JavaScript 控制台(console)调试技巧
一、简单理解
Console是用于显示JS和DOM对象信息的单独窗口。在浏览器中按F12调出的调试窗口中有一个控制台选项或console选项。
二、支持console的浏览器
Chrome和FireFox(FireBug)中都支持Console。然而其他浏览器支持不好。现在firebug退出了firebuglite工具,可以让所有浏览器都支持Console功能,而且使用上和FireBug几乎一样(没有真实测试过)。详见http://getfirebug.com/firebuglite
注意:IE对console的支持不太完美,需要首先通过if (window.console)来判断是否支持console。
if (window.console){
alert("console - true");
}else{
alert("console - false");
}
/*
测试显示,在IE中使用console时注意:
第一次打开控制台时,你是什么也看不到的,必须重新刷新才可以正常显示(对此只能表示无奈)。
*/三、为什么不直接使用alert或自己写的log
使用alert来显示信息,是传统的调试方法。但是他有他的缺点,因为执行alert弹出窗口时会中断程序,假如这个弹框在一个循环中,你必须手动的关闭弹出的窗口,会很累。而且alert显示对象永远显示为[object](这一部分暂时未测试)。
自己写的log虽然可以显示一些object信息,但很多功能支持都没有console好。自己不是大神,为何不踩在巨人的肩膀上,假如你想更进一步那就自己写吧。
四、console的详细使用
1. log,debug,info,warn,error
log,debug,info,warn,error这些都类似于log4j,大同小异。
因为用法相同,只是显示的图标和文字的颜色不一样,所以在此着重讲一下log。
(1)log方法的第一个参数支持类似于C语言printf字符串模式,log支持下面几种替换模式:
%s 代替字符串
%d 代替整数
%f 代替浮点数
%o 代替Object
示例代码:
console.log("look--%d--%s here is Object:%o",1234,"nihao",{name:"fanxiaobin"});
控制台显示结果:
look--1234--nihao here is Object:Object { name="fanxiaobin"}(2)从上面示例可以看出log支持多个参数,最终会将这些参数组合在一起进行显示。
示例代码:
console.log({AA:"范晓宾",DD:"范晓亮"},"ceshi");
控制台显示结果:
Object { AA="范晓宾", DD="范晓亮"} ceshi
//注意:这里的Object在控制台是可以点击的,这不是输出字符串,是对象的提示,点开后可以看详细信息。2. assert(expression[,object,...])
assert方法类似于单元测试中的断言,当expression表达式为false时,输出后面的信息。
注意:assert方法在firebuglite中不支持,Chrome和FireBug支持。
3. clear()
清空console中的所有信息(但是在Chrome中不支持)
在 chrome中可以用自带的 command line api 来清理控制台。(clear()函数)
4. dirxml(node) //暂时还未理解
把html元素的html代码打印出来,等同于log。
html代码:
I am a 凡人
JavaScript代码:
var person = document.getElementById('person');
console.dirxml(person);5. trace() //暂时还未理解
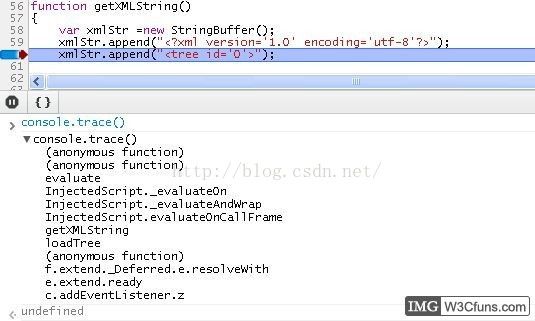
此方法可以查看当前函数调用堆栈的信息,即当前函数是如何调用的。(下图仅供参考)
function add(num) {
if (0 < num) {
console.trace("现在num的值为", num);
return num + add(num - 1);
} else {
return 0;
}
}
var a =3;
add(3);chrome中的运行结果:
在火狐中测试时乱的,无法正常显示。
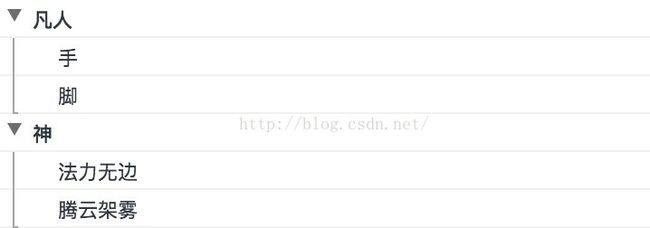
6. group(object[,object,...]),groupCollapsed,groupEnd
这三个函数用于把log邓输出的信息进行分组,方便阅读查看。
groupCollapsed方法与group方法一样,只是显示的分组默认是折叠的。
示例代码:
console.group('凡人');
console.log("手");
console.log("脚");
console.groupEnd();
console.group('神');
console.log("法力无边");
console.log("腾云架雾");
console.groupEnd();输出结果:
7. time(name)与timeEnd(name)
这两个函数同时使用,会统计这两个函数之间的执行时间。
我们经常需要测试js函数的执行时间,通常的做法是在第一条语句之前和最后一条语句之后获取当时的时间然后相减。
这组函数其实就是这个原理,只不过将其简化,根据参数name创建一个计时器当遇到结束函数时,停止计时并显示时间。
console.time("神机妙算");
(function () {
for(var i = 0; i < 10; i++) {
var sum = (function () {
var flog = 0;
for(var i = 0; i < 10; i++) {
flog+=i;
}
})();
}
})();
console.timeEnd("神机妙算");输出结果:
8. profile(name)与profileEnd(name)//暂时还未理解,而且参数是否需要尚不确定
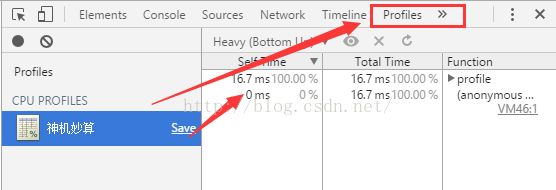
这组方法用于打开浏览器的分析器,用于分析这组函数之间js执行情况。
注意:firebuglite不支持此功能,而且Chrome虽然支持,但是分析的内容不详。
console.profile("神机妙算");
(function () {
for(var i = 0; i < 10; i++) {
var sum = (function () {
var flog = 0;
for(var i = 0; i < 10; i++) {
flog+=i;
}
})();
}
})();
console.profileEnd("神机妙算");输出结果:
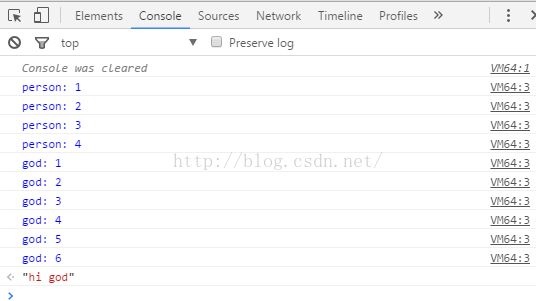
9. count(title)
此方法用于统计当前代码被执行过的次数。其中参数title可以在次数前面输出而外的标题以帮助阅读。
注意:在函数内使用,表示当前函数被执行的次数。
console.clear()
function hi(name) {
console.count(name);
return "hi " + name;
}
for(var i = 0; i < 10; i++) {
if(i < 4) {
hi("person");
} else {
hi("god");
}
}火狐中显示不乐观,chrome中显示:
10. table(data)
此方法把data对象用表格的方式显示出来,这在显示数组或者格式一样的JSON对象的时候非常有用。
注意:table只支持FireBug,而且是在FireBug1.6版本以后才有的。
//有时候我们需要打印出对象信息,可以使用 console.log 来进行简单的输出。
var person = {
head: 1,
hand: 2,
leg: 2
};
console.log(person);输出结果:
![]()
输出结果不太友好!!!然而使用这个神器的结果呢!!!
var data = [
{
'姓名': '幼儿园',
'性别': '男'
},
{
'姓名': '李狗嗨',
'性别': '女'
}
];
console.table(data);输出结果:
但是测试的时候只能显示两列信息,在多一列就报错。在360极速浏览器,火狐和chrome中测试均一样。有哪位大神知道,请留言,万分感谢!!!!!
但是如果想要看详细的对象信息,我们可以使用 console.dir,将一个 JavaScript 对象的所有属性和属性值显示成一个可交互的列表,它还能打印出函数等。
var data = [
{
'姓名': '幼儿园',
'性别': '女'
},
{
'姓名': '李狗嗨',
'数量': 1
}
];
console.dir(data);输出结果:
- Javascript:console - 使用须知!
- 利用 Console 来学习、调试JavaScript
- 你所不知道的 Console
![]()