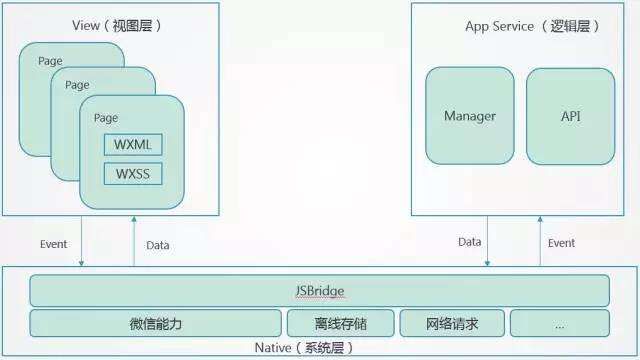
微信团队为小程序提供的框架命名为MINA应用框架。MINA框架通过封装微信客户端提供的文件系统、网络通信、任务管理、数据安全等基础功能,对上层提供一整套JavaScript API,让开发者能够非常方便地使用微信客户端提供的各种基础功能与能力,快速构建一个应用。
通过框架图我们可以看到两大部分:在页面视图层,wxml是MINA提供的一套类似html标签的语言以及一系列基础组件。开发者使用wxml文件来搭建页面的基础视图结构,使用wxss文件来控制页面的展现样式。AppService应用逻辑层是MINA的服务中心,由微信客户端启用异步线程单独加载运行。页面渲染所需的数据、页面交互处理逻辑都在AppService中实现。MINA框架中的AppService使用JavaScript来编写交互逻辑、网络请求、数据处理,但不能使用JavaScript中的DOM操作。小程序中的各个页面可以通过AppService实现数据管理、网络通信、应用生命周期管理和页面路由。
MINA框架为页面组件提供了bindtap、bindtouchstart等事件监听相关的属性,来与AppService中的事件处理函数绑定在一起,实现也面向AppService层同步用户交互数据。MINA框架同时提供了很多方法将AppService中的数据与页面进行单向绑定,当AppService中的数据变更时,会主动触发对应页面组件的重新渲染。MINA使用virtualdom技术,加快了页面的渲染效率。
框架的核心是一个响应的数据绑定系统,它让数据与视图非常简单地保持同步。当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。我们看下面这个例子:
Hello {{name}}
// demo.js
var helloData = {
name: 'WeChat'
}
Page({
/**
* 页面的初始数据
*/
data: helloData,
changeName: function (e) {
this.setData({
name: 'MINA'
})
}
})
♦ 开发者通过框架将逻辑层数据库中的name与视图层的name进行了绑定,所以在页面一打开的时候会显示Hello WeChat
♦ 当点击按钮的时候,视图层会发送changeName的事件给逻辑层,逻辑层找到对应的事件处理函数。
♦ 逻辑层执行了setData的操作,将name从WeChat 变为 MINA,因为该数据和视图层已经绑定了,从而视图层会自动改变为Hello MINA。
微信小程序不仅在底层架构的运行机制上做了大量的优化,还在重功能(如page切换、tab切换、多媒体、网络连接等)上使用接近于native的组件承载。所以微信小程序MINA有着接近原生App的运行速度,做了大量的框架层面的优化设计,对Android端和iOS端做了高度一致的呈现,并且准备了完备的开发和调试工具。
逻辑层
逻辑层是事务逻辑处理的地方。对于微信小程序而言,逻辑层就是所有.js脚本文件的集合。微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
微信小程序开发框架的逻辑层是由JavaScript编写。在JavaScript的基础上,微信团队做了一些适当的修改,以便提高开发小程序的效率。主要修改包括:
♦ 增加app和page方法,进行程序和页面的注册
♦ 提供丰富的API,如扫一扫、支付等微信特有的能力
♦ 每个页面有独立的作用域,并提供模块化能力。
逻辑层的实现就是编写各个页面的.js脚本文件。但由于小程序并非运行在浏览器中,所以JavaScript在Web中的一些能力无法使用,如document、window等。
我们开发编写的所有代码最终会打包成一份JavaScript,并在小程序启动的时候运行,直到小程序销毁。
视图层
框架的视图层由WXML与WXSS编写,由组件来进行展示。于微信小程序而言,视图层就是所有.wxml文件与.wxss文件的集合:
♦ .wxml文件用于描述页面的结构。
♦ .wxss文件用于描述页面的样式。
微信小程序在逻辑层将数据进行处理后发送给视图层展现出来,同时接收视图层的事件反馈。
视图层以给定的样式展现数据并反馈时间给逻辑层,而数据展现是以组件来进行的。组件是视图的基本组成单元。
数据层
数据层包括临时数据或缓存、文件存储、网络存储与调用。
1.页面临时数据或缓存
在Page()中,我们要使用setData函数将数据从逻辑层发送到视图层,同时改变对应的this.data的值。
注意: 直接修改this.data无效,无法改变页面的状态,还会造成数据不一致。 单次设置的数据不能超过1024KB,请尽量避免一次设置过多的数据。
setData()函数的参数接收一个对象。以key,value的形式表示将this.data中的key对应的值改变成value。其中key可以非常灵活,包括以数据路径的形式给出,如array[2].message,a.b.c.d,并且无需在this.data中预先定义。
2.文件存储(本地存储)
使用数据API接口,如下所示:
♦ wx.getStorage:获取本地数据缓存。
♦ wx.setStorage:设置本地数据缓存。
♦ wx.clearStorage:清理本地数据缓存。
3.网络存储或调用
上传或下载文件API接口,如下:
♦ wx.request:发起网络请求。
♦ wx.uploadFile:上传文件。
♦ wx.downloadFile:下载文件。
调用URL的API接口,如下:
♦ wx.navigateTo:新窗口打开页面。
♦ wx.redirectTo:原窗口打开页面。