python入门系列19―——GUI wxpython入门
欢迎前往我的个人博客
使用Python也可以编写图形用户界面
wxpython是一个第三方的库,可以编写任意复杂的界面,非常好用
首先需要下载:
https://wxpython.org/download.php,选择对应的版本和32/64系统,windows直接安装即可。
安装完成后,我们就可以开始第一个练习:
#引入wx模块
import wx
app = wx.App()
app.MainLoop()所以我们需要一个框架,它是wx.Frame类的实例。wx框架中的部件都是由它们的父类部件作为构造函数的第一个参数创建的。
如果创建一个单独的窗口,使用None即可,并且在app.MainLoop前调用窗口的Show才可以显示。
#引入wx模块
import wx
app = wx.App()
win=wx.Frame(None)
win.Show()
app.MainLoop()如果想增加一个按钮,只需要使用win作为参数,实例化wx.Button即可:
下面我们就来添加标签和标题:
import wx
app = wx.App()
win=wx.Frame(None,title="hello wxPython")
button1 = wx.Button(win,label="button1")
button2 = wx.Button(win,label="button2")
win.Show()
app.MainLoop()当然我们不希望挡住,所以需要设置按钮的位置:
import wx
app = wx.App()
win=wx.Frame(None,title="hello wxPython")
button1 = wx.Button(win,label="button1",pos=(0,0),size=(100,30))
button2 = wx.Button(win,label="button2",pos=(0,30),size=(100,30))
#pos表示坐标,左上是0,0。 size表示宽高
win.Show()
app.MainLoop()import wx
app = wx.App()
win=wx.Frame(None,title="hello wxPython")
button1 = wx.Button(win,label="button1",pos=(0,0),size=(100,30))
button2 = wx.Button(win,label="button2",pos=(0,30),size=(100,30))
#pos表示坐标,左上是0,0。 size表示宽高
text1=wx.TextCtrl(win,pos=(0,60),size=(200,40))#创建一个文本
#创建一个多行带滚动条的文本
text2=wx.TextCtrl(win,pos=(0,100),size=(200,200),style=wx.TE_MULTILINE|wx.HSCROLL)
win.Show()
app.MainLoop()button1.Bind(wx.EVT_BUTTON,changeText)def changeText(event):
text1.SetValue("hello python")import wx
def changeText(event):
text1.SetValue("hello python")
app = wx.App()
win=wx.Frame(None,title="hello wxPython")
button1 = wx.Button(win,label="button1",pos=(0,0),size=(100,30))
button2 = wx.Button(win,label="button2",pos=(0,30),size=(100,30))
button1.Bind(wx.EVT_BUTTON,changeText)
#pos表示坐标,左上是0,0。 size表示宽高
text1=wx.TextCtrl(win,pos=(0,60),size=(200,40))#创建一个文本
#创建一个多行带滚动条的文本
text2=wx.TextCtrl(win,pos=(0,100),size=(200,200),style=wx.TE_MULTILINE|wx.HSCROLL)
win.Show()
app.MainLoop()如果我们想实现一个复杂的功能,包括控件的布局都需要自己设置,也是很麻烦的。
这个时候我们可以使用所见即所得的图形用户界面生成器wxFormBuilder。
下载地址: https://sourceforge.net/projects/wxformbuilder/
下载wxFormBuilder_v3.5.1-rc1.exe自动安装即可
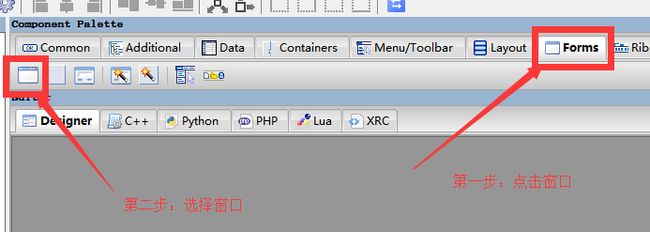
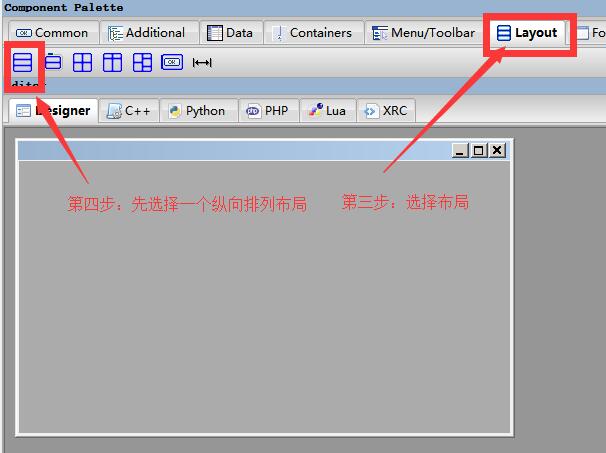
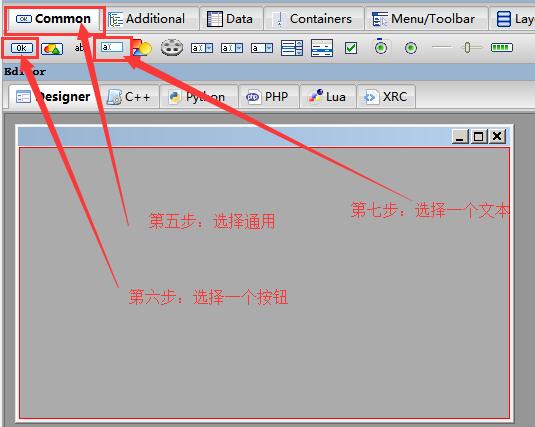
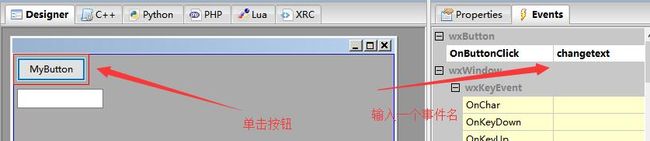
打开进行如下操作:
def changetext( self, event ):
event.Skip()def changetext( self, event ):
self.m_textCtrl2.SetValue("hello python")app=wx.App()
win=MyFrame2(None)
win.Show()
app.MainLoop()完成代码如下:
# -*- coding: utf-8 -*-
###########################################################################
## Python code generated with wxFormBuilder (version Jun 17 2015)
## http://www.wxformbuilder.org/
##
## PLEASE DO "NOT" EDIT THIS FILE!
###########################################################################
import wx
import wx.xrc
###########################################################################
## Class MyFrame2
###########################################################################
class MyFrame2 ( wx.Frame ):
def __init__( self, parent ):
wx.Frame.__init__ ( self, parent, id = wx.ID_ANY, title = wx.EmptyString, pos = wx.DefaultPosition, size = wx.Size( 500,300 ), style = wx.DEFAULT_FRAME_STYLE|wx.TAB_TRAVERSAL )
self.SetSizeHintsSz( wx.DefaultSize, wx.DefaultSize )
bSizer2 = wx.BoxSizer( wx.VERTICAL )
self.m_button3 = wx.Button( self, wx.ID_ANY, u"MyButton", wx.DefaultPosition, wx.DefaultSize, 0 )
bSizer2.Add( self.m_button3, 0, wx.ALL, 5 )
self.m_textCtrl2 = wx.TextCtrl( self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 )
bSizer2.Add( self.m_textCtrl2, 0, wx.ALL, 5 )
self.SetSizer( bSizer2 )
self.Layout()
self.Centre( wx.BOTH )
# Connect Events
self.m_button3.Bind( wx.EVT_BUTTON, self.changetext )
def __del__( self ):
pass
# Virtual event handlers, overide them in your derived class
def changetext( self, event ):
self.m_textCtrl2.SetValue("hello python")
app=wx.App()
win=MyFrame2(None)
win.Show()
app.MainLoop()