layui 以界面简洁美观而吸引了不少开发人员,在使用table组件时,需要能编辑表格内容,动态增加数据行。编辑功能组件已支持。但动态增加数据行好像没有支持,网上提供的方式是,获得组件的数据集再加入一个空记录或默认记录,以这个新的数据集作为表格组件的数据源重新渲染表格。
方法是行得通,但毕竟不是原生支持,有局限。因为我用表格组件是来实现在线设计数据库表的,需要动态增加数据行,编辑数据行,如果采用上面的方式就算是刷新,编辑的内容就会丢掉,不符合需求。看了下表格模块的源码,好像单靠扩展还不行,并且要扩展还需要学习下,扩展的语法。直接改源码来得更快些。
源码中有获得后台数据后进行渲染的方法,就以此方法为基础进行提取,单独新建个方法:addData.原渲染方法在727行:
,render = function(){ //后续性能提升的重点
var thisCheckedRowIndex;
....
以此方法为基础,创建一个新的方法,每次增加一行记录.
Class.prototype.addData=function(record){
record=record||{}; //**********1 无参数时,默认增加空白行
var that = this
,curr=that.page
,options = that.config;
var trs = []
,trs_fixed = []
,trs_fixed_r = [];
var tds = [], tds_fixed = [], tds_fixed_r = []
,numbers = 1 + options.limit*(curr - 1) + 1; //序号
that.key = options.id || options.index;
if(!table.cache[that.key]){ //**********2 表格打开时如果没有加载到数据,则创建数据缓存对象,避免后面无法增加新数据
table.cache[that.key]=[];
}
var i1=table.cache[that.key].length; //********** 3 行索引,加载了数据且数据不为空才会设置 table.cache[that.key],设置为已有数据记录数
record[table.config.indexName] = i1; //数据中加入行索引属性
record["LAY_RECORD_STATUS"] = 1; //********** 4 表明是前台生成的,删除时可以直接删除 0:后台获取的原数据,1:客户端增加的,-1:等待删除的;2:已修改的;
that.eachCols(function(i3, item3){
var field = item3.field || i3
,key = options.index + '-' + item3.key
,content = record[field];
if(content === undefined || content === null) content = '';
if(item3.colGroup) return;
//td内容
var td = [''
,'' + function(){
var tplData = $.extend(true, {
LAY_INDEX: numbers
}, record)
,checkName = table.config.checkName;
//渲染不同风格的列
switch(item3.type){
case 'checkbox':
return '
'].join('');
tds.push(td);
if(item3.fixed && item3.fixed !== 'right') tds_fixed.push(td);
if(item3.fixed === 'right') tds_fixed_r.push(td);
});
trs.push(''+ tds.join('') + ' ');
trs_fixed.push(''+ tds_fixed.join('') + ' ');
trs_fixed_r.push(''+ tds_fixed_r.join('') + ' ');
if(that.layMain.find('tbody').length==0){ //********** 5 表格没有加载到数据时,不会有节点,该节点使用原有的模板渲染:TPL_BODY,入参必须有data属性,模板中会用到
that.layMain.html($(laytpl(TPL_BODY).render({data:{}})));
}
that.layMain.find('tbody').append(trs.join(''));
that.layFixLeft.find('tbody').append(trs_fixed.join(''));
that.layFixRight.find('tbody').append(trs_fixed_r.join(''));
that.renderForm();
//typeof thisCheckedRowIndex === 'number' && that.setThisRowChecked(thisCheckedRowIndex);
that.syncCheckAll();
//滚动条补丁
that.haveInit ? that.scrollPatch() : setTimeout(function(){
that.scrollPatch();
}, 50);
that.haveInit = true;
layer.close(that.tipsIndex);
//同步表头父列的相关值
options.HAS_SET_COLS_PATCH || that.setColsPatch();
options.HAS_SET_COLS_PATCH = true;
table.cache[that.key].push(record); //********** 5 最后将新增的记录加入数据缓存中
};
注释中标记有://*********** 的就是需要调整的地方。 其中 第4处 可以不要(用于表格其他增强功能的,layui的表格组件在编辑功能方面还有不足)
在54行表格实例中增加对外接口:
,addData:function(record){
这样就可以使用了,但只能以表格实例对象调用,不能用table.addData方式调用。如需要还要在table全局接口中注册
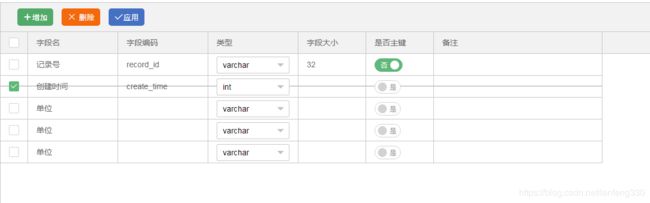
实现效果:
你可能感兴趣的:(javaWeb,html,spring,UI)
数据结构奇妙旅程之深入解析快速排序
山间漫步人生路
数据结构 排序算法 算法
快速排序(QuickSort)是一种高效的排序算法,它使用了分治法的策略来将一个数组排序。其基本思想是选择一个基准元素,通过一趟排序将待排序的数据分割成独立的两部分,其中一部分的所有数据都比基准元素小,另一部分的所有数据都比基准元素大,然后再按此方法对这两部分数据分别进行快速排序,整个排序过程可以递归进行,以此达到整个数据变成有序序列。工作原理选择基准:从待排序的序列中选一个元素作为基准(pivo
美团自动配送车2024春季招聘 | 社招专场
美团技术团队
关于美团自动配送团队美团自动配送以自研L4级自动驾驶软硬件技术为核心,与美团即时零售业务结合,形成满足公开道路、校园、社区、工业园区等室外全场景下的自动配送整体解决方案。美团自动配送团队成立于2016年,团队成员来自于Waymo、Cruise、Pony.ai、泛亚等自动驾驶行业头部公司,自动驾驶技术团队博士占比高达30%,依靠视觉、激光等传感器,实时感知预测周围环境,通过高精地图定位和智能决策规划
llama.cpp 编译安装@Ubuntu
skywalk8163
项目实践 人工智能 llama ubuntu linux 人工智能
在Kylin和Ubuntu编译llama.cpp,具体参考:llama模型c语言推理@FreeBSD-CSDN博客现在代码并编译:gitclonehttps://github.com/ggerganov/llama.cppcdllama.cppmkdirbuildcdbuildcmake..cmake--build.--configRelease#可选安装makeinstall#或可选添加路径ex
SpringMVC设置全局异常处理器
水岸齐天
java spring
文章目录背景分析使用@ControllerAdvice(@RestControllerAdvice)+@ExceptionHandler实现全局异常全局异常处理-多个处理器匹配顺序存在一个类中存在不同的类中对于过滤器和拦截器中的异常,有两种思路可以考虑背景在项目中我们有需求做一个全局异常处理,来规范所有出去的异常信息。参考:官方文档分析首先ControllerAdvice(RestControll
uni-app实现 步骤条
夏夏的码农
uni-app
实现如图样式html部分代码如下投资期限与收益0?'active':'default'">募集开始1?'active':'default'">募集结束2?'active':'default'">产品成立3?'active':'default'">产品到期0?'active-step1':'step1'">1?'active-st
使用多线程的方式模拟高并发请求接口,用于自测接口的稳定性【项目】
还算善良_
私有代码库 工具类 java list 数据结构
packagecom.gitee.taven.test;importcom.gitee.taven.ApiResult;importcom.gitee.taven.aop.RepeatSubmitAspect;importorg.slf4j.Logger;importorg.slf4j.LoggerFactory;importorg.springframework.beans.factory.an
springboot集成logback-spring.xml文件
RT_0114
SpringBoot spring boot spring logback
彩色日志日志分debug和error文件输出,方便开发人员运维日志限制最大保管天数日志限制总量大小占用量GB日志限制单个文件大小MB日志显示最大保留天数屏蔽没用的日志${CONSOLE_LOG_PATTERN}${log.path}/debug.log${log.path}/%d{yyyy-MM-dd,aux}/debug.%d{yyyy-MM-dd}.%i.log.gz1024MB50GB365
请简单介绍一下Shiro框架是什么?Shiro在Java安全领域的主要作用是什么?Shiro主要提供了哪些安全功能?
AaronWang94
shiro java java 安全 开发语言
请简单介绍一下Shiro框架是什么?Shiro框架是一个强大且灵活的开源安全框架,为Java应用程序提供了全面的安全解决方案。它主要用于身份验证、授权、加密和会话管理等功能,可以轻松地集成到任何JavaWeb应用程序中,并提供了易于理解和使用的API,使开发人员能够快速实现安全特性。Shiro的核心组件包括Subject、SecurityManager和Realms。Subject代表了当前与应用
3、JavaWeb-Ajax/Axios-前端工程化-Element
所谓远行Misnearch
# JavaWeb 前端 ajax elementui java 前端框架
P34Ajax介绍Ajax:AsynchroousJavaScriptAndXML,异步的JS和XMLJS网页动作,XML一种标记语言,存储数据,作用:数据交换:通过Ajax给服务器发送请求,并获取服务器响应的数据异步交互:在不重新加载整个页面的情况下,与服务器交换数据并实现更新部分网页的技术,例如:搜索联想、用户名是否可用的校验等等。同步与异步:同步:服务器在处理中客户端要处于等待状态,输入域名
docker怎么端口映射
Lance_mu
docker 容器 运维
1、默认固定的端口#Web服务器:WebApache或Nginx通常使用80端口HTTP:80HTTPS:443#数据库服务器MySQL:3306PostgreSQL:5432MongoDB:27017Redis:6379#邮件服务器SMTP:25POP3:110IMAP:143#其他服务SSH:22FTP:21DNS(域名解析):53代理服务器Squid:3128版本控制系统Git:9418(S
eclipse导入项目 warning报错 org.springframework.ide.eclipse.core.springnature
zhangfeng1133
ide eclipse java
报错org.springframework.ide.eclipse.core.springnature报错信息"org.springframework.ide.eclipse.core.springnature"通常表示EclipseIDE中与Spring框架集成的插件出现了问题。这个错误可能是因为SpringIDE插件没有正确安装或配置,或者Eclipse的更新过程中出现了问题。解决方法:确认S
【鸿蒙HarmonyOS开发笔记】ArkUI常用组件介绍汇总(更新中)
温、
鸿蒙HarmonyOS开发笔记 学习记录 harmonyos 笔记 华为
概述此文总结开发中用到的一些常用组件,便于查阅,此文持续更新,闲的没事就更线性布局(Row/Column)不多介绍了,最常用的布局组件,两者除了方向不一样,别的都一样方便起见下面只写Column常用属性排列方向上的间距:spaceColumn({space:20}){Row().width('90%').height(50).backgroundColor(0xF5DEB3)Row().width
python转码
Desamond
python 开发语言
转码在许多场景中都有应用,以下是一些常见的场景:网页开发:当用户在网页上输入文本时,可能需要将特殊字符(如空格、引号、特殊符号等)进行转码,以防止这些字符对URL或HTML代码产生干扰。文件名处理:在处理文件名时,可能需要将特殊字符进行转码,以避免文件名被错误地解析或显示。数据传输:在数据传输过程中,为了确保数据的完整性和正确性,可能需要将数据中的特殊字符进行转码。数据存储:在数据库或数据存储中,
linux安装docker及docker-compose 部署spring boot项目
时而有事儿
docker linux docker linux spring boot
linux系统环境:centos5.14本篇描述的是在centos系统版本下安装docker,如果是ubuntu版本,请看这篇文章:linuxubuntu20安装docker和docker-compose-CSDN博客正文:安装docker和docker-compose安装docker---------运行命名等待安装完成遇到选择直接输入yyuminstall-yyum-utilsdevice-m
webpack.prod.js(webpack生产环境配置文件)
门板_
webpack javascript 前端
生产环境:只打包不运行本地服务器对于在config目录下的webpack.prod.js1.在根目录下运行npxwebpack--config./config/webpack.prod.js2.在package.json文件中配置"build":"npxwebpack--config./config/webpack.prod.js"constpath=require('path')constESL
Element-UI中el-time-picker时间选择器无法选择
爱健身的小刘同学
bug Element Vue系列 javascript 前端 elementui
前言前几天开发时,在做一个时间选择时,遇到了无法选中时间的问题在网络上找了解决方法,特此记录一下解决方法我的代码结构营业时间时间选择不上的原因是因为初始值问题很有可能是最开始赋值为空数组了所以有3个解决方法1.设置为nullbusinessTimeInfo:null2.设置当前时间businessTimeInfo:[newDate(newDate()),newDate(newDate())](默认
Android 系统应用 pk8签名文件转jks或keystore教程
蜗牛、Z
AOSP android Framework android aosp 系统应用开发
一、介绍签名文件对于我们在做应用开发中,经常遇到,且签名文件不仅仅是保护应用安全,还会涉及到应用与底层之间的数据共享和API文件等问题。在Android中,签名文件同样也存在这个问题。但是android中又区分系统应用和普通应用。系统应用可以通过android:sharedUserId="android.uid.system"同享系统uid,可以获取更高的权限。所以在做系统应用开发的时候,经常需要
UNDERSTANDING HTML WITH LARGE LANGUAGE MODELS
liferecords
LLM 语言模型 人工智能 自然语言处理
UNDERSTANDINGHTMLWITHLARGELANGUAGEMODELS相关链接:arXiv关键字:大型语言模型、HTML理解、Web自动化、自然语言处理、机器学习摘要大型语言模型(LLMs)在各种自然语言任务上表现出色。然而,它们在HTML理解方面的能力——即解析网页的原始HTML,对于自动化基于Web的任务、爬取和浏览器辅助检索等应用——尚未被充分探索。我们为HTML理解模型(经过微调
Web前端Html的表单
任家伟
前端 html
表单的关键字:form标签表示一个表单区域action=“后端地址”method=“提交数据方式:get/post”input单行输入框type=“text”文本name=“定义名称名字自定义”向后端提交的键readonly=“readonly”只读,不可修改,但是可以提交disabled=“disabled”禁用组件不可修改,不能提交type=“password”密码框type=“radio”单
html版本号 webpack_html-webpack-plugin详解
weixin_39994949
html版本号 webpack
引言最近在react项目中初次用到了html-webapck-plugin插件,用到该插件的两个主要作用:为html文件中引入的外部资源如script、link动态添加每次compile后的hash,防止引用缓存的外部文件问题可以生成创建html入口文件,比如单页面可以生成一个html文件入口,配置N个html-webpack-plugin可以生成N个页面入口有了这种插件,那么在项目中遇到类似上面
HTML语言剖析
混沌破晓
HTML语言剖析Html简介-目录全写:HyperTextMark-upLanguage译名:超文本标识语言简释:一种为普通文件中某些字句加上标示的语言,其目的在于运用标签(tag)使文件达到预期的显示效果。由文字(字母,数字、标点符号)及标签组合而成。任何文字编辑器都可以,这里推荐用:Dreamweaver。1.Html特点:►描述性语言,结构语言,用于决定网页内容以什么样的形式显示;►通过标签
Websocket服务监听收发消息
beiback
Java 服务器问题 websocket 网络协议 网络
目录1.pom依赖坐标2.项目配置端口和项目包名2.创建处理器3.注册处理器4.前端页面1.pom依赖坐标org.springframework.bootspring-boot-starter-websocket2.项目配置端口和项目包名application.propertiesserver.port=8088//路径规范:为应用的所有servlet提供一个统一的前缀,使URL结构更加清晰和一致
基于SSM+Vue企业销售培训系统 企业人才培训系统 企业课程培训管理系统 企业文化培训班系统Java
计算机程序老哥
作者主页:计算机毕业设计老哥有问题可以主页问我一、开发介绍1.1开发环境开发语言:Java数据库:MySQL系统架构:B/S后端:SSM(Spring+SpringMVC+Mybatis)前端:Vue工具:IDEA或者Eclipse,JDK1.8,Maven二、系统介绍2.1图片展示注册登录页面:登陆.png前端页面功能:首页、培训班、在线学习、企业文化、交流论坛、试卷列表、系统公告、留言反馈、个
CDH 启停使用HiveServer2
金刚_30bf
翻译:https://www.cloudera.com/documentation/enterprise/latest/topics/cdh_ig_hiveserver2_start_stop.html版本:5.14.2HiveServer2是HiveServer的改进版本,支持Kerberos身份验证和多客户端并发访问。您可以使用Beeline客户端访问HiveServer2。警告:如果以远程模
选择你所爱,爱你所选择:2019年第一天
傻璐璐
图片发自App白天一天都在美国团体老师HaimWeinberg带领的团体小组上课。说了很多的话,听了很多的话,整整6小时的课,都在说、听。总结下来,两个字:选择。晚上和大学双学位班的两个同学见面,聊天。Rui是我好朋友,双学位时我们同宿舍,大美女。我最好的女性朋友颜值是首选,这是我小学就开始有的好习惯。Rui刚从伊朗旅行回来,已经给我也种草了。席间Rui问了我很多关于咨询师职业的问题。她一边心疼我
javascript实现SM2加密解密
人生在勤,不索何获
javascript 前端 jquery
前提JavaWeb环境前端代码window.sm2=function(t){functioni(e){if(r[e])returnr[e].exports;varn=r[e]={i:e,l:!1,exports:{}};returnt[e].call(n.exports,n,n.exports,i),n.l=!0,n.exports}varr={};returni.m=t,i.c=r,i.d=fu
python在ui自动化中的一些常见用法
loveyena
http://cn.python-requests.org/zh_CN/latest可以查看requests库的说明,pprint(res.json(),width=30)可以对请求的返回值按照json格式化形式进行打印。常见的content-type有application/x-www-form-urlencoded、application/json、application/xml。自动化测试操
HTML背景带视频的个人炫酷引导页源码
erthre
源码 php
正文:一款简洁大气得个人团队引导HTML单页,非常不错,LOGO支持自行更改替换,可以拿来做为团队官网也可以个人,只是单页没有后台。程序:wwhtxs.lanzouq.com/if6oE0i26ohi图片:
使用Spring Boot Admin监控和管理Spring Boot应用程序
岚珂瓜呱
spring boot spring boot 后端 java spring mybatis 数据库
使用SpringBootAdmin监控和管理SpringBoot应用程序SpringBootAdmin是一个用于监控和管理SpringBoot应用程序的开源工具。它提供了一个直观的用户界面,用于查看应用程序的健康状态、详细信息、日志等,并支持一些管理功能。下面是一个简单的示例,演示如何在SpringBoot应用程序中集成SpringBootAdmin:添加SpringBootAdmin依赖:首先,
vue生命周期
涡看你就不是好人呐
vue.js javascript 前端
1.computed是在HTMLDOM加载后马上执行的,如赋值;2.methods则必须要有一定的触发条件才能执行,如点击事件;3.watch呢?它用于观察Vue实例上的数据变动。对应一个对象,键是观察表达式,值是对应回调。值也可以是方法名,或者是对象,包含选项。所以他们的执行顺序为:默认加载的时候先computed再watch,不执行methods;等触发某一事件后,则是:先methods再wa
开发者关心的那些事
圣子足道
ios 游戏 编程 apple 支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginx F5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
LeetCode[Math] - #9 Palindrome Number
Cwind
java Algorithm 题解 LeetCode Math
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
java导出txt文件的例子
知了ing
java servlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scala sbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linux spider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想 JAVA IO操作 字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
HR看重的十大技能
bijian1013
提升 能力 HR 成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
Netty源码学习-HTTP-tunnel
bylijinnan
java netty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jquery json map val()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
Hibernate缓存总结
cuishikuan
开源 ssh javaweb hibernate缓存 三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
JSP之c:foreach
eksliang
jsp forearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
jquery-autocomplete 使用手册
macroli
jquery Ajax 脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracle plsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储 数据仓库 数据模型 拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring