web前端工程师----JavaScript语言
JS基础
一、JavaScript入门篇
第1章 请做好准备
1-1 为什么学习JavaScript
一、你知道,为什么JavaScript非常值得我们学习吗?
1.所有主流浏览器都支持JavaScript
2.目前,全世界大部分网页都使用JavaScript
3.它可以让网页呈现各种动态效果
二、易学性
1-2 新朋友你在哪里(如何插入JS)
JavaScript代码写在之间
之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于javascript语言
1-3 我也可以独立(引用JS外部文件)
我们可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中
注意:在JS文件中,不需要
1-4 找到你的位置(JS在页面中的位置)
javascript作为一种脚本语言可以放在html页面中任何位置,一般放在网页的head或者body部分,但是浏览器解析html时是按先后顺序的,前面的script就先被执行
1-5 JavaScript----认识语句和符号
每一句JavaScript代码格式:语句;
虽然分号";'也可以不写,但我们需要养成编程的好习惯,记得在语句末尾写上分号
1-6 JavaScript----注释很重要
单行注释,在注释内容前加符号"//”。
多行注释以“/*“开始””,以“*/”结束。
1-7 JavaScript----什么是变量
1.定义变量使用关键字var,语法如下:
var 变量名
2.变量名可以任意取名,但要遵循命名规则:
a.变量必须使用字母、下划线(_)或者美元符($)开始
b.然后使用任意多个英文字母、数字、下划线(_)或者美元符($)组成
c.不能使用JavaScript关键词与JavaScript保留字
3.变量要先声明再赋值
4.变量可以重复赋值
注意:a.在JS中区分大小写
b.变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用
1-8 JavaScript判断语句(if...else)
1-9 JavaScript----什么是函数
1.如何定义一个函数呢?基本语法如下:
function 函数名()
{
函数代码;
}
2.函数调用
第2章 请和我互动(常用互动方法)
2-1 JavaScript----输出内容(document.write)
1.document.write()可用于直接向HTML输出流写内容。简单的说就是直接在网页中输出内容
第一种:输出内容用""括起,直接输出”“内的内容
第二种:通过变量,输出内容
第三种:输出多项内容,内容之间用+号连接
第四种:输出HTML标签,并起作用,标签使用“”括起来
换行符 空格
2-2 JavaScript----警告(alert消息对话框)
1.语法:alert(字符串或变量)
2.注:a.alert弹出消息对话框(包含一个确定按钮)
b.在点击对话框“确定”按钮前,不能进行任何其它操作
c.消息对话框通常可以用于调试程序
d.alert输出内容,可以是字符串或变量,与doucument.write相似
2-3 JavaScript----确认(confirm 消息对话框)
1.语法:confirm(str);
参数说明:str:在消息对话框中要显示的文本
返回值:Boolean值
2.注:消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作
2-4 JavaScript----提问(prompt消息对话框)
1.语法:prompt(str1,str2);
2.参数说明:str1:要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改、
3.返回值:a.点击确定按钮,文本框中的内容将作为函数返回至
b.点击取消按钮,将返回null
2-5 JavaScript----打开新窗口(window.open)
1.作用:open()方法可以查找一个已经存在或者新建的浏览器窗口
2.语法;window.open([URL],[窗口名称],[参数字符串])
3.参数说明:a.URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档
b.窗口名称:可选参数,被打开窗口的名称
(a)该名称由字母、数字、下划线字符组成
(b)“_top”、”_blank“,"_self"具有特殊意义的名称
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
(c)相同name的窗口只能创建一个,要想创建多个窗口则name不能相同
(d)name不能包含有空格
c.参数字符串:可选参数,设置窗口参数,各参数用逗号隔开
| 参数 | 值 | 说明 |
| top | Number | 窗口顶部离开屏幕顶部的像素数 |
| left | Number | 窗口左端离开屏幕左端的像素数 |
| width | Number | 窗帘的宽度 |
| height | Number | 窗口的高度 |
| menubar | yes,no | 窗口有没有菜单 |
| toolbar | yes,no | 窗口有没有工作条 |
| scrollbars | yes,no | 窗口有没有滚动条 |
| status | yes,no | 窗口有没有状态栏 |
4.注:运行结果考虑浏览器兼容问题
2-6 JavaScript----关闭窗口(window.close)
1.用法:window.close(); //关闭本窗口
<窗口对象>.close(); //关闭指定的窗口
第3章 你也有控制权(DOM操作)
3-1 认识DOM
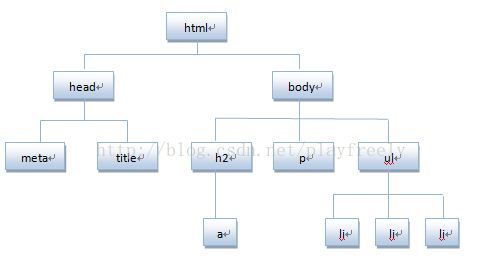
1.文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM将HTML文档呈现为带有元素、属性和文本的树结构(节点树)
将HTML代码分解为DOM节点层次图
javaScript DOM
对HTML元素进行操作,可添加、改变或移除css样式等
- JavaScript
- DOM
- CSS
2.HTML文档可以说由节点构成的集合,三种常见的DOM节点
a.元素节点:上图中、
、等都是元素节点,即标签
b.文本节点:向用户展示的内容,如
c.属性节点:元素属性,如标签的链接属性href=“http://www.imooc.com”
3-2 通过ID获取元素
1.语法:document.getElementById("id")
2.结果:null或[object HTMLParagraghElement]
3.注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法
3-3 innerHTML属性
1.作用:innerHTML属性用于获取或替换HTML元素的内容
2.语法:Object.innerHTML
3.注意:a.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素
b.注意书写,innerHTML区分大小写
3-4 改变HTML样式
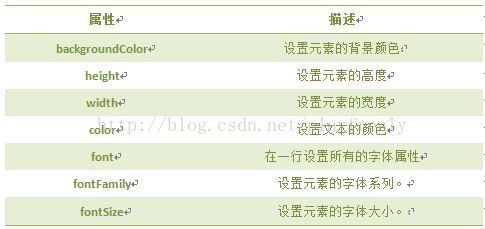
1.语法:Object.style.property=new style;
2.注意:基本属性表(property)
该表只是一小部分css样式属性,其他样式也可以通过该方法设置和修改
3-5 显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置
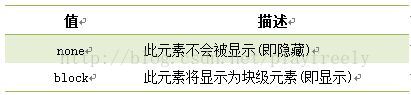
1.语法;Object.style.diaplay=value
2.value取值
3-6 控制类名(className属性)
1.语法:object.className=classname
2.作用:a.获取元素的class属性
b.为网页内的某个元素指定一个css样式来更改该元素的外观
二、JavaScript进阶篇
第1章 系好安全带,准备启航
1-1 让你认识JS
javaScript能做什么?
a.增强页面动态效果(如:下拉菜单,图片轮播,信息滚动等)
b.实现页面与用户之间的实时、动态交互(如:用户注册、登录验证等)
1.注意:JS是区分大小写的,如:classname与className是不一样的。同时注意方法、属性、变量等的 大小写吆
JS中的字符、符号等一定要在英文状态下输入吆
第2章 你要懂的规则(JS基础语法)
2-1 什么是变量
什么是变量?从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种、某些数值的存储器
2-2 给变量取个名字(变量命名)
1.变量名字可以任意取,只不过取名字要遵循一些规则
a.必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字
b.变量名区分大小写,如:A和a是两个不同变量
c.不允许使用JavaScript关键字和保留字做变量名
2-3 确定你的存在(变量声明)
1.语法:var 变量名;
2.作用:声明变量,并为"变量"准备位置(即内存)
var可以一次声明多个变量,变量之间用","逗号隔开
3.注意:变量也可以不声明,直接使用,但为了规范,需要先声明,后使用
2-4 多样化的我(变量赋值)
1.语法:a.var 变量名=数值/字符串/布尔值;
b.var 变量名;
变量名=数值/字符串/布尔值;
2-5 表达出你的想法(表达式)
表达式与数学中的定义相似,表达式是指具有一定的值,用操作符把常数和变量连接起来的代数式。一个表达式可以包含常数或变量
例:num(变量)=(赋值)num+1(表达式)
a.串表达式:值为字符串,"I"+"love"+"you" "super"+mychar
b.数值表达式:值为数值,num+5*3 2+2.5
c.布尔表达式:编写布尔值true或false的表达式 2>3 num==5 num<60
2-6 我还有其他用途(+号操作符)
1.操作符:是用于在javascript中指定一定动作的符号
a.算数操作符(+,-,*,/等)
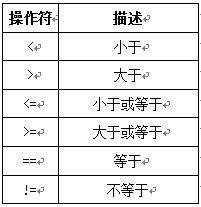
b.比较操作符(<,>,>=,<=等)
c.逻辑操作符(&&,||,!)
2."+"操作符
不只代表加法,还可以连接两个字符串
2-7 自加一,自减一(++和--)
2-8 较量较量(比较操作符)
两个操作数通过比较操作符进行比较,得到值为真(true)和假(false)
2-9 我与你同在(逻辑与操作符)&&
2-10 我或你都可以(逻辑或操作符)||
2-11 是非颠倒(逻辑非操作符)!
2-12 保持先后顺序(操作符优先级)
操作符之间的优先级(高到低)
算术操作符->比较操作符->逻辑操作符->“=”赋值符号
如果同级的运算是按从左到右次序进行,多层括号由里向外
第3章 一起组团(数组)
3-1 一起组团(什么是数组)
数组是一个值的集合,每个值都有一个索引号,从0开始,每个索引都有一个相应的值 ,根据需要添加更多数值
3-2 组团,并给团取个名(如何创建数组)
1.创建数组语法
var myarray=new Array();
var myarray=new Araay(8);
2.注意:创建的新数组是空数组,没有值,如输出,则显示undefined
虽然创建数组shi,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素储存在规定长度以外
3-3 谁是团里成员(数组赋值)
我们可以用简单的方法创建上面的数组和赋值:
第一种方法:var myarray=new Array(66,80,90,77,59);//创建数组同时赋值
第二种方法:var myarray=[66,80,90,77,59];//直接输入一个数组(称“字面量”数组)
注:数组存储的数据可以是任何类型(数字、字符、布尔值等)
3-4 团里添加新成员(向数组增加一个新元素)
只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素
3-5 呼叫团里成员(使用数组元素)
要得到一个数组元素的值,只需引用数组变量并提供一个索引
3-6 了解成员数量(数组属性length)
Javascript数组的length属性是可变的
var arr=[98,76,54,56,76]
arr.length=10;
arr[5]=34;
alert(arr.length);//显示数组的长度16
3-7 二维数组
一维数组,我们看成一组盒子,每个盒子只能放一个内容 myarr[]
二维数组,我们看成一组盒子,不过每个盒子里还可以放多个盒子 myarr[][]。二维数组的两个维度的索引值也是从0开始,两个维度的最后一个索引值为长度-1
1.二维数组的定义方法一
var myarr=new Array;//先声明一维
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++) //二维长度为3
myarr[i][j]=i+j;//赋值,每个数组元素的值为i+j
}
}
2.二维数组的定义方法二
var Myarr=[[0,1,2],[1,2,3]]
3.赋值
myarr[0][1]=5;
myarr[0][1],0表示表的行,1表示表的列
第4章 跟着我的节奏走(流程控制语句)
4-1 做判断(if语句)
1.语法:if(条件)
{条件成立时执行代码}
注意:if小写,大写字母(IF)会出错
4-2 二选一(if...else语句)
1.语法:if(条件)
{条件成立时执行的代码}
if(条件)
{条件不成立时执行的代码}
4-3 多重判断(if...else嵌套语句)
1.语法:if(条件1)
{条件1成立时执行的代码}
else if(条件2)
{条件2成立时执行的代码}
......
else if(条件n)
{条件n成立时执行的代码}
else {条件1,2至n不成立时执行的代码}
4-4 多种选择(switch语句)
1.语法:
switch(表达式)
{case值1:执行代码块1 break;
case值2:执行代码块2 break;
......
case值n:执行代码块n break;
default:与case值1,case值2......case值n不同时执行的代码}
2.说明:switch必须赋初始值,值与每个case值匹配。满足执行该case后的所有语句,并用break语句来阻止运行下一个case。如所有case值都不匹配,执行default后的语句
4-5 重复重复(for循环)
1.for语句结构
for(初始化变量;循环条件;循环迭代)
{
循环语句
}
4-6 反反复复(while循环)
1.whiley语句结构
while(判断条件)
{
循环语句
}
4-7 来来回回(do...while循环)
1.do...while语句结构
do
{
循环语句
}
while(判断条件)
4-8 退出循环break
4-9 继续循环continue
1.语法作用:仅仅跳过本次循环,而整个循环体继续执行
第5章 小程序,大作用(函数)
5-1 什么是函数
1.作用:可以写一次代码,然后反复地重用这个代码
5-2 定义函数
function 函数名()
{
函数体;
}
5-3 函数调用(直接写函数名)
第一种情况:在