- VPS搭建WordPress教程
搭建WordPress网站有多种方法,但使用VPS搭建可以提供更好的性能。不过,VPS上搭建WordPress可能会面对更多技术性问题。本文将带你从零开始,在VPS上一步一步敲代码来搭建WordPress。在开始之前,如果你想要更简单的方法,我建议你查看下面这篇教程,其中介绍了如何使用傻瓜式方法搭建WordPress网站。傻瓜式教程:WordPress搭建个人博客这篇文章将手把手地指导你如何快速完
- 推荐3个wordpress模板网站
wodrpress资源分享
wordpresswordpress
WP模板牛http://www.wpniu.com上面有很多免费wordpress模板资源的网站,除了免费模板,还有付费模板。My模板(我的模板)http://www.mymoban.com老牌网站模板资源站,上面有wordpress模板、帝国CMS模板、WooCommerce模板可以直接免费下载使用,还有wordpress教程、帝国CMS教程、WooCommerce教程。SOHO外贸模板http
- WordPress两种方法实现上传媒体图片文件自动重命名
极乐数据
wordpressphp前端
我们发布文章时,会上传一些图片、音频之类的文件。但是WordPress没有自动给新上传文件重命名的功能,逐个文件去重命名那就太麻烦了,那么我们改如何自动给上传的媒体文件图片重命名呢?我在网站搜索了些上WordPress上传媒体文件自动重命名的WordPress教程,说法不一,方法也多种多样,于是整理了下,希望能方便大家以后使用。方法一:按上传时间自动重命名//WordPress上传文件重命名由ww
- SEO内链优化的8个终极策略
pokerface168
SEO优化1024程序员节搜索引擎前端低代码爬虫新浪微博
网站SEO优化主要分为两个大类,一类是站外优化,另一类是站内优化。站内优化的内链建设优化是SEO优化工作的重中之重,可以视为网站内部的内功修炼之一。本文将介绍什么是内链以及如何通过内链优化来提升SEO排名。什么是内链?内链是指在一个网站内部不同页面之间相互链接的过程。像这篇《最新VPS搭建WordPress教程》就是一个典型的内链,它用于将不同的页面连接在一起,从而帮助用户导航网站,提供更多相关信
- WordPress文章防复制代码
也许会了
通过下面的JS代码,可以有效地防止别人直接复制拷贝你的文章,用frame标签引用你的文章时,会自动跳转到文章正常链接,同时禁止右键菜单。下面由WordPress教程栏目给大家介绍具体方法。使用方法一:打开当前主题头部模板header.php找到:将下面代码添加到后面://禁止右键document.oncontextmenu=function(){returnfalse};//禁止图片拖放docum
- wordpress教程
sdlkjaljafdg
Ubuntu20.04
https://themeforwp.net/archives/wordpress-website-tutorial/https://jingyan.baidu.com/article/455a9950b2bcb6a1662778a0.html
- 教你如何用腾讯云服务器搭建一个WordPress博客?
Arisono
【建站知识】WordPress环境搭建
前言看到网络上很多人买了腾讯云服务器后却不知道怎么搭建WordPress博客,看了一下腾讯云出的WordPress教程,我觉得对新手来说难度还是太大了,所以就根据自己的建站经历写了一篇,本文采用腾讯云服务器CVM+宝塔管理面板+WordPress的方式搭建,力求简单易懂,希望能帮助到需要的朋友们。目录购买腾讯云服务器CVM购买域名申请备案域名解析安装控制面板安装WordPress设置WordPre
- WordPress无插件调用最新、热门、随机文章
也许会了
WordPress无插件调用最新、热门、随机文章WordPress无插件调用最新、热门、随机文章实例代码推荐:《wordpress教程》WordPress无插件调用最新、热门、随机文章,具体实现代码如下,感兴趣的朋友可以参考下哈,希望对大家在新闻调用上有所帮助!调用最新文章:代码如下:have_posts()):$post_query->the_post();$do_not_duplicate=$
- WordPress:实现发布文章自动添加TAG标签
程序小小生
WordPressWordPressWordPress教程WordPress标签WordPress自动添加标签WordPress自动加TAGWordPress自动加标签
在给我们的WordPress博客更新文章时,大多数人应该会给文章添加一些TAG标签,文章添加TAG标签也是我们做WordPress优化必不可少的一项,但是如果每一篇文章的关键字标签都要手动添加链接,那也太麻烦了。今天给大家分享一篇自动给文章添加TAG标签的WordPress教程(如果文章内容出现了已使用过的标签,自动添加这些标签)。方案一:使用教程:其实也非常的简单只需要把下面的代码添加到主题的f
- wordpress使用代码来过滤和阻止垃圾评论[Wordpress教程]
盾给网络
将下面代码写入主题文件夹下的functions.php文件即可方法一:过滤内容为全英文和含有日文的垃圾评论/*阻止垃圾评论*/functionrefused_spam_comments($comment_data){$pattern='/[一-龥]/u';if(!preg_match($pattern,$comment_data['comment_content'])){wp_die('评编辑论必
- wordpress热门主题汇总和分享下载
个人建站笔记
这里存了站长平时网上收集的wp主题,慢慢更新汇总。有经济条件的还是去官网支持正版吧。前言概述WordPress安装包中文版安装包下载wordpress-5.4.2-zh_CN.zip【目前官网最新中文版本】wordpress-5.4.1-zh_CN.zipwordpress-5.3.2-zh_CN.zipwordpress-5.3.1-zh_CN.zip【本文使用的中文版本】WordPress教程
- 腾讯云服务器镜像市场快速搭建WordPress博客网站教程
熵云AI
腾讯云服务器腾讯云服务器云计算
通过腾讯云服务器的镜像市场搭建WordPress网站非常简单,不需要手动配置WP所需的Web环境,一键即可安装WordPress博客,腾讯云百科使用腾讯云服务器通过镜像市场的WordPress镜像搭建WP网站教程:目录腾讯云服务器通过市场镜像安装WordPress教程腾讯云服务器安装WordPress的方法有很多,可以手动部署WordPress,也可以通过宝塔面板安装WordPress博客,本文是
- WordPress教程:如何隐藏并替换WordPress管理路径?
qq_39543320
wordpress
在上一篇教程中,我们向大家介绍了,如何防止wordpress网站被暴力破解,这次的教程,我们将继续围绕wordpress优化与安全的方面向大家讲解,如何隐藏wordpress管理面板路径并替换原来的路径,来防止那些不法份子尝试攻击或者破解wordpress后台。如你所见wordpress迷的管理路径是/admin-wpmee/,当然,这里可以自定义,那如何实现将/wp-admin/修改成/admi
- 使用腾讯云服务器安装WordPress网站图文教程(2步搞定)
运维FUN
腾讯云服务器
腾讯云服务器安装WordPress博客网站教程,腾讯云百科使用Linux镜像系统,先安装宝塔面板搭建LNMP环境,然后在宝塔面板上安装WordPress博客程序,腾讯云百科来详细会说下腾讯云服务器安装WordPress图文教程(2步搞定):腾讯云服务器安装WordPress教程腾讯云百科网使用Linux云服务器系统为CentOS8.264位镜像,可以先为云服务器安装宝塔Linux面板,然后在宝塔面
- WordPress教程 – WordPress新手指南(2021)
桜丸子
在本WordPress教程中,您将找到使用WordPress创建网站所需的一切。从安装到备份,我们涵盖了所有内容。2003年5月27日,WordPress首次面世。创始人是马特·穆伦维格和迈克·利特尔。WordPress可以被称为是基于PHP和MySQL编程语言的在线开源站点构建工具。在更高级的术语中,它被称为内容管理系统(CMS)。当WordPress首次推出时,它只有几个用户,但随着时间的推移
- 虚拟服务器安装流程,虚拟主机安装WordPress教程,小白虚拟主机WordPress安装教程,流程很详细...
雨夜天空
虚拟服务器安装流程
这个是WordPress虚拟主机安装教程,不是ECS类的安装哦。主机是阿里巴巴的虚拟主机,有可能跟其他服务商有点不一样。从最初的下载WordPress到,安装WordPress进行了一个很详细的教程,希望这个WordPress安装教程能够帮助那些需要的人。WordPress是一个很强的个人博客建站系统,虽然稍微有点网站方面知识的人都可以很轻松的安装完成,但是对于刚接触这个行业的人来说还是有不少的难
- 阿里云虚拟主机装Wordpress教程
网站丁站长
阿里云腾讯
虚拟主机安装wordpress相对简单很多,不用部署环境,不用配置调试,只用上传程序,然后在浏览器中输入:域名/wp-adimin,按照步骤一步步安装即可;我们今天重点来看看如何在阿里云服务器上安装wordpress,安装步骤如下:安装的前提是拥有一台服务器,这个阿里云和腾讯云都可以,例如腾讯云,具体内容可参考:腾讯云1核2Gcloud.tencent.com阿里云也推出了云服务器低至1折,具体内
- python云服务器搭建教程_小白怎么搭建自己的个人博客网站?云服务+WordPress教程...
三金乐了
python云服务器搭建教程
前言2个月前pk哥自己动手搭建个人技术网站,一来为了让自己坚持总结,二来可以等访问量上来了赚点广告费。为什么要自己买服务器搭建网站呢?其实现在有很多自媒体平台都可以写文章。但是这些平台基本都有自己的规定和限制,比如不能导流到公众号,而且抄袭成风,自己搭建的网站呢,自己就可以随心所欲了。而且,你的网站到达一定的访问量时就可以申请广告,广告费用当然是归网站运营者所有。本文pk哥想分享的是我搭建网站的过
- JavaTPoint PHP 中文教程【翻译完成】
php
原文:JavaTPoint协议:CCBY-NC-SA4.0阶段:机翻(1)要打多久,就打多久,一直打到完全胜利!——教员在线阅读在线阅读(Gitee)ApacheCN学习资源目录PHP教程Laravel教程WordPress教程CodeIgniter教程Magento2教程Joomla教程Phalcon教程YII框架XAMPP教程贡献指南本项目需要校对,欢迎大家提交PullRequest。请您勇敢
- 宝塔面板学习笔记(三)
丹尼尔•卡尼�
公众号wordpress
宝塔安装wordpress安装中文安装包下载完成后,上传至服务器ISS部署wordpress教程环境准备安装MySQL超详细MySQL安装及基本使用教程PHP在宝塔上下载上传PHP文件,配置对应版本的php尝试打开网站时,出现数据连接错误报错怀疑是config内容有错总之是卡在了这一步后来发现,数据库是直接在宝塔上设置的很快搞定,出现正常界面输入相关信息后,尝试登录出错卡在了这一步,没办法,重新安
- wordpress里面应该有的一些相对固定的模板
儒爵.CN
wordpress里面应该有的一些相对固定的模板2016-08-3016:35网页设计标签:wordpress模板737发表评论最近我开始学习制作wordPress模板。查询了一些个人出的wordpress教程,发现他们在提及到模版的时候总是有点不全面。经过查阅wordpress相关wiki后发现。wordpress应该有的相对固定的模版如下:style.css:主样式表,这个文件必须位于你的主题
- 如何建立独立博客(wordpress)
nxp344
Blog安装
昨天有读者问如何搭建一个像我这样的博客平台,其实很简单,只需要在搜索框里搜索“wordpress教程”(独立博客可以用许多程序,比如drupal,MovableType,bbpress,blogger等都可以,但强烈推荐wordpress)就可以了,正好有人整理了一下建立独立博客的流程,非常详细,希望对大家有所助益。建站流程:明确建站目的。选择博客程序,了解一些需要的基本知识。买域名、虚拟主机。安
- wordpress教程:把页面设置为首页之后分页失效
yonshehan
seo网络优化相关
今天AB模版网在本地测试wordpress的时候遇到一个奇怪的问题,可能没多少人遇到过类似的问题。因为小V遇到的这个问题是跟wordpress的自定义首页有关,在wordpress后台可以把网站首页设置为一篇文章或一个静态页面,小V把网站首页设置成文章页时发现本来没啥问题的文章分页突然失效了,小V很是不解。折腾半天也没搞懂哪出问题了,so赶紧去请教谷大大,这才知道原来是$paged=get_que
- centos8按照docker官网创wordpress+mysql报错解决
Ripo_za
dockerwordpress
本片文章最要看最后操作系统是centos8,最好还是别用这个了。然后按照官网安装wordpress教程做,完全一样,安装完成之后访问网站提示。Errorestablishingadatabaseconnection。在网上找了一大堆解决方案也不行,以前都是用docker-composeup-d启动的,这样看不见错误,用docker-composeup启动后,可以看见错误提示遇到同样问题的小伙伴可以
- wordpress教程之the_author_meta()显示用户的信息
weixin_30748995
描述模板标签函数the_author_meta可以显示用户数据。如果该函数在文章主循环(Loop)中,则不必指定作者的ID值,标签所显示的就是当前文章作者的内容。如果在主循环(Loop)外,则需要指定用户ID值。注:如果需要显示用户信息但是不想显示出来(比如用在php方法中),请使用get_the_author_meta()方法。用法参数说明$field(字符串)将要显示的用户信息的字段名称(这些
- SAE搭建WordPress教程 免费建WordPress博客站
weixin_30559481
首先有新浪微博:转载于:https://www.cnblogs.com/mqxnongmin/p/10860580.html
- 个人网站学习实践(wordpress教程)
han____shuai
科学技术
个人网站学习实践(wordpress教程)from:http://www.xifengxx.com/wordpress-study序:还在上大学的时候,便有建立个人网站的想法。那时清闲,去图书馆找了好多网站建设的书籍,诸如Dreamweaver、Fireworks、Flash、Fontpage等,边看边学,看不懂代码,不会操作,最终放弃了,没能建立起个人网站。从那之后,我一直以为建网站是项技术活,
- 20分钟使用AMH搭建WordPress环境
电子科学
随笔
尝试使用AMH面板安装WordPress教程来源http://willis.blog.51cto.com/11907152/1845392安装后使用主机IP:8888访问面板安装AMH4.2版本使用root用户执行wgethttp://amh.sh/file/AMH/4.2/amh.sh&&chmod775amh.sh&&./amh.sh2>&1|teeamh.log很方便就搞定了,好评!
- WordPress短代码函数add_shortcode 传递参数
丿灬安之若死
#wordpress
WordPress的强大相比各位WordPress站长都深有体会,可以说想要的功能应有尽有,特别是在编辑文章的时候,我们想给指定文章添加特殊功能,仅仅只需要一段很短的代码即可实现。没错,它就是今天我们介绍的短代码函数add_shortcode实现的,看了本文,你也能给你的WordPress站点建立简单的短代码功能。WordPress教程短代码实现原理就像往WP一些动作里加钩子和过滤函数一样,短代码
- 黄聪:wordpress教程
weixin_33920401
又一个作品完成!《跟黄聪学Wordpress主题开发》,国内最好的Wordpress主题模版开发视频教程!!目录预览:WordPress官方源文件层式结构讲解WordPress数据库表结构、字段详解WordPress主题模版加载过程WordPress主题模版开发:主题模版的安装及创建WordPress主题模版开发:首页模版及调用options表数据WordPress主题模版开发:如何循环输出文章列
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class
 此处内容已经被隐藏,请输入验证码查看内容
请关注 “南巷左岸” 官方微信公众号,回复关键字“'.$keyword.'”,获取验证码。
';
}
}
add_shortcode('gzh2v', 'lxtx_secret_content');
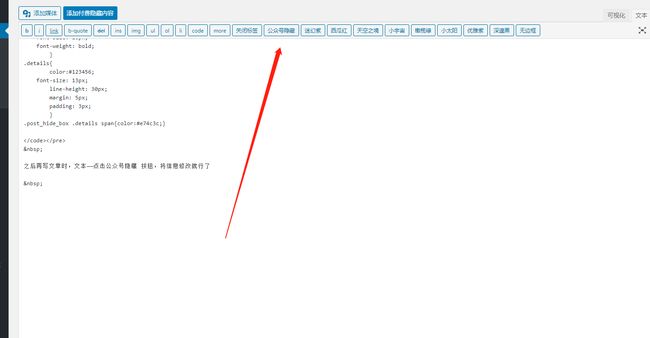
// 为了方便使用,在后台文本编辑器中集成该短代码。将以下代码放入 functions.php 中即可:
function lxtx_wpsites_add_gzh_quicktags() {
if (wp_script_is('quicktags')){
?>
此处内容已经被隐藏,请输入验证码查看内容
请关注 “南巷左岸” 官方微信公众号,回复关键字“'.$keyword.'”,获取验证码。
';
}
}
add_shortcode('gzh2v', 'lxtx_secret_content');
// 为了方便使用,在后台文本编辑器中集成该短代码。将以下代码放入 functions.php 中即可:
function lxtx_wpsites_add_gzh_quicktags() {
if (wp_script_is('quicktags')){
?>