Canvas
canvas 是html5新出的标签,js可以调用他的方法进行绘图。
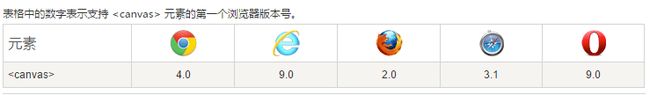
1. 浏览器支持
2. 基础知识
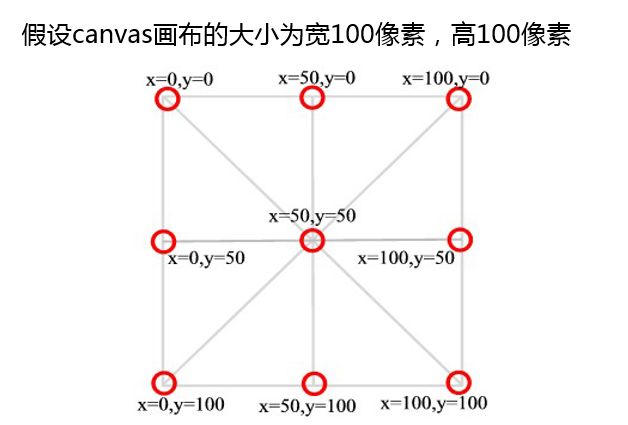
3. 画布坐标
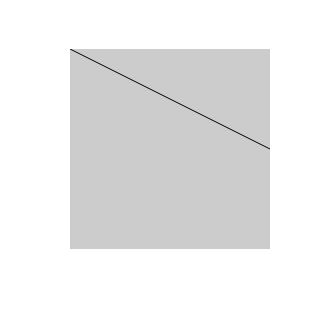
4. 画线
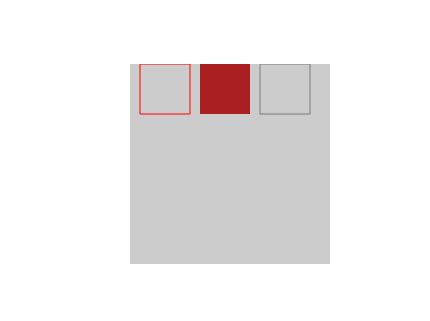
5. 画矩形
6. 画圆
7. 贝赛尔曲线
8. 清除画布
9. 绘制文字
10. 绘制阴影
11.图像组合
12.图像处理
13.其他方法
1.浏览器支持
除IE6,7,8以外,其他浏览器没什么问题。
2.基础知识
canvas基本语法:
<canvas id="myCanvas" width="200" height="200">< /canvas>在使用时canvas时通常会指定一个id 便于在js中引用这个元素。画布的大小在定义的时候便会指定,其他的样式比如背景颜色,边框之类的可以在css中设置。
canvas本身并没有绘图的功能,所以必须通过js来实现。代码如下:
<script>
//获取画布元素,我们可以理解为画板。
var c=document.getElementById("myCanvas");
//获取画布的上下文,不知道为什么这么叫,我们可以理解为画笔。内含多种绘制路径、矩形、圆形、字符以及添加图像的方法。
var ctx=c.getContext("2d");
script>canvas在画图时,有两种方法,一种为fill(),也就是所谓的填充。
还有一种是stroke(),即绘制边框。
我们可以设置画图的样式
ctx.fillStyle = '#000000';//填充的样式,可以使用十六进制颜色代码
ctx.strokeStyle = 'red';//边框样式,颜色也可以直接使用单词
ctx.fillStyle = rgba(255,255,255,0);颜色值还可以采用rgba的方式
ctx.lineWidth = 5;//图形边框宽度,即线宽3.画布坐标
画布在使用时,都是按照坐标为标准来进行绘画,canvas是一个二维坐标系,如下图。
4.画线
了解了canvas的基本使用方法,我们可以开始画了。
在canvas上画线,我们需要用到两个方法,
moveTo():用来定义起始点
lineTo():用来定义到达的点
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();//开始绘画
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
ctx.closePath();//结束绘画效果如下:画出一条从(0,0)到(200,100)的线,因为我们没有设置strokeStyle,所以默认为黑色
5.画矩形
rect(x,y,w,h):x、y为起始坐标,w、h为矩形的宽、高
也可以直接写为 ctx.fillRect(x,y,w,h) 及 ctx.strokeRect(x,y,w,h)
<script>
//实践表明在不设施strokeStyle下的默认strokeStyle=black
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
//矩形1
ctx.rect(10,0,50,50);
ctx.strokeStyle = 'red';
ctx.stroke();
//矩形2
ctx.fillStyle = '#aa2020';
ctx.fillRect(70, 0, 50, 50);
//矩形3
ctx.strokeStyle = 'rgba(106,106,106,0.8)';
ctx.strokeRect(130, 0, 50, 50);
ctx.closePath();
script>效果如下:
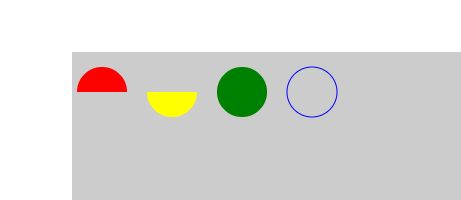
6.画圆
arc(x,y,r,sa,ea,anticlockwise):
x、y为圆心坐标,r为半径,
sa、ea分别为起始角度和结束角度,
anticlockwise:true是逆时针画圆,false是顺时针画圆;
360度角即2PI弧度,1度就是2PI/360=PI/180弧度,
90度就是2PI/360*90=PI/2弧度(其他的角度自行计算)
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
//圆1
ctx.beginPath();
ctx.fillStyle = 'red';
ctx.arc(30,40,25,0,Math.PI,true);
ctx.fill();
ctx.closePath();
//圆2
ctx.beginPath();
ctx.fillStyle = 'yellow';
ctx.arc(100,40,25,0,Math.PI,false);
ctx.fill();
ctx.closePath();
//圆3
ctx.beginPath();
ctx.fillStyle = 'green';
ctx.arc(170,40,25,0,2*Math.PI,true);
ctx.fill();
ctx.closePath();
//圆4
ctx.beginPath();
ctx.strokeStyle = 'blue';
ctx.arc(240,40,25,0,2*Math.PI,true);
ctx.stroke();
ctx.closePath();
script>效果图如下:
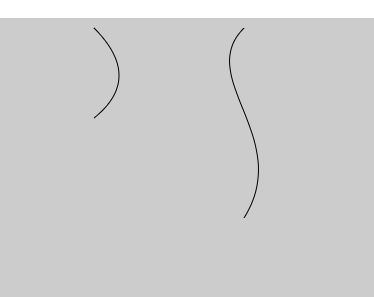
7.贝赛尔曲线
quadraticCurveTo (cx,cy,ex,ey): 二次贝塞尔曲线,一个控制点,一个结束点
bezierCurveTo (cx1,cy1,cx2,cy2,ex,ey):三次贝塞尔曲线,两个控制点,一个结束点
效果图:
8.清除画布
ctx.clearRect(x,y,width,height):
x : 清除起点横坐标
y : 清除起点纵坐标
width : 清除长度
height : 清除高度
清除画布:
ctx.clearRect(0,0,cvs.width,cvs.height);
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
//圆1
ctx.beginPath();
ctx.fillStyle = 'red';
ctx.arc(50,50,50,0,2*Math.PI,true);
ctx.fill();
ctx.closePath();
//圆2
ctx.beginPath();
ctx.fillStyle = 'yellow';
ctx.arc(150,50,50,0,2*Math.PI,false);
ctx.fill();
ctx.closePath();
ctx.clearRect(50,30,100,50);
script>效果图:
9.绘制文字
fillText(text,x,y,maxWidth): 填充绘制 text表示文字 x、y为坐标
maxWidth可选,为文字最大宽度,防止文字溢出
strokeText(text,x,y,maxWidth): 描边绘制 text表示文字 x、y为坐标
maxWidth可选,为文字最大宽度,防止文字溢出;
常用属性设置:
font 文本内容的当前字体属性
示例: ctx.font = ‘bold 60px 微软雅黑’;
textAlign 文本内容的当前对齐方式
示例: ctx.textAlign=“left/center/right”;
textBaseline 绘制文本时使用的当前文本基线
示例: ctx.textBaseline=“ top/middle/ bottom ”;
10.绘制阴影
shadowColor:设置阴影颜色
shadowBlur:设置阴影模糊级别
shadowOffsetX:设置阴影在x轴上距离图形的距离
shadowOffsetY:设置阴影在y轴上距离图形的距离
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.fillStyle = 'yellow';
ctx.shadowColor = '#000000';
ctx.shadowBlur = 10;
ctx.shadowOffsetX = 5;
ctx.shadowOffsetY = 5;
ctx.fillRect(30,50,150,100);
ctx.closePath();
ctx.beginPath();
ctx.fillStyle = 'yellow';
ctx.shadowColor = '#000000';
ctx.shadowBlur = 10;
ctx.shadowOffsetX = -5;
ctx.shadowOffsetY = -5;
ctx.fillRect(250,50,150,100);
ctx.closePath();
script>效果图:
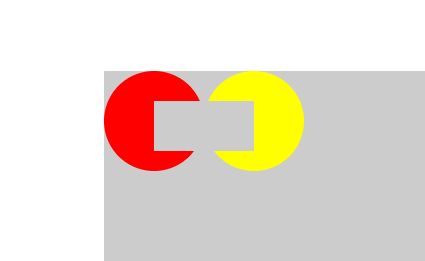
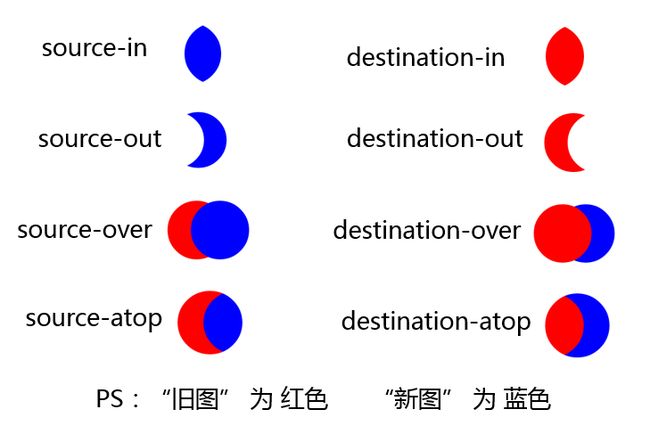
11.图形组合
新画图形是压在原图形上或者原图覆盖新图形等等一系列新图与原图形的结合方式叫做图形的组合,大概分为十一种方式。
globalCompositeOperation属性 :
控制图形的组合方式 。这个属性归getContext(‘2d’)所创建的对象所有
source-over:默认值,表示新图覆盖在旧图之上
source-atop:只绘制旧图和重叠的部分,其他透明
source-in:只绘制新图的重叠部分,其他透明
source-out:只绘制新图,重叠部分和旧图透明
destination-over:表示旧图覆盖在新图之上
destination-atop:只绘制新图和重叠的部分,其他透明
destination-in:只绘制旧图的重叠部分,其他透明
destination-out:只绘制旧图,重叠部分和新图透明
lighter:旧图与新图都绘制,重叠部分混色处理
xor:旧图和新图重叠处做透明处理
copy:只绘制新图形,不绘制旧图形
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.fillStyle = 'red';
ctx.arc(100,100,60,0,2*Math.PI,true);
ctx.fill();
ctx.closePath();
ctx.globalCompositeOperation="source-in";
ctx.beginPath();
ctx.fillStyle = 'blue';
ctx.arc(180,100,60,0,2*Math.PI,true);
ctx.fill();
ctx.closePath();
script>各种效果图:
12.图像处理
绘制图像:把图片绘制在画布上面
drawImage(img,x,y)
img:图片
x:图片横坐标的起始值
y:图片纵坐标的起始值
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
var img = document.createElement('img');
img.src = '1.jpg';
img.onload = function(){
ctx.drawImage(img,0,0);
}
ctx.closePath();
script>绘制固定宽高的图像:
drawImage(img,x,y,w,h)
img:图片
x:图片横坐标的起始值
y:图片纵坐标的起始值
w:在画布中图片显示的宽度
h:在画布中图片显示的高度
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
var img = document.createElement('img');
img.src = '1.jpg';
img.onload = function(){
ctx.drawImage(img,0,0,100,100);
}
ctx.closePath();
script>剪切图像,在画布上定位被剪切部分:
drawImage(img,x,y,w,h,rx,ry,rw,rh)
img:图片
x、y:源图片的坐标
w、h:在源图片上裁剪的宽、高–
rx、ry:显示在画布中的坐标
rw、rh:显示在画布中的宽、高
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
var img = document.createElement('img');
img.src = '1.jpg';
img.onload = function(){
ctx.drawImage(img,0,0,200,200,0,0,100,100);
}
ctx.closePath();
script>图像平铺:
createPattern(img,type)
img:图片
type:repeat整个画布平铺
repeat-x/y在x/y轴方向上平铺
no-repeat不平铺
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
var img = document.createElement('img');
img.src = '1.jpg';
img.onload = function(){
ctx.fillStyle = ctx.createPattern(img,'repeat');
ctx.fillRect(0,0,500,500);
}
ctx.closePath();
script>图像的裁剪:
clip():
配合路径使用,先绘制好路径,
然后调用clip方法;
提示:一旦剪切了某个区域,则所有之后的绘图都会被限制在被剪切的区域内(不能访问画布上的其他区域)。
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(250,250,250,0,2*Math.PI,true);
ctx.clip();
ctx.closePath();
ctx.beginPath();
var img = document.createElement('img');
img.src = '1.jpg';
img.onload = function(){
ctx.drawImage(img,0,0,500,500);
}
ctx.closePath();
script>效果图:
像素处理:(在服务器环境内运行,不支持跨域)
getImageData(x,y,w,h):
可以获取指定区域的像素点的数据;
x:canvas的x轴坐标 y:canvas的y轴坐标
w:指定区域的宽度 h:指定区域的高度
putImageData(imgdata,x,y):
getImageData返回的像素数据点imgdata填充到画布上面,从
x、y点开始填充;
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
var img = document.createElement('img');
img.src = '1.jpg';
img.onload = function(){
ctx.drawImage(img,0,0,500,500);
var imagedata = ctx.getImageData(0,0,500,500);
for (var i = 0, n = imagedata.data.length; i < n; i += 4) {
imagedata.data[i + 0] = 255 - imagedata.data[i + 0];
imagedata.data[i + 1] = 255 - imagedata.data[i + 1];
imagedata.data[i + 2] = 255 - imagedata.data[i + 2];
}
ctx.putImageData(imagedata, 0, 0);
}
ctx.closePath();
script>图像的输出:
canvas.toDataURL( type , args ):
为canvas的方法,用来返回一个url地址,将canvas画布转化为一张图像;
图像是基于Base64编码的 , 如果不指定两个参数,无参数调用该方法,转换的图像格式默认为png格式 。
•type:图像格式,image/png image/jpeg等
•args:可选参数。例如,如果type为image/jpeg,则args可以是0和1之间的值,以指定图像的品质。
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
var img = document.createElement('img');
img.src = '1.jpg';
img.onload = function(){
ctx.drawImage(img,0,0,500,500);
var imgUrl=c.toDataURL('image/jpg');
var tu=document.createElement('img');
tu.src=imgUrl;
document.body.appendChild(tu);
}
ctx.closePath();
script>13.其他方法
scale(w,h) 缩放当前绘图:
w: 缩放绘图的宽度 h: 缩放绘图的高度
rotate(angle) 旋转当前绘图
1°等于Math.PI/180 5°=5*Math.PI/180
translate(x,y) 重新映射画布上的 (0,0) 位置
save()、restore():
绘制复杂图形必不可少的方法,分别用来保存、恢复canvas的状态,无参数;
isPointInPath(x , y)方法
测试给定的坐标点是否位于当前路径之内
返回 true 或 false
x : canvas的x轴坐标
y : canvas的y轴坐标
示例:
if (ctx.isPointInPath(x , y)) { };