jQuery插件封装-多级联动
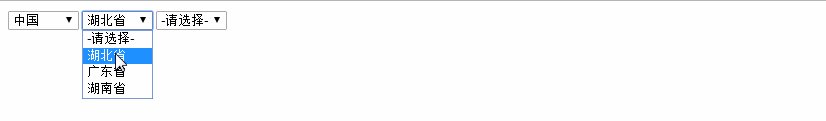
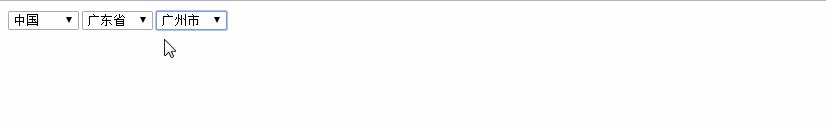
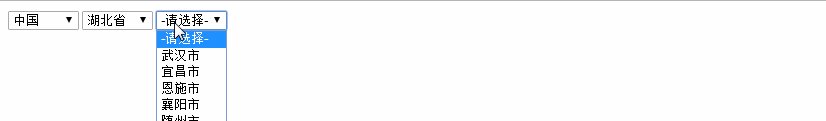
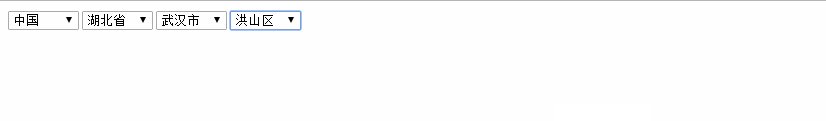
针对频繁使用到的基于标签的多级联动,例如省市县或者其他多级类型,自动扩展,无层级限制
- 参数说明
| 参数 | 说明 | 是否必填 |
|---|---|---|
| data | 数组对象,至少包含编码,父编码,名称 | 必填 |
| value | 默认选中对象的编码,初始化select标签 | 选填 |
| scope | 初始化一个id和name为scope参数的值的input标签,select标签联动时,设置该input标签的value为最后一级select标签的值,供外部调用 | 选填 |
| field | 编码的字段名称 | 必填 |
| pField | 父编码的字段名称 | 必填 |
| nameField | 编码对应的名称的字段名称 | 必填 |
| style | select标签的style | 选填 |
| class | select标签的class | 选填 |
| callback | 回调函数,当select标签被选择时调用,返回被选中对象 | 选填 |
- 代码
select.html
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="typeSelect">div>
<script type="text/javascript" src="../js/jquery.min.js" >script>
<script type="text/javascript" src="../js/jquery.type-select.js" >script>
<script>
var data = [{id:'1',pId:null,name:'中国'},
{id:'101',pId:'1',name:'湖北省'},
{id:'102',pId:'1',name:'广东省'},
{id:'103',pId:'1',name:'湖南省'},
{id:'10101',pId:'101',name:'武汉市'},
{id:'10102',pId:'101',name:'宜昌市'},
{id:'10103',pId:'101',name:'恩施市'},
{id:'10104',pId:'101',name:'襄阳市'},
{id:'10105',pId:'101',name:'随州市'},
{id:'10201',pId:'102',name:'广州市'},
{id:'10202',pId:'102',name:'东莞市'},
{id:'10203',pId:'102',name:'佛山市'},
{id:'1010101',pId:'10101',name:'洪山区'},
{id:'1010102',pId:'10101',name:'江岸区'},
{id:'1010103',pId:'10101',name:'江汉区'}];
$("#typeSelect").typeSelect({
data : data,
value : "101",//默认选中湖北省
scope : "address",
field : "id",
pField : "pId",
nameField : "name",
style : "margin-left:3px;margin-top:2px;",
callback : function(obj){
console.log(obj);
}
});
script>
body>
html>
jquery.type-select.js
(function($){
$.fn.typeSelect = function(method) {
if (methods[method]) {
return methods[method].apply(this, Array.prototype.slice.call(
arguments, 1));
} else if (typeof method === 'object' || !method) {
return methods.init.apply(this, arguments);
} else {
$.error('Method ' + method + ' does not exist on jQuery.typeSelect');
}
};
$.fn.typeSelect._default = {
data : null,
value : null,
scope : null,
field : 'id',
pField : 'pId',
nameField : 'name',
style : null,
class : null,
callback : null
};
var methods = {
_optionsDetail : null,
init : function(_options){
new TypeSelectClass(_options,$(this));
}
};
var TypeSelectClass = function(){
this.init.apply(this, arguments);
};
TypeSelectClass.prototype = {
_options : null,
_targetDom : null,
init : function(_options,container){
this._options = $.extend({},$.fn.typeSelect._default,_options);
this._targetDom = container;
this._targetDom.empty();
if(_options.value && _options.value != "undefined"){
this._initTypeSelectWithValue(_options.value,1);
if(_options.scope){
var html = '+_options.scope+'" name="'+_options.scope+'" value="'+_options.value+'" type="hidden"/>';
this._targetDom.prepend(html);
}
}else{
this._initTypeSelect();
}
},
_initTypeSelect : function(){
var _options = this._options;
var _data = _options.data;
var _randomStrId = Math.floor(Math.random()*10000000000)+"typeSelect";
var html = '';
if(_options.scope){
html += '+_options.scope+'" name="'+_options.scope+'" value="" type="hidden"/>';
}
html += '_randomStrId+'" class="PUFilterSelect01 '+_options.class+'" style="'+_options.style+'">';
html += '';
for(var i=0;i<_data.length;i++){
if(!_data[i][_options.pField]){
html += '_data[i][_options.field]+'">'+_data[i][_options.nameField]+'';
}
}
html += '';
this._targetDom.append(html);
this._bindTypeSelectChanges(_randomStrId);
},
_initTypeSelectWithValue : function(value,index){
var _options = this._options;
var _data = _options.data;
var _value = value;
var _pCode = "";
var _obj = this._getObject(_value);
if(_obj){
_pCode = _obj[_options.pField];
}
if(index==1){
_pCode = value;
}
var optionHtml = '';
for(var i=0;i<_data.length;i++){
if(_pCode){
if(_data[i][_options.pField] == _pCode){
if(_value == _data[i][_options.field]){
optionHtml += '_data[i][_options.field]+'" selected="selected">'+_data[i][_options.nameField]+'';
}else{
optionHtml += '_data[i][_options.field]+'">'+_data[i][_options.nameField]+'';
}
}
}else{
if(!_data[i][_options.pField]){
if(_value == _data[i][_options.field]){
optionHtml += '_data[i][_options.field]+'" selected="selected">'+_data[i][_options.nameField]+'';
}else{
optionHtml += '_data[i][_options.field]+'">'+_data[i][_options.nameField]+'';
}
}
}
}
if(optionHtml) {
var _randomStrId = Math.floor(Math.random()*10000000000)+"typeSelect";
var html = '';
html += '_randomStrId+'" class="PUFilterSelect01 '+_options.class+'" style="'+_options.style+'">';
html += '';
html += optionHtml;
html += '';
this._targetDom.prepend(html);
this._bindTypeSelectChanges(_randomStrId);
}
if(_pCode){
index ++;
this._initTypeSelectWithValue(_pCode,index);
}
},
_getObject : function(value){
var _options = this._options;
var _data = _options.data;
if(_data && _data.length > 0){
for(var i=0;i<_data.length;i++){
if(_data[i][_options.field] == value){
return _data[i];
}
}
}
return null;
},
_bindTypeSelectChanges : function(id){
var _options = this._options;
var _data = _options.data;
var _changeDom = $("#"+id);
var _this = this;
_changeDom.unbind("change").bind("change",function(){
var _randomStrId = Math.floor(Math.random()*10000000000)+"typeSelect";
_changeDom.nextAll().remove();
var _hasChild = false;
var html = '_randomStrId+'" class="PUFilterSelect01 '+_options.class+'" style="margin-left:10px;'+_options.style+'">';
html += '';
for(var i=0;i<_data.length;i++){
if(_changeDom.val() && _changeDom.val() == _data[i][_options.pField]){
html += '_data[i][_options.field]+'">'+_data[i][_options.nameField]+'';
_hasChild = true;
}
}
html += '';
if(_hasChild){
_this._targetDom.append(html);
_this._bindTypeSelectChanges(_randomStrId);
}
var _changeDomVal = _changeDom.val();
var _changePDom = _changeDom.prev("select");
if(!_changeDomVal && _changePDom.length>0){
$("#"+_options.scope).val(_changePDom.val());
}else{
$("#"+_options.scope).val(_changeDomVal);
}
if(_options.callback){
_options.callback(_this._getObject(_changeDomVal));
}
});
}
};
})(jQuery)