- EcmaScript和JavaScript的区别
每天吃八顿
前端ecmascript
ECMAScript和JavaScript是经常被混淆的两个术语,但实际上它们之间存在一些区别:ECMAScript:ECMAScript(通常缩写为ES,并且有版本号如ES5,ES6和ES7等)是由ECMA国际(EuropeanComputerManufacturersAssociation)制定的一种脚本语言的规范。这个规范定义了语法、命令、数据类型等基本元素。ECMAScript是一种规范,
- 1.forEach
Night_LION
varcolors=["red","blue","green"];//ES5遍历数组方法for(vari=0;i//console.log(colors[i]);}//ES6forEachcolors.forEach(function(color){//console.log(color);});//练习:遍历数组中的值,并计算总和varnumbers=[1,2,3,4,5];varsum=0;f
- 前端开发深入了解webpack
史努比的大头
前端
什么是webpackWebpack是一个现代JavaScript应用程序的模块打包工具。它主要用于将各种资源(如JavaScript、CSS、图片等)打包成一个或多个文件,以优化Web应用的加载性能。Webpack的核心功能包括:模块化:支持将代码拆分为模块,便于管理和重用。打包:将多个模块和资源打包成一个或多个文件,减少HTTP请求。加载器(Loaders):处理不同类型的文件(如转换ES6到E
- vue IE因Promise无法显示解决办法
Yao请输入昵称
一、ie11打开vue2.0项目空白,控制台报错vuexrequiresaPromisepolyfillinthisbrowserPromise为ES6语法,有的浏览器不支持ES6,所以需要安装babel-polyfill来将ES6转换为浏览器可识别的ES5语法①npminstall--save-devbabel-polyfill②在main.js中引入import"babel-polyfill"
- ES6 中的 Symbol 是什么?
隐逸王
前言记得刚找工作那会,几种数据类型是必问题,当时的答案一般都是七种——字符串(String)、数字(Number)、布尔(Boolean)、数组(Array)、对象(Object)、空(Null)、未定义(Undefined),时至今日,某些网络教程上还是这样的分类:不完整的分类其实,随着ECMAScript的发展和完善,在ES6(2015)和ES11(2020)中,又分别增加了Symbol和Bi
- ES6+--》正则扩展_es6 正则扩展
2401_84170337
es6前端ecmascript
//声明一个字符串letstr='百度'//提取url与标签文本constreg=/(.*)///执行constresult=reg.exec(str)console.log(result);console.log(result[1]);console.log(result[2]);//设置分组名constreg1=/.*)">(?.*)/constresult1=reg1.exec(str)co
- vue2与vue3的区别
longfan_
vue
1.vue2和vue3响应式原理发生了改变vue2的响应式原理是利⽤es5的⼀个API,Object.defineProperty()对数据进⾏劫持结合发布订阅模式的⽅式来实现的。vue3中使⽤了es6的proxyAPI对数据代理,通过reactive()函数给每⼀个对象都包⼀层Proxy,通过Proxy监听属性的变化,从⽽实现对数据的监控。这⾥是引相⽐于vue2版本,使⽤proxy的优势如下1.
- 数组扁平化
javascript开发语言ecmascript
什么是扁平化定义:扁平化就是将多维数组变成一维数组,不存在数组的嵌套实现扁平化的方法封装flatten1.ES6flatflat(depth)方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。参数:depth(可选)指定要提取嵌套数组的结构深度,默认值为1返回值:返回一个新数组,包含数组与提取嵌套数组的所有元素的新数组使用Infinity,可展开任意
- es6异步函数(二)-深入理解generator
清汤饺子
作为对象属性的Generator函数如果一个对象的属性是Generator函数,可以简写成下面的形式。letobj={*myGeneratorMethod(){···}};直接从实例开始讲解//命名generator函数必须加*,function*gen(){yield'1';yield'2';return'last'}letg1=gen();//手动调用console.log(g1.next()
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- web学习笔记11-node.js基础
晴天.js
web-学习笔记前端学习node.js
一、ES6ECMAscript->ES是JS的标准规范ES6是JS的第六套标准规范1,块级作用域let声明的变量,会进入暂时性的死区,提升后暂时不允许访问,只有赋值以后才允许访问let声明的变量不允许重复声明块级作用域:大括号之间的语句块,例如if、else。块级作用域下,let和const声明的局部变量或者常量,不允许被块级作用域以外访问let和const即使声明在全局作用域下,也不是全局变量或
- export default vs module.exports:JavaScript 模块导出的双雄对决
正小安
vue杂谈前端javascriptecmascript
exportdefaultvsmodule.exports:JavaScript模块导出的双雄对决在JavaScript的模块化编程中,exportdefault和module.exports是两种不可或缺的语法,它们分别代表了ES6模块系统(也称为ES2015模块或ES6模块)和CommonJS模块系统的核心导出机制。了解它们之间的区别与联系,对于编写可维护、跨平台兼容的JavaScript代码
- 解构
你喜欢吃青椒吗_c744
什么是解构?解构与构造数据截然相反。例如,它不是构造一个新的对象或数组,而是逐个拆分现有的对象或数组,来提取你所需要的数据。可以快速取得数组或对象当中的元素或属性,而无需使用arr[x]或者obj[key]等传统方式进行赋值。ES6使用了一种新模式来匹配你想要提取的数值,解构赋值就是采用了这种模式。该模式会映射出你正在解构的数据结构,只有那些与该模式相匹配的数据,才会被提取出来。被解构的数据项位于
- 深入探索从ES6到ES2023
hai40587
es6前端ecmascript
从ES6到ES2023,我们深入探索ECMAScript(简称ES)的演变与发展,了解这一JavaScript标准背后的技术革新和进步。ECMAScript作为JavaScript的标准化版本,每年都在不断推出新版本,为开发者带来更加丰富和强大的功能。本文将从ES6的引入开始,逐步介绍到最新的ES2023,同时探讨这些新特性对现代Web开发的影响。ECMAScript简介与JavaScript的关
- JS中const有没有变量提升
北原_春希
javascript前端开发语言
在JavaScript中,const关键字用于声明一个只读的常量,其值在初始化后不能被重新赋值。关于变量提升(Hoisting),它是JavaScript中一个重要的概念,指的是无论变量或函数声明在何处,它们都会被“提升”到其所在作用域的最顶部。但是,这个规则不完全适用于const和let声明的变量。变量提升(Hoisting)的传统理解在ES6之前,JavaScript只有var关键字用于声明变
- 2023前端面试时遇到的面试题
No regrets, no return
前端vue.js面试
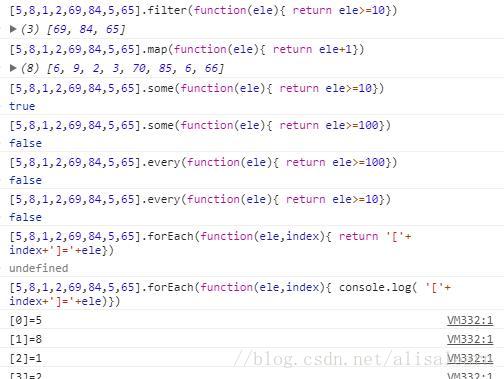
2023前端面试时遇到的面试题1.数组有哪些方法push、pop、unshift、shift、join、forEach、filter、map、find…2.filter和some返回的分别是一个什么filter返回的是一个数组,some返回的是一个布尔值3.es6新增了哪些方法let和cconst、模板字符串()、扩展运算符、for…of、解构、箭头函数、symbol数据类型、Set和Map方法等
- ES6至ES2023:深入理解ECMAScript的演变之路
N201871643
热门相关技术分享ecmascriptes6前端
ES6至ES2023:深入理解ECMAScript的演变之路目录ES6至ES2023:深入理解ECMAScript的演变之路一、ECMAScript简介二、ES6:里程碑式的版本1.类语法2.模块化3.箭头函数4.承诺5.Set和Map三、ES7至ES12:稳步前进1.ES7(ES2016美)2.ES8(ES2017美)3.ES9(ES2018英)4、ES10(ES2019美)5.ES11(ES2
- ES6基础----proxy的使用
Pluto & Ethereal
前端开发语言es6
目录Proxy是代理的意思,主要用于拦截用户对对象的数据操作,是一个构造函数直接new1、Proxy第一个参数是拦截的对象,第二个参数是拦截之后要做的操作2、拦截对象的读取操作3、拦截写入的操作拦截的一个key不能写入修改4、拦截删除的操作拦截的一个key不能删除Proxy是代理的意思,主要用于拦截用户对对象的数据操作,是一个构造函数直接new letobj={ name:"张三",
- 【MySQL】深圳大学数据库实验二
看未来捏
深大数据库数据库mysql
目录一、实验目的二、实验要求三、实验设备四、建议的实验步骤4.1EXERCISES5GROUPBY&HAVINGGROUPBY的用法HAVING的用法综合示例小结4.2EXERCISES6SUBQUERIES.1.标量子查询(ScalarSubquery)2.行子查询(RowSubquery)3.表子查询(TableSubquery)4.相关子查询(CorrelatedSubquery)5.非相关
- 看Vue2.0及数字商城电商开发
一包
Vue2.0在标签中可以使用驼峰命名法,区分大小写ES6语法1:components:{componentA}等价于components:{componentA:componentA}ES6语法2:methods:{add(){}}等价于methods:{add:function(){}}数组更新检测:变异方法:Vue包含一组观察数组的变异方法,所以它们也将会触发视图更新。push()pop()s
- 前端面试遇到的问题记录(实习)
为什么没有实习
前端javascript
一、vue2和vue3的区别Vue2和Vue3之间存在一些重要的区别,这些差异主要体现在架构、API、性能优化和开发体验等方面。以下是Vue2和Vue3的主要区别:数据绑定原理:Vue2使用ES5的Object.defineProperty方法来劫持数据变化。Vue3则使用了ES6的ProxyAPI来代理数据,这样可以更高效地监听整个对象和数组的变化。支持碎片(Fragments):Vue2不支持
- map跟set的区别和共性
m0_73882020
前端javascript开发语言
在JavaScript中,Map和Set是两个用于存储数据的集合类型,它们在用途和行为上有一些重要的区别和共性。共同点都保持插入顺序:Map和Set都维护了元素的插入顺序。你可以使用forEach或for...of迭代它们时,会按照插入的顺序访问元素。都是ES6引入的:两者都是ECMAScript6(ES6)引入的新数据结构,提供了更灵活和强大的数据存储和操作功能。支持迭代:两者都支持使用forE
- vue part6
E___V___E
vue.js前端javascript
Vue脚手(CLI)第一步(仅第一次执行):全局安装@vue/cli。npminstall-g@vue/cli-第二步:切换到你要创建项目的目录,然后使用命令创建项目vuecreatexxxx(项目名字)第三步:启动项目npmrunserveebabel.config.js是es6=>es5的文件,package.json是配置文件,对于main.js分析我来回顾一下,$mount用来挂载实例,和
- js对象常用方法和es6对象新增方法
含含要暴怒
对象解构:基本;有剩余值运算符...rest;有默认值;解析对象不分顺序(变量名要和键名一致);解构对象.png【对象】1.对象的简写(变量名和对象的键一致的时候才可以);2.对象属性表达式[];3.对象的拷贝合并Object.assign();4.对象扩展...{...a,...b}复制与合并对象;【对象数据类型的弱点】1.对象的键名只能是字符串或者symbol;2.对象没有顺序;3.对象的长度
- ES6中的reduce方法
肖肖冲鸭
ES6es6javascript大数据
可以用来做统计例:letnumbers=[1,2,3,4,5]//第二个值是初始值,n代表数组中的每一项,sum是计算之后的结果letresult1=numbers.reduce((sum,n)=>sum+n,0)console.log(result1);//15//letresult2=numbers.reduce((sum,n)=>sum*n)letresult2=numbers.reduce
- es6遍历树结构并判断_ES5和ES6数组遍历方法详解
Leisurehh
es6遍历树结构并判断
ES5和ES6数组遍历方法详解在ES5中常用的10种数组遍历方法:1、原始的for循环语句2、Array.prototype.forEach数组对象内置方法3、Array.prototype.map数组对象内置方法4、Array.prototype.filter数组对象内置方法5、Array.prototype.reduce数组对象内置方法6、Array.prototype.some数组对象内置方
- es6数组方法reduce()方法
PrinciplesMan
#Es6javascript开发语言ecmascript
含义reduce()函数将数组元素进行组合,例如求和,取最大值第一个参数是指定函数,第二个参数是传递给函数的初始值;函数会返回一个简化后的值,t7=t.reduce(function(x,y){returnx+y},0)//10依次进行简化值,将t每项遍历完返回最后的值初始数据varobjects=[{name:'group1',usedCount:2,color:'red'},{name:'gr
- ES6 reduce的实现
虚年
JavaScriptES6
reduce方法对累计器和数组中的每个元素(从左到右)应用一个函数,将其简化为单个值。reducer函数接收4个参数:Accumulator(acc)(累计器)CurrentValue(cur)(当前值)CurrentIndex(idx)(当前索引)SourceArray(src)(源数组)有默认参数constarr=[1,2,3]letresult=arr.reduce(function(val
- ES6之数组reduce()方法详解及使用场景
mini琪
es6前端
一、语法说明reduce为数组中的每一个元素依次执行回调函数,不包括数组中被删除或从未被赋值的元素。接收2个参数,第一个参数为callback回调函数,第二个参数为初始值initialValue。arr.reduce(callback(previousValue,currentValue,index,array),[initialValue])callback接受四个参数,分别为:初始值(或者上一
- Map、WeakMap与Set、WeakSet
Taec0123
Map和Set都是ES6中间添加的数据类型,最近在写LeetCode的时候就能用到Map结构,同时之前看别人手写代码的时候也出现了weakmap结构,用本文记录下这4者之间的关系和区别MapMap对象保存键值对,并且能够记住键的原始插入顺序。任何值(对象或者原始值都可以作为一个键或一个值。和Object相比,Map也可以存储键值对信息,但是Object只能存储字符串/symbol-值的组合,Map
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs