- SpringBoot备份神通数据库
松岛的枫叶
springboot数据库后端
SpringBoot备份神通数据库····直接上代码···publicStringbackupOsrdb(){//构建命令Listcommand=newArrayList<>();command.add("osrexp");command.add("-u");command.add("SYSDBA"+"/"+"szoscar55");//用户名/密码command.add("-d");comman
- 【面试实战】Spring基础、IoC、AOP、MVC、Mybatis、Spring Boot
Sivan_Xin
技术实战专栏(已上云)面试mvcspring
version:1.0文章目录SpringSpring基础/IoC♂️面试官:举例Spring的模块?♂️面试官:Spring、SpringMVC、SpringBoot关系?♂️面试官:说说对SpringIoC的了解?♂️面试官:什么是SpringBean?♂️面试官:Bean的作用域?♂️面试官:Bean的生命周期?♂️面试官:单例Bean的线程安全问题了解吗?♂️面试官:@Co
- spring boot、spring cloud、spring cloud alibaba 之间的版本对应关系
薄荷街的兔比先生
springbootspringcloudjava
大家在引用pom的时候还是要以官方推荐版本为主,不然容易出现未知的问题。1.springboot和springcloud的版本关系官方提供的版本对照表https://start.spring.io/actuator/info{"git":{"branch":"93e528fc7e79e41a513e493d057499401a15eb67","commit":{"id":"93e528f","ti
- SpringBoot + vue 管理系统
m0_74825565
面试学习路线阿里巴巴springbootvue.js后端
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- Spring Boot的项目结构
m0_74823983
面试学习路线阿里巴巴springboot后端java
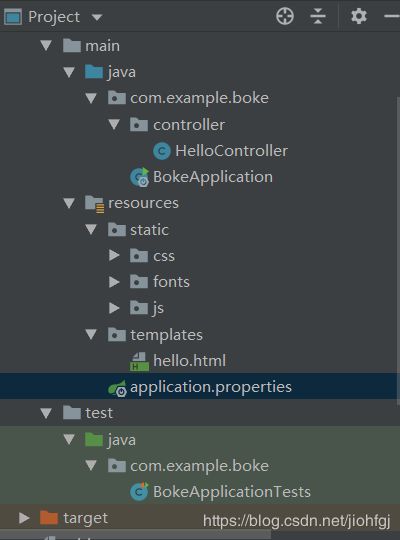
SpringBoot的项目结构技术背景SpringBoot项目结构遵循Maven或Gradle的标准目录结构,同时融入了SpringBoot的特定约定。良好的项目结构不仅有助于代码组织,还能提高开发效率和项目可维护性。了解SpringBoot的项目结构对于开发高质量的应用至关重要。1.基础项目结构1.1标准目录结构基本的SpringBoot项目结构如下:myproject/├──src/│├──m
- Spring Boot@Component注解下的类无法@Autowired的问题
Micrle_007
springbootSpring
这个问题心累(确实)在把我的一个非Web程序迁移从Spring迁移到SpringBoot时,出现了在@Component注解下@Autowired的类为null的情况,也就是没注入成功,或者说是此类在bean加载之前就被调用了。试了各种办法,修改扫描包,修改@Component注解等等,皆未成功,后来看到了一个方法,探究了一下。@ComponentpublicclassComponentClass
- spring cloud alibaba版本对应表(2024/6/26)
翻身仗
springcloudspringboot中间件
毕业版本依赖关系(推荐使用)由于SpringBoot3.0,SpringBoot2.7~2.4和2.4以下版本之间变化较大,目前企业级客户老项目相关SpringBoot版本仍停留在SpringBoot2.4以下,为了同时满足存量用户和新用户不同需求,社区以SpringBoot3.0和2.4分别为分界线,同时维护2022.x、2021.x、2.2.x三个分支迭代。如果不想跨分支升级,如需使用新特性,
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- Spring Boot 集成 Kafka
m0_74823471
面试学习路线阿里巴巴springbootkafkalinq
在现代软件开发中,分布式系统和微服务架构越来越受到关注。为了实现系统之间的异步通信和解耦,消息队列成为了一种重要的技术手段。Kafka作为一种高性能、分布式的消息队列系统,被广泛应用于各种场景。而SpringBoot作为一种流行的Java开发框架,提供了便捷的方式来构建应用程序。本文将介绍如何在SpringBoot项目中集成Kafka,包括Kafka的基本概念、SpringBoot集成Kafka的
- server.servlet.session.timeout: 12h(HTTP 会话的超时时间为 12 小时)
小丁学Java
产品资质管理系统servlethttpfirefox
从你提供的配置文件(应该是SpringBoot的application.yml或application.properties文件)来看,以下部分与会话超时时间相关:server:servlet:session:timeout:12h#timeout:30cookie:name:VENDER_SID会话超时时间的设置server.servlet.session.timeout:12h:这行配置明确指
- 《Spring Boot + MySQL高性能应用实战:性能优化技巧与最佳实践》
扣丁梦想家
Springspringbootmysql后端
目录应用性能优化概述环境搭建与技术栈选择数据库设计优化SpringBoot与MySQL集成优化4.1使用JPA/Hibernate的性能优化4.2连接池的配置与优化4.3分页与查询优化MySQL性能优化5.1索引优化5.2查询缓存与慢查询分析应用性能监控与日志总结与最佳实践应用性能优化概述在高性能应用的构建过程中,我们不仅需要关注数据库性能,还要从以下几个方面进行优化:数据库设计优化:合理设计表结
- 告诉你如何用springboot调用python脚本
luckilyil
项目springbootpython后端
目录springboot调用python脚本准备工作方法一:使用ProcessBuilder1.编写测试方法2.解释代码方法二:使用ApacheCommonsExec1.编写测试方法2.解释代码Python脚本的数据通过接口让SpringBoot接收。Python脚本作为服务1.使用Flask创建PythonHTTP服务2.在SpringBoot中调用PythonHTTP服务使用RestTempl
- Nacos作为配置中心怎么玩,以及Nacos为何启动就挂,Nacos配置中心有多简单。
YourStarYang
NacosCentos7中遇到的那些事java
首先从GitHub去找文档Nacos主要资源配置项application.properties(主要配置)汉化部分如下:#***************SpringBoot相关配置***************####默认的Web上下文路径:server.servlet.contextPath=/nacos###默认的Web服务器端口:server.port=8848#**************
- 基于SpringBoot+Vue驾校理论课模拟考试系统源码(自动化部署)
.whl
Java学习进阶毕设源码springbootvue.js自动化
DrivingTestSimulationUnity3DProject,subjecttwo,simulateddrivingtest【更新信息】更新时间-2021-1-17解决了方向盘不同机型转动轴心偏离更新时间-2021-2-18加入了手刹系统待更新-2021-6-19(工作太忙少有时间更新,先指出问题)解决了在REC回放下偶然出现的物体回放错位BUG(每一个挂ReplayEntity.cs的
- Web开发架构--常见web后端框架介绍(python、java)
土豆尼尼酱
前端架构python
文章目录※Web开发介绍一、什么是Web框架?1.1核心流程1.2Web框架功能1.3Web框架的作用二、Python中的Web框架1.Django2.Flask3.FastAPI三、Java中的Web框架1.SpringBoot2.SpringMVC3.Struts24.PlayFramework四、Python与JavaWeb框架对比五、如何选择Web框架?※Web开发介绍Web开发流程需求分
- springboot + vue 前后端完全分离的博客项目
明日再死
SpringBootvue.jsspringbootrestful
文章目录前言一、运行截图二、前后台功能前端构架后端架构运行截图总结源码地址前言学完了springboot后,又花了十一天学完了禹神的vue2.x与3.x,一直想找机会练习一下vue来制作单页面前端程序,正巧,B站上看了一位叫markerhub的up主发了这个项目,于是我看了看源码,做了一些改进(源码学习,并非白嫖谢谢)一、运行截图登录界面注册界面找回密码界面二、前后台功能前端构架vue2.xvue
- Spring Boot启动过程?
点滴~
面试springspringboot后端java
目录1.启动入口2.SpringApplication初始化3.准备环境4.创建应用上下文(ApplicationContext)5.准备应用上下文6.刷新应用上下文7.启动Web服务器(若为Web应用)8.发布ApplicationStartedEvent事件9.执行Runner10.发布ApplicationReadyEvent事件1.启动入口SpringBoot应用的启动从main方法开始,
- Spring Boot中的事务管理
Java墨言
程序员springboot服务器后端
快速入门在SpringBoot中,当我们使用了spring-boot-starter-jdbc或spring-boot-starter-data-jpa依赖的时候,框架会自动默认分别注入DataSourceTransactionManager或JpaTransactionManager。所以我们不需要任何额外配置就可以用@Transactional注解进行事务的使用。我们以之前实现的《用sprin
- Java进阶-在Ubuntu上部署SpringBoot应用
m0_74823611
面试学习路线阿里巴巴javaubuntuspringboot
随着云计算和容器化技术的普及,Linux服务器已成为部署Web应用程序的主流平台之一。Java作为一种跨平台的编程语言,具有广泛的应用场景。本文将详细介绍如何在Ubuntu服务器上部署Java应用,包括环境准备、应用发布、配置反向代理(Nginx)、设置系统服务以及日志管理等步骤。一、部署准备在开始之前,请确保你具备以下条件:一台运行Ubuntu(如Ubuntu20.04或22.04)的服务器,具
- 工程项目管理系统源码与Spring Cloud:实现高效系统管理与二次开发
微服务技术分享
springcloudjava企业工程管理系统源码工程项目管理系统源码工程管理系统源码
随着企业规模的不断扩大和业务的快速发展,传统的工程项目管理方式已经无法满足现代企业的需求。为了提高工程管理效率、减轻劳动强度、提高信息处理速度和准确性,企业需要借助先进的数字化技术进行转型。本文将介绍一款采用SpringCloud+SpringBoot+Mybatis技术框架的工程项目管理系统,该系统涵盖了项目管理、合同管理、预警管理、竣工管理、质量管理等多个方面,通过数据字典、编码管理、用户管理
- 企业级Java开发整理的常用注解汇总
小鱼ccd
java开发语言
一、SpringBoot核心注解1.启动与配置注解说明示例代码@SpringBootApplication主启动类注解(组合注解)@SpringBootApplicationpublicclassApp{...}@Configuration声明配置类@ConfigurationpublicclassAppConfig{...}@Bean将方法返回对象注入容器@BeanpublicDataSourc
- springboot+dubbo+zookeeper搭建微服务框架基础
2401_89285764
java-zookeeperspringbootdubbo
org.apache.maven.pluginsmaven-compiler-plugin${java.version}${java.version}UTF-8org.apache.maven.pluginsmaven-resources-pluginUTF-8parent父工程到这里就可以不动他了,如果你的子模块有变动再更新三、创建common模块对parent项目创建cmmon子模块,comm
- 基于springboot的在线小说阅读平台设计与实现-计算机毕业设计源码+LW文档
qq_375279829
计算机毕业设计程序源码javaspringbootjava数据库
开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:谷歌浏览器数据库代码:DROPTABLEIFEXISTS`discussxiaoshuoxinxi`;/*!40101SET@saved_c
- 2025届毕业设计选题参考,包含网站管理系统开发,微信小程序开发,APP开发,大数据分析,人工智能
平姐设计
计算机毕业设计选题清单微信小程序开发语言人工智能数据分析
网站开发选题:1、基于Java的企业食堂管理系统的设计与实现2、基于web的办公平台3、综合学工服务系统4、超市管理系统5、基于springboot的云笔记共享系统6、毕业生实习管理系统7、驾校预约管理系统8、基于Java的航空订票系统9、企业资源规划系统10、洗衣房预约管理系统的设计与实现11、桌面端有声小说12、基于Python的毕业生就业率分析管理系统的设计与实现13、基于VUE的富平县农产
- 微服务架构与传统的单体架构有什么区别?微服务架构(Spring Cloud + Maven)强在哪?
瑞金彭于晏
架构微服务springcloud
微服务架构与传统的单体架构(SpringBoot+Maven项目)在设计和实现上有显著差异,主要体现在系统拆分方式、部署模式、技术栈选择、维护成本等方面。以下是具体对比:1.架构设计维度单体架构微服务架构系统拆分所有功能模块集中在一个项目中(单进程、单代码库)。按业务功能拆分为多个独立服务(每个服务是一个独立进程、独立代码库)。模块化通过Maven多模块管理代码,但最终打包为一个JAR/WAR。每
- 基于微信小程序的毕业设计——花店管理系统(附源码+论文)
picking_bananas
微信小程序课程设计小程序毕业设计
关键词:微信小程序;花店管理;花室管理;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)一、引言随着移动互联网的普及和微信小程序的崛起,越来越多的传统行业开始利用小程序进行数字化转型。花店作为一个具有浪漫和文化意义的行业,通过微信小程序可以更好地满足
- 基于微信小程序的设计—挂号管理系统设计(附论文+源码)
picking_bananas
微信小程序小程序毕业设计课程设计
关键词:微信小程序;挂号管理;名医推荐;毕业;论文;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)一、引言随着移动设备的普及和微信小程序技术的发展,医疗服务的移动化已成为趋势。挂号是医疗服务中一个关键环节,对于患者来说,方便、快捷的挂号方式是他们所期待的
- 基于微信小程序的毕业设计——社区宠物管理系统(附源码+论文)
picking_bananas
微信小程序课程设计宠物小程序
关键词:SpringBoot;宠物管理;宠物医院;宠物店管理;毕业;我们专注于软件开发工程领域,熟练掌握多种开发技术,包括基于SpringBoot、Vue.js、SSM框架的应用开发,以及针对AndroidAPP和微信小程序的开发。(具体流程参见文章最后段落)摘要随着移动互联网的普及,微信小程序因其便捷性受到了广大用户的青睐。本文旨在探讨如何利用微信小程序设计一个社区宠物管理系统,以提升社区居民对
- SpringBoot项目:mybatis升级mybatis-plus
gooluke
mybatisspringbootjavamybatis-plus
替换依赖修改sqlSessionFactorybean分页插件不生效问题记录1.替换依赖:将原来的mybatis整合springboot的依赖去掉,替换成mybatis-pluscom.baomidoumybatis-plus-boot-starter3.5.72.修改sqlSessionFactorybean@Bean("sqlSessionFactory")publicSqlSessionFa
- springboot项目统一接口超时机制设计
gooluke
springboot后端java
springboot项目统一接口超时机制以及异常捕获设计因为不同的业务接口所需超时时间不同,例如上传或者下载,但是大多数接口都基本可以统一一个超时时间,同时捕获异常,方便上下游子系统设置超时时间能够包住,以及业务可以根据错误码更好地判断做对应的补偿措施,前端展示失败原因主要设计:编写BaseController,提供请求统一入口,线程池提交请求并设置超时时间,超时时间可以自定义,定义一个函数式接口
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置