在这篇文章中,我们想展示如何使用SlidingPaneLayout 。 这是一个有趣的组件,当我们想要多窗格水平布局时可以使用。 此组件分为两个不同的部分:
- 左侧:主要部分。 它通常包含一个值列表(例如Contacts等)
- 右侧:细节部分。 它在左侧包含值的详细信息。
此组件可帮助我们将可用的屏幕空间划分为两个不重叠且可以水平滑动的不同侧面。 足够聪明地知道何时该启用滑动功能或何时该屏幕宽度足以容纳两个部件。
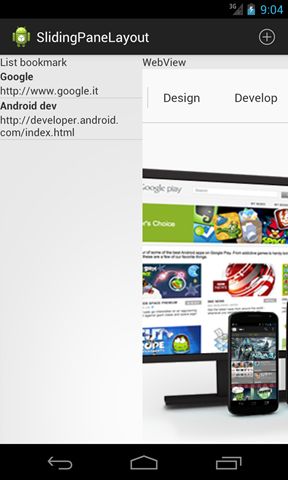
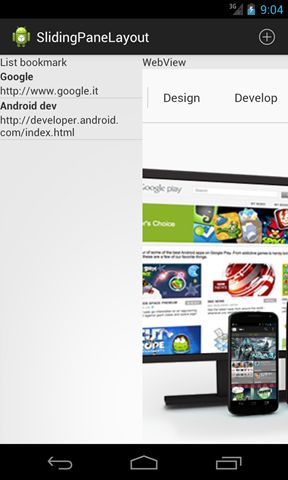
在本文中,我们将展示如何使用此组件在一侧实现书签列表,在另一侧实现相应的Web内容视图。 SlidingPaneLayout可以与片段或其他标准组件一起使用,我们将展示如何与片段一起使用。 我们必须记住的一件事是,在我们的主要布局中,它必须是根源。 最后,我们希望具有如下所示的图片:
开始吧。
设置SlidePaneLayout
我们需要做的第一件事就是创建主布局:
注意,我们有两个片段:一个在左侧,称为ListBookmarkFragment,另一个在右侧,称为ViewBookmarkFragment。 在第1行,我们将SlidingPaneLayout作为根元素。 我们必须设置的一件事是这两个片段的宽度,分别在第9行和第16行。如果屏幕宽度大于两个片段宽度的总和,那么这两个片段将同时可见,否则我们必须左右滑动以启用其中之一。
我不会花很多时间谈论片段实现细节,因为不在主题之内,如果您有兴趣,可以看一下源代码。
包含两个片段并处理滑动窗格的主要活动如下所示:
public class MainActivity extends Activity {
SlidingPaneLayout pane;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
...
}一切都很简单,但是我们需要实现更多的事情是我们要“使用” SlidingPaneLayout。
SlidingPaneLayout侦听器
该API使我们能够在用户左右滑动窗格时进行监听,以便我们可以以正确的方式做出反应并在此处实现我们的业务逻辑。 我们必须实现一个名为SlidingPaneLayout.PanelSlideListener的接口。
private class PaneListener implements SlidingPaneLayout.PanelSlideListener {
@Override
public void onPanelClosed(View view) {
System.out.println("Panel closed");
}
@Override
public void onPanelOpened(View view) {
System.out.println("Panel opened");
}
@Override
public void onPanelSlide(View view, float arg1) {
System.out.println("Panel sliding");
}
}因此,在我们的活动中,我们添加这段代码。 正如您在第1行注意到的那样,我们实现了该接口,并且在左侧面板关闭,打开以及用户滑动时得到通知。 我们对前两个事件(关闭和打开)更感兴趣。 然后我们必须注册我们的监听器:
...
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pane = (SlidingPaneLayout) findViewById(R.id.sp);
pane.setPanelSlideListener(new PaneListener());
}
....运行代码,我们可以注意到,在日志中关闭或打开左侧窗格时,会收到消息。 现在,我们可以获取有关主要两个事件的通知。 例如,我们可以使用它来正确设置操作栏。
滑动面板布局和操作栏
使用侦听器,我们可以正确设置操作栏。 这方面非常重要,因为我们可以根据打开的面板更改操作栏图标。 换句话说,当左侧面板打开时,我们可以显示一些图标,而当左侧面板关闭时,我们可以显示其他图标。 为此,我们只需在侦听器方法中实现逻辑即可:
private class PaneListener implements SlidingPaneLayout.PanelSlideListener {
@Override
public void onPanelClosed(View view) {
System.out.println("Panel closed");
getFragmentManager().findFragmentById(R.id.leftpane).setHasOptionsMenu(false);
getFragmentManager().findFragmentById(R.id.rightpane).setHasOptionsMenu(true);
}
@Override
public void onPanelOpened(View view) {
System.out.println("Panel opened");
getFragmentManager().findFragmentById(R.id.leftpane).setHasOptionsMenu(true);
getFragmentManager().findFragmentById(R.id.rightpane).setHasOptionsMenu(false);
}
@Override
public void onPanelSlide(View view, float arg1) {
System.out.println("Panel sliding");
}
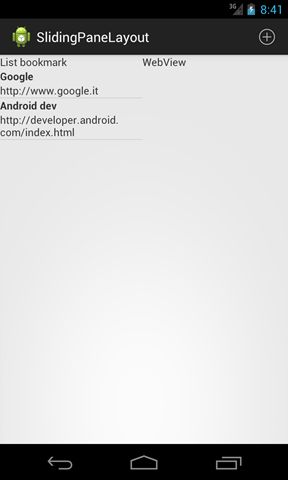
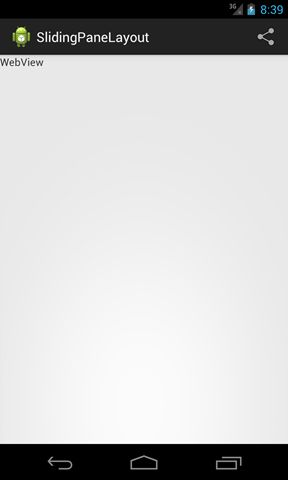
}我们使用setHasOptionMenu打开和关闭片段菜单(第7、8、14、15行)。 运行我们拥有的代码:
 |
 |
如您所见,打开左面板时,操作栏图标会更改。
片段间通讯
我们还需要解释一件事:如何在片段之间交换信息。 换句话说,我们希望当用户单击左侧的书签列表时,在右侧打开相应的网页。
要获得它,我们可以简单地创建充当侦听器的接口,并让我们的主要活动实现它。 因此,当用户在左侧面板上的列表中选择一个项目时,我们会将事件通知给主活动,从而依次调用处理右侧面板的片段中的右侧方法。 因此,我们有:
public interface BookmarkListener {
public void onChangeBookmark(String bookmark);
}接口。 在处理左面板的片段中,我们有:
....
@Override
public void onAttach(Activity activity) {
// It's time we check if our activity implements the right inteface
if (! (activity instanceof BookmarkListener) )
throw new ClassCastException();
super.onAttach(activity);
}
...
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.leftside_layout, container, true);
ListView lView = (ListView) v.findViewById(R.id.bookList);
LinkAdapter la = new LinkAdapter(bookmarkList, getActivity());
lView.setAdapter(la);
lView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position,
long id) {
( (BookmarkListener) getActivity()).onChangeBookmark( bookmarkList.get(position).link );
}
});
setHasOptionsMenu(true);
return v;
}
...在主要活动中,我们有:
public class MainActivity extends Activity implements BookmarkListener{
....
@Override
public void onChangeBookmark(String bookmark) {
// We get notified when user clicks on a bookmark in the ListBookmarkFragment
System.out.println("Bookmark ["+bookmark+"]");
ViewBookmarkFragment f = (ViewBookmarkFragment) getFragmentManager().findFragmentById(R.id.rightpane);
f.setBookmark(bookmark);
}
....
}最后,我们有:
我们需要注意的最后一件事是在应用程序首次启动时正确设置图标。 在这种情况下,我们需要将这段代码添加到onCreate方法中:
public class MainActivity extends Activity implements BookmarkListener{
SlidingPaneLayout pane;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pane = (SlidingPaneLayout) findViewById(R.id.sp);
pane.setPanelSlideListener(new PaneListener());
if (!pane.isSlideable()) {
getFragmentManager().findFragmentById(R.id.leftpane).setHasOptionsMenu(false);
getFragmentManager().findFragmentById(R.id.rightpane).setHasOptionsMenu(true);
}
}- 可用的源代码@ github
翻译自: https://www.javacodegeeks.com/2013/10/android-slidingpanelayout-tutorial.html