苍穹外卖07——来单提醒和客户催单(涉及SpringTask、WebSocket协议、苍穹外卖跳过微信支付同时保证可以收到订单功能)
Spring Task介绍
应用场景:
- 信用卡每月还款提醒
- 银行贷款每月还款提醒
- 火车票销售系统处理未付款订单
- 入职纪念日为用户发送通知
cron表达式
cron表达式其实就是一个字符串,通过cron表达式可以定义任务触发的时间。
构成规则:分为6或7个域,由空格分隔,每个域代表一个含义。
每个域的含义分别为:秒、分钟、小时、日、月、周、年(可选)。
秒 分钟 小时 日 月 周 年
2022年10月12日上午9点整对应的cron表达式为:0 0 9 12 10 ? 2022。
cron表达式在线生成器:Cron在线生成器 | 程序员导航网
Spring Task 使用步骤:
- 导入 Maven 坐标 spring-context(已存在)
- 在启动类添加注解 @EnableScheduling 开启任务调度
- 自定义定时任务类,新建一个Task包
@Component @Slf4j public class MyTask { @Scheduled(cron = "0/5 * * * * ?") // 每五秒触发 public void executeTask(){ log.info("定时任务开始执行:{}", new Date()); } }
订单状态定时处理
@Component // 将该类标记为Spring组件,以便自动扫描和管理
@Slf4j // 使用Lombok的@Slf4j注解,自动生成日志记录器
public class OrderTask {
@Autowired // 自动注入OrderMapper依赖
private OrderMapper orderMapper;
@Scheduled(cron = "0 * * * * ?") // 每分钟执行一次
public void processTimeoutOrder() {
log.info("定时处理超时订单 {}", LocalDateTime.now()); // 记录当前时间的日志
// 当前时间减去15分钟
LocalDateTime time = LocalDateTime.now().plusMinutes(-15);
// 查询状态为待付款且订单时间早于当前时间减去15分钟的订单
List ordersList = orderMapper.getByStatusAndOrderTimeLT(Orders.PENDING_PAYMENT, time);
// 如果查询到的订单列表不为空
if (ordersList != null && ordersList.size() > 0) {
for (Orders orders : ordersList) {
// 将订单状态设置为已取消
orders.setStatus(Orders.CANCELLED);
// 设置取消原因
orders.setCancelReason("订单超时,自动取消");
// 设置取消时间为当前时间
orders.setCancelTime(LocalDateTime.now());
// 更新订单信息
orderMapper.update(orders);
}
}
}
@Scheduled(cron = "0 0 1 * * ?") // 每天凌晨1点执行
public void processDeliveryOrder() {
log.info("定时处理配送中的订单 {}", LocalDateTime.now()); // 记录当前时间的日志
// 当前时间减去60分钟
LocalDateTime time = LocalDateTime.now().plusMinutes(-60);
// 查询状态为配送中且订单时间早于当前时间减去60分钟的订单
List ordersList = orderMapper.getByStatusAndOrderTimeLT(Orders.DELIVERY_IN_PROGRESS, time);
// 如果查询到的订单列表不为空
if (ordersList != null && ordersList.size() > 0) {
for (Orders orders : ordersList) {
// 将订单状态设置为已完成
orders.setStatus(Orders.COMPLETED);
// 更新订单信息
orderMapper.update(orders);
}
}
}
} WebSocket
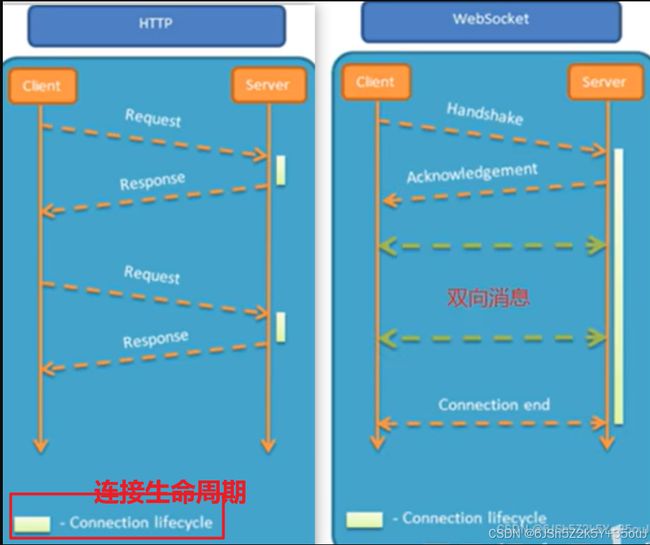
WebSocket 是基于 TCP 的一种新的网络协议。它实现了浏览器与服务器全双工通信——一次握手,两者之间就可以建立持久性的连接,并进行双向数据传输。
HTTP协议和WebSocket协议对比:
- HTTP是短连接
- WebSocket是长连接
- HTTP通信是单向的,基于请求响应模式
- WebSocket支持双向通信
- HTTP和WebSocket底层都是TCP连接
选择使用 HTTP 协议还是 WebSocket 协议?
使用 HTTP 协议的情况
-
请求-响应结构:
- 如果你的应用主要以传统的请求-响应方式工作(例如,加载网页、提交表单等),那么 HTTP 是更合适的。
-
无持续连接:
- HTTP 适合于短暂的连接需求,每个请求和响应都是独立的。
-
安全和缓存:
- HTTP 支持缓存机制,可以提高静态资源的加载速度,同时可以通过 HTTPS 实现安全传输。
-
简单性:
- 对于相对简单的应用,使用 HTTP 通信更为直观和易于实现。
使用 WebSocket 协议的情况
-
实时双向通信:
- 当应用需要实时数据交换,如在线聊天、游戏、股票行情更新等,WebSocket 是更好的选择。
-
低延迟和高频率数据传输:
- WebSocket 允许在客户端和服务器之间建立持久连接,适用于需要频繁更新或低延迟的数据传输场景。
-
高效数据传输:
- WebSocket 在数据传输上比 HTTP 更为高效,因为它减少了开销,适合大规模应用。
-
无需频繁连接和断开:
- 如果应用需要保持长连接,WebSocket 可以避免频繁的连接和断开,节省资源和时间。
总结
- HTTP:适用于传统请求-响应式的应用,简单和一次性的通信。
- WebSocket:适用于需要实时、双向且高效沟通的应用。
WebSocket入门案例
导入坐标
org.springframework.boot
spring-boot-starter-websocket
导完坐标之后新建配置类,使WebSocket的第三方bean由ioc容器管理
@Configuration
public class WebSocketConfiguration {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}添加websocket的实体类
/**
* WebSocket服务
*/
@Component
@ServerEndpoint("/ws/{sid}")
public class WebSocketServer {
//存放会话对象
private static Map sessionMap = new HashMap();
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session, @PathParam("sid") String sid) {
System.out.println("客户端:" + sid + "建立连接");
sessionMap.put(sid, session);
}
/**
* 收到客户端消息后调用的方法
*
* @param message 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, @PathParam("sid") String sid) {
System.out.println("收到来自客户端:" + sid + "的信息:" + message);
}
/**
* 连接关闭调用的方法
*
* @param sid
*/
@OnClose
public void onClose(@PathParam("sid") String sid) {
System.out.println("连接断开:" + sid);
sessionMap.remove(sid);
}
/**
* 群发,服务器给客户端发送
*
* @param message
*/
public void sendToAllClient(String message) {
Collection sessions = sessionMap.values(); // 获取所有客户端会话
for (Session session : sessions) { // 遍历每个会话
try {
// 服务器向客户端发送消息
session.getBasicRemote().sendText(message); // 发送文本消息
} catch (Exception e) {
e.printStackTrace(); // 捕获并打印异常
}
}
}
} 苍穹外卖跳过微信支付同时保证可以收到订单功能
苍穹外卖遇到问题(包括跳过微信支付、nodejs不兼容等)-CSDN博客
来单提醒功能代码开发
需求分析和设计
- 通过WebSocket实现管理端页面和服务端保持长连接状态
- 当客户支付后,调用WebSocket的相关API实现服务端向客户端推送消息
- 客户端浏览器解析服务端推送的消息,判断是来单提醒还是客户催单,进行相应的消息提示和语音播报
- 约定服务端发送给客户端浏览器的数据格式为JSON,字段包括:type, orderId, content
- type 为消息类型,1为来单提醒 2为客户催单
- orderId 为订单id
- content 为消息内容
/**
* 订单支付
* @param ordersPaymentDTO
* @return
*/
public OrderPaymentVO payment(OrdersPaymentDTO ordersPaymentDTO) throws Exception {
// 当前登录用户id
Long userId = BaseContext.getCurrentId();
User user = userMapper.getById(userId);
JSONObject jsonObject = new JSONObject();
jsonObject.put("code","ORDERPAID");
OrderPaymentVO vo = jsonObject.toJavaObject(OrderPaymentVO.class);
vo.setPackageStr(jsonObject.getString("package"));
Integer OrderPaidStatus = Orders.PAID;//支付状态,已支付
Integer OrderStatus = Orders.TO_BE_CONFIRMED; //订单状态,待接单
LocalDateTime check_out_time = LocalDateTime.now();//更新支付时间
orderMapper.updateStatus(OrderStatus, OrderPaidStatus, check_out_time, this.os.getId());
//通过websocket向客户端浏览器推送消息 type orderId content
Map map = new HashMap();
map.put("type",1);
map.put("orderId",this.os.getId());
map.put("content","订单号:"+this.os.getNumber());
String json = JSON.toJSONString(map);
webSocketServer.sendToAllClient(json);
return vo;
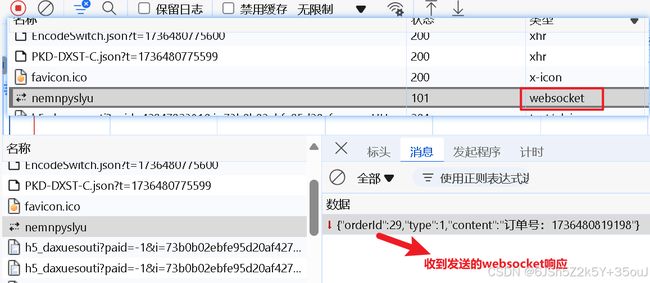
}如上面的代码,用户支付成功之后修改数据库中记录的订单的状态为已支付,然后发送websocket响应给管理端admin,然后在controller层发送vo实体类的响应给小程序用户端。
//通过websocket向客户端浏览器推送消息 type orderId content Map map = new HashMap(); map.put("type",1); map.put("orderId",this.os.getId()); map.put("content","订单号:"+this.os.getNumber()); String json = JSON.toJSONString(map); webSocketServer.sendToAllClient(json); return vo; // 发送给小程序端深入了解websocket
- websocket使用前一定要建立通信的信道,这样就可以实现双方的相互通信。
- WebSocket通信通常是由前端负责打开和关闭的,一旦连接建立,前端和后端可以通过这个通道双向发送和接收消息。
客户催单
// controller层
//客户催单
@GetMapping("/reminder/{id}")
@ApiOperation("客户端提醒")
public Result reminder(@PathVariable("id") Long id){
orderService.reminder(id);
return Result.success();
}
// service层
public void reminder(Long id) {
// 根据id查询订单
Orders ordersDB = orderMapper.getById(id);
// 校验订单是否存在
if (ordersDB == null) {
throw new OrderBusinessException(MessageConstant.ORDER_STATUS_ERROR);
}
Map map = new HashMap();
map.put("type", 2); // 类型
map.put("orderId", id);
map.put("content", "订单号: " + ordersDB.getNumber());
// 发送websocket消息
webSocketServer.sendToAllClient(JSON.toJSONString(map));
}