Android--------recycleview的自定义分割线
Android--------recycleview的自定义分割大家都知道,recycleView的可自定义程度比ListView更高,它对于item的点击事件和分割线等等都需要自己写。今天我们就针对recycleview的分割线进行自定义。
recycleview的虽然没有直接定义分割线的方法,但是却确定供了 RecyclerView.ItemDecoration这个类可以实现分割线。
重写这个类的getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state)方法就可实现分割线。
先上代码
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
outRect.set(2, 4, 5, 6);//左边分割线,上分割线,右分割线,下分割线
}
这样即可设置它的分割线。这个方法的意思是设置每个item的上下左右的偏移量,偏移的那一部分就是分割线。当在绘制每一个item时,会根据每一个itemView是设置偏移量,对item绘制的位置进行处理偏移,于是就形成了分割线。outRect对象所设置的四个参数分别就是左边,上边,右边,下面的偏移量的值。
但是这样设置出来的分割线的颜色只是和recycleview的背景颜色相同的,不能自定义颜色。那么接下来就需要自定义分割线颜色。
则需要重写ItemDecoration的 public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state)方法。其实是在针对recycleview部分重写。所以所需要的canvas是recyclevie绘制时的画布,以recycleview为坐标系的建立。
好了开始放图放代码。
package com.gzl.application.myapplication.widget;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v4.content.ContextCompat;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
/**
* 对垂直列表,水平列表或者grid格子列表的分割线设置
*/
public class NewItemDecoration extends RecyclerView.ItemDecoration {
/**
* 画笔
*/
private Paint paint;
/**
* 水平分割线高度
*/
private int horizonDivider = 1;
/**
* 垂直分割线宽度
*/
private int verticalDivider = 10;
/**
* 水平分割线颜色
*/
private int horizonDividerColor = 0xfffefefe;
/**
* 垂直分割线颜色
*/
private int verticalDividererColor = 0xfffefefe;
/**
* 分割线为图片样式
*/
Drawable drawable;
public NewItemDecoration(int divider) {
this.horizonDivider = divider;
this.verticalDivider = divider;
init();
}
public NewItemDecoration(int horizonDivider, int verticalDivider) {
this.horizonDivider = horizonDivider;
this.verticalDivider = verticalDivider;
init();
}
private void init() {
//设置画笔
paint = new Paint();
paint.setStyle(Paint.Style.FILL);
//或者Color.parseColor(#ff0000);
}
public void setColor(int color) {
this.horizonDivider = color;
this.verticalDivider = color;
}
public void setColor(int horizonDividerColor, int verticalDividererColor) {
this.horizonDividerColor = horizonDividerColor;
this.verticalDividererColor = verticalDividererColor;
// paint.setColor(horizonDividerColor);
}
/**
* 设置分割线为一张图片
*
* @param drawableId
* @param context
*/
public void setDrawable(int drawableId, Context context) {
drawable = ContextCompat.getDrawable(context, drawableId);
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
int position = parent.getChildAdapterPosition(view);
if (parent.getLayoutManager() instanceof GridLayoutManager) {
//格子布局
int count = ((GridLayoutManager) (parent.getLayoutManager())).getSpanCount();
if (position < count) {
//不需要设置上面的horizonDivider,第一排格子
if (position == 0) {
//第一个不需要设置分割线
outRect.set(0, 0, 0, 0);//左边分割线,上分割线,右分割线,下分割线
} else {
//需要设置左边分割线
outRect.set(verticalDivider, 0, 0, 0);
}
} else {
//第二排
if (position % count == 0) {
//第一列
outRect.set(0, horizonDivider, 0, 0);
} else {
//不是第一列
outRect.set(verticalDivider, horizonDivider, 0, 0);
}
}
} else {
int orientation = ((LinearLayoutManager) (parent.getLayoutManager())).getOrientation();
if (orientation == LinearLayoutManager.VERTICAL) {
//垂直布局
if (position != 0) {
//第二个开始
outRect.set(0, horizonDivider, 0, 0);
} else {
//第一个
outRect.set(0, 0, 0, 0);
}
} else {
//水平布局
if (position != 0) {
//第二个开始
outRect.set(verticalDivider, 0, 0, 0);
} else {
//第一个
outRect.set(0, 0, 0, 0);
}
}
}
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDraw(c, parent, state);
int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
View view = parent.getChildAt(i);
int position = parent.getChildAdapterPosition(view);
if (parent.getLayoutManager() instanceof GridLayoutManager) {
//格子布局
int count = ((GridLayoutManager) (parent.getLayoutManager())).getSpanCount();
if (position < count) {
//不需要设置上面的horizonDivider
if (position != 0) {
drawVertical(view, c);
}
} else {
if (position % count == 0) {
//竖排的第一个
drawHorizon(view, c);
} else {
drawGridHorizon(view, c);
drawVertical(view, c);
}
}
} else {
int orientation = ((LinearLayoutManager) (parent.getLayoutManager())).getOrientation();
if (orientation == LinearLayoutManager.VERTICAL) {
//垂直布局
if (position != 0) {
drawHorizon(view, c);
}
} else {
//水平布局
if (position != 0) {
drawVertical(view, c);
}
}
}
}
}
//画垂直分割线
private void drawVertical(View view, Canvas c) {
int verticalDrawTop = view.getTop();
int verticalDrawLeft = view.getLeft() - verticalDivider;
int verticalDrawRight = view.getLeft();
int verticalDrawBottom = view.getBottom();
paint.setColor(verticalDividererColor);
drawDivider(c, verticalDrawLeft, verticalDrawTop, verticalDrawRight, verticalDrawBottom, paint);
}
//画水平分割线
private void drawHorizon(View view, Canvas c) {
int horizonDrawTop = view.getTop() - horizonDivider;
int horizonDrawLeft = view.getLeft();
int horizonDrawRight = view.getRight();
int horizonDrawBottom = view.getTop();
paint.setColor(horizonDividerColor);
drawDivider(c, horizonDrawLeft, horizonDrawTop, horizonDrawRight, horizonDrawBottom, paint);
}
//画格子的水平分割线
private void drawGridHorizon(View view, Canvas c) {
int horizonDrawTop = view.getTop() - horizonDivider;
int horizonDrawLeft = view.getLeft() - verticalDivider;
int horizonDrawRight = view.getRight();
int horizonDrawBottom = view.getTop();
paint.setColor(horizonDividerColor);
drawDivider(c, horizonDrawLeft, horizonDrawTop, horizonDrawRight, horizonDrawBottom, paint);
}
/**
* 划分割线
*/
private void drawDivider(Canvas canvas, float left, float top, float right, float bottom, Paint paint) {
if (drawable == null) {
canvas.drawRect(left, top, right, bottom, paint);
} else {
Rect rect = new Rect((int) left, (int) top, (int) right, (int) bottom);
drawable.setBounds(rect);
drawable.draw(canvas);
}
}
}
示例使用代码
/**
* recycleview的工具
*/
public class RecycleViewTool {
/**
* 水平方向
*/
public static void setRecycleViewHorizonWithItemDecoration(Context context, RecyclerView recycleView, NewItemDecoration divider) {
if (recycleView != null && recycleView != null) {
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(context);
linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
setRecycleViewStyle(context, recycleView, linearLayoutManager, divider);
}
}
public static void setRecycleViewHorizonal(Context context, RecyclerView recycleView) {
setRecycleViewHorizonWithItemDecoration(context, recycleView, null);
}
/**
* 垂直方向
*/
public static void setRecycleViewVerticalWithItemDecoration(Context context, RecyclerView recycleView, NewItemDecoration divider) {
if (recycleView != null && recycleView != null) {
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(context);
linearLayoutManager.setOrientation(LinearLayoutManager.VERTICAL);
setRecycleViewStyle(context, recycleView, linearLayoutManager, divider);
}
}
public static void setRecycleViewVertical(Context context, RecyclerView recycleView) {
setRecycleViewVerticalWithItemDecoration(context, recycleView, null);
}
/**
* 网格布局
*/
public static void setRecycleViewGridWithItemDecoration(Context context, RecyclerView recycleView, NewItemDecoration divider, int colum) {
if (recycleView != null && recycleView != null) {
GridLayoutManager gridLayoutManager = new GridLayoutManager(context, colum);
setRecycleViewStyle(context, recycleView, gridLayoutManager, divider);
}
}
public static void setRecycleViewGrid(Context context, RecyclerView recycleView, int colum) {
setRecycleViewGridWithItemDecoration(context, recycleView, null, colum);
}
/**
* 标签流失布局
*/
public static void setRecycleViewFlow(Context context, RecyclerView recycleView) {
if (recycleView != null && recycleView != null) {
FlowLayoutManager flowLayoutManager = new FlowLayoutManager();
setRecycleViewStyle(context, recycleView, flowLayoutManager, null);
}
}
/**
* 基本布局
*/
public static void setRecycleViewStyle(Context context, RecyclerView recycleView, RecyclerView.LayoutManager layoutManager, NewItemDecoration divider) {
if (context != null && recycleView != null) {
if (layoutManager == null) {
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(context);
linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
recycleView.setLayoutManager(linearLayoutManager);
} else {
recycleView.setLayoutManager(layoutManager);
}
if (divider != null) {
recycleView.addItemDecoration(divider);
}
}
}
}
NewItemDecoration decoration = new NewItemDecoration(5,30);
decoration.setColor(0xffff00ff,0xff00ff00);
RecycleViewTool.setRecycleViewGridWithItemDecoration(this, binding.rvList1, decoration,4);
adapter = new RecycleViewDividerAdapter(this);
adapter.addData(list);
binding.rvList1.setAdapter(adapter);
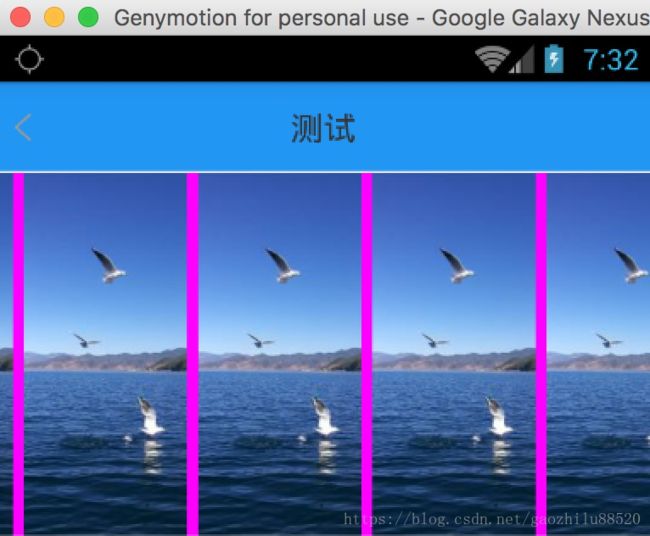
NewItemDecoration decoration = new NewItemDecoration(5);
decoration.setColor(0xffff00ff);
RecycleViewTool.setRecycleViewHorizonWithItemDecoration(this, binding.rvList1, decoration);
adapter = new RecycleViewDividerAdapter(this);
adapter.addData(list);
binding.rvList1.setAdapter(adapter);
NewItemDecoration decoration = new NewItemDecoration(5);
// decoration.setDrawable(R.drawable.shape_divider, this);
RecycleViewTool.setRecycleViewGridWithItemDecoration(this, binding.rvList1, decoration,4);
adapter = new RecycleViewDividerAdapter(this);
adapter.addData(list);
binding.rvList1.setAdapter(adapter);
如果有什么错误不足之处,请谅解