vue part6
Vue脚手(CLI)
第一步(仅第一次执行):全局安装@vue/cli。
npm install -g @vue/cli-
第二步:切换到你要创建项目的目录,然后使用命令创建项目vue create xxxx(项目名字)
第三步:启动项目 npm run servee
babel.config.js是es6=>es5的文件,
package.json是配置文件,
对于main.js分析
我来回顾一下,$mount用来挂载实例,和el的功能基本一样,这个$mount是用来手动挂载的
assets文件夹放静态资源,如logo.png,components文件夹中的App.vue
public文件夹的index.html,
前面的兄弟应该用lintOnSave = false 关闭lint的自检再重启服务就可以了
前方报错Scholl和Student报错的同学,修改组件name名称采用大驼峰命名
总结下来工作过程就是先引入vue组件,然后执行创建实例,然后渲染容器
error的话改一下组件名,因为vue的规范要求组件名必须是多个单词,改成MySchool之类的就可以了,两个组件名报错的,把组件里的vc的name值改成双驼峰命名,如SchoolName
render函数
运行时vue残缺了模板解析器 需要render辅助
两条路 交给render或者引入完整的vue.js
063_尚硅谷Vue技术_render函数_哔哩哔哩_bilibili
模板解析器占了整个vue体积的3分1,运行时构建不包含模板编译器,因此不支持template选项,只能用render选项,但即使使用运行时构建,在单文件组件中也依然可以写模板,因为单文件组件的模板会在构建时预编译为render函数
webpack已经可以解析cssjs了,不要用模板解析器:模板解析器是用来解析除.vue文件外的模板的,.vue文件中的模板由compiler进行,render则不限
模板解析器是把HTML中的模板解析成json对象AST,这个对象包含了dom的各种属性,在非单文件中必须要模板解析器,但是单文件中的组件都是编译之后的,组件中直接就是ast,就不需要模板解析器了
vue的配置文件
vue把webpack的文件都隐藏了,想看就
vue inspect > output.jsvue inspect > output.js用不了的,使用管理员权限打开就行了,output.js就出现了,1300多行代码。这个文件是个导出文件,相当于把源文件复制出来,也就是说他是无法修改的
只有部分可修改,感觉改配置这就是没事找事
语法检查关不掉可能是安装了ESLint插件需要禁用
ref属性
这里利用的插件是Vue3 Snippets 不是Vetur
065_尚硅谷Vue技术_ref属性_哔哩哔哩_bilibili
有一种具体的感觉,老师讲得太细了,纯纯的小白都能听得很明白,
_props配置
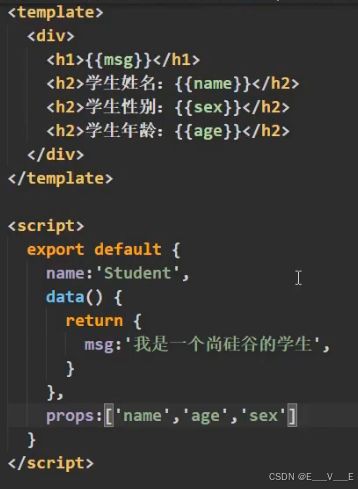
在Student.vue文件中
props:{name:string,age:Number,sex:string}
props:{name:{type:String,required:true},age:{type:Number,default:99},sex:{type:String,required:true}}
这里的receive方法是vc的,但是它APP的vc上的方法是相同的引用地址,所以你在header上调用就相当于在app上调用
等于就是赋值给一个新变量,之后操作的都是新变量,props的变量不修改
{{ msg }}
学生姓名:{{ name }}
学生性别:{{ sex }}
学生年龄:{{ myAge + 1 }}
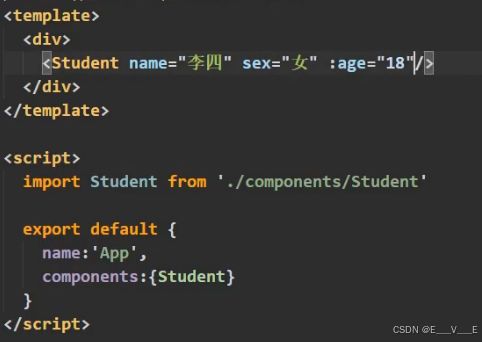
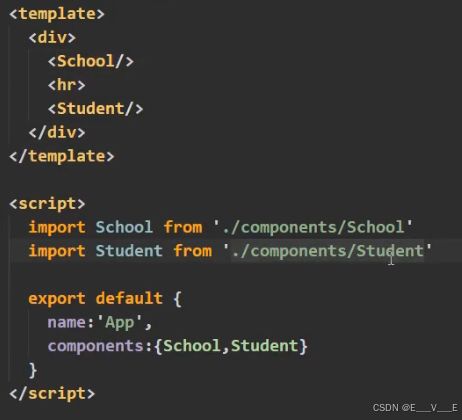
App.vue文件
mixin混入
App.vue
student.vue
学生姓名:{{ name }}
学生性别:{{ sex }}
抽出公用代码
export const mixin={
methods: {
showName() {
alert(this.name)
}
},
}在另外两个vue中,加一句import {hunhe} from './mixin'和mixins:[hunhe]
学校名称:{{name}}
学校地址:{{address}}
因为mounted可以配置多个方法的,这里就会把配置内容合并在一起。mounted是对状态施加功能,不会有混合的需求,
如果写成两个组件,相同的代码用mixin维护,其他逻辑各写各的,对于后期维护就非常清晰容易
功能:可以把多个组件共用的配置提取成一个混入对象使用方式:混入是vm和vc构造函数的一个属性配置,目的是为了提高配置项的代码复用
第一步定义混合,例如:data(){..], methods: {....}
第二步使用混入,例如:
(1).全局混入:Vue.mixin(xxx) (2).局部混入:mixins:['xxx']
插件
插件可以导入全局变量以及对Vue进行全局配置
068_尚硅谷Vue技术_插件_哔哩哔哩_bilibili
注意脚手架版本原因,试着用createApp(App).use(plugins),新版脚手架中,createApp(App)就是Vue,使用方法一样
过滤器是一个函数,用来接受一个参数,处理完成之后,返回一个参数,这里的mySlice是前面课程切时间那个,使用需要用管道符连接,如 data | mySlice
终端"binding"报错的,在全局指令那里 log一下binding就不会了,定义全局指令有一个binding没用上,删了终端就不会报错
插件是写一些全局可用的功能,和混合区别在于,混合是复用组件内的配置,混合既可以全局混合,也可以单独混合,组件则全局使用,不需要每次都引入
scoped样式
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el: '#app',
render: h => h(App)
})App.vue
Student.vue
学生姓名:{{name}}
学生性别:{{sex}}
School.vue
学校名称:{{ name }}
学校地址:{address}
组件都是一起的,冲突的时候,根据App.vue引用顺序后来者居上
scoped是指让样式在局部生效,防止冲突
子组件只控制自己的样式(scope)APP组件只控制自己样式,不能更改子组件样式
对less版本和vue 的兼容性问题,069_尚硅谷Vue技术_scoped样式_哔哩哔哩_bilibili