Qt5:添加图片 / 菜单栏 / 工具栏 / 停靠窗口
作者及原代码链接:跟小豆君学Qt
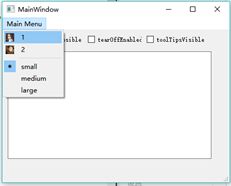
跟着学习;完整实现代码;示例截图;
添加图片资源:
1. 项目文件夹下新建image文件夹;
2. 右键项目->Add New->Qt->Qt Resource File;
3. 点击添加->前缀改为空->文件(图片);
4. 读取路径 “:/image/1.png”;
菜单栏 QMenu
1 separatorsCollapsible bool默认true
这一属性决定是否应该将连续的分隔符合并。
有时,当同一个菜单栏在不同的上下文环境中时,需要显示和隐藏不同的QAction,那么在这种情况下,QMenu的分割线之间就有可能没有QAction,所以就需只显示一个,如果分割线在开头或结尾,那就不显示。
2 tearOffEnabled bool 默认false
true-菜单包含一个特殊的条目(通常显示为菜单顶部的一条虚线),当它被触发时,它会创建一个该菜单的窗口,可以方便我们拖动,一般用作工具栏。
3 toolTipsVisible bool 默认为false
这个属性设置该菜单栏下的QAction是否显示悬停提示信息,默认为false,但在开发中,这个属性一般设置为打开的。
代码实现:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
m_menu = new QMenu("Main Menu");
QStringList strs;
strs << "1" << "2";
foreach(const QString& str, strs)
{
QAction* act = new QAction(str);
act->setIcon(QIcon(QString(":/image/%1.jpg").arg(str)));
act->setToolTip(str);
m_menu->addAction(act);
}
m_menu->addSeparator();
strs.clear();
strs << "small" << "medium" << "large";
QActionGroup* group = new QActionGroup(this);
for(int i = 0; i < strs.size(); ++i)
{
QString str = strs.at(i);
QAction* act = group->addAction(str);
act->setData(i);
act->setCheckable(true);
act->setToolTip(str);
group->addAction(act);
m_menu->addAction(act);
}
// lambda表达式
connect(group, &QActionGroup::triggered, [=](QAction* action){
QFont fnt = ui->textEdit->font();
int index = action->data().toInt();
if (index == 0)//小
{
fnt.setPointSize(9);
}
else if (index == 1)//中
{
fnt.setPointSize(14);
}
else//大
{
fnt.setPointSize(19);
}
ui->textEdit->setFont(fnt);
});
menuBar()->addMenu(m_menu);
ui->textEdit->setText("Hello World!");
group->actions().first()->setChecked(true);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_checkBox_separtors_toggled(bool checked)
{
m_menu->setSeparatorsCollapsible(checked);
}
void MainWindow::on_checkBox_tear_toggled(bool checked)
{
m_menu->setTearOffEnabled(checked);
}
void MainWindow::on_checkBox_tips_toggled(bool checked)
{
m_menu->setToolTipsVisible(checked);
}
QToolBar 工具栏
QToolBar继承自QWidget。
1 allowedAreas 保存工具栏可放置在哪个位置(相对于中心窗口)
Qt::LeftToolBarArea 0x1 可放置在左侧
Qt::RightToolBarArea 0x2 右侧
Qt::TopToolBarArea 0x4上侧
Qt::BottomToolBarArea 0x8 下侧
Qt::AllToolBarAreas 0xf 所有
Qt::NoToolBarArea 0 不能放置
这里每个枚举的值分别为,0x1 0x2等,这表明这些枚举值可以使用或“|”运算符,即可以Qt::LeftToolBarArea|Qt::RightToolBarArea组合,表明工具栏可以被放置在左侧或者右侧。
在平时编程中如果遇到类似的情况,我们也可以使用类似的方法。
Qt::ToolBarAreas是一个QFlags
关于QFlags的内容,小豆君会在后面的章节中具体介绍,这里先提一下,有兴趣的朋友可以搜索相关资料。
2 floatable 是否可漂浮
如果为true,则工具栏可以用鼠标拖拽出来,变成一个独立的小窗口。
3 floating 是否处于漂浮状态
如果为true,则说明工具栏已经用鼠标拖拽出来,变成了一个独立的小窗口。
4 iconSize 工具栏图标大小
5 movable 是否可以被移动
这个属性保存工具栏是否可以被移动。
如果为false,左侧的可移动标识会隐藏掉。
6 orientation 工具栏方向
Qt::Horizontal 水平
Qt::Vertical 垂直
7 toolButtonStyle 工具按钮样式
工具栏一般由图标和文字组成,用于醒目的提醒用户该按钮的功能,这个样式就定义了图标和文字的配合方式。
Qt::ToolButtonIconOnly 只显示图标
Qt::ToolButtonTextOnly 只显示文字
Qt::ToolButtonTextBesideIcon 在图标右侧显示文字
Qt::ToolButtonTextUnderIcon 在图标下方显示文字
Qt::ToolButtonFollowStyle 根据StyleHint中的设定而显示
另外,
- 可以通过addWidget,insertWidget, 添加自定义的窗口。
- 可以使用addSeparator,insertSeparator添加间隔线,从而分组。
代码实现:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QIcon icon(":/image/1.jpg");
ui->actionAction1->setIcon(icon);
ui->mainToolBar->setIconSize(QSize(30, 30));
connect(ui->listWidget_button, SIGNAL(itemChange(QListWidgetItem*)), this,
SLOT(onBtnStyleChanged(QListWidgetItem*)));
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_check_floatable_toggled(bool checked)
{
ui->mainToolBar->setFloatable(checked);
}
void MainWindow::on_check_movable_toggled(bool checked)
{
ui->mainToolBar->setMovable(checked);
}
void MainWindow::on_listWidget_area_itemChanged(QListWidgetItem *item)
{
int row = ui->listWidget_area->row(item);
int flg = Qt::LeftToolBarArea<mainToolBar->allowedAreas();
areas.setFlag((Qt::ToolBarArea)flg, item->checkState() == Qt::Checked);
ui->mainToolBar->setAllowedAreas(areas);
}
void MainWindow::on_listWidget_button_itemChanged(QListWidgetItem *item)
{
}
void MainWindow::onBtnStyleChanged(QListWidgetItem *item){
//这里是为了获取单选效果
disconnect(ui->listWidget_button, SIGNAL(itemChanged(QListWidgetItem*)),
this, SLOT(onBtnStyleChanged(QListWidgetItem*)));
static QListWidgetItem* lastItem = ui->listWidget_button->item(0);
if(lastItem != item && item->checkState() == Qt::Checked){
int row = ui->listWidget_button->row(item);
ui->mainToolBar->setToolButtonStyle((Qt::ToolButtonStyle)row);
lastItem->setCheckState(Qt::Unchecked);
lastItem = item;
}
else{
item->setCheckState(Qt::Checked);
}
connect(ui->listWidget_button, SIGNAL(itemChanged(QListWidgetItem*)),
this, SLOT(onBtnStyleChanged(QListWidgetItem*)));
}