- 基于STM32与Qt的自动平衡机器人:从控制到人机交互的的详细设计流程
极客小张
stm32qt机器人物联网人机交互毕业设计c语言
一、项目概述目标和用途本项目旨在开发一款基于STM32控制的自动平衡机器人,结合步进电机和陀螺仪传感器,实现对平衡机器人的精确控制。该机器人可以用于教育、科研、娱乐等多个领域,帮助用户了解自动控制、机器人运动学等相关知识。技术栈关键词STM32单片机步进电机陀螺仪传感器AD采集电路Qt人机界面实时数据监控二、系统架构系统架构设计本项目的系统架构设计包括以下主要组件:控制单元:STM32单片机传感器
- 51单片机——I2C总线存储器24C02的应用
老侯(Old monkey)
51单片机嵌入式硬件单片机
目标实现功能单片机先向24C02写入256个字节的数据,再从24C02中一次读取2个字节的数据、并在数码管上动态显示,直至读完24C02中256个字节的数据。1.I2C总线简介I2C总线有两根双向的信号线,一根是数据线SDA,另一根是时钟线SCL。I2C总线通过上拉电阻接正电源,因此,当总线空闲时为高电平。2.I2C通信协议起始信号、停止信号由主机发出。在数据传送时,当时钟线为高电平时,数据线上的
- 嵌入式单片机中数码管基本实现方法
嵌入式开发星球
单片机项目实战操作之优秀单片机
1.点亮数码管本节课利用已经学习的LED知识去控制一个8位数码管。本节的原理比较简单。不需要多少时间讲。更多时间是跟大家一起编码调试,从中学习一些编码思路和学习方法。1.1.什么是数码管数码管是什么?下图就是一个数码管从硬件上个看,其实就是8个LED组合在一起。8个LED应该有16个引脚,但是数码管上只有10个引脚。为什么呢?请看下图:1个LED有两个引脚,要控制LED,1个引脚接控制信号,另外一
- 4×4矩阵键盘详解(STM32)
辰哥单片机设计
STM32传感器教学矩阵计算机外设stm32嵌入式硬件单片机传感器
目录一、介绍二、传感器原理1.原理图2.工作原理介绍三、程序设计main.c文件button4_4.h文件button4_4.c文件四、实验效果五、资料获取项目分享一、介绍矩阵键盘,又称为行列式键盘,是用4条I/O线作为行线,4条I/O线作为列线组成的键盘。在行线和列线的每一个交叉点上设置一个按键,因此键盘中按键的个数是4×4个。这种行列式键盘结构能够有效地提高单片机系统中I/O口的利用率,节约单
- 学单片机怎么在3-5个月内找到工作?
无际单片机编程
单片机嵌入式开发物联网stm32c语言
每个初学者,都如履薄冰,10几年前,我自学单片机时,也一样。想通过学习,找一份体面点的工作,又害怕辛辛苦苦学出来,找不到工作。好在,当初执行力,还算可以,自学java没成功,后面自学单片机,成功入行了。转眼间,毕业到现在有13年了,马上也到了奔4的年纪。这13年一直在跟单片机打交道,打过工,创过业,对行业,对企业,都有一定的认知,坚持看完这篇内容,相信能帮你少走几个月弯路。有些老铁,加了我很久,时
- 51单片机:P3.3口输入/P 1口输出实验
li星野
单片机
51单片机:P3.3口输入/P1口输出实验一、实验内容1P3.3口做输入口,外接一脉冲,每输入一个脉冲,P1口按十六进制除2(乘2)。2.P1口做输出口,P1口接的8个发光二极管L1—L8按十六进制除2(乘2)方式点亮。二、仿真图三、代码实现C语言实现:#include#includesbitKEY=P3^3;voiddelay10ms(void);voidmain(){charnum=0xfe;
- 2020-11-12 写单片机内存的脚本 nc openocd 事务自动测试
linuxScripter
这是写单片机内存的脚本:z@z-ThinkPad-T400:~/zworkT400/EDA_heiche/zREPOgit/simple-gcc-stm32-project$catz.wholeRun.oneCase.cmdcattmp6.toWrite|awk'{system("echomwb"$1""$2"|nclocalhost4444");}'catUSER/DEBUG/debug.h|g
- 单片机中断
woainizhongguo.
STM32单片机原理解析篇单片机嵌入式硬件
**在51单片机中,中断向量表的地址是如何被设置的?**在51单片机中,中断向量表的设置是中断系统的核心部分,它定义了中断服务程序的入口地址。以下是中断向量表的设置方法:中断向量表的位置:51单片机的中断向量表通常位于程序存储器的起始位置,即地址0x0000到0x000F(对于双字节的中断向量,实际占用0x0000到0x001F)。这些地址是固定的,由单片机的硬件设计决定。中断向量的分配:每个中断
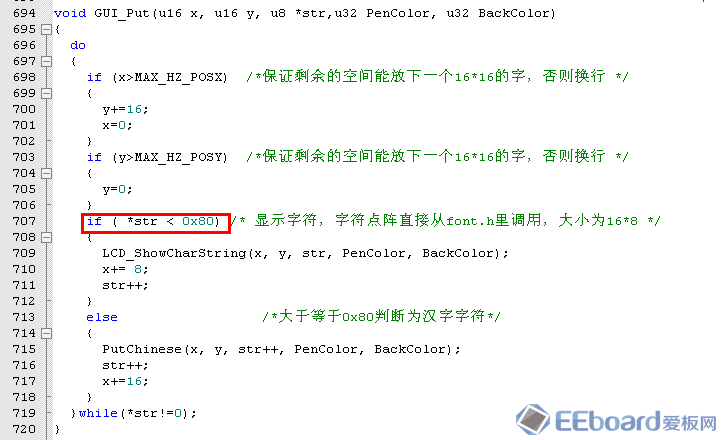
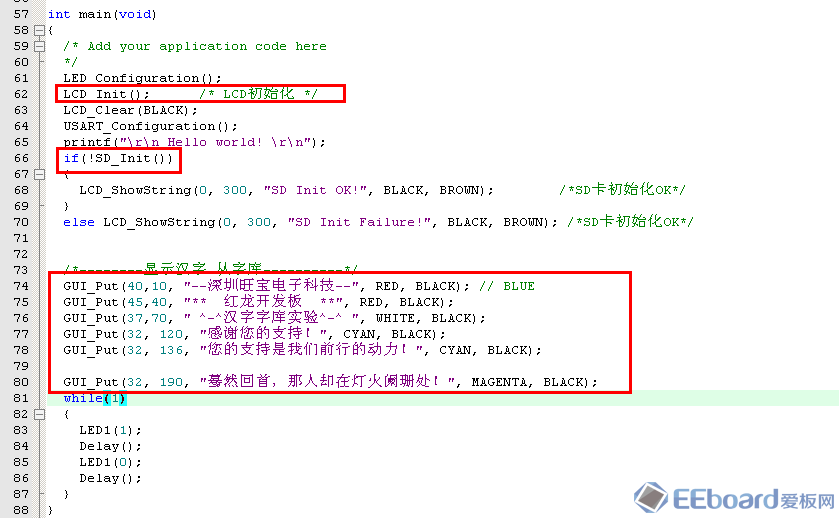
- 基于STC12C5A60S2单片机的LED汉字显示系统的设计
lantiandianzi
单片机嵌入式硬件
本设计基于单片机的LED汉字显示装置,该设计以STC12C5A60S2单片机为核心,利用最小系统和多个模块完成设计,包括点阵驱动模块、时钟模块、串口通信模块、红外线接收模块以及LED点阵屏。其中,点阵驱动模块采用74HC245芯片设计完成,结合DS1302时钟芯片完成LED点阵显示屏的汉字与时间显示,使用按键、串口、红外线遥控可以完成时间的实时更新、自定义汉字显示、改变汉字显示颜色、改变汉字滚动方
- 51单片机-AT24C02-实验2-秒表实验(可参考上一节)
Whappy001
51单片机嵌入式硬件单片机
利用定时器去对按键和数码管进行扫描(Whappy)main.c#include#include"LCD1602.h"#include"AT24C02.h"#include"Delay.h"#include"Timer0.h"#include"Nixie.h"#include"Key.h"unsignedcharKeyNum;unsignedcharMin,Sec,MiniSec;unsignedc
- 单片机在医疗设备中的应用实例教程
kkchenjj
单片机单片机嵌入式硬件
单片机在医疗设备中的应用实例教程单片机基础单片机概述单片机,全称为单片微型计算机(Single-ChipMicrocomputer),是一种将中央处理器(CPU)、存储器、输入输出接口等主要计算机部件集成在一块芯片上的微型计算机系统。它具有体积小、功耗低、成本低廉、控制功能强大等特点,广泛应用于工业控制、家用电器、汽车电子、医疗设备等多个领域。特点集成度高:单片机将计算机的主要部件集成在一块芯片上
- 单片机与传感器接口技术应用实例教程
kkchenjj
单片机单片机nosql嵌入式硬件
单片机与传感器接口技术应用实例教程单片机基础单片机概述单片机,全称为单片微型计算机(Single-ChipMicrocomputer),是一种将中央处理器(CPU)、存储器、输入输出接口等主要计算机部件集成在一块芯片上的微型计算机系统。它具有体积小、功耗低、成本低廉、控制功能强大等特点,广泛应用于工业控制、家用电器、汽车电子、通信设备、医疗器械等领域。特点集成度高:单片机将计算机的主要部件集成在一
- 掌握单片机,其实并不难
培林将军
单片机嵌入式硬件
Fearwillbeyourenemy恐惧将会是你的敌人单片机的学习绝不仅仅是对一项知识的掌握。想要学好单片机,需要从硬件结构、内部资源、外设应用等几个方面多方位入手。而要想成为一名嵌入式工程师,就要对单片机的基础非常熟悉,并且掌握C语言当中各个功能的初始化、启动、停止各类函数的编写调试。那么想要掌握单片机需要从哪几个方面入手呢?数字I/O的应用在大多数的单片机实验中,跑马灯实验正是数字I/O的典
- 无人机动力系统设计之电调芯片参数选型
lida2003
Physics无人机动力系统ESC
无人机动力系统设计之电调芯片参数选型1.源由2.关键因素2.1电压范围2.2电流处理能力2.3控制方式2.4PWM输出与分辨率2.5通讯接口2.6保护功能2.7支持霍尔传感器与无传感器模式2.8集成度与外围器件2.9效率与散热2.10市场供应与成本3.因素阐述3.1PWM工作频率3.1.1电机控制芯片3.1.2单片机算法定时器(Timers)电机控制部分3.2单片机工作频率Step1定时器频率St
- 实现单片机简单的时间片轮询调度
盘大海
单片机stm3251单片机mcu
时间片轮询调度1.创建一个结构体链表typedefstructtaskMember{pfuntiontaskName;volatileuint32_ttick;uint32_ttaskID;uint32_ttaskStatus;structtaskMember*listNext;}task_t;2.声明一个链表头。statictask_ttaskListHead;task_t*currentTas
- 单片机程序架构-时间片轮询架构
Jerry---
嵌入式单片机
1定时器复用说明(1)首先定义任务数、任务定时初值(任务轮询时间=定时初值*定时器中断时间)、任务定时计数器;(2)在定时器中断服务函数中添加【复用函数】。#defineTASK_NUM3//这里定义的任务数为3,表示有三个任务会使用此定时器定时。uint16_tTaskCount[TASK_NUM];//这里为三个任务定义三个变量来存放定时值uint8_tTaskMark[TASK_NUM];/
- 在单片机中,处于高阻态是什么状态
m0_69078052
单片机嵌入式硬件
在单片机(微控制器)中,高阻态(High-Z,HighImpedanceState)是指引脚的电气特性类似于没有连接状态,即该引脚的电流非常小,几乎不对电路产生影响。具体来说,高阻态具有以下几个特点:高阻态的特点输入状态:引脚不驱动任何电平(高电平或低电平),相当于引脚在电路中没有连接。此时,电路中的电流几乎为零。无干扰:高阻态的引脚不会对其他电路产生电气干扰或影响。它在逻辑上“断开”了与电路的连
- stm32单片机毕业设计方向推荐
Mdc_stdio
单片机
文章目录1前言2如何选题2.1不要给自己挖坑2.2难度把控2.3如何命名题目3单片机嵌入式选题大全3.1嵌入式方向3.2算法方向3.3移动通信方向3.4学长作品展示4最后1前言近期不少学弟学妹询问学长关于单片机和嵌入式相关的毕设选题,学长特意写下这篇文章以作回应!以下是学长亲手整理的物联网相关的毕业设计选题,都是经过学长精心审核的题目,适合作为毕设,难度不高,工作量达标,对毕设有任何疑问都可以问学
- 通信工程单片机毕设项目选题分享
cnhush
单片机stm32毕业设计
文章目录1前言2如何选题2.1不要给自己挖坑2.2难度把控2.3如何命名题目3单片机嵌入式选题大全3.1嵌入式方向3.2算法方向3.3移动通信方向3.4学长作品展示4最后1前言近期不少学弟学妹询问学长关于单片机和嵌入式相关的毕设选题,学长特意写下这篇文章以作回应!以下是学长亲手整理的物联网相关的毕业设计选题,都是经过学长精心审核的题目,适合作为毕设,难度不高,工作量达标,对毕设有任何疑问都可以问学
- STM32学习笔记(二、初识stm32单片机)
藏,捉
单片机stm32学习
一、stm32的含义是什么?首先stm32是意法半导体公司(ST)使用ARM公司的Cortex-M为核心生产的32位的单片机。其中,ST---意法半导体公司,即SOC厂商。M---为Microelectronics的缩写,即微型处理器。32---表示控制器为32位的。103---表示F系列的子系列。二、stm32的分类CPU位数内核系列描述32Cortex--M0STM32F0入门级STM32L0
- 单片机在汽车电子中的应用实例教程
kkchenjj
单片机单片机汽车mongodb
单片机在汽车电子中的应用实例教程单片机基础介绍单片机的定义与结构单片机,全称为单片微型计算机(Single-ChipMicrocomputer),是一种将中央处理器(CPU)、存储器(RAM和ROM)、输入/输出接口(I/O)、定时器、计数器等主要计算机功能部件集成在一块芯片上的微型计算机系统。它具有体积小、功耗低、成本低廉、控制功能强大等特点,广泛应用于各种控制领域,如工业控制、家用电器、汽车电
- 用五一最简单的板做一个智能循迹小车
21电信1刘天明
知识分享单片机嵌入式硬件
五一最简单板也就是单片机最小系统,或者称为最小应用系统,是指用最少的元件组成的单片机可以工作的系统.。这个系统适合初学者使用,并且制作智能小车,可以考验青少年的机械组装,器件链接,电子焊接,现场调试能力等。有一定挑战性,又十分有趣,深受青少年这个年龄段的喜爱,参加这样活动既能充分培养学生动手操作手脑协调能力,又有较高的思维训练价值,十分适合中小学生发展。做一个智能小车,首先你要学会一个编程语言并且
- GD32F103单片机-GPIO
侥幸哥f
GD32单片机GD32GPIO
GD32F103单片机-GPIO一、GPIO介绍二、GD32F103库函数介绍三、GPIO输入输出3.1GPIO输出-LED闪烁3.2GPIO输入-独立按键STM32GPIO部分见STM32F1单片机-GPIO一、GPIO介绍GD32的GPIO同STM32一样,GPIO可以配置成8种输入输出模式,由软件配置成推挽输出、开漏输出、复用推挽输出、复用开漏输出、上拉输入、下拉输入、浮空输入、模拟输入(A
- 单片机之从C语言基础到专家编程 - 4 C语言基础 - 4.14指针
fancyang
单片机之从C语言基础到专家编程单片机c语言嵌入式硬件
单片机之从C语言基础到专家编程-4C语言基础-4.14指针文章目录单片机之从C语言基础到专家编程-4C语言基础-4.14指针4.14指针1指针的概念2指针的声明与初始化3指针的算术运算4NULL指针1)定义和使用2)NULL指针的用途3)常见误区4)示例代码5)总结5字符串操作1)字符串的定义与初始化2)常用字符串操作函数3)字符串常量与指针6void*指针1)类型转换2)实现通用数据结构3)通用
- 单片机软件工程师确认硬件
蓝黑墨水
单片机嵌入式硬件
文章目录简介流程确认能连接usb和调试器确认芯片信息确认芯片存储是否正常确认屏幕是否能点亮确认其他硬件方式方法简介硬件工程师给出板子后,后面就是软件工程师的事儿了。通常来说并不会很顺利。流程确认能连接usb和调试器也是在“计算机管理”中或者在keil调试那里能发现你连的板子。确认芯片信息1,直接用眼看上面的封装信息2,使用相关命令确认一下确认芯片存储是否正常主要是确认芯片的存储是否正常。好几种情况
- 自适返回年的每月1号周几
智者知已应修善业
51单片机经验分享笔记算法
依据找到的年1月1日周一的规律自动推断参考年,配合年表可进一步减小计算出来的总天数在最小值,在单片机中用int类型变量就可以了,如此周而复始。void自适返回年的每月1号周几(int年){//依据找到的年1月1日周一的规律自动推断参考年,配合年表可进一步减小计算出来的总天数在最小值,在单片机中用int类型变量就可以了,如此周而复始。int年表[56]={6,11,6,5,6,11,6,5,6,11
- 使用PHP和MQTT构建高效的物联网数据转发服务器流程
极客小张
php物联网服务器单片机运维MQTT数据库
一、项目概述项目目标和用途本项目旨在搭建一个基于PHP的物联网服务器,能够接收来自各种传感器的数据,并通过MQTT协议将数据转发到其他设备或服务。该系统适用于智能家居、环境监测等场景,能够实现实时数据监控和远程控制。技术栈关键词PHPMQTTMySQLESP8266/ESP32(单片机)DHT11(温湿度传感器)Linux服务器Apache/Nginx二、系统架构系统架构设计本项目的系统架构主要由
- 【车载测试面试:各大车企面试题汇总】
@逝水流年轻染尘@
面试职场和发展
HIL(硬件在环)测试、UDS功能诊断、UDS自动化诊断、数据库制作、DTC故障制造、CANoe工具使用、ECU刷写、报文解析、导航测试、车控测试、OTA升级测试、TBOX测试等TBOX深圳涉及过T-BOX测试吗Ota升级涉及的台架环境是什么样的?上车实测之前有没有一个仿真环境台架环境都什么零部件T-BOX了解多少Linux和shell有接触吗单片机车机有没有热点啊WiFi这个功能有没有涉及一些法
- 单片机工程师:创新与挑战之路
嵌入式大圣
单片机嵌入式硬件
摘要:本文全面深入地探讨了单片机工程师这一职业角色。详细阐述了单片机工程师的职责范围、所需技能,包括硬件设计、软件编程、调试与测试等方面。分析了单片机在不同领域的应用,如工业控制、消费电子、智能家居等。同时,探讨了单片机工程师面临的挑战,如技术更新迅速、项目复杂性增加等,并提出了相应的应对策略。此外,还展望了单片机工程师的未来发展趋势,强调了持续学习和创新的重要性。目录一、引言二、单片机工程师的职
- 基于单片机多功能电子闹钟设计
创新电子设计
单片机单片机嵌入式硬件
**单片机设计介绍,基于单片机多功能电子闹钟设计文章目录一概要二、功能设计设计思路三、软件设计原理图五、程序六、文章目录一概要 基于单片机多功能电子闹钟设计是一个结合了单片机控制、时间显示、闹钟提醒以及其他附加功能的综合性项目。以下是该设计的概要:一、系统概述该设计以单片机为核心控制器,通过外围电路和模块实现时间的精确显示、闹钟提醒以及其他多种功能。整个系统注重易用性、精确性和稳定性,力求为用户
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa