有很多免费和付费的插件可用于将音频播放器添加到WordPress网站。 我们已经创建了一个教程,讨论如何向您的WordPress网站添加免费的音乐播放器 。 在本教程中,我们将重点转移到CodeCanyon上的Sticky HTML5 Music Player WordPress插件 。 如您所见,付费插件提供了免费插件中缺少的许多重要和有用的功能。 您还将获得六个月的免费支持以及终身免费更新。
为什么使用粘性HTML5音乐播放器WordPress插件?
您选择在网站上使用的插件将取决于您自己的要求。 对于粘性HTML5音乐播放器WordPress插件,某些功能可以显着改善用户体验。
它使您能够控制所有基本设置,例如自动播放,音量,循环播放或随机播放音乐。 您还可以更改不同UI元素的颜色,例如上一个,暂停,随机播放和下一个按钮。 如果不需要这些按钮,您也可以隐藏它们。
插件的一项非常有用的功能是连续播放。 这意味着无论何时导航到新页面,插件都会继续播放前一分钟的音频。 音频电平和其他所有内容都保持不变。
该插件的另一个有用功能是能够从MP3文件的文件夹中读取内容,以便自动生成播放列表。 这样,您不必手动将每个音频文件添加到播放列表。
该插件会创建一个粘性播放器,这意味着它会粘贴在屏幕底部,并且不会干扰网站上的所有其他内容。 它还允许您设置一堆选项以最小化或最大化状态加载播放器。
在本教程中,我们将使用插件的所有这些功能来创建一个音乐播放器,该播放器将粘贴在屏幕的左下角。 它还将基于位于特定文件夹中的音频文件自动生成播放列表。
创建音乐播放器
购买并安装插件后,将音乐播放器添加到您的网站非常容易。 您只需从WordPress仪表板的LBG AUDIO3 HTML5下选择Add New选项。

在下一个屏幕上,您可以给您的播放器起任何适当的名称。 此名称仅用于帮助您识别播放器,因此您以后可以更改它。

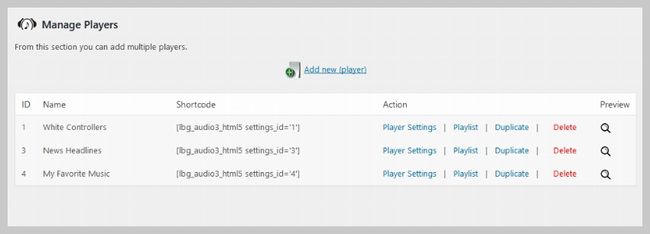
现在,您可以转到“ 管理播放器” ,然后单击“ 播放器设置”来更改播放器的外观和许多其他选项。

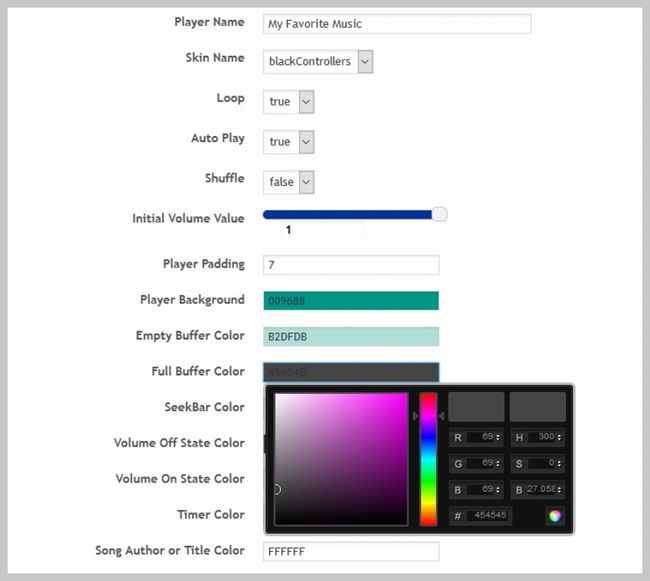
在下一页上,您将看到很多设置,可以针对使用此插件创建的每个音频播放器分别进行更改。 音频播放器中的所有控件都有两种外观: blackControllers和whiteControllers 。 他们将确定上一个,下一个,播放,暂停和随机播放等不同按钮的颜色。
可以使用颜色选择器设置其他UI元素的颜色,例如音量控件或缓冲指示器。 您可以将颜色更改为所需的任何值,以使其与网站的整体主题匹配。

同一页底部还有许多其他设置。 它们允许您显示或隐藏不同的播放按钮。 您还可以通过调整播放器边距的值来控制播放器和播放列表之间的间距。
如果希望用户在访问网站上的不同页面时享受连续播放的效果,则应考虑为Cookie到期时间设置设置适当的值。 默认情况下设置为1 。 这意味着任何在一天之内多次访问该网站的用户都可以从离开时的相同位置继续播放音频。
将歌曲添加到播放列表
有两种方法可以指定音乐播放器中音频文件的路径并将其添加到其播放列表中。
第一种方法要求您在“ 管理播放器”屏幕上单击相应音乐播放器的“ 播放列表”按钮。 在下一页上,您将看到已经添加到当前播放列表中的所有现有音频文件。 您可以拖拉它们以更改其播放顺序。

单击添加新按钮以将音频文件添加到播放列表。 现在,您只需指定MP3文件的路径并为其设置标题。 其他所有都是可选的。 文件的标题就是将出现在播放列表中的文件。 单击添加记录按钮,更改将立即反映在音乐播放器用户界面中。
如果要将20或30个音频文件添加到单个播放列表,此过程可能非常繁琐。 幸运的是,如果您仅指定所有文件所在文件夹的路径,Sticky HTML5音乐播放器将为您生成一个播放列表。
为此,您必须在WordPress仪表板的LBG AUDIO3 HTML5下选择“ 从文件夹生成播放列表” 。 现在指定所有音频文件所在的文件夹的路径。 请记住,该路径是相对于WordPress安装目录的,因此您无需添加任何前导或尾部斜杠。 例如,如果音频文件位于根目录中名为“ favourite_music”的文件夹中,只需将路径指定为“ favourite_music”,而不是“ favourite_music /”或“ / favorite_music /”即可 。

单击“ 生成播放列表”后 ,该插件将根据其音频数据自动为每个音频文件填充标题和其他信息。 如果需要,您以后仍然可以手动更改标题或作者名称。

自定义播放列表外观
您还可以更改音乐播放器下方显示的播放列表的间距和颜色。 该设置可在同一页面的“ 常规设置”下方找到。

名为“ 每个屏幕的项目数 ”的设置将确定播放器中一次列出播放列表中的歌曲数量 。 如果还有其他歌曲无法在单个屏幕上显示,则播放器将开始在播放列表的右侧显示滚动条。 如果播放列表中有很多歌曲或音频文件,并且您不希望播放器在最大化时占用屏幕上的大量空间,这将非常有用。
更改所有值以适合自己的项目需求后,可以单击顶部的“ 预览播放器”按钮以查看音乐播放器的最终外观。

对音乐播放器的界面和其他方面完全满意后,可以使用简码将其添加到所需的任何网页中。
将音乐播放器添加到您的网站
这是本教程的最后一步。 您可以通过复制插件的“ 控制台”菜单中“ 管理播放器”页面上显示的简码,将Sticky HTML5音乐播放器WordPress插件添加到所需的任何帖子或页面。 在我们的情况下, [lbg_audio3_html5 settings_id='4']为[lbg_audio3_html5 settings_id='4'] 。

如果您想在网站的每个页面上显示简码,添加该简码的更好方法是将“ 播放器设置”下的“ 激活页脚”选项设置为true 。 这会将音乐播放器添加到您网站上每个页面的页脚,而无需使用任何短代码。
您还应该记住的一件事是,音乐播放器的代码已添加到您粘贴短代码的位置。 但是,从视觉上看,播放器将始终固定在网页上的固定位置上(在本例中为左下角)。
最后的想法
在本教程中,我们学习了如何使用CodeCanyon的Sticky HTML5音乐播放器WordPress插件将音乐播放器添加到任何WordPress网站。 该插件提供了一些不错的功能,例如根据文件夹的内容自动生成播放列表,并在用户加载不同的网页时连续播放。 更改不同音乐播放器的用户界面也非常容易,以使它们与网站的其他部分完美融合。
在某些情况下,使用连续播放功能会很有用,例如播放当天所有重要新闻标题或讲述事件或故事。 同样,您也可以使用播放列表自动生成功能为不同的用户和场合快速创建不同的播放列表。
翻译自: https://code.tutsplus.com/tutorials/how-to-add-the-sticky-html5-wordpress-music-player-to-your-site--cms-33841