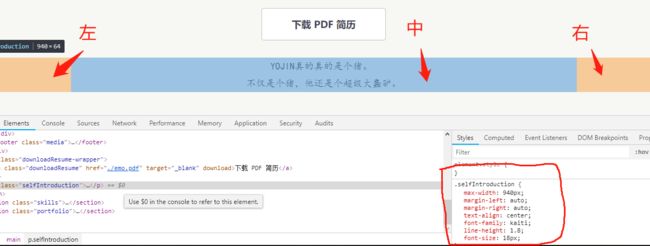
1.左右布局
上图就是一个典型的左右布局,左图,右content;
1.用一个
包裹住两个
,两个
在其中实现左右布局,一个放图片,一个放文本;
2.主要用到两个style:
div{ float: left; }
.clearfix::after{ content: ''; display: block; clear: both; } /* 为了消除浮动 */
简历demo(检查元素查看)
2.左中右布局
这个勉强也算作左中右布局的一种,两边留白,中间内容居中,主要用到三个style:
max-width: 940px;
margin-left: auto;
margin-right: auto;
max-width是限定了中间内容的最大宽度,由于当前有布局居中需求,所以左右用auto来自适应,如果不需要,可自拟。
3.水平居中
直接给
包裹住的内联文件一个style:
text-align:center;
所以存在一个问题,如果
中包裹的也是
呢?
这种情况,就需要用到 display:inline-block; 将
元素转变为内联元素,再对其进行居中;
4.垂直居中
通过verticle-align:middle实现CSS垂直居中。
通过vertical-align:middle实现CSS垂直居中是最常使用的方法,但是有一点需要格外注意,vertical生效的前提是元素的display:inline-block。
方法有多种,这里取其一;
5.小技巧
css的布局是否顺利流畅很多时候与选择器class的布局有关;
遇到问题多往文档流的方面思考。
你可能感兴趣的:(CSS布局简要)
- 如何有效判断与排查Java GC问题
java算法
目录一、GC的重要性与对性能的影响(一)GC对性能的影响简要分析1.GC暂停与应用停顿2.GC吞吐量与资源利用率3.GC对内存管理的作用:资源回收4.GC策略与优化的选择(二)GC的双刃剑二、GC性能评价标准(一)GC性能评价标准:延迟(Latency)与吞吐量(Throughput)延迟STW(Latency)吞吐量(Throughput)(二)SLA与实际业务需求的结合1.如何结合SLA和GC
- 简要介绍C++中的 max 和 min 函数以及返回值
*TQK*
编程语言知识点c++编程知识点c语言
目录编辑简要介绍C++中的max和min函数1.std::max函数基本用法比较多个值2.std::min函数基本用法比较多个值3.使用自定义比较函数示例:自定义比较函数4.使用std::max和std::min与容器示例:在容器中使用总结详解返回值std::max和std::min的返回值std::maxstd::min使用std::max和std::min与容器std::max_element
- MyBatis-Plus整合SpringBoot及使用
kkk1622245
mybatisspringboot后端
MyBatis-Plus是一个为简化开发而生的MyBatis增强工具,在Java开发领域广受欢迎。它继承了MyBatis的所有特性,并且通过引入强大的功能增强,极大减少了开发者的工作量。对于使用SpringBoot开发的项目,整合MyBatis-Plus能够使数据访问层的代码更加简洁,增强开发效率。在本文中,我们将详细探讨如何在SpringBoot项目中整合MyBatis-Plus并简要介绍其使用
- 2024年机电工程师最新面试题及答案
静水流深497
#全行业面试题库硬件工程
由于篇幅限制,以下是一些机电工程师可能会遇到的面试问题及其简要答案概述。###机电工程师面试题1.**什么是机电一体化?**2.**机电一体化系统有哪些关键组件?**3.**什么是伺服电机?**4.**伺服电机和步进电机有什么区别?**5.**什么是可编程逻辑控制器(PLC)?**6.**PLC在工业自动化中的作用是什么?**7.**什么是人机界面(HMI)?**8.**HMI在自动化系统中的作用
- 万字干货分享最新AI指南:用LazyLLM把Deep Research做成赛博屠龙刀!
大模型人工智能llm
最近OpenAI、Jina、perplexity等各大厂商纷纷推出了自家的DeepResearch应用。Deepresearch是什么?为什么这个应用引起了大家的关注?能不能使用lazyllm搭建一个属于自己的deepresearch?带着这些问题,本文将对OpenAI发布的DeepResearch进行简要介绍,并依托于lazyllm强大的能力,使用极少代码量实现一个自己的deepresearch
- 基于oracle linux的 DBI/DBD 标准化安装文档(一)
linux
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- 【python】io.BytesIO简要介绍及示例
魔都吴所谓
Python实用工具java开发语言
io.BytesIO简要介绍及示例io.BytesIO是Python内置的一个I/O类,用于在内存中读写二进制数据。它的作用类似于文件对象,但是数据并不是存储在磁盘上,而是存储在内存中的字节串。你可以像文件对象一样对其进行读写、查找和截断等操作。通常用来操作二进制数据,如图片、音频、视频等。也可以用于测试或者临时存储数据。代码举例:importio#写入二进制数据到BytesIO对象中data=b
- 基于oracle linux的 DBI/DBD 标准化安装文档(六)
oracle
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- 基于oracle linux的 DBI/DBD 标准化安装文档(二)
文档
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- 基于oracle linux的 DBI/DBD 标准化安装文档(四)
linux
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- 基于oracle linux的 DBI/DBD 标准化安装文档(五)
oracle
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- 【AWS入门】AWS云计算简介
Jackson@ML
aws亚马逊云科技云计算云计算aws亚马逊云科技
【AWS入门】AWS云计算简介ABriefIntroductiontoAWSCloudComputingByJackson@ML什么是云计算?云计算能干什么?我们如何利用云计算?云计算如何实现?带着一系列问题,我将做一个普通布道者,引领广大读者,针对AWS各项云技术和服务,逐步进入云计算赋能千行百业的神奇世界。本文简要介绍AWS提供的云计算,希望对读者有所帮助。1.云计算云计算通过互联网按需提供I
- Mysql数据库简要介绍
u010868192
数据库介绍数据库简要介绍
数据库介绍1、关系型数据库:经过数学论证,可以将现实生活中的各种关系,保存到数据库中,这种数据库称为关系型数据库。关系型数据库以表的形式保存数据之间的关系。2、非关系型数据库:主要为了解决特定的应用场景。如:高缓存,高并发等,以redis为例,redis是以键值对的形式保存数据。数据库是通过(DBMS)创建和操作的容器。数据库版本(Mysql为例)版本4:InnoDB,增加事务的处理,并改进全文本
- Web三要素:CSS之Flex/Grid布局(4)
双囍菜菜
前端随记前端css
CSS布局革命:Flex与Grid的双子星战法文章目录CSS布局革命:Flex与Grid的双子星战法一、布局进化史:从洪荒时代到现代文明二、Flex布局:一维空间的舞蹈家2.1核心概念深度解析容器属性详解:2.2典型应用场景实战导航栏布局(React示例)垂直居中(Vue示例)三、Grid布局:二维空间的指挥官3.1网格系统深度解析核心概念图解:3.2高级布局技巧实战响应式网格(React示例)复
- linux jvm gc日志分析,JVM GC 日志详解
一只小小的IOS
linuxjvmgc日志分析
本文采用的JDK版本:javaversion"1.8.0_144"Java(TM)SERuntimeEnvironment(build1.8.0_144-b01)JavaHotSpot(TM)64-BitServerVM(build25.144-b01,mixedmode)一、GC日志参数设置JVMGC格式日志的主要参数包括如下8个:-XX:+PrintGC输出简要GC日志-XX:+PrintGC
- 【机器学习】基于t-SNE数据可视化工程
无水先生
AI原理和python实现人工智能综合人工智能算法
一、说明t-SNE(t-DistributedStochasticNeighborEmbedding)是一种常用的非线性降维技术。它可以将高维数据映射到一个低维空间(通常是2D或3D)来便于可视化。Scikit-learnAPI提供TSNE类,以使用T-SNE方法可视化数据。在本教程中,我们将简要学习如何在Python中使用TSNE拟合和可视化数据。二、t-SNE是个什么?2.1什么是t-SNE?
- 基于oracle linux的 DBI/DBD 标准化安装文档(二)
文档
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- TensorRT-LLM保姆级教程-快速入门
大模型八哥
笔记agiai大模型ai大模型LLMTransformer
随着大模型的爆火,投入到生产环境的模型参数量规模也变得越来越大(从数十亿参数到千亿参数规模),从而导致大模型的推理成本急剧增加。因此,市面上也出现了很多的推理框架,用于降低模型推理延迟以及提升模型吞吐量。本系列将针对TensorRT-LLM推理进行讲解。本文为该系列第一篇,将简要概述TensorRT-LLM的基本特性。另外,我撰写的大模型相关的博客及配套代码均整理放置在Github,有需要的朋友自
- 基于oracle linux的 DBI/DBD 标准化安装文档(三)
oracle
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- JavaScript性能优化指南:聚焦DOM操作优化
桃木山人
技术杂谈javascript性能优化开发语言
引言:性能优化的关键路径在Web应用开发中,JavaScript性能直接影响用户体验。虽然存在多种优化手段,但DOM操作优化往往能带来最显著的性能提升。本文将以DOM操作为核心展开深入分析,并简要概述其他优化方向。核心优化:DOM操作性能提升1.问题根源分析浏览器渲染引擎与JavaScript引擎独立运作,频繁的DOM操作会导致:重排(Reflow):计算元素几何属性重绘(Repaint):更新元
- php mysql中几个版本的进化史_PHP 进化史 — 从 v5.6 到 v8.0
插门胡的小背心
phpmysql中几个版本的进化史
在此篇文章中,我们将用15分钟对PHPv7.x版本更改进行简要回顾。PHP7.3版本发布后,为了更好地理解这门广泛流行的编程语言的新特性和优化之处,我决定详细地研究下PHP开发:正在开发什么以及其开发方向。在查看了PHP在PHP7.x版本开发过程中实现的一系列特性的简要列表之后,我决定自己整合这个列表作为一个很好的补充,我相信也会有人觉得有用的。我们将从PHP5.6作为基准开始,研究添加或者更改了
- Python学习第十五天
Leo来编程
Python学习python学习
Django概念Django最初被设计用于具有快速开发需求的新闻类站点,目的是要实现简单快捷的网站开发。以下内容简要介绍了如何使用Django实现一个数据库驱动的网络应用。(Django是一个开放源代码的第三方模块Web应用框架,并且是一个功能全,重量的框架。Flask框架是一个轻量级功能少,从github上搜索pythonweb项目基本都出来的是django和flask项目)学习文档可以使用:官
- 基于oracle linux的 DBI/DBD 标准化安装文档
linux
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- C++20 新特性总结
arong-xu
ModernC++c++20算法
简要总结C++20引入了四项非常大的更新,分别是:概念(Concepts).用来简化模板编程,强化表达能力.并且使得出错原因更容易查找.模块(Modules).这是代码组织方面非常大的更新.提供了新的方式来组织代码,并且可以减少编译时间.范围库(RangesandViews).轻量级的,非拥有的范围库,允许对数据进行各种操作.协程(Coroutine).多线程编程方面的一次重大更新.本文将会对C+
- 2024年5月份架构师考试论文真题完整版
Zoi Gil(学习)
大数据flinkhdfshadooppython
三、论文1.关于大数据的,Lambda架构文老师押中了原题,几乎描述一致撰写关于Lambda架构的软考论文时,一个清晰且结构化的大纲是成功的关键。以下是一个简单的论文大纲示例,旨在覆盖Lambda架构的核心概念、设计原则、优缺点、实际应用案例以及对比其他架构(如Kappa架构)的分析:大纲简要介绍Lambda架构的基本概念及其在大数据处理领域的地位。概述论文的主要研究内容、目的及预期贡献。背景介绍
- 2024架构设计师论文题目
数字化信息化智能化解决方案
2024架构
论文1大数据lamda架构1、简要说明你参开发的软件项目,吸你所承担的主要作2、lamada体系架构将数据流分为批处理层(对应的英文、加速层文、服务层。简要叙这三个层次的用途和特点3、详细阐述你参与开发的软件项目如何基于lamada体系架构进行大数据处理的架构论文2模型驱动架构设计方法及其用1、简要说明你参与分析和研发的软件项目,吸你所承担的要工作2、简要阐述采用模型驱动架构思想进行软件开发的全过
- Python深度学习033:Python、PyTorch、CUDA和显卡驱动之间的关系
若北辰
Python深度学习python深度学习pytorch
Python、PyTorch、CUDA和显卡驱动之间的关系相当紧密,它们共同构成了一个能够执行深度学习模型的高效计算环境。下面是它们之间关系的简要概述:PythonPython是一种编程语言,广泛用于科学计算、数据分析和机器学习。它是开发和运行PyTorch代码的基础环境。PyTorchPyTorch是一个开源的机器学习库,用于应用如自然语言处理和计算机视觉的深度学习模型。它提供了丰富的API,使
- ASL集睿致远CS5563 DP TO HDMI 8k60方案芯片的简要介绍
人工智能机器人自动驾驶图像识别
集睿致远ASLCS5563是国产芯片厂商集睿致远(ASL)推出的一款高性能视频协议转换芯片,CS5563支持DisplayPort1.4/2.0输入与HDMI2.1输出,兼容TMDS和FRL(FixedRateLink)两种信令模式。其DP接收器支持最高8.1Gbps的链路速率,HDMI输出则通过FRL模式实现单通道12Gbps的传输速率,可满足8K@60Hz或4K@240Hz的高刷新率需求。集睿
- linux的 DBI/DBD 标准化安装文档
linux
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- nlmsg_free函数简要分析
TJ_Dream
基础内核函数分析linux运维服务器
nlmsg_free是用户空间Netlink库(如libnl)中用于释放通过nlmsg_alloc分配的Netlink消息内存的函数。在用户空间编程中用于手动管理Netlink消息的生命周期,避免内存泄漏一、核心作用1.释放用户空间的Netlink消息内存释放由nlmsg_alloc或nlmsg_new分配的structnl_msg对象及其关联的sk_buff缓冲区。2.防止内存泄漏在构造消息失败
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认 ssh链接一个托管的而已,下面讲解如何放两个文件 1) 设置用户名和邮件地址 $ git config --global user.name "xx" $ git config --global user.email "[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型 function ip2int(ip){ var num = 0; ip = ip.split("."); num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]); n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别 2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档: http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html JavaSE文档: http://docs.oracle.com/javase/8/docs/api/ JavaEE文档: ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。 首先配置我们的web.xml代码如下,固定格式,记死就成 <filter> <filter-name>shiroFilter</filter-name> &nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。 //给数组添加删除 Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。 翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。 /** * unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。 firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。 更新日志: 增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义 Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。” 分析 从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。 &nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。 一、document.formName.item(”itemName”) 问题 问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改): #!/bin/bash #!!!Change the name!!! #The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup package spark.examples.rddapi import org.apache.spark.{SparkConf, SparkContext} import org.apache.spark.SparkContext._ object CoGroupTest_05 { def main(args: Array[String]) { v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢? 我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了) 去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为 克隆。 Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ package design.pattern; /* * 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致 * 可以这样想,我们要写这样一个类(Adapter): * 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。 软件有photomatix和nik hdr efex。 一、教程 叶明在知乎上的回答: http://www.zhihu.com/question/27418267/answer/37317792 大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。 二、心得 1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表 可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml [INFO] Scanning for projects... [INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。 在打开文件的时候输入:set fileencoding 即可显示文件编码格式。 二、文件编码转换 1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式 &
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用 下面看看如何使用 语法:MySQL中INSERT INTO SELECT的使用 1. 语法介绍 有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。 1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。 但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。 一、加强体验舒适度 嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。 1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml 2、./server/default/deploy/jbossweb.sar/server.xml 3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针 1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。 良好的单元测试 强制数据库约束 使用输入验证框架 避免未实现的“else”条件 在应用到主程序之前知道如何在孤立的情况下使用 日志 2. print 语句。往往额外输出个一两行将有助于隔离问题。 3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account Having a Google account, pay 25$, then you get your google developer account. References: http://developer.android.com/distribute/googleplay/start.html https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令 一个jsp页面中,可以有0~N个指令的定义! 1. page --> 最复杂:<%@page language="java" info="xxx"...%> * pageEncoding和contentType: > pageEncoding:它