prefetch 和 preload 及 webpack 的相关处理
使用预取和预加载是网站性能和用户体验提升的一个很好的途径,本文介绍了使用 prefetch 和 prefetch 进行预取和预加载的方法,并使用 webpack 进行实现
Link 的链接类型
标签的 rel 属性可以定义链接类型,prefetch 是其中的一种,与 href 配合使用可以预取或预加载对应资源
preload 是另外一种类型,同样用 href 定义资源地址,但其处理预取外,还会对资源进行解析,所以还要增加属性 as,说明资源的类型
预取资源
prefetch 表示用户在接下来的浏览中(例如在下一个页面),有可能用到对应资源,提示浏览器要在闲时获取对应资源
先新建文件夹 prefetch-preload-demo(本文所有代码将在此创建),安装相关依赖,并新建文件夹 static
mkdir prefetch-preload-demo
cd prefetch-preload-demo
npm init -y
npm i -D http-server
mkdir static
在 static 中创建 prefetch.html, main.js 和 script.js
prefetch.html 定义了一个 rel 为 prefetch 的链接
Prefetch
main.js 创建了一个按钮,并绑定了点击事件
let button = document.createElement('button');
button.innerHTML = 'Add Script';
button.addEventListener('click', e => {
let script = document.createElement("script");
script.src = "script.js";
document.head.appendChild(script);
});
document.body.appendChild(button);
script.js 只是简单的打印了一下
console.log('script run');
运行服务器(也可在 package.json 中增加 server 脚本)
npx http-server
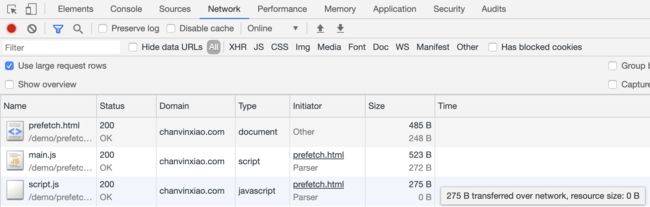
访问 http://localhost:8080 并导航至 static 中,点击 prefetch.html,或者直接访问线上页面,初始状态下,查看控制台的网络选项卡下的内容如下(不要勾选 Disable Cache,点击右侧齿轮,勾选 Use large request rows)
script.js被 fetch 下来,size 列的两个数字,275 B 表示下载的字节大小,0 B 表示解析的字节大小(即目前并没有解析)- 控制台是空的,即脚本没有运行
点击页面上的 Add Script,会在页面增加地址为 script.js 的
你可能感兴趣的:(prefetch 和 preload 及 webpack 的相关处理)
- Windchill配置-数据库相关的基础操作
这城有海
系统配置Windchill二开数据库
数据库相关的基础操作一、数据库访问1.1访问方式1.2数据库服务器1.2.1Windows/Linux1.2.2监听相关命令1.2.3进入sqlplus的方式1.2.4基础SQL命令二、常用的SQL语句2.1数据库表空间使用情况查询2.1.1统计2.1.2明细2.2数据库表空间扩容2.2.1单机环境2.2.2集群环境(OracleRAC)2.3游标查询2.3.1查询最大游标数和最大打开游标数2.3
- 一枚程序猿对AI的看法
码畜sokach
人工智能
AI如何改变IT行业一、对软件开发的影响好的方面:对于程序员来说,AI可以帮你做一些简单重复的代码编写工作。比如,你要写一个功能,像登录页面的代码,以前你得一行一行敲,现在AI可以帮你写个大概,你只要修改修改,补充一些细节就行,能让你干活更快。这意味着你可以把更多时间花在设计软件更有趣、更复杂的部分,像做一个很酷炫的游戏功能,或者开发一个新的应用程序,让你能发挥更多创意,提升自己的技能。如果你是新
- 轻量级限流算法的实现,拿走即用!
程序员
引言在后端服务里,流量控制是确保系统稳定运行的关键之一。今天给大家介绍一个非常简单的漏桶限流算法的实现,很轻量级,无需任何第三方依赖。packagewin.liyufan.im;importjava.util.HashMap;importjava.util.Iterator;importjava.util.Map;/***漏桶算法*/publicclassRateLimiter{privatest
- 深入理解检查约束:确保数据质量的重要工具
title:深入理解检查约束:确保数据质量的重要工具date:2025/1/20updated:2025/1/20author:cmdragonexcerpt:在数据库管理中,检查约束是一种重要的约束类型,用于确保表中某一列或某些列的数据符合特定条件,从而维护数据的有效性和一致性。检查约束通过对数据的有效性进行验证,防止无效或不合逻辑的数据进入数据库。categories:前端开发tags:检查约
- 2024年AI浪潮:基础设施重构、模型演进与挑战并存
前端
2024年,人工智能领域呈现出蓬勃发展的景象,投资持续增长、基础设施发生变革,技术应用加速落地。各大科技公司和初创企业纷纷涌入,试图在这一充满机遇的领域分一杯羹。本文将深入探讨2024年AI发展的三大核心趋势:AI基础设施的重构、模型发展的新趋势以及AI发展带来的挑战,并重点关注企业如何从AI投资中获得回报,以及AI智能体技术的巨大潜力。选择合适的AI代码生成器将成为企业提升效率的关键。AI基础设
- 软件安全工程:AI代码生成的风险评估与防御
前端
随着软件开发需求的日益增长,提高开发效率成为重中之重。AI写代码工具的出现为软件开发带来了前所未有的机遇,它能够显著提高代码编写速度,降低开发成本。许多工具,例如ScriptEcho(轻微提及,避免过度广告),已经开始在软件开发领域发挥作用。然而,AI代码生成技术也带来了新的安全挑战,我们需要对这些风险进行全面的评估和防御,确保软件的安全性。本文将深入探讨AI代码生成的安全风险,并提出相应的防御策
- 【RocketMQ 消息中间件】RocketMQ篇之-消息存储 为什么性能高 CommitLog 刷盘机制 同步 异步
java中间件消息队列
RocketMQ篇之-消息存储RocketMQ作为一款分布式消息中间件,高可靠性是其最重要的特性之一。所以需要将消息进行持久化存储,以保证消息不丢失。RocketMQ的消息存储是RocketMQ的核心组件之一,负责消息的存储和传输。RocketMQ的消息存储主要包括CommitLog、ConsumeQueue、IndexFile、Checkpoint等几个部分。(前置)消息存储交互流程生产者发送消
- 小红书成立应用算法部:平衡生态与变现的战略之举
前端
小红书近期将商业化、社区、电商算法部门整合,成立了全新的“应用算法部”,这一举动引发了业界广泛关注。这不仅体现了小红书对算法驱动增长的高度重视,也标志着其在平衡内容生态和商业变现之间迈出了关键一步。本文将深入探讨小红书成立应用算法部的战略意义及其对未来发展的影响,并分析其扁平化管理模式在其中的作用。作为一款以内容创作和分享为核心的平台,小红书对高效的AI写代码工具的需求日益增长,而算法的优化则成为
- 使用多模态大模型转换 office 文档
人工智能图像识别
背景介绍随着大模型的技术的不断发展,如何将各种office文档转换为markdown成为了一个刚需,包括微软在内的不少公司都给出了解决方案,但是都需要经过繁琐的步骤再本地或云端进行部署,有的对本地还有一定算力要求。现在各家的多模态大模型都在不断降价,1块钱都能处理几百张图片,不少提供商还每日提供免费额度,所以使用多模态大模型转换office文档成为一个廉价而简单的解决方案。技术方案这里介绍的是使用
- 淘宝店铺详情API接口的开发、应用与收益
前端后端运维数据挖掘api
淘宝作为中国最大的电商平台之一,拥有海量的商品和店铺数据。为了更好地利用这些数据,淘宝开放平台提供了丰富的API接口,允许开发者通过调用接口获取淘宝平台上的商品和店铺信息。本文将深入探讨淘宝店铺详情API接口的开发、应用及其带来的收益,并提供示例代码以供参考。一、淘宝店铺详情API接口的开发1.注册淘宝开放平台账号首先,开发者需要在淘宝开放平台注册一个开发者账号。注册过程涉及填写个人信息或企业信息
- 精通爬虫技术:从入门到入狱——网络数据爬虫的合法性与法律边界
了解数据爬虫的原理、用途、法律风险与合规性。本文深入解析网络爬虫的工作机制,探讨其在数据采集、搜索引擎等领域的应用。同时,重点关注Robots协议、反爬虫技术、开放数据等合规性问题,并分析相关法律案例,助您合法安全地使用爬虫技术。文章目录什么是网络数据爬虫?数据爬虫的工作原理数据爬虫的应用与影响数据爬虫的广泛用途数据爬虫带来的负面影响和潜在风险数据爬虫的合规性问题开放数据与非开放数据Robots协
- OpenBayes 一周速览丨ShowUI专注GUI自动化,可解析屏幕截图和用户指令;U-MATH数据集上线
公共资源速递5个数据集:U-MATH数学推理数据集AlMedicalChatbot医学对话数据集Tecnalia电子设备废物高光谱数据集WaterlooExploration大规模图像质量评估数据库WasteClassification可回收物及生活垃圾分类数据集3个教程:一键部署QwQ-32B-PreviewHunyuanVideo腾讯混元文生视频DemoShowUl:专注GUI自动化的视觉-语
- ofa.js:无需打包的MVVM框架,前端开发的轻量之选
前端
近年来,前端开发领域涌现了许多优秀的框架,如React、Vue和Angular,它们极大地提升了开发效率和代码可维护性。然而,随着项目复杂度的增加,这些框架的学习曲线和构建工具链的复杂性也让许多开发者感到头疼。在这样的背景下,ofa.js应运而生,它号称“无需打包的MVVM框架”,试图为前端开发带来一种全新的体验。那么,ofa.js究竟有何独特之处?它与其他MVVM框架相比又有哪些优势?本文将为你
- AI生成前端页面:解放前端开发,拥抱AI时代的高效
前端
在数字时代,效率是企业和个人的核心竞争力。而对于前端开发人员来说,重复性工作和繁琐的代码编写常常成为效率提升的瓶颈。幸运的是,随着人工智能技术的飞速发展,一个新的时代已经到来——AI代码生成器(例如ScriptEcho)的出现,正以前所未有的方式改变着前端开发的格局。本文将探讨人工智能在日常应用中的广泛影响,并着重介绍如何利用AI技术,例如ScriptEcho,来提升前端开发效率,从而更好地应对当
- Vue 3.5 中的 useId:深入解析与应用实践
程序员
随着Vue3.5的发布,开发者们迎来了许多新特性和改进。其中,useId是一个备受关注的工具函数,它为开发者提供了一种简单而高效的方式来生成唯一的ID。本文将深入解析useId的实现原理、使用场景以及在实际项目中的应用实践。一、什么是useId?useId是Vue3.5中引入的一个CompositionAPI函数,用于生成唯一的ID。它的主要用途是为组件或DOM元素分配唯一的标识符,避免在SSR(
- python的schedule模块
weijiuzhu007
python
这里写自定义目录标题一,schedule模块1.什么是schedule模块2.具体应用二,详细源码一,schedule模块1.什么是schedule模块schedule模块进行job管理,具体可以执行定时任务,schedule方法是串行的,也就是说,如果各个任务之间时间不冲突,那是没问题的;如果时间有冲突的话,会串行的执行命令2.具体应用1,安装方法pipinstallschedule2,使用im
- 华为OD机试C卷--手机App防沉迷系统(Java & JS & Python & C)
飞码创造者
华为OD机试题库华为odc语言javajavascriptpython
获取题库不需要订阅专栏,可直接私信我进入CSDN领军人物top1博主的华为OD交流圈观看完整题库、最新面试实况、考试报告等内容以及大佬一对一答疑。题目描述智能手机方便了我们生活的同时,也侵占了我们不少的时间。“手机App防沉迷系统”能够让我们每天合理地规划手机App使用时间,在正确的时间做正确的事。它的大概原理是这样的:1.在一天24小时内,可以注册每个App的允许使用时段2.一个时间段只能使用一
- 大端模式和小端模式
蝌蚪123456
java开发
转载自http://blog.csdn.net/hackbuteer1/article/details/7722667在各种计算机体系结构中,对于字节、字等的存储机制有所不同,因而引发了计算机通信领域中一个很重要的问题,即通信双方交流的信息单元(比特、字节、字、双字等等)应该以什么样的顺序进行传送。如果不达成一致的规则,通信双方将无法进行正确的编/译码从而导致通信失败。目前在各种体系的计算机中通常
- AI赋能职业发展:程序员的未来之路
前端
程序员,这个充满挑战和机遇的职业,正站在技术浪潮的潮头。一方面,蓬勃发展的科技不断催生着新的编程语言、框架和技术,要求程序员持续学习,快速适应;另一方面,激烈的行业竞争也使得程序员需要不断提升自身技能,才能在竞争中脱颖而出。然而,AI技术的崛起为程序员的职业发展带来了新的希望,它不仅能提升效率,还能帮助程序员拓展技能,应对未来的挑战。本文将探讨AI技术,特别是像ScriptEcho这样的AI辅助工
- 「AI 中国」榜单揭晓,OpenBayes贝式计算入选「大模型最具潜力创业企业 TOP 10」
日前,「AI中国」机器之心2024年度评选正式揭晓,OpenBayes贝式计算有幸入选「大模型最具潜力创业企业TOP10」。作为专业的人工智能媒体与产业服务平台,机器之心于2017年发布了AI榜单「SyncedMachineIntelligenceAwards」,在随后的时间里,伴随AI的跨越式发展,机器之心的年度评选也逐渐成为了产业风向标之一,覆盖的领域、范围更加广泛,维度更加细化。机器之心20
- BOE(京东方)"向新2025”年终媒体智享会落地深圳 "屏”实力赋能产业创新发展
数据库
12月27日,BOE(京东方)“向新2025”年终媒体智享会的收官之站在创新之都深圳圆满举行,为这场为期两周、横跨三地的年度科技盛会画上了完美句号。活动期间,全面回顾了BOE(京东方)2024年在多个关键领域取得的卓越成绩,深入剖析其在六大维度构建的“向新”发展格局,精彩呈现了以“屏”为核心搭建起的技术引领、伙伴赋能以及绿色发展等平台,全方位赋能全球生态合作伙伴,充分彰显BOE(京东方)作为全球领
- 高效员工培训:AI赋能企业发展新纪元
前端
在当今竞争激烈的商业环境中,员工是企业最宝贵的资产。高效的员工培训不仅能提升员工技能,提高工作效率,更能增强企业核心竞争力,推动企业持续发展。然而,传统的员工培训模式往往存在效率低下、成本高昂、缺乏互动性等诸多问题。例如,传统的线下培训需要耗费大量时间和资源,难以满足员工个性化学习需求,培训效果评估也缺乏客观数据支撑。面对这些挑战,人工智能(AI)技术的应用为企业员工培训带来了革命性的变革,为构建
- 2023 年 6 月大学英语四级考试真题(第 2 套)——纯享题目版
fo安方
英语—四级CET4学习生活管理
个人主页:fo安方的博客✨个人简历:大家好,我是fo安方,目前中南大学MBA在读,也考取过HCIECloudComputing、CCIESecurity、PMP、CISP、RHCE、CCNPRS、PEST3等证书。兴趣爱好:b站天天刷,题目常常看,运动偶尔做,学习需劳心,寻觅些乐趣。欢迎大家:这里是CSDN,是我记录我的日常学习,偶尔生活的地方,喜欢的话请一键三连,有问题请评论区讨论。导读页:这是
- 2025 年 Java 最新学习资料与学习路线——从零基础到高手的成长之路
stormjun
java学习开发语言Java学习路线Java学习教程2025Java学习路线
2025年Java最新学习资料与学习路线——从零基础到高手的成长之路大家好,欢迎来到我的频道!今天我们要聊聊Java——这门陪伴了很多程序员成长的编程语言。无论你是编程新手,还是已经走了一段编程路,但还不确定如何深入学习Java,这篇文章一定能帮到你!我会为你们梳理出一条清晰的Java学习路线,并分享一些学习资料,帮助你从零基础,到逐步成为一名熟练的Java开发者。不管你是想从事后端开发、Andr
- 技术选型指南:Web、原生、混合开发的对比
前端
随着移动互联网的飞速发展,开发者在选择应用开发方式时,经常面临纯Web开发、原生开发和混合开发的技术决策。每种开发方式都有其独特的优势和适用场景,开发者需根据项目需求、性能要求及跨平台能力做出合适的选择。本文将详细分析这三种开发方式的特点、实现原理及适用场景,同时推荐一些开源框架,并讲解微信小程序的实现方式。我们还将通过简单的代码示例,帮助大家更直观地理解这些技术。一、纯Web开发定义:纯Web开
- Linux内核编译出来的Image文件解析
物随心转
嵌入式开发linux
一、内核镜像image介绍Image:是在Linux内核编译时,使用objcopy去掉vmlinux中的一些符号表等信息后,生成的仅包含可执行二进制数据的内核镜像。Image是一个可引导的内核镜像文件,它包含了Linux内核和一些启动参数,所以可直接引导Linux启动。不过Image没有经过压缩(itisUncompressedkernelimage)因此也比较大在很多下,我们需要构造自定义的Li
- FORCE 原动力大会|火山引擎边缘云亮点干货先知晓!
人工智能边缘计算机器人
AI技术战场上,唯快不破?在经历了早期的热闹之后,AI大模型的能力和价值维度已经不再浮于表面。IDC最新发布的《中国智算服务市场(2023下半年)跟踪》报告显示,受国内生成式AI技术飞速发展的影响,GenAI(生成式AI)IaaS市场在2023年实现爆发式增长,在AI+云计算领域有双向积累的公司获得先发优势。火山引擎一跃成为GenAIIaaS领域市场份额最大的云厂商。只有真正实现大模型的深度融合,
- React 19新特性探索:提升性能与开发者体验
程序员
React作为最受欢迎的JavaScript库之一,不断推出新版本以应对日益复杂的应用需求。React19作为最新的版本,引入了一系列令人兴奋的新特性和改进,旨在进一步提升应用的性能、开发效率和用户体验。本文将深入探讨React19的新特性,包括异步操作管理、文档元数据和样式表支持、ServerComponents与服务器端渲染等,帮助开发者更好地理解和利用这些新特性来构建更强大、更高效的Reac
- 【YOLOv8改进】 YOLOv8 更换骨干网络之 GhostNet :通过低成本操作获得更多特征 (论文笔记+引入代码)
YOLO大师
YOLO论文阅读
YOLO目标检测创新改进与实战案例专栏专栏目录:YOLO有效改进系列及项目实战目录包含卷积,主干注意力,检测头等创新机制以及各种目标检测分割项目实战案例专栏链接:YOLO基础解析+创新改进+实战案例介绍摘要在嵌入式设备上部署卷积神经网络(CNNs)由于有限的内存和计算资源而变得困难。特征图中的冗余是那些成功的CNNs的一个重要特性,但在神经架构设计中很少被研究。本文提出了一种新颖的Ghost模块,
- 开启智能创作新时代,GLM-4-Plus为你定制!
人工智能
引言:为什么高效的内容创作如此重要?在当前竞争激烈的市场环境中,内容创作已成为品牌成功的重要支柱。无论是撰写营销文案、博客文章、社交媒体帖子,还是制作广告,优质的内容不仅能够帮助品牌吸引目标受众的注意力,还能有效促进产品和服务的转化。然而,创作高质量内容却常常需要投入大量时间和精力,这使得很多内容创作者感到力不从心。高效创作正成为现代内容创作者的迫切需求。如果你也为高效创作而苦恼,那么今天我们将为
- java类加载顺序
3213213333332132
java
package com.demo; /** * @Description 类加载顺序 * @author FuJianyong * 2015-2-6上午11:21:37 */ public class ClassLoaderSequence { String s1 = "成员属性"; static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。 MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的 <!doctype html> <html lang="en"> <head> <meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。 以在spring中配置dataSource为例: <!-- spring加载资源文件 --> <bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种: File f = new File(this.getClass().getResource("/").getPath()); System.out.println(f); 结果: C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin 获取当前类的所在工程路径; 如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机 (1)执行ssh-keygen -t rsa -C "[email protected]"生成公钥,xxx为自定义大email地址 (2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址 (3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server a. 下载memcached-1.2.6-win32-bin.zip b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图 视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图 为什么oracle需要视图; &
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。 &nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/* * SQL函数 */ --数字函数 --ABS(n):返回数字n的绝对值 declare v_abs number(6,2); begin v_abs:=abs(&no); dbms_output.put_line('绝对值:'||v_abs); end; --ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能: 日志的输出目标 日志的输出格式 日志的输出级别(是否抑制日志的输出) logger继承特性 A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException { //输入流 InputStream in = Test.class.getResourceAsStream("/test"); InputStreamReader isr = new InputStreamReader(in); Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身 监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。 额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出: 1.int i=5; 2.1 2 3 4 5 3.16 17 18 19 6 4.15 24 25 20 7 5.14 23 22 21 8 6.13 12 11 10 9 7. 8.int i=6 9.1 2 3 4 5 6 10.20 21 22 23 24 7 11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下: 在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。 # ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识...... 那么,这种概念让我们推论出一个结论 &nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能 源码地址: https://github.com/jackfengji/glcoverflow public class CoverFlowOpenGL extends GLSurfaceView implements GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。 -----------------------------华丽的分割线------------------------------------- 数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J &nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统 通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。 本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库 首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类 在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特 黄色的树林里分出两条路, 可惜我不能同时去涉足, 我在那路口久久伫立, 我向着一条路极目望去, 直到它消失在丛林深处. 但我却选了另外一条路, 它荒草萋萋,十分幽寂; 显得更诱人,更美丽, 虽然在这两条小路上, 都很少留下旅人的足迹. 那天清晨落叶满地, 两条路都未见脚印痕迹. 呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。 Xml配置和Java类配置对比如下: applicationContext-AppConfig.xml <!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之: 1 JAVASCRIPT脚本调用android程序 要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。 这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。 如题。 2.详述。 (1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。 static int hash(int h) { h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。 如果不想让浏览器缓存input的值,有2种方法: 方法一: 在不想使用缓存的input中添加 autocomplete="off"; <input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/** * 单例模式的五种写法: * 1、懒汉 * 2、恶汉 * 3、静态内部类 * 4、枚举 * 5、双重校验锁 */ /** * 五、 双重校验锁,在当前的内存模型中无效 */ class LockSingleton { private volatile static LockSingleton singleton; pri