拖一个选框,选中绘制好的手机模型,为他们创建分组:
Step 11
这时候我们如果还想给手机加一个Home键该怎么办呢?别急,切回选择工具,用同样的方法逆时针旋转4次,恢复原来的样子:
继续用矩形工具画出Home键:
重复操作,恢复视角:
Step 12
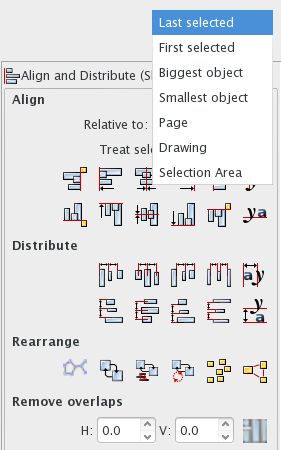
打开对齐面板,在Align -> Relative to 一栏选择
找到其中一个之前准备好的黑色屏幕,在上面随便画出几个矩形:
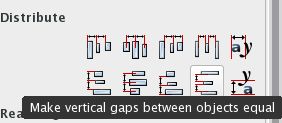
逐个选中这些小矩形,到对齐面板的 Distribute 点击
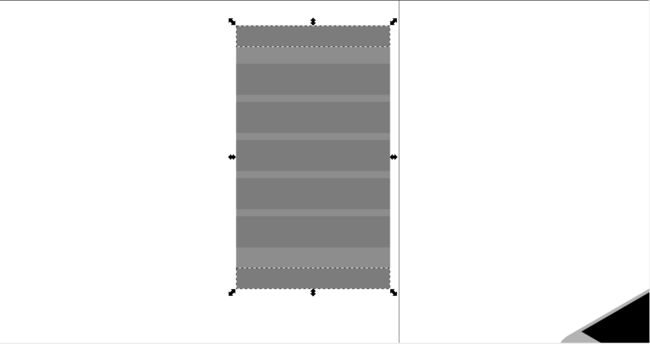
这时候,我们的矩形就被均匀地分布在屏幕上啦:
Step 13
稍微调整上下两侧的矩形高度,作为导航栏:
Step 14
根据应用界面布局,导入图标文件(最好是svg格式,方便后续处理)平铺在屏幕界面上,作者菌使用的图标库是阿里巴巴的 IconFont,大家可以根据偏好自行选择。
全选,合并为组
Step 15
同样方法完成<发现>页面的元素填充:
现在画面看起来应该是这样子:
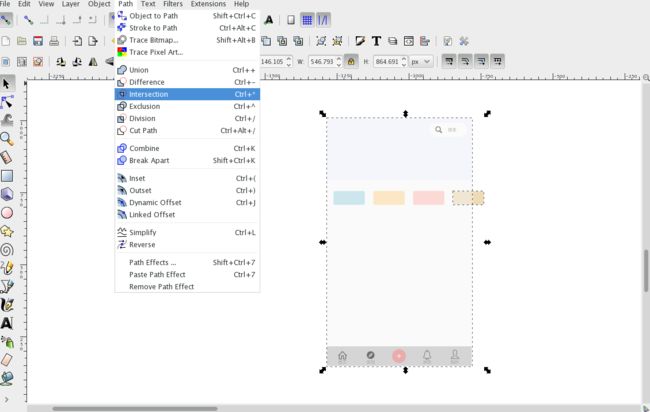
Step 16
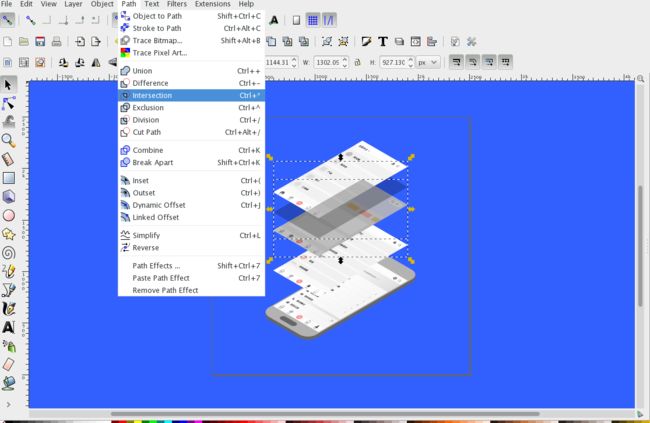
选中手机屏幕背景,按Ctrl+D复制一份副本,点击图层切换按钮将其移动到四个彩色小矩形下方:
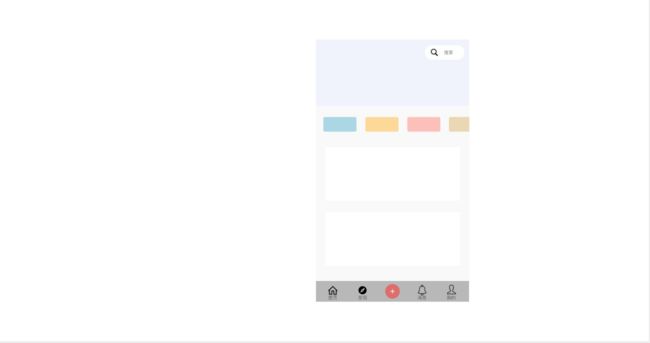
按住Shift选中背景和最右边的小矩形,点击 Path -> Intersection
裁边之后,看起来应该是这样子:
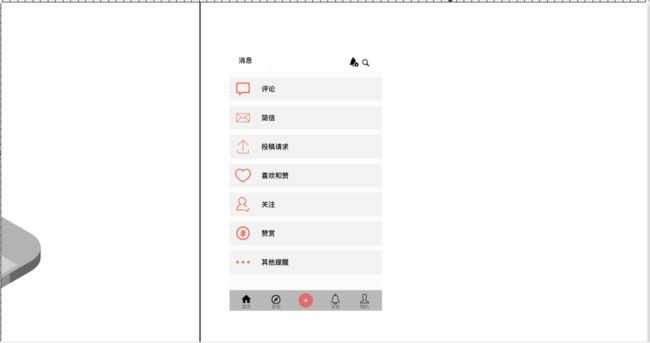
Step 17
同样方法完成消息页面:
Step 18
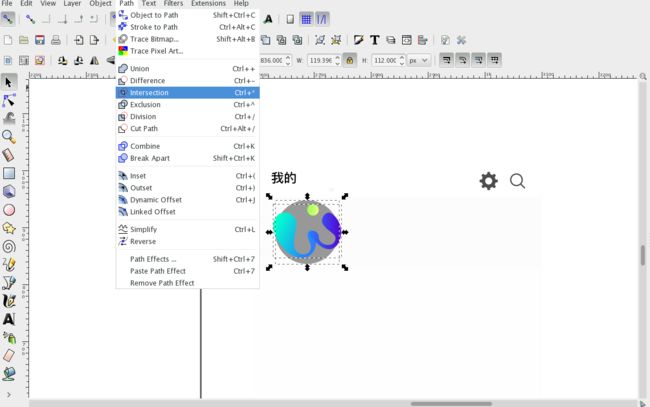
进入最后一个页面,导入自己的形象图片,按住Ctrl用椭圆工具在上面画一个圆:
选中绘制的圆形和图片,点击Path -> Intersection,将其裁成圆形头像。
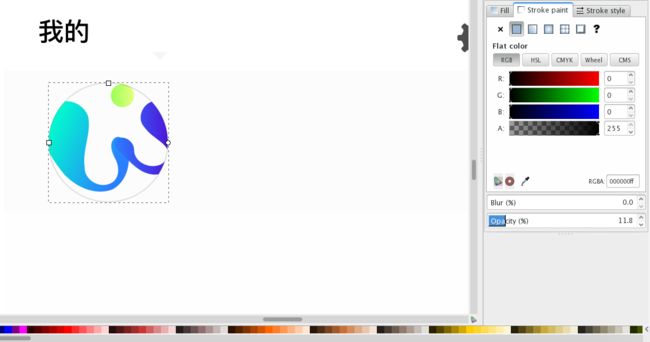
点击填充面板,切换到 Stroke paint,给图像描边:
Step 19
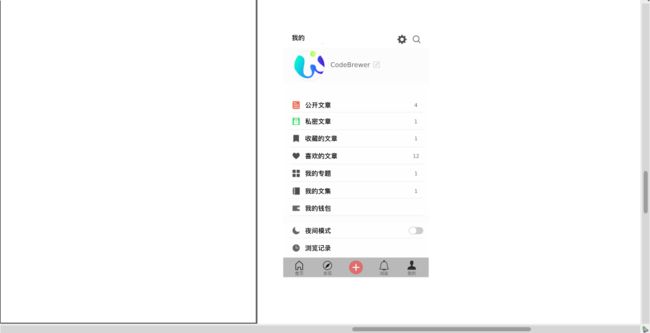
完成剩下部分:
滚轮缩放返回原视角:
Step 20
选中四个子页面,在对齐面板中选则Align -> Rrelative to -> Page,然后分别点击垂直居中、水平居中对齐按钮将它们对齐到屏幕中心。
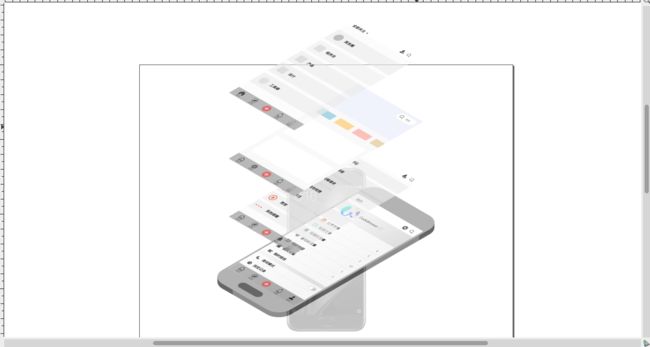
将页面分别旋转四次,变为立体视角,同时按住Ctrl拖动把它们分开一点点:
Step 21
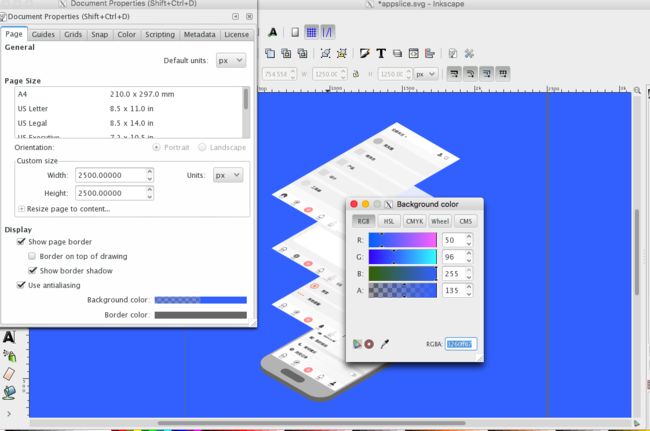
这时候参考背景图已经完成了它的使命,让我们把它移出画布区域:
Step 22
点击File -> Document properties 为图片选择一个合适的背景色:
Step 23
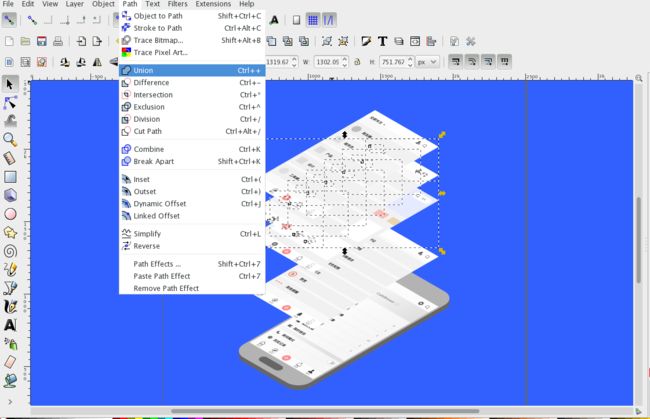
回到画布中央,选中最上层的页面,Ctrl+D复制一份副本,将副本向下拖动一点点,到上方面板点击Ungroup按钮,可以多点几次,保证所有分组都被解绑:
保证组件元素选中,点击Path -> Union,将组件合并成一个大矩形色块:
Step 24
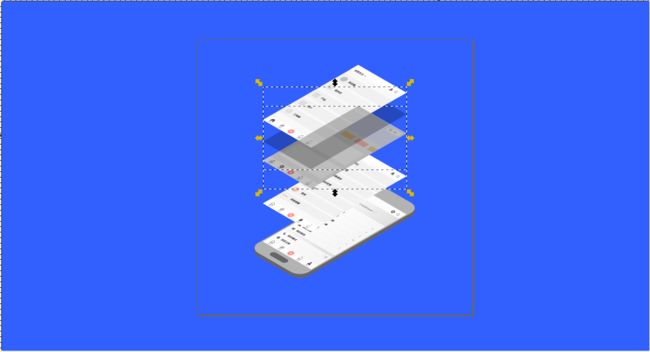
稍微调整颜色和透明度,使其呈阴影状:
Ctrl+D复制阴影,令阴影副本与下方的页面正好重叠,然后选中两个阴影块,点击Path -> Intersection:
这样一层漂亮的阴影就裁出来啦!
Step 25
微调一下整体细节,收工!
结语
产品设计其实是一门很深的学问,一个优秀的原型设计,应该给读者呈现出一个清晰的布局结构,通过简洁美观的原型设计图,让你的客户快速了解产品的设计意图、交互手段、动画,以及产品功能。不夸张的说,一个优秀的产品设计师,可以让团队开发工作量有效减少一半甚至更多。今天给大家分享的一点设计干货,如果能被大家以后应用于实际工作之中,那作者菌的辛苦也就没有白费啦。我们后续还可以给APP切片图加上注释,通过连线与箭头生成页面与页面之间,页面与第三方应用之间的交互关系图,让你的工作一目了然。
欢迎大家在下面跟帖留言,作者菌只要有时间看到了,就一定尽可能给大家答疑噢~