前言
眼看很多公司都开始尝试使用ReactNative,达到跨平台开发,最近也写了很多文章,希望让更多想了解的同学快速上手ReactNative.
如果喜欢我的文章,可以关注我微博:袁峥Seemygo
ReactNative之Flex布局
- 一般使用ReactNative开发App,一般都采用Flex布局,使用这套布局就非常快。
Flex简介
- Flex又叫弹性布局,会把当前组件看做一个容器,他的所有子组件都是他容器中的成员,通过Flex,就能迅速的布局容器中的成员。
- 使用场景:当想快速布局一个组件中所有子组件的时候,可以使用Flex布局
Flex主轴和侧轴
- Flex中有两个主要的概念:主轴和侧轴
- 主轴与侧轴的关系:相互垂直的。
- 主轴:决定容器中子组件默认的布局方向:水平,垂直
- 侧轴:决定容器中子组件与主轴垂直的布局方向
- 比如主轴水平,那么子组件默认就是水平布局排布,侧轴就是控制子组件在垂直方向的布局
flexDirection属性
- flexDirection:决定主轴的方向,水平或者垂直,这样子组件就会水平排布或者垂直排布
- flexDirection共有四个值,在RN中默认为column。
row(默认值):主轴为水平方向,从左向右。依次排列
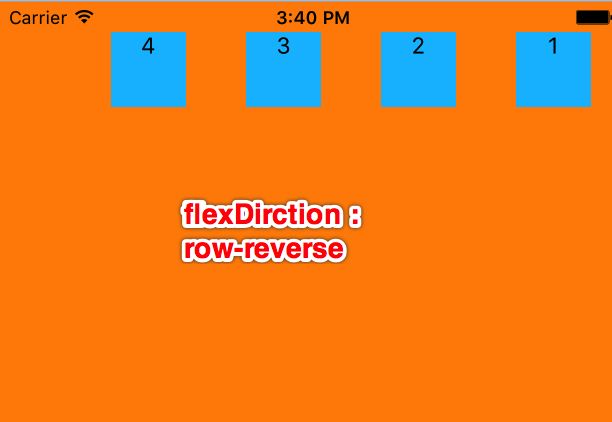
row-reverse:主轴为水平方向,从右向左依次排列
column:主轴为垂直方向,默认的排列方式,从上向下排列
column-reverse:主轴为垂直方向,从下向上排列
- 使用
export default class ReactDemo extends Component {
render() {
return (
1
2
3
4
);
}
}
const styles = StyleSheet.create({
rootView:{
backgroundColor:'darkorange',
flex:1,
flexDirection:'row'
},
baseTextStyle:{
backgroundColor:'deepskyblue',
width:50,
height:50,
fontSize:15,
textAlign:'center',
margin:20,
}
});
- 效果:
- row
- row-reverse
- column
- column-reverse
flexWrap属性
- flexWrap:决定子控件在父视图内是否允许多行排列。
- flexWrap共有两个值,默认为nowrap。
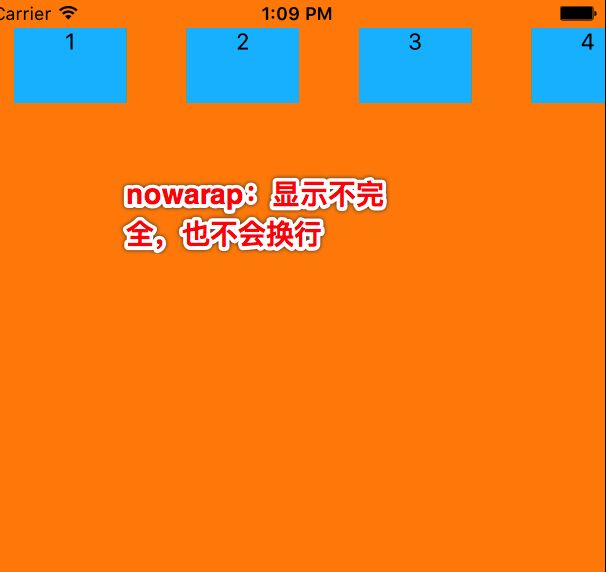
nowrap 组件只排列在一行上,可能导致溢出。
wrap 组件在一行排列不下时,就进行多行排列
- 使用
render() {
return (
1
2
3
4
);
}
}
const styles = StyleSheet.create({
rootView:{
backgroundColor:'darkorange',
flex:1,
flexDirection:'row',
flexWrap:'wrap'
},
baseTextStyle:{
backgroundColor:'deepskyblue',
width:75,
height:50,
fontSize:15,
textAlign:'center',
margin:20,
}
});
- 效果
- nowrap
- wrap
justifyContent
- justifyContent:决定子组件在主轴中具体布局,是靠左,还是居中等
- justifyContent共有五个值,默认为flex-start
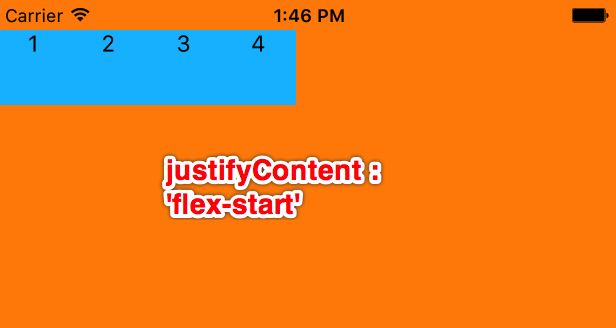
flex-start: 子组件向主轴起点对齐,如果主轴水平,从左开始,主轴垂直,从上开始。
flex-end 子组件向主轴终点对齐,如果主轴水平,从右开始,主轴垂直,从下开始。
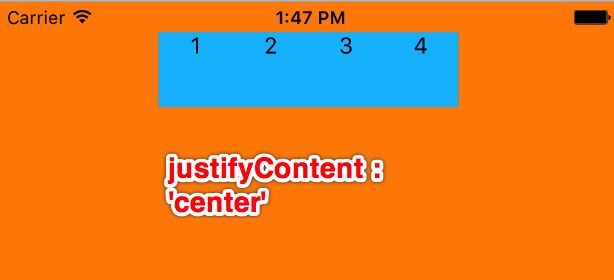
center 居中显示,注意:并不是让某一个子组件居中,而是整体有居中效果
space-between 均匀分配,相邻元素间距离相同。每行第一个组件与行首对齐,每行最后一个组件与行尾对齐。
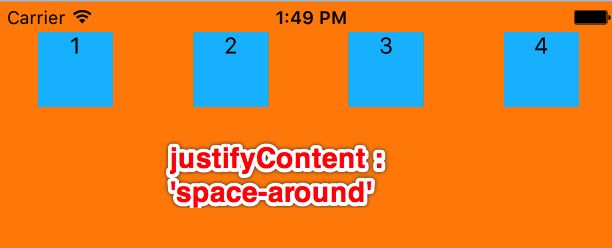
space-around 均匀分配,相邻元素间距离相同。每行第一个组件到行首的距离和每行最后一个组件到行尾的距离将会是相邻元素之间距离的一半
- 使用
export default class ReactDemo extends Component {
render() {
return (
1
2
3
4
);
}
}
const styles = StyleSheet.create({
rootView:{
backgroundColor:'darkorange',
flex:1,
flexDirection:'row',
justifyContent:'space-around'
},
baseTextStyle:{
backgroundColor:'deepskyblue',
width:50,
height:50,
fontSize:15,
textAlign:'center',
marginTop:20,
}
});
- 效果
- flex-start
- flex-end
- center
- space-between
- space-around
alignItems
- alignItems:决定子组件在测轴中具体布局
- 一直都没有管过侧轴,如果侧轴垂直,决定子组件在上,还是下,或者居中
- alignItems共有四个值,默认为stretch。
flex-start 子组件向侧轴起点对齐。
flex-end 子组件向侧轴终点对齐。
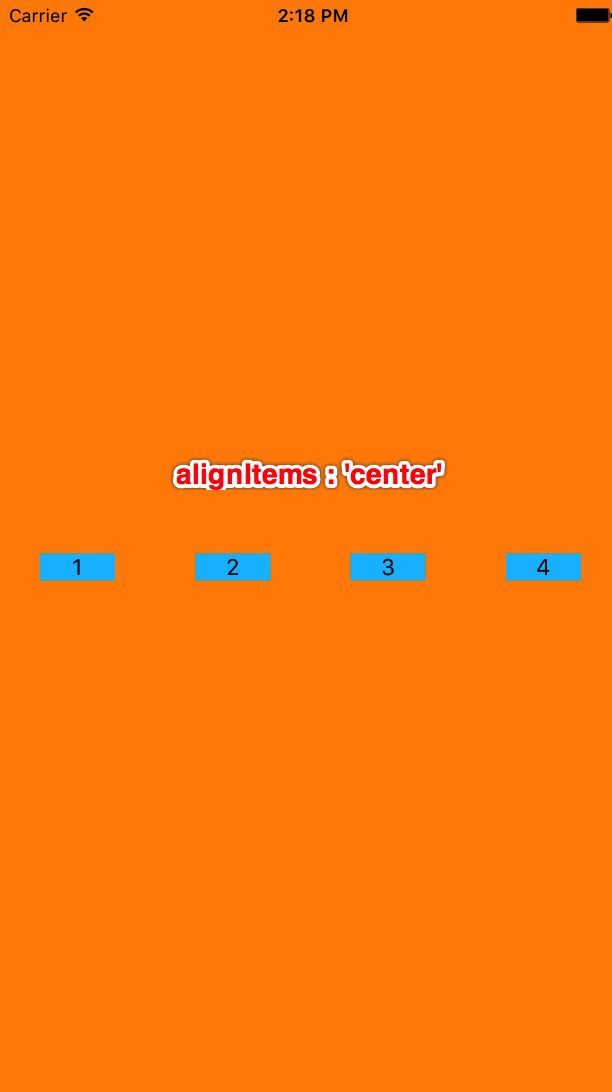
center 子组件在侧轴居中。
stretch 子组件在侧轴方向被拉伸到与容器相同的高度或宽度。
- 使用
render() {
return (
1
2
3
4
);
}
}
const styles = StyleSheet.create({
rootView:{
backgroundColor:'darkorange',
flex:1,
flexDirection:'row',
justifyContent:'space-around',
alignItems:'stretch'
},
baseTextStyle:{
backgroundColor:'deepskyblue',
width:50,
// height:50,
fontSize:15,
textAlign:'center',
marginTop:20,
}
});
- 效果
- flex-start
- flex-end
- center
- stretch
alignSelf
- alignSelf:自定义自己的侧轴布局,用于一个子组件设置。
- 注意:当某个子组件不想参照默认的alignItems时,可以设置alignSelf,自定义自己的侧轴布局。
- alignSelf共有五个值,默认为auto。
auto 继承它的父容器的alignItems属性。如果没有父容器则为 "stretch"
flex-start 子组件向侧轴起点对齐。
flex-end 子组件向侧轴终点对齐。
center 子组件在侧轴居中。
stretch 子组件在侧轴方向被拉伸到与容器相同的高度或宽度。
- 使用
export default class ReactDemo extends Component {
render() {
return (
1
2
3
4
);
}
}
const styles = StyleSheet.create({
rootView:{
backgroundColor:'darkorange',
flex:1,
flexDirection:'row',
justifyContent:'space-around',
alignItems:'center'
},
baseTextStyle:{
backgroundColor:'deepskyblue',
width:50,
// height:50,
fontSize:15,
textAlign:'center',
marginTop:20,
},
text3Style:{
alignSelf:'flex-start'
}
});
- 效果
flex
flex: 决定子控件在主轴中占据几等分。
flex: 任意数字,所有子控件flex相加,自己flex占总共多少,就有多少宽度.
使用
export default class ReactDemo extends Component {
render() {
return (
1
2
3
4
);
}
}
const styles = StyleSheet.create({
rootView:{
backgroundColor:'darkorange',
flex:1,
flexDirection:'row',
justifyContent:'space-around',
alignItems:'center'
},
baseTextStyle:{
// width:50,
// height:50,
fontSize:15,
textAlign:'center',
marginTop:20,
},
text1Style:{
flex:1,
backgroundColor:'red',
},
text2Style:{
flex:1,
backgroundColor:'deepskyblue',
},
text3Style:{
flex:3,
backgroundColor:'green'
},
text4Style:{
flex:1,
backgroundColor:'blue',
}
});
- 效果