RN的环境配置在此就不阐述了,不会的可以看这里.
搭建完环境之后,创建一个测试项目。
//cd到桌面,初始化项目
$ cd Desktop
$ react-native init [project name]
//在iPhone模拟器上运行项目
$ react-native run-ios
!!!注意!!!
如果无法运行iOS项目,那是因为init命令默认会创建最新的版本,而目前最新的0.45及以上版本需要下载boost等几个第三方库编译。这些库在国内即便翻墙也很难下载成功,导致很多人无法运行iOS项目!!!中文网在论坛中提供了这些库的国内下载链接。如果你嫌麻烦,又没有对新版本的需求,那么可以暂时创建0.44.3的版本。
提示:你可以使用--version参数(注意是两个杠)创建指定版本的项目。
//注意版本号必须精确到两个小数点。
$ react-native init MyApp --version 0.44.3
此时项目已经创建成功,并且运行起来了。
FlexBox布局
在我们新建的项目的App.js文件中进行编辑。
- 可以参看这个,我将在下面进行演示。
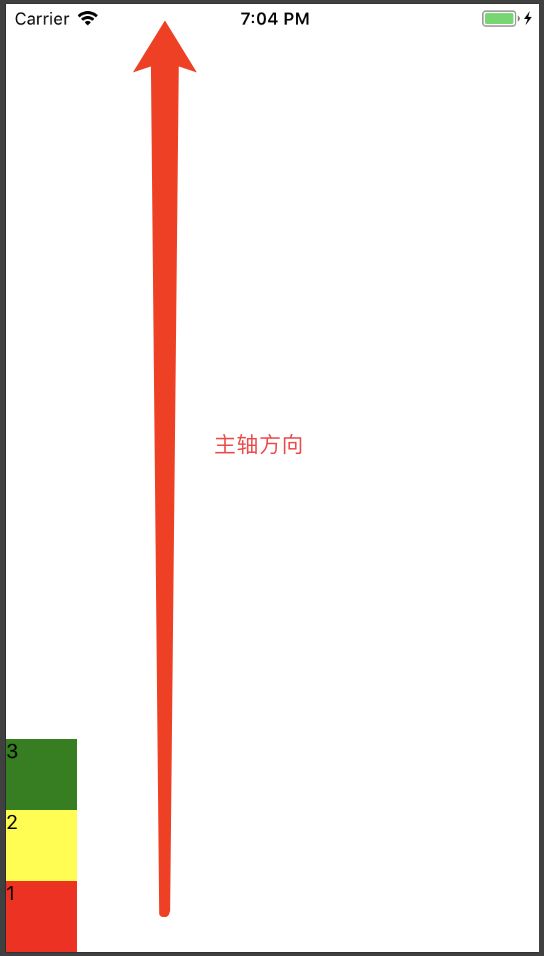
Flex Direction
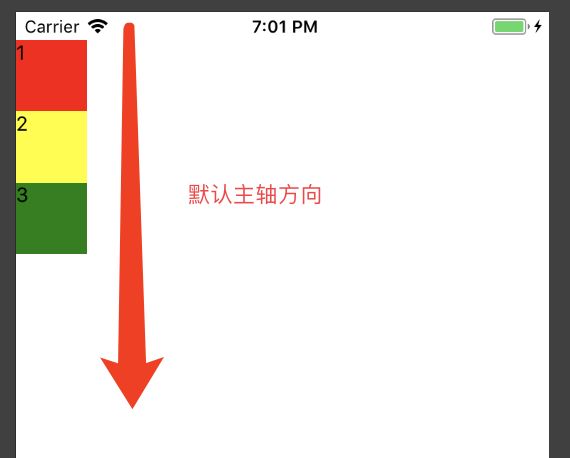
flexDirection的默认值是column,从上往下。纵向主轴,相当于y轴。
代码:
export default class App extends Component<{}> {
render() {
return (
1
2
3
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop:20,
flexDirection:'column'
},
view1: {
width: 50,
height: 50,
backgroundColor: 'red'
},
view2: {
width: 50,
height: 50,
backgroundColor: 'yellow'
},
view3: {
width: 50,
height: 50,
backgroundColor: 'green'
},
});
效果:
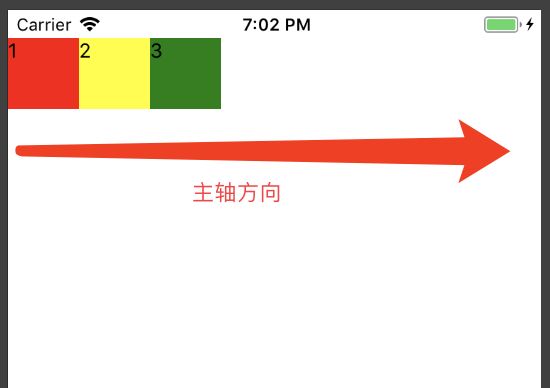
修改主轴方向: flexDirection:'row' ,从左往右。
修改主轴方向: flexDirection:'column-reverse',从下往上。
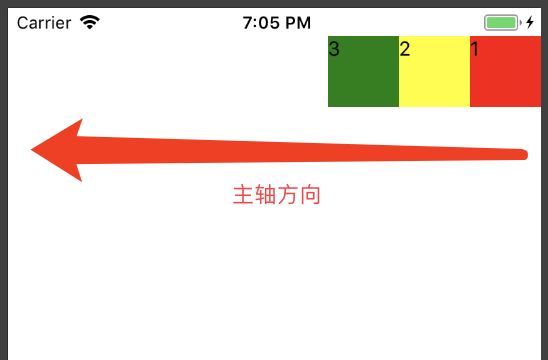
修改主轴方向: flexDirection:'row-reverse' ,从右往左。
justifyContent (主轴的排列方式)
以下演示主轴方向均为默认方向:flexDirection:'column'。
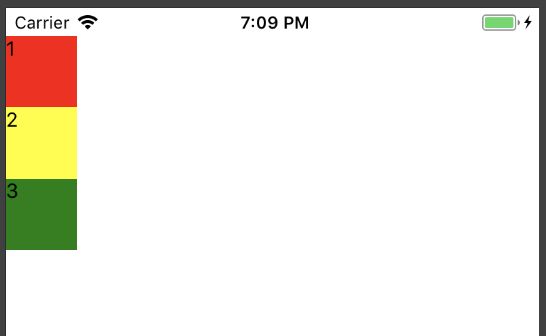
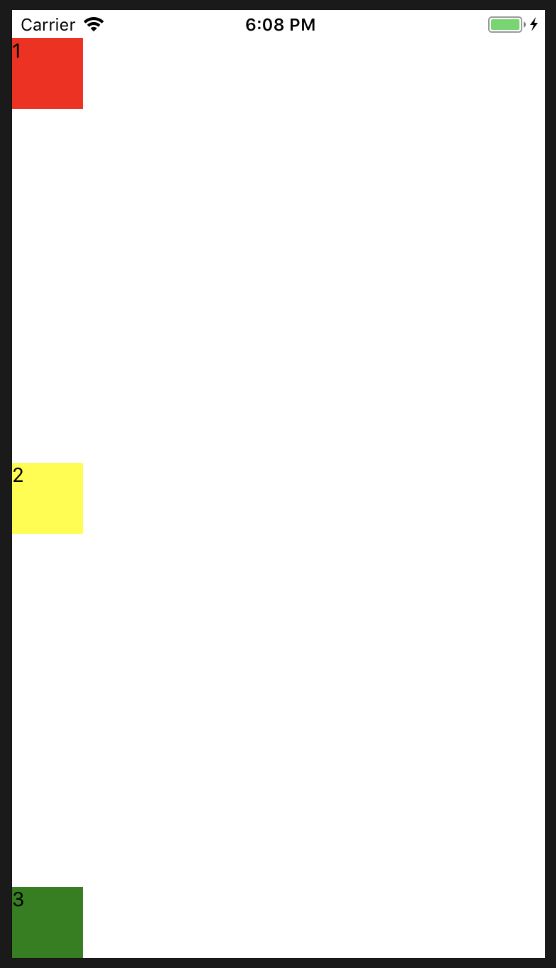
主轴默认排列方式:justifyContent:'flex-start',从起点位置开始排列。
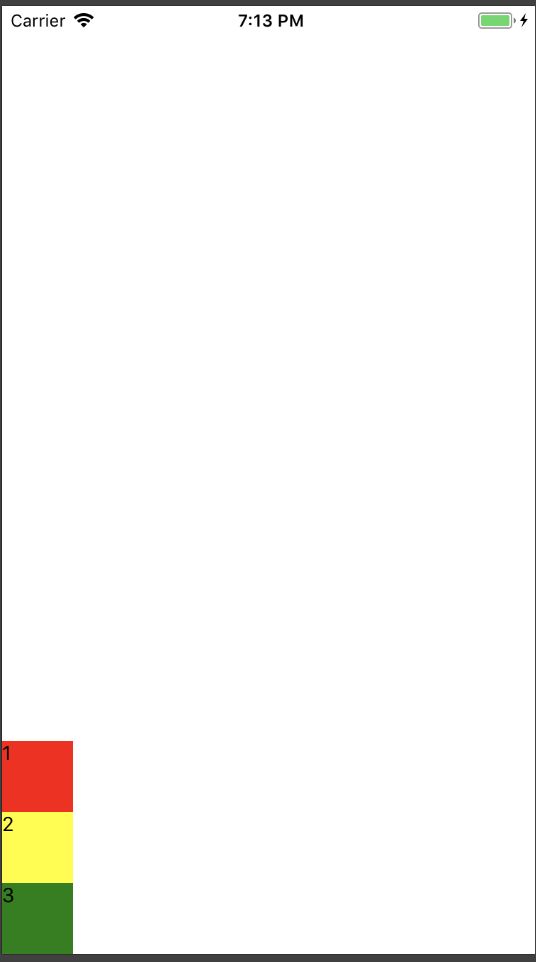
主轴排列方式:justifyContent:'flex-end',从终点位置开始排列。
主轴排列方式:justifyContent:'space-between',两端对齐。
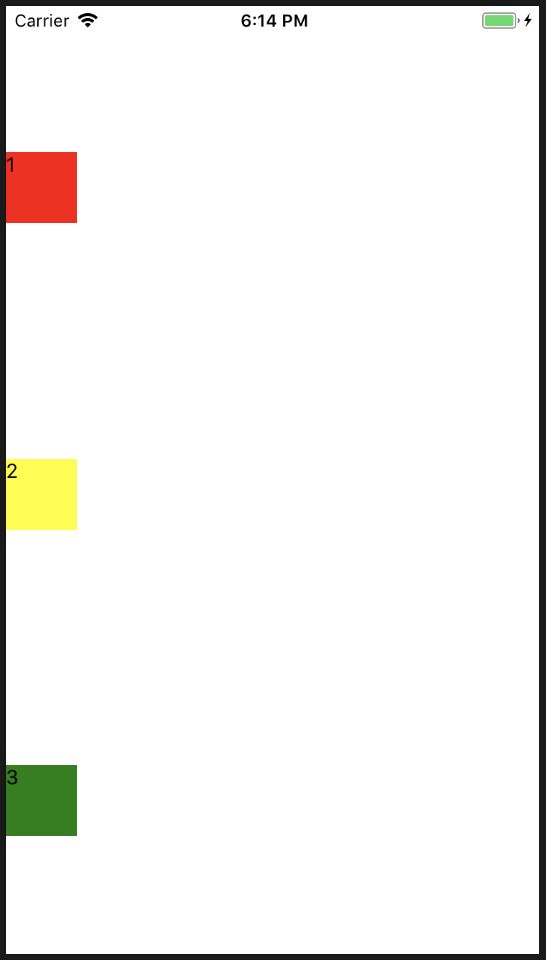
主轴排列方式:justifyContent:'space-around',平均分配。
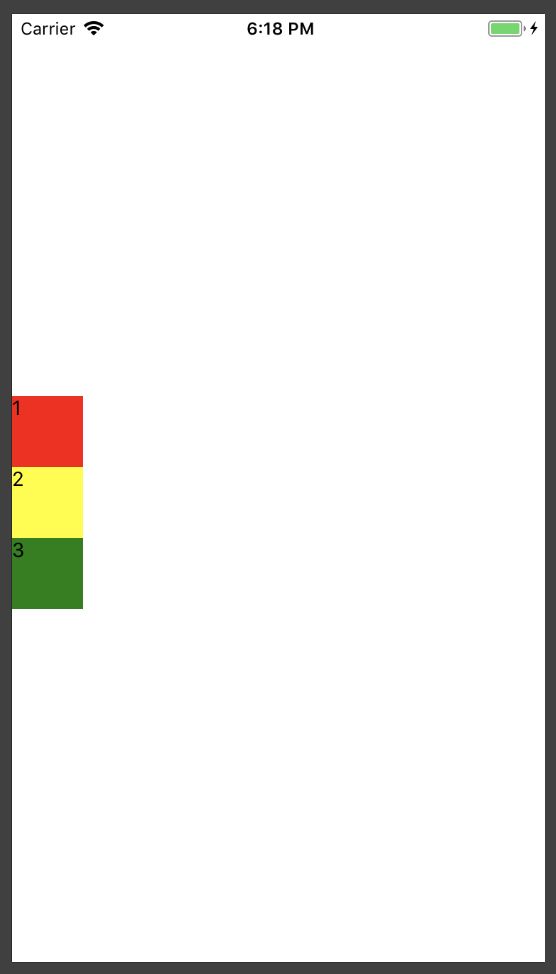
主轴排列方式:justifyContent:'center',中心对齐。
Align Items(侧轴的排列方式)
以下演示主轴方向均为默认方向:flexDirection:'column'。
主轴默认排列方式:justifyContent:'flex-start',从起点位置开始排列。
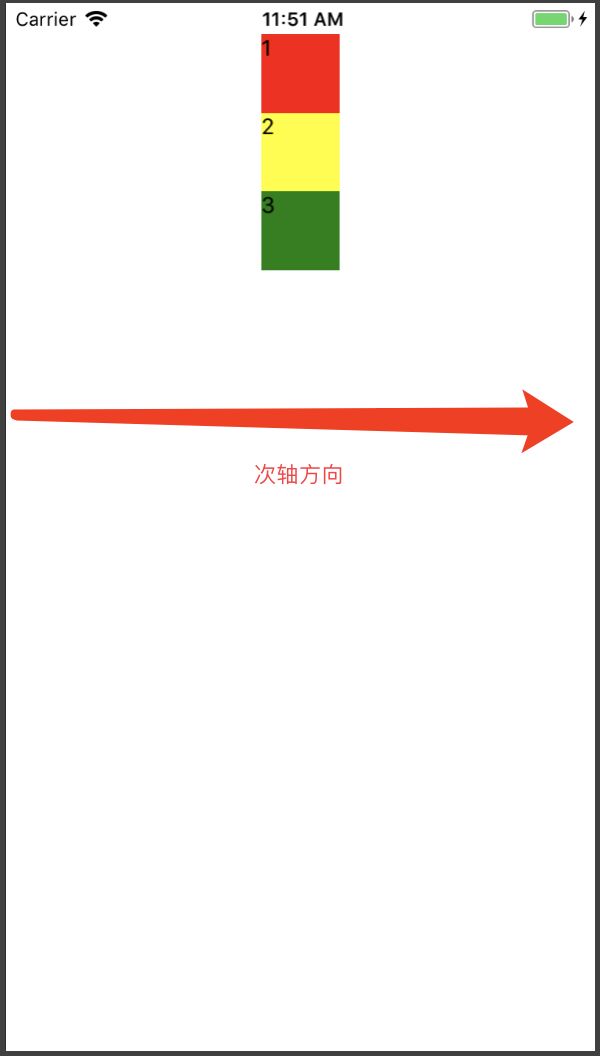
次轴默认排列方式:alignItems:'stretch',如果没有设置宽度,或者宽度为auto,子控件宽度占满主控件。
- 注意:要使
stretch选项生效的话,子元素在次轴方向上不能有固定的尺寸。
以下面的代码为例:只有将子元素样式中的width: 50去掉之后或者为auto,alignItems: 'stretch'才能生效。(如果次轴方向是cloumn,需要将height去掉或者为auto,才会有效果。)
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop:20,
flexDirection:'column',
justifyContent:'flex-start',
alignItems:'stretch'
},
view1: {
height: 50,
backgroundColor: 'red'
},
view2: {
height: 50,
backgroundColor: 'yellow'
},
view3: {
height: 50,
backgroundColor: 'green'
},
});
次轴排列方式:alignItems:'flex-start',从次轴起点位置开始。
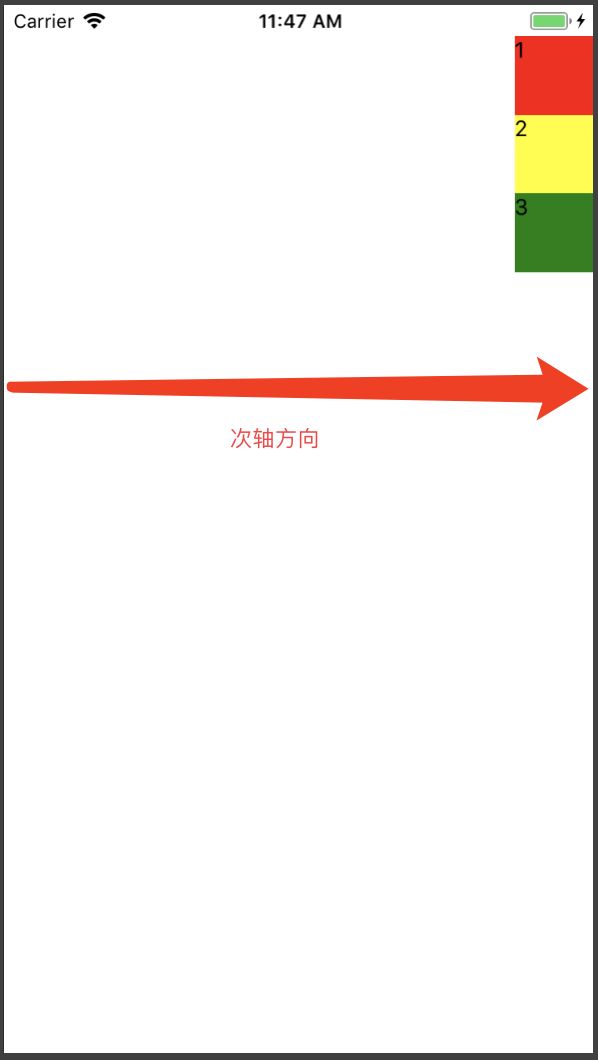
次轴排列方式:alignItems:'flex-end',从次轴终点位置开始排列。
次轴排列方式:alignItems:'center',中心对齐。
flexWrap (主轴方向换行)
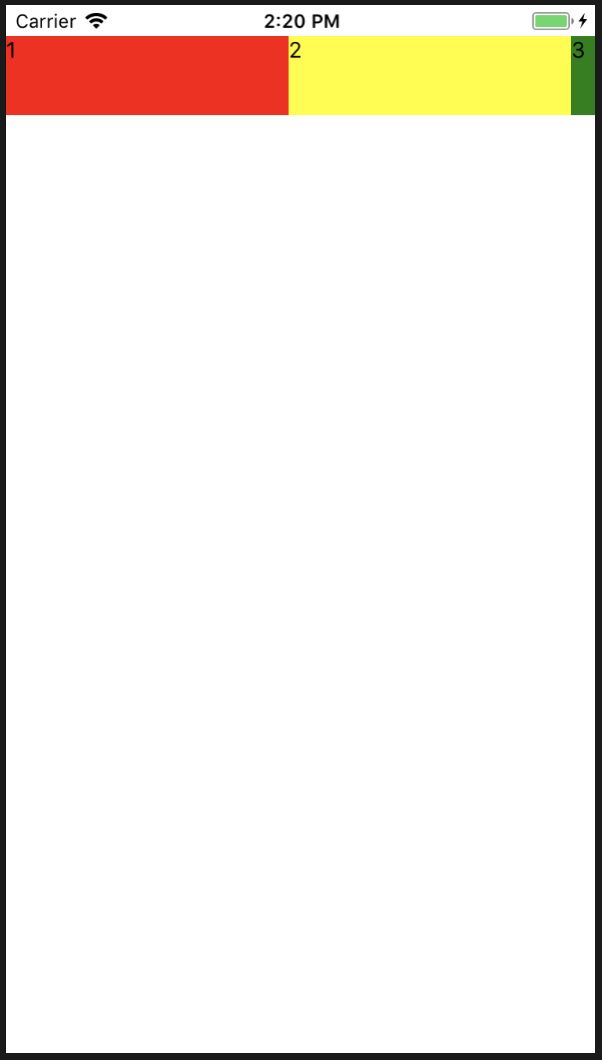
默认不换行:flexWrap: 'nowrap'。
为了演示方便,在此我把主轴方向设置为row,当前屏幕的宽度是375,我把三个子控件的宽度都设置为180,加起来一定是超出屏幕宽度的。
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop:20,
flexDirection:'row',
flexWrap:'nowrap'
},
view1: {
width: 180,
height: 50,
backgroundColor: 'red'
},
view2: {
width: 180,
height: 50,
backgroundColor: 'yellow'
},
view3: {
width: 180,
height: 50,
backgroundColor: 'green'
},
});
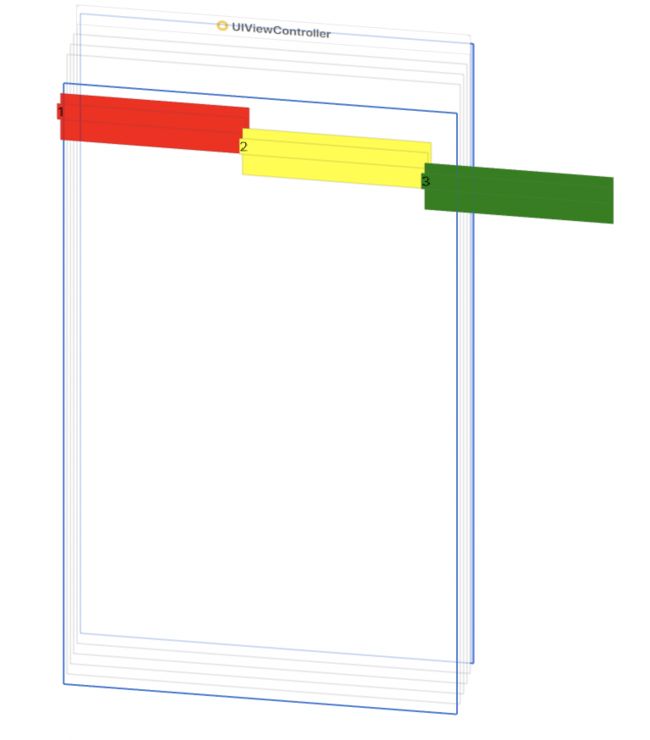
上面的图可能还不够明显,通过Xcode查看图层关系,超出屏幕范围时没有换行。
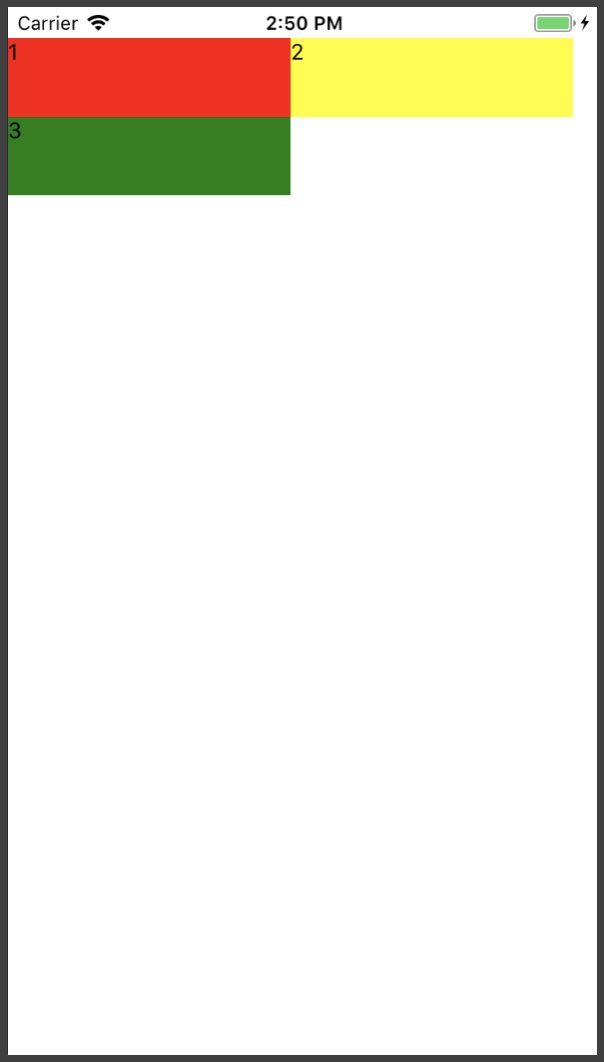
换行:flexWrap: 'wrap'。
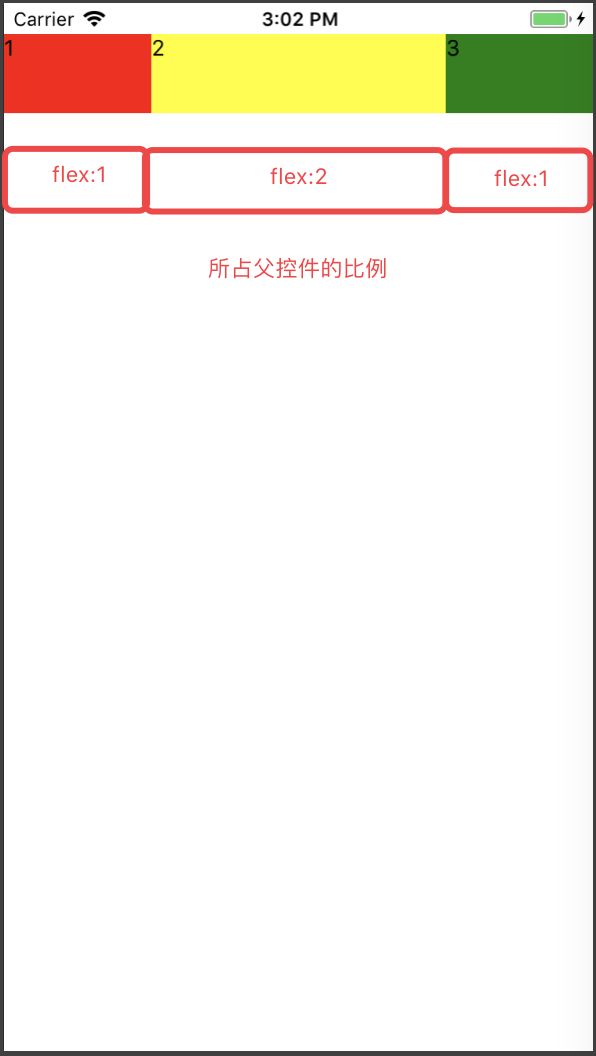
flex
主轴方向,子控件占主控件的比例。
在组件样式中使用flex可以使其在可利用的空间中动态地扩张或收缩。一般而言我们会使用flex:1来指定某个组件扩张以撑满所有剩余的空间。如果有多个并列的子组件使用了flex:1,则这些子组件会平分父容器中剩余的空间。如果这些并列的子组件的flex值不一样,则谁的值更大,谁占据剩余空间的比例就更大(即占据剩余空间的比等于并列组件间flex值的比)。
组件能够撑满剩余空间的前提是其父容器的尺寸不为零。如果父容器既没有固定的
width和height,也没有设定flex,则父容器的尺寸为零。其子组件如果使用了flex,也是无法显示的。
代码如下:
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop:20,
flexDirection:'row',
},
view1: {
flex:1,
height: 50,
backgroundColor: 'red'
},
view2: {
flex:2,
height: 50,
backgroundColor: 'yellow'
},
view3: {
flex:1,
height: 50,
backgroundColor: 'green'
},
});
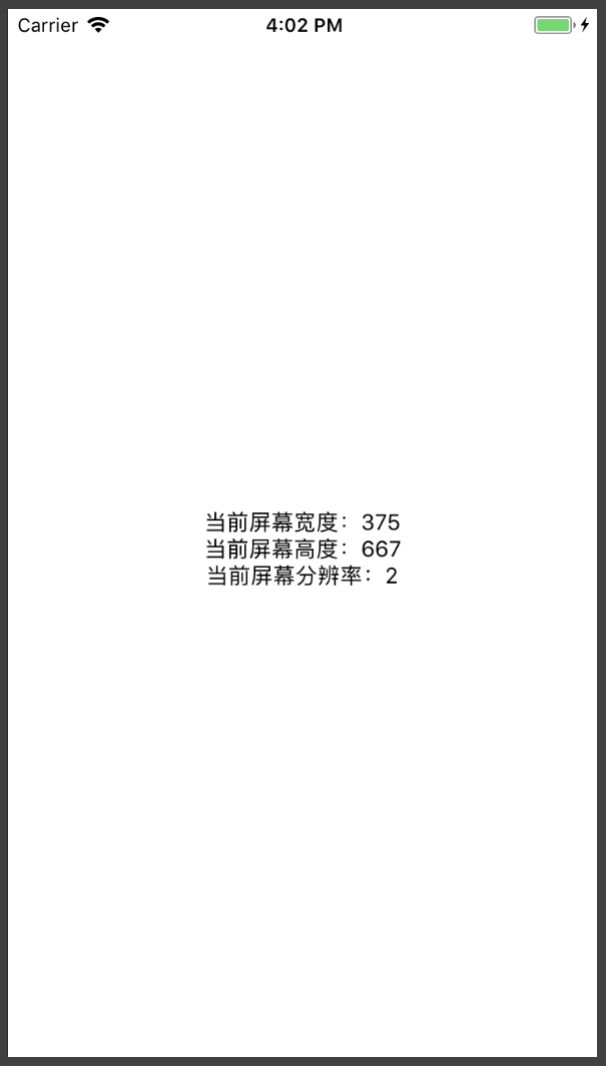
Dimensions (ReactNative Api)
通过DimensionsApi取当前window的width、height、scale。
//声明变量
var dimensions = require('Dimensions');
export default class App extends Component<{}> {
render() {
return (
当前屏幕宽度:{dimensions.get('window').width}
当前屏幕高度:{dimensions.get('window').height}
当前屏幕分辨率:{dimensions.get('window').scale}
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop:20,
justifyContent:'center',
alignItems:'center'
}
});
以上我们已经介绍了一些基础知识,但要运用好布局,我们还需要很多其他的样式。对于布局有影响的完整样式列表记录在这篇文档中。
千里之行,始于足下。